はじめに
Figmaとは
Figma は、コラボレーション可能なデザイン・プロトタイピングツールです。
他のツールと比較して例えるのであれば、 Sketch や Adobe XD と同等の機能を持ちながら、 Google Document のようにリアルタイムに複数人で編集する機能を備えたツールになります。
以前は Sketch に比べると機能が足りないところがあり用途によって使い分けられることが多かったですが、細かいアップデートを重ねており最近は機能も充実してきてデザインツールは Figma だけで事足りるようになってきた印象です。
なぜエンジニアが Figma について知る必要があるのか
エンジニアを含めチームの全員が Figma の最低限の使い方を知っていると、単純作業に伴うやり取りが減り、より本質的なコミュニケーションに時間を使えるようになります。
デザイナとエンジニアのコミュニケーションが不足していると、例えばエンジニアにとって実装しづらいなと思うデザインを意図せずデザイナが用意してしまったり、デザイナが思い描いていたものと少しずれたものが出来上がっても遠慮して妥協してしまうといったことが起こりえます。
デザインの初期段階から Figma を用いてコミュニケーションをし、チーム全員の知識を総動員することによって、このような誰も幸せにならない状況を防ぐことができます。
最低限押さえておくべき Tips
デスクトップアプリを使う
Figma はブラウザ上でも使用できますが、 こちら より macOS, Windows のデスクトップアプリがダウンロードできます。
ブラウザでできることとデスクトップアプリでできることにはほとんど差がないですが、デスクトップアプリを使うことによって1つのアプリとして立ち上がるので、ブラウザのタブを開きすぎてどこにいったか分からなくなるということを解消できるというのが地味に大きいです。
またデスクトップアプリ内でもタブとして複数プロジェクトを開くことができますので、これも使い勝手が良いです。
View only で共有してもらう
編集権限をもらってしまうと見ているときに間違って動かしてしまったり消してしまったりする危険性がありますし、実際にそのようなことにならなかったとしても常に気をつけなければいけないのでストレスになります。
編集権限をもらってしまえば何でもできるのですが、こちらが編集する必要がないのであればあえて View only で共有してもらうように Figma プロジェクトの所有者にお願いしましょう。
マウスホイールを活用する
マウスのホイールをスクロールすると普通に上下にスクロールしますが、 Shift キーや Control もしくは Command キーと組み合わせることによって左右スクロールや拡大縮小ができます。
- ホイールスクロール: 上下スクロール
- Shift + ホイールスクロール: 左右スクロール
- Control もしくは Command + ホイールスクロール: 拡大縮小
実はこの操作は上下左右にスクロールできるほとんどのツールが対応しているため、覚えておくと良いでしょう。
Macbook についているようなトラックパッドでも同じことはできますが個人的に複数選択や長距離ドラッグアンドドロップするときに辛いと思っています。Figma に限らずデザイン系のツールを使うときは右手はマウス、左手はキーボードが推奨です。
ちなみにマウスは現在 MX MASTER 3 を使っています。スクロールホイールが優秀なためこの Tips とも相性がよく、少し値は張りますが投資以上の効果が確実に得られるいいマウスだと思います。
Copy Link を活用する
オブジェクトをキャンバス内や左のレイヤーリストから右クリックし、 Copy Link をすることでそのオブジェクトに対するリンク URL をコピーできます。

**この URL を開くと選択したオブジェクトが中央に表示された状態で Figma が開きます。**この URL ベースでコミュニケーションすることで
Aさん 「メニューの件ですが...」
Bさん 「(メニューって、タブバーのこと?ドロワー?設定画面?)」
みたいなことが無くなりますので、ぜひ活用しましょう。
CSS やマージンを確認する方法を覚える
オブジェクトを選択すると、右のサイドバーに CSS が表示されます。

オブジェクトを選択した状態で他のオブジェクトにカーソルを当てると、オブジェクト間の距離を見ることができます。(表示されない場合、 Alt キーを推しながらカーソルを当てます)

マージン等については、厳密に気をつかって配置されていなかったり微妙に誤差がでたりしますので、自分の場合はできるだけ 8px の倍数になるように読み替えてしまっています。(例: Figma 上で 17px だった場合 16px に読み替える)
可能であればこれについても前もってルールを決められるとよりスムーズでしょう。
エクスポートの方法を覚える
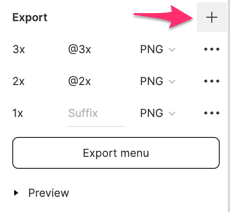
オブジェクトを選択した状態で右のメニューから Export を押すとエクスポートの詳細が開き、 Export <オブジェクト名> を押すと画像ファイルがダウンロードできます。
このとき + ボタンを複数回押すことによって @2x や @3x を同時にダウンロードすることが可能なため、スマホアプリの開発の際はこれを活用しましょう。

このときの画像ファイル名はオブジェクト名に対応するため、それを意識した上でデザイナとエンジニアで命名規則についてすり合わせられるとよりハッピーです。
さいごに
今回の記事は特に何かを参考にしたというわけではなく、自分が使っている中で気づいたことですので、他にもこれは知っておくべきだろうということがあればコメント等でフィードバックいただけると幸いです。
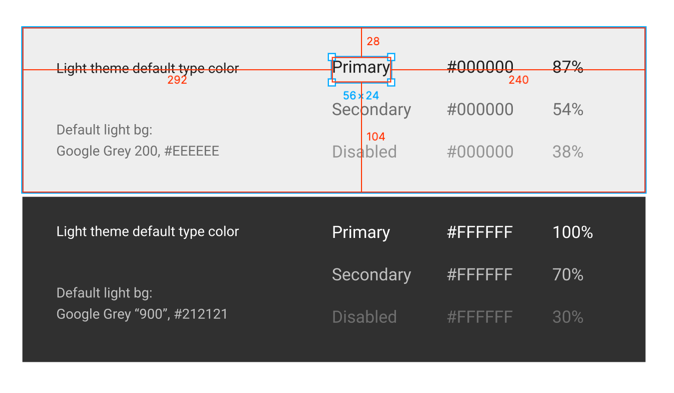
自分が地味に知りたいのは、 Figma 上で例えば同じように灰色に見えてもRGB値が灰色で設定されている場合と黒に透明度が設定されている場合があって、実装上で透明度を設定する必要がなさそうなときは毎回RGB値に変換しているのですが、いいやり方があれば教えて下さい。