概要
intra-martという製品をご存知ですか?
企業での業務システムで利用されているシステム共通基盤でjava/javascriptでの開発フレームワークとしての利用がほとんどですが、ローコード開発も可能となってきていて、色々面白くいじることができます。
intra-martとは?
ローコード開発基盤とは
ソースコードを書かない/最小限のソースコードでソフトウェアを開発するためのITツールです。
intra-martでは、
・画面を作成するための「FormaDesigner」
・一覧を作成するための「ViewCreator」
・処理を作成するための「LogicDesigner」
のようなものが用意されています。
2019年春に公開されたバージョンからは、新たな画面開発ツールである「BloomMaker」も追加され、ローコード開発の領域がどんどん増えています。
Hello world
ローコード開発の例として、「Hello world」と記載されたページを作成して公開してみます。
画面作成方法としてはFormaDesignerを利用することもできますが、ここでは処理を作成するためのLogicDesignerで作成してみます。
表示する画面の要素を作成する。
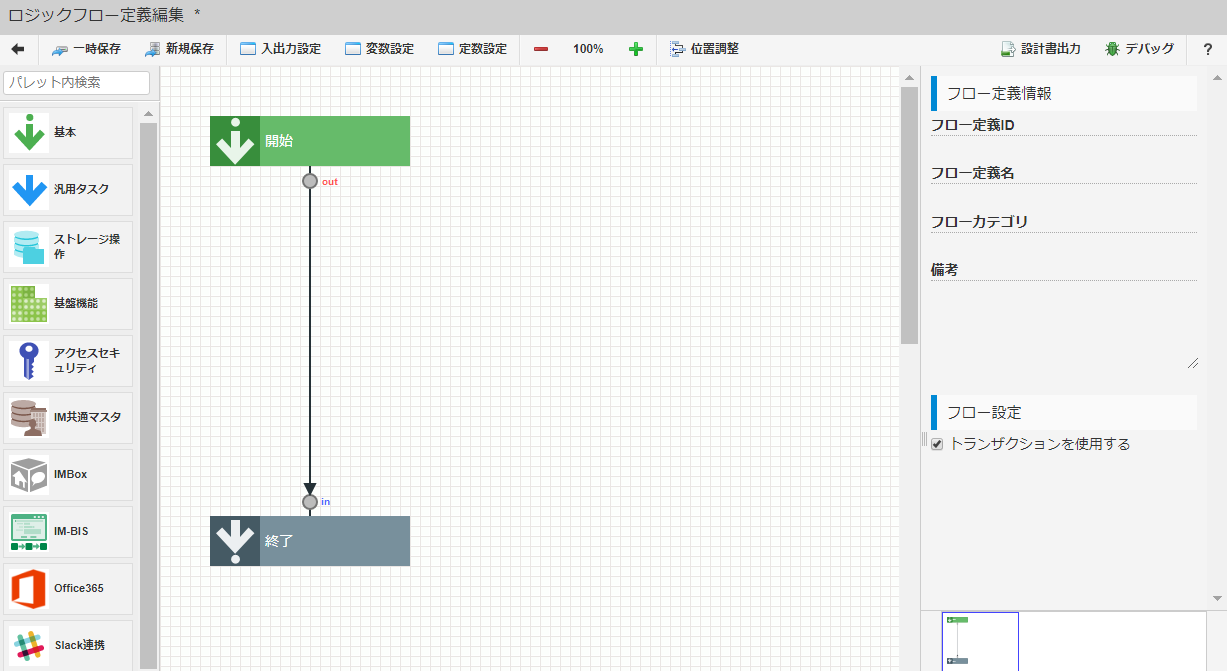
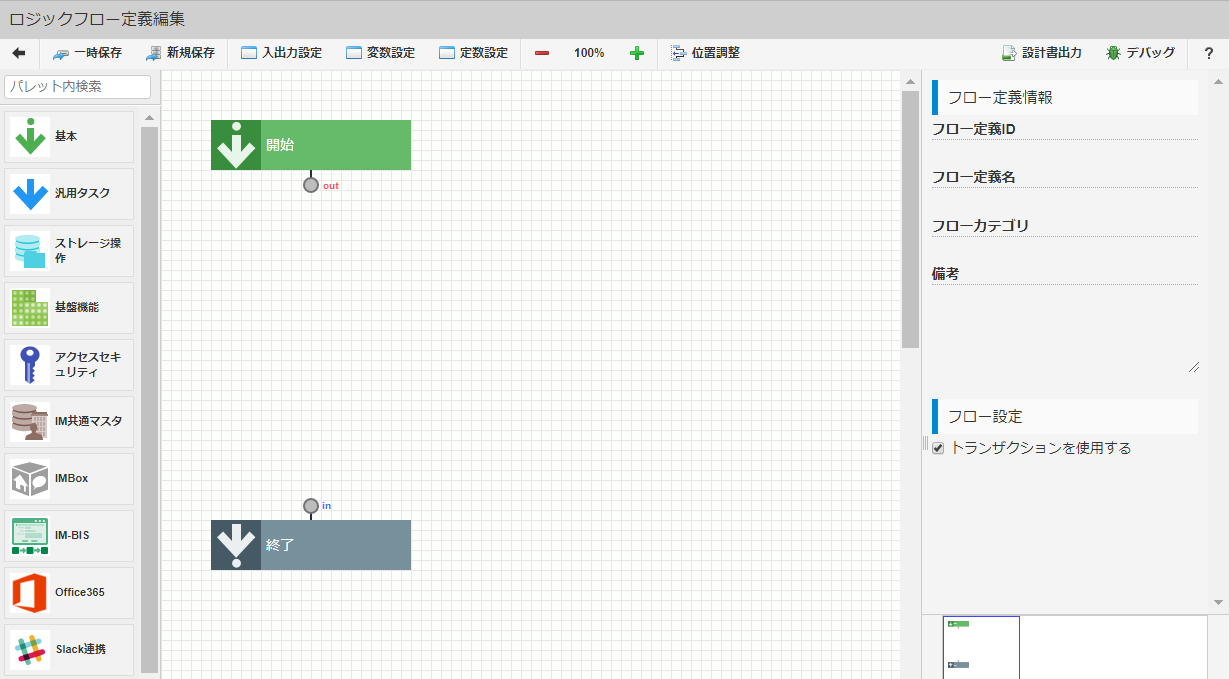
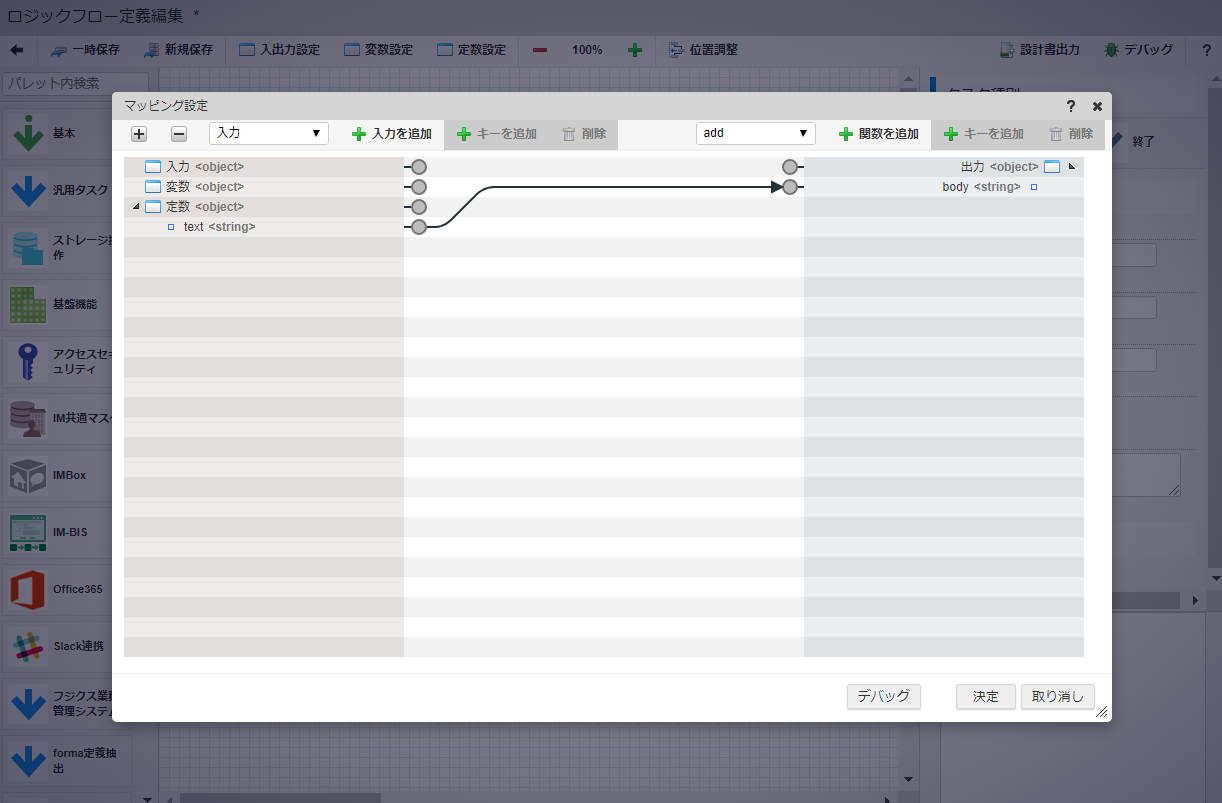
LogicDesignerの処理作成画面であるフロー定義画面を開きます。

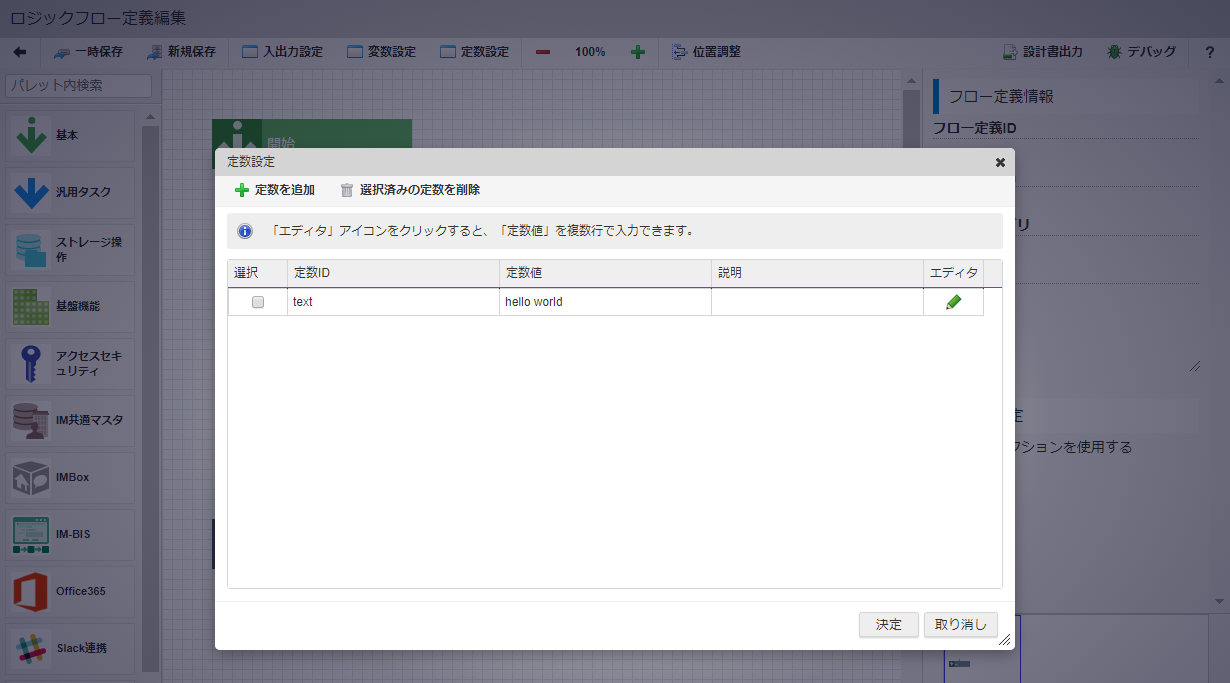
今回はhello worldと表示したいため、その文字列の定数を用意します。

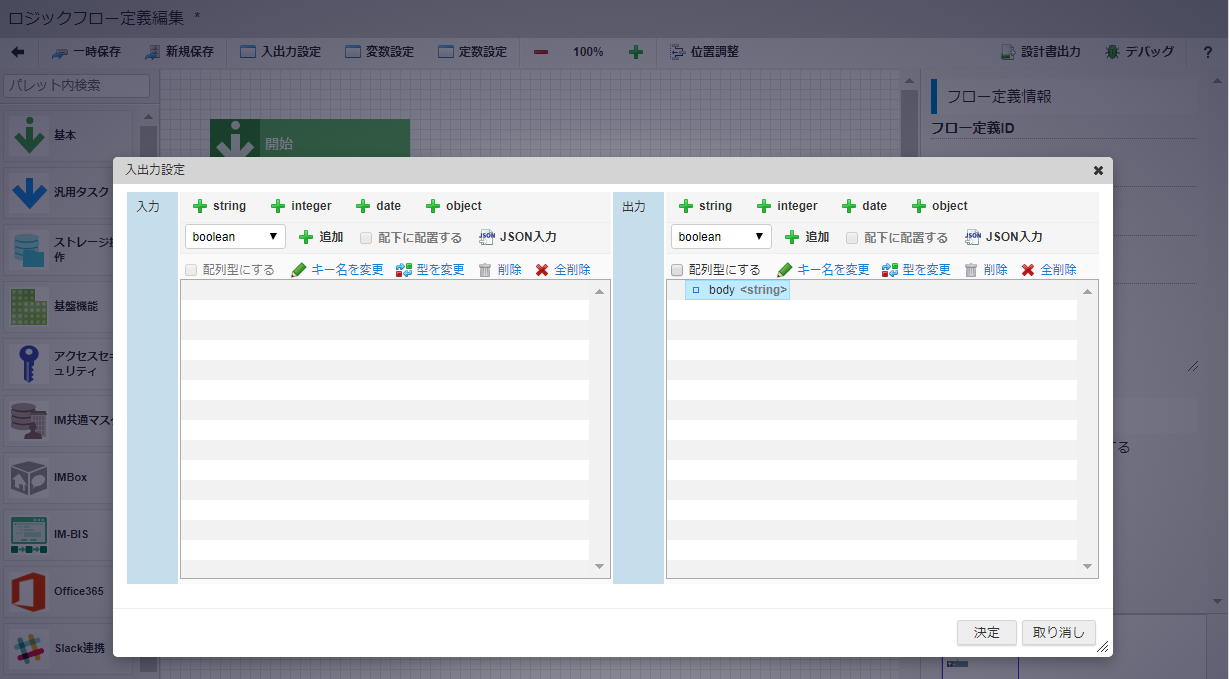
フロー定義の出力値として「body」を用意(これが画面表示時のbody句となる)します。

終了の箱のマッピング定義にて、出力値のbodyに定数のhello worldの文字列を指定します。

これで、body句として「hello world」を返却する処理が作成できました。
この処理をWEBで公開するための設定を行います。
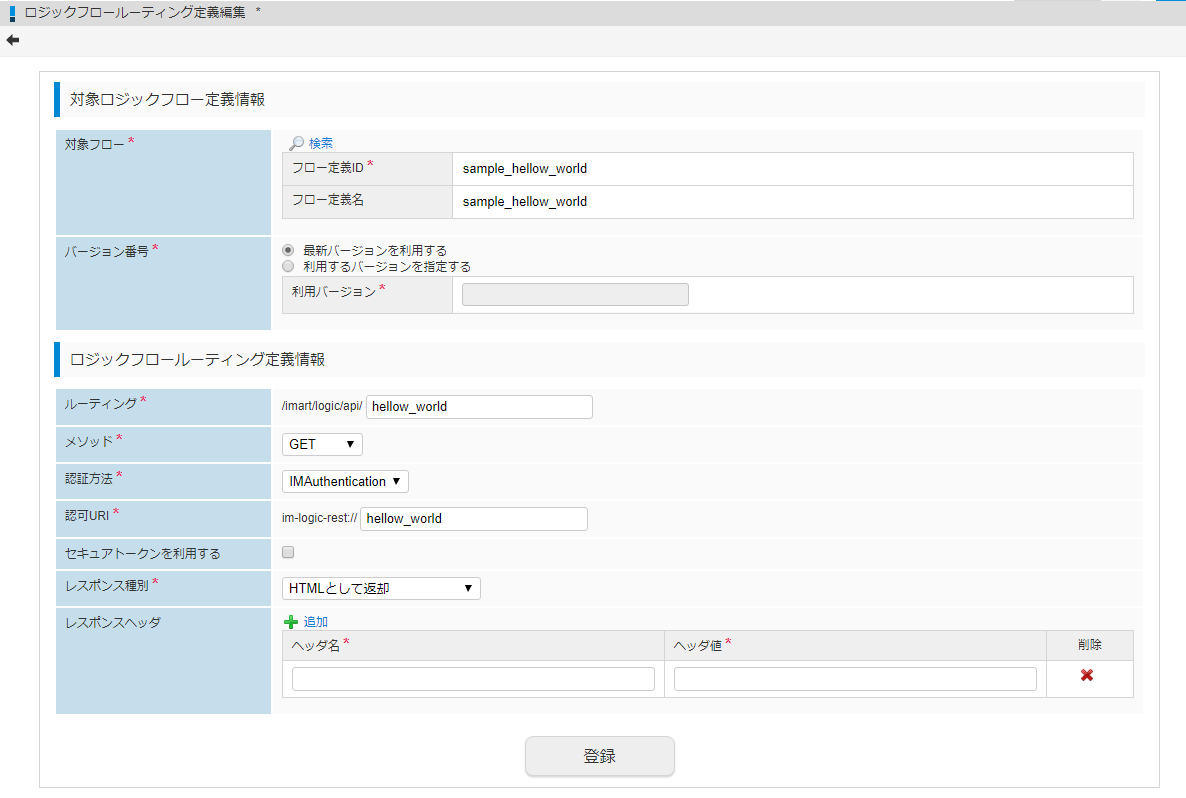
ルーティング定義にて、先ほど作成した処理に対して公開するための設定を行います。

ルーティング定義では、作成した処理に対する公開設定を行えます。
レスポンス種別としてはjsonで返却などのパターンがありますが、ここでHTMLとして返却を選択することで、処理の返却値をHTMLとして出力することが可能となります。
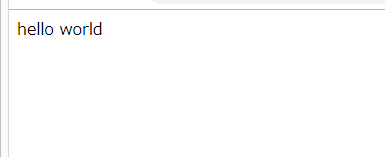
このルーティング定義に対して権限設定を行い、指定したURLにアクセスすると、hello worldと書かれたページが表示されます。

最後に
今回は簡単なページ作成でしたが、基礎となるテンプレートファイルを読み込んで、業務処理の結果をそのテンプレートに埋め込んで画面として公開するなど、様々な使い方ができます。
intra-martのローコード開発はWEB画面上で手軽に作成することが可能なので、試しに色々作ってみると楽しいです。
…画面コピーみたら、フロー定義名とか「hellow」って感じでつづり間違ってますね