はじめに
今回の記事は、Shopifyにて簡単にセクション間のマージンを調整できる方法について調査した際の結果をまとめた記事になります。
結論から申しますと、『らくらく余白調整 | リテリア Margin』を導入すれば解決できます。
結論に至った流れをご紹介いたします。
Shopifyでセクション間の余白を調整する方法
Shopifyのテーマにデフォルトで備わっているセクションは上下の余白をいじれるものが意外と少ないです。
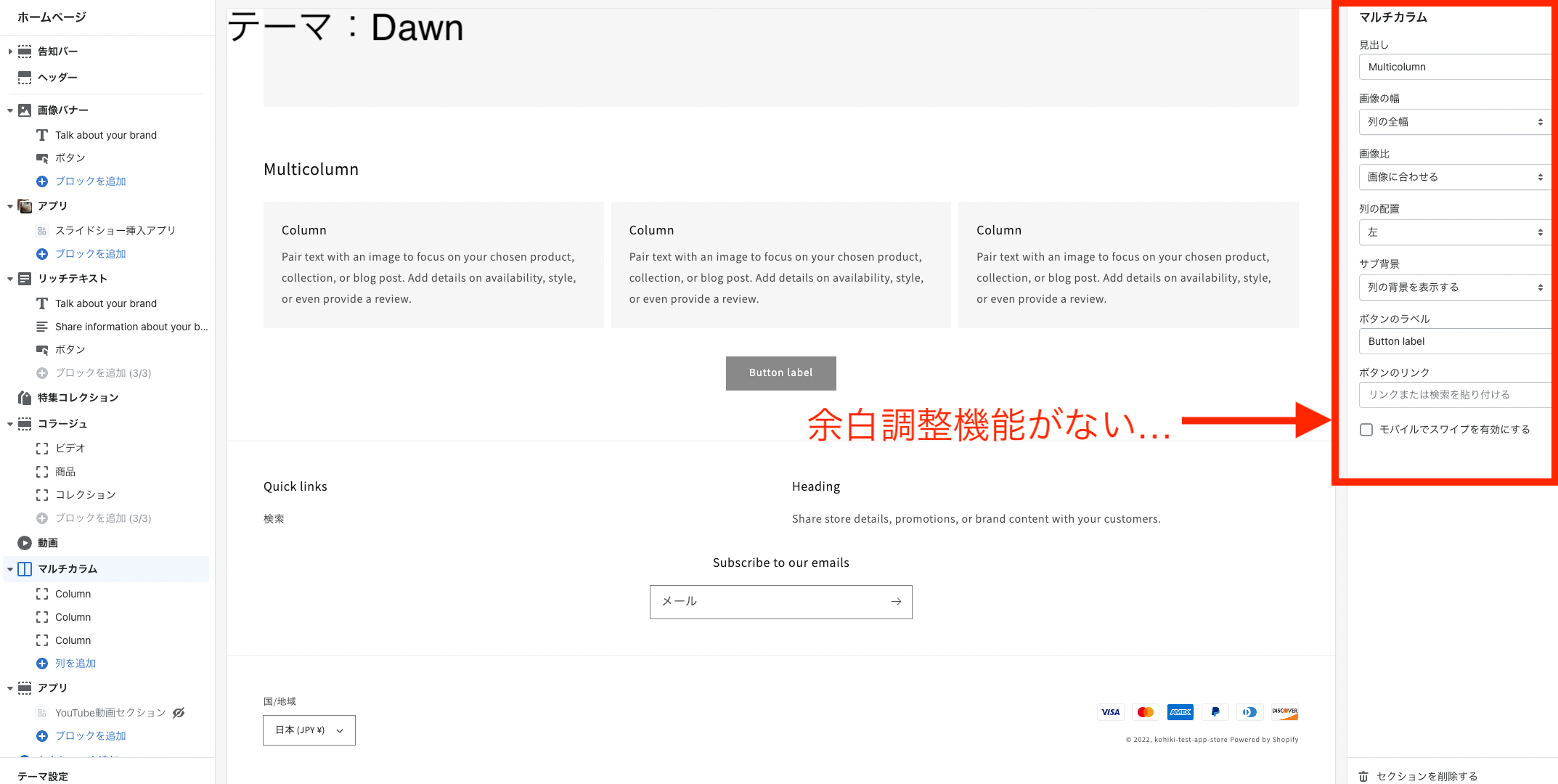
『Dawn』というテーマを例に挙げると、デフォルトで備わっている『マルチカラム』セクションや『リッチテキスト』セクションなど上下の余白をいじれないないものが多々あります。

デザインの細部までこだわりたいマーチャントの方だと、課題感を感じている方も少なくないのではないでしょうか?
各セクション間の余白を調整する場合、HTMLとCSSの技術が必要になります。
また、Shopifyのテーマカスタマイズ画面から余白の幅を調整できるようにしようと思ったら、liquidと呼ばれるShopify独自の言語の知識も必要になります。
余白をちょっと追加したいだけなのに、意外と必要とされる技術レベルは高いんですよね...。
そこで、手軽に余白を調整する方法はないか調査してみたところ、日本製のShopifyアプリを見つけました。
『らくらく余白調整|リテリア Margin』というアプリです。
アプリ名からして、この余白問題を解決してくれそうですね。
こちらのアプリを使用することで、以下の画像の通りセクション間の余白をノーコードで調整できました。
料金も月額$2.99と比較的安価な上、開発ストアであれば無料でインストールすることができるのでちょっとお試しで入れてみるみたいなことができます。
Shopifyアプリと聞くと少し操作が困難な印象を抱く方もいらっしゃるかもしれませんが、このアプリは日本語対応していますし、操作画面もシンプルでしたのでかなり使いやすかったです。
『らくらく余白調整 | リテリア Margin』使い方解説
管理画面でできること
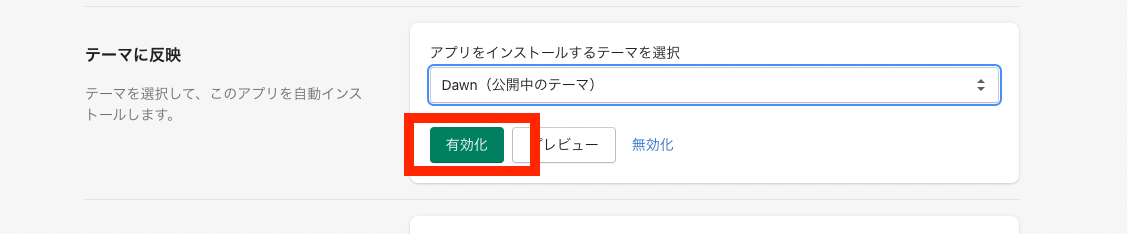
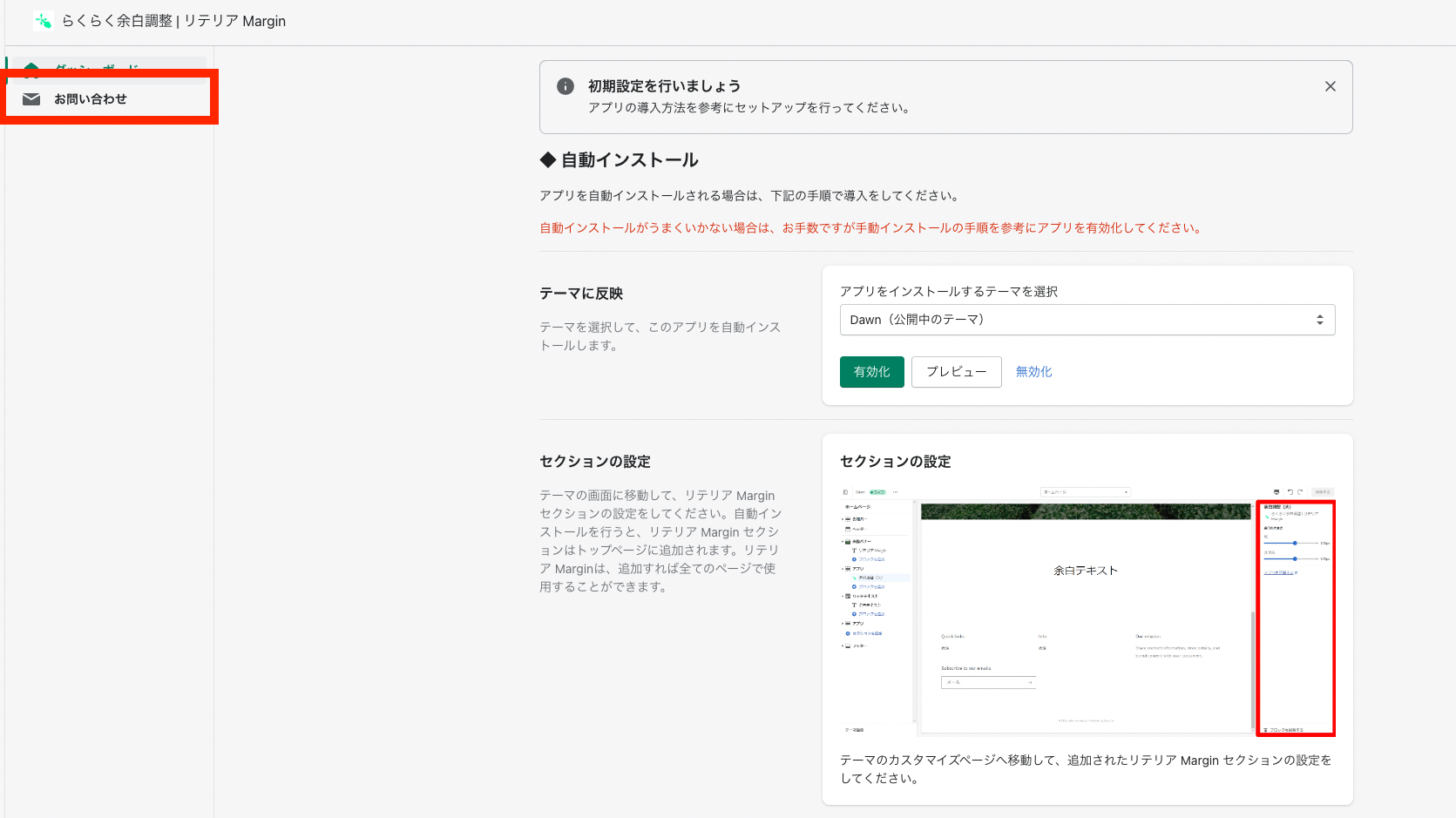
アプリ管理画面はアプリの有効化のための機能を備えています。
アプリを導入したいテーマを選択して、『有効化』というボタンをクリックするだけでアプリが有効化されます。
名前の通り、らくらくですね。
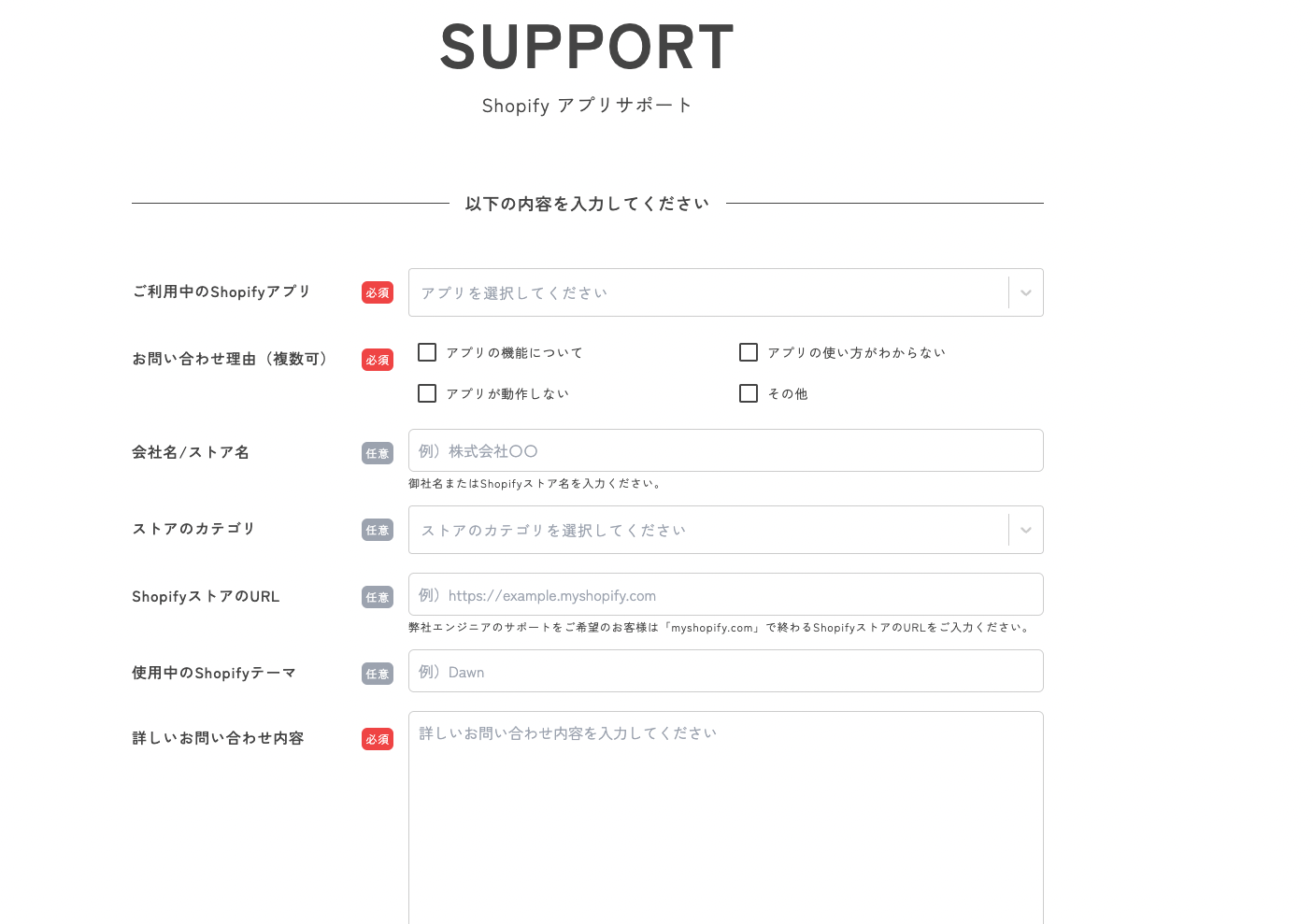
また、私は使用しておりませんが左側のメニューから『お問い合わせ』をクリックするとお問い合わせページに飛ばされます。

こちらのお問い合わせページに色々情報を書き込んでお問い合わせすると、制作会社のエンジニアの方が日本語で対応してくれるみたいです。
困った時は、積極的にお問い合わせした方が良さそうですね。

テーマカスタマイズ画面でできること
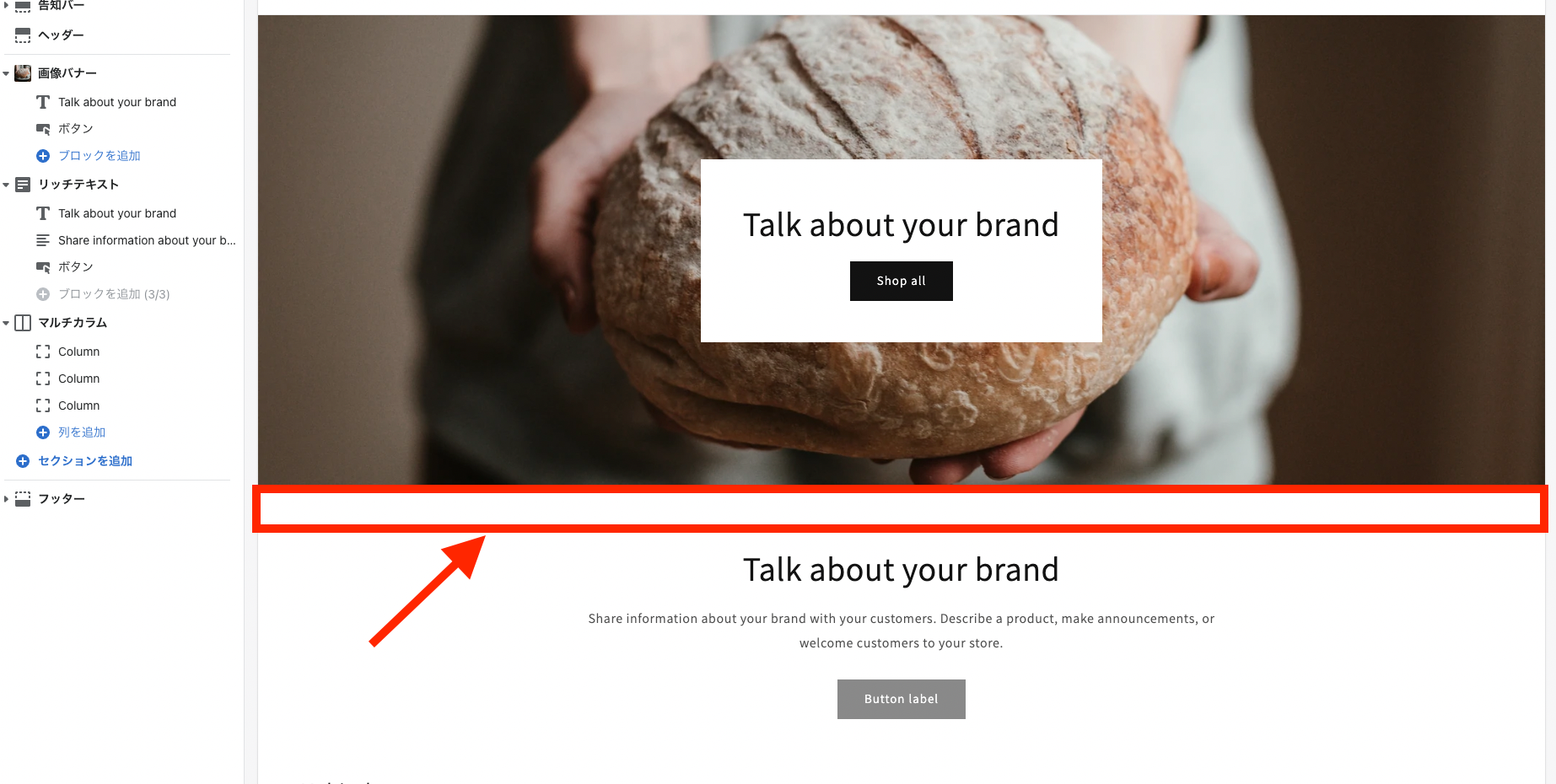
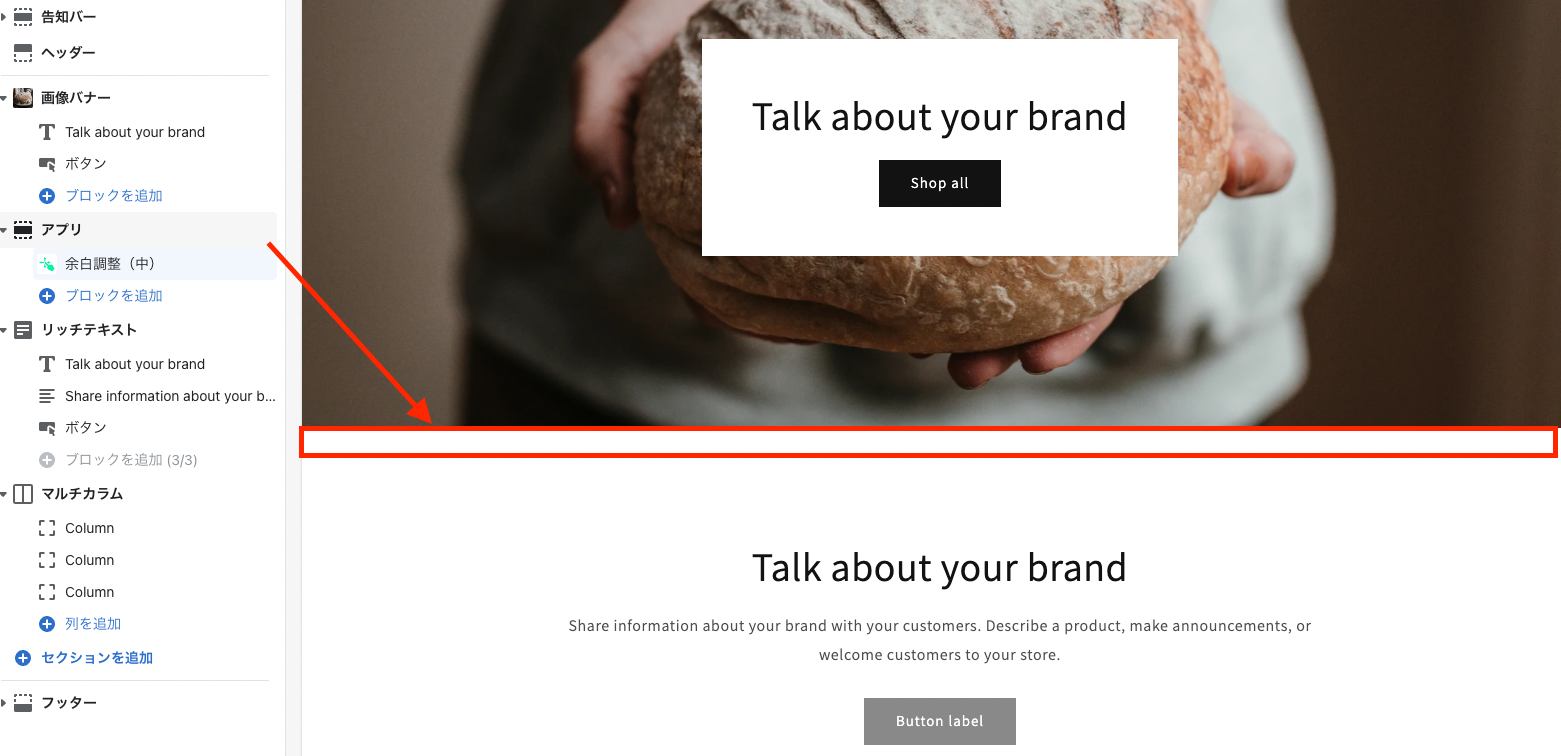
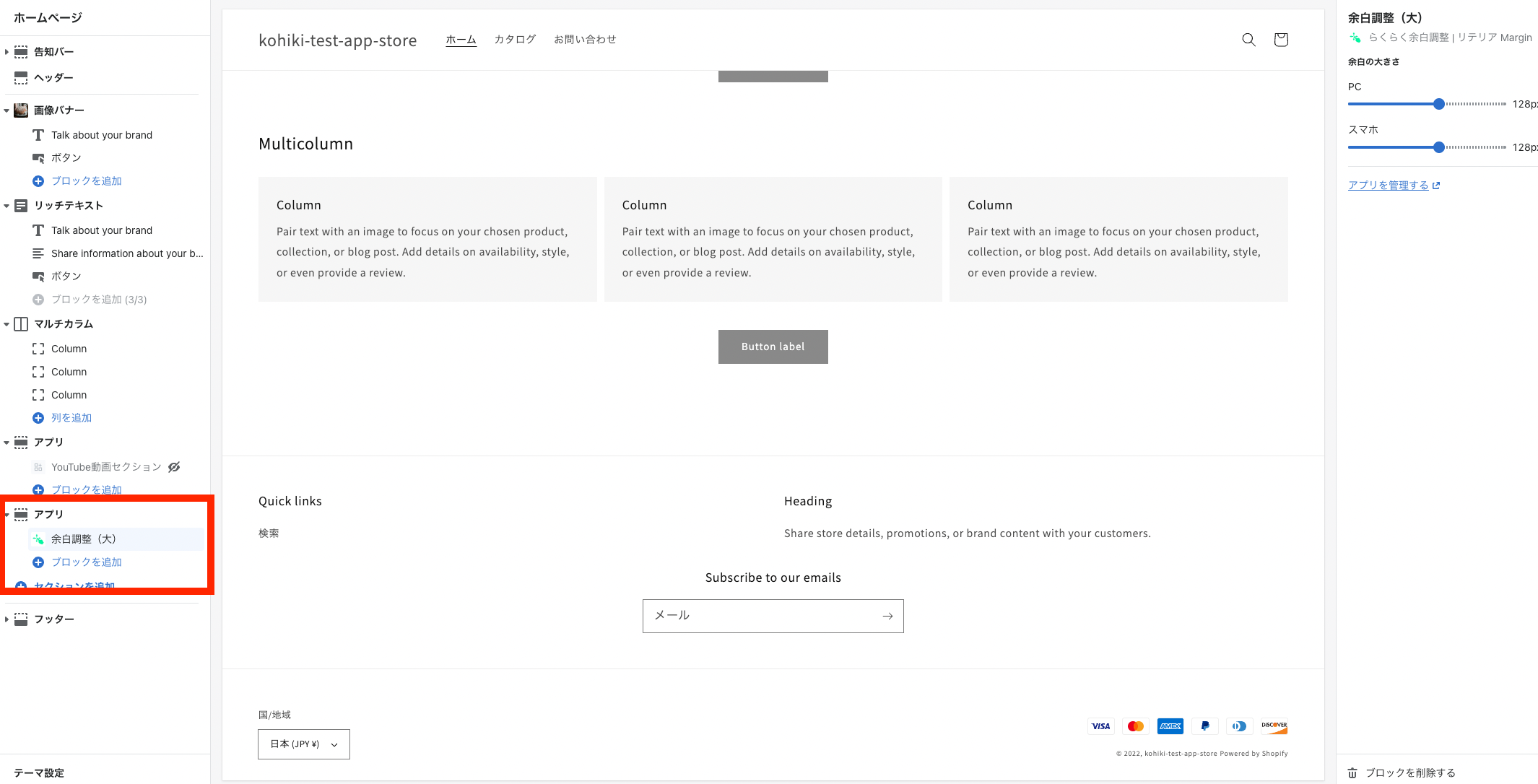
管理画面側での有効化が済むと、以下の画像の通り『余白調整(大)』というセクションが追加されます。

他にも、『余白調整(中)』『余白調整(小)』というセクションもあるようです。

それぞれの違いは以下の通りです。
- 『余白調整(小)』:-50px ~ 50px の範囲で1pxごとの余白調整
- 『余白調整(中)』:−400px ~ 400px の範囲で8pxごとの余白調整
- 『余白調整(大)』:−800px ~ 800px の範囲で16pxごとの余白調整
基本的には『余白調整(中)を使用して、細かい調整が必要な場合は『余白調整(小)』を、がっつり余白を開けたいような場合には、『余白調整(大)』を使用するような形になると思います。(私はそのように使っています)
また、PC時とスマホ時での余白の大きさを分けて設定できるようです。
これまた、ありがたいです...!

使い方
基本的な使い方は以下の通りです。
①『セクションを追加』から『余白調整(大or中or小)』セクションを追加します。
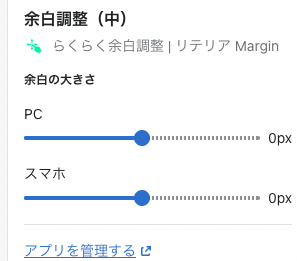
今回は、『余白調整(中)』セクションを選択しました。

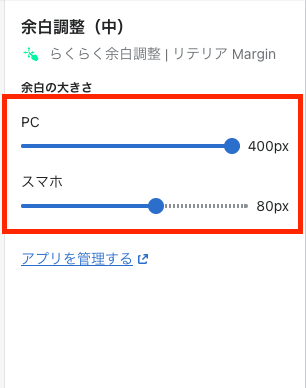
③ 『余白の大きさ』にて、マージンのサイズを指定します。
PC時とスマホ時、両方設定しましょう。

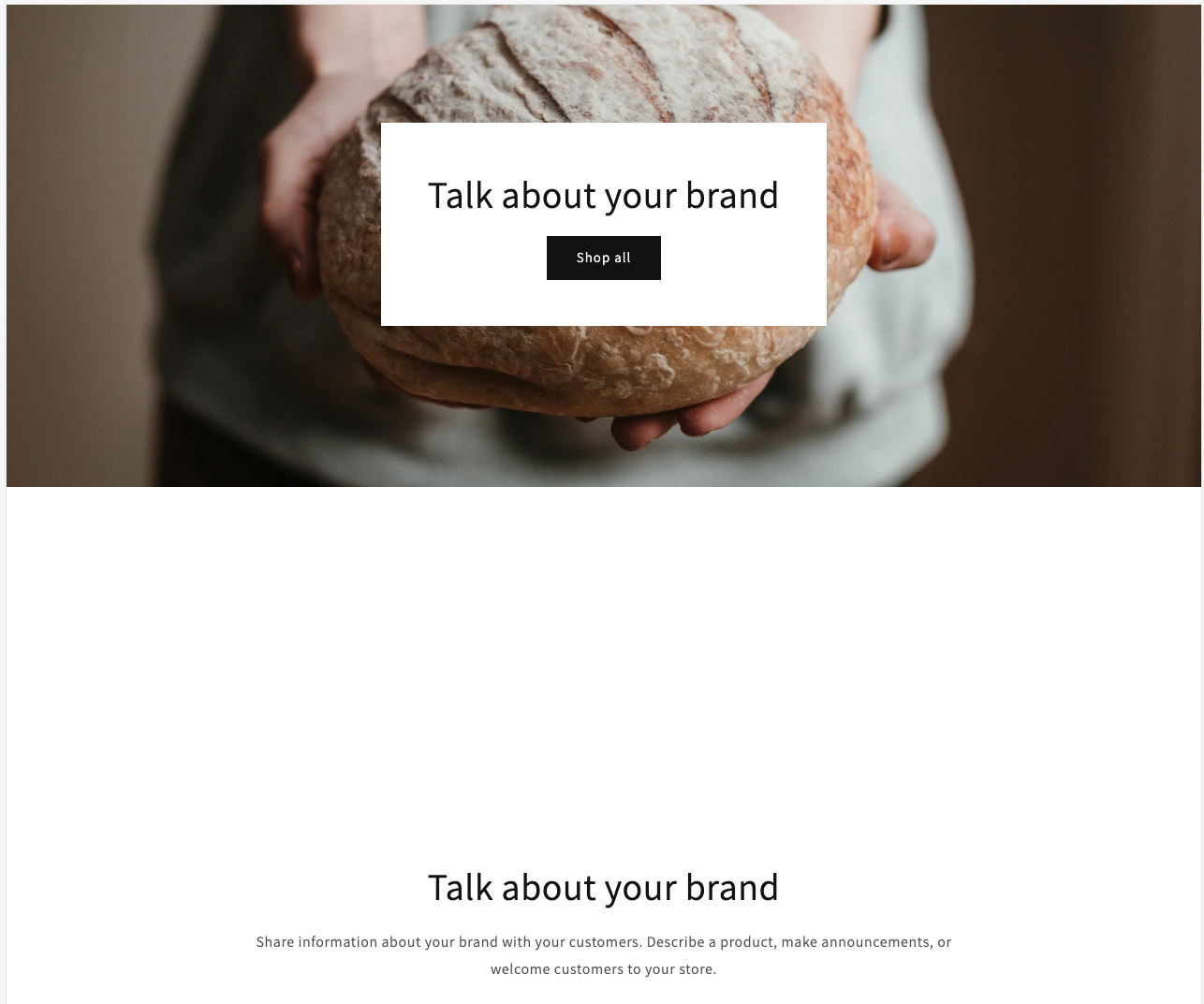
完成図は以下の通りです。
余白が広がっていることがわかると思います。

コーディングを一切することなく、余白調整機能をShopifyストアに実装することができました。
こちらのアプリは、アンインストールすることでストア上からコードが削除されるため、負債が残ることがないようです(追加した余白調整セクションが全て削除されます)。
終わりに
ここまでで、解説終わりです。
お疲れ様でした。
『らくらく余白調整 | リテリア Margin』気になる方いましたら、以下のリンクよりインストールできます。