はじめに

こんにちは、shinhiroと申します。
私は目隠しルービックキューブを練習している人に向けた、
超ニッチなWebアプリを開発・運営しています。
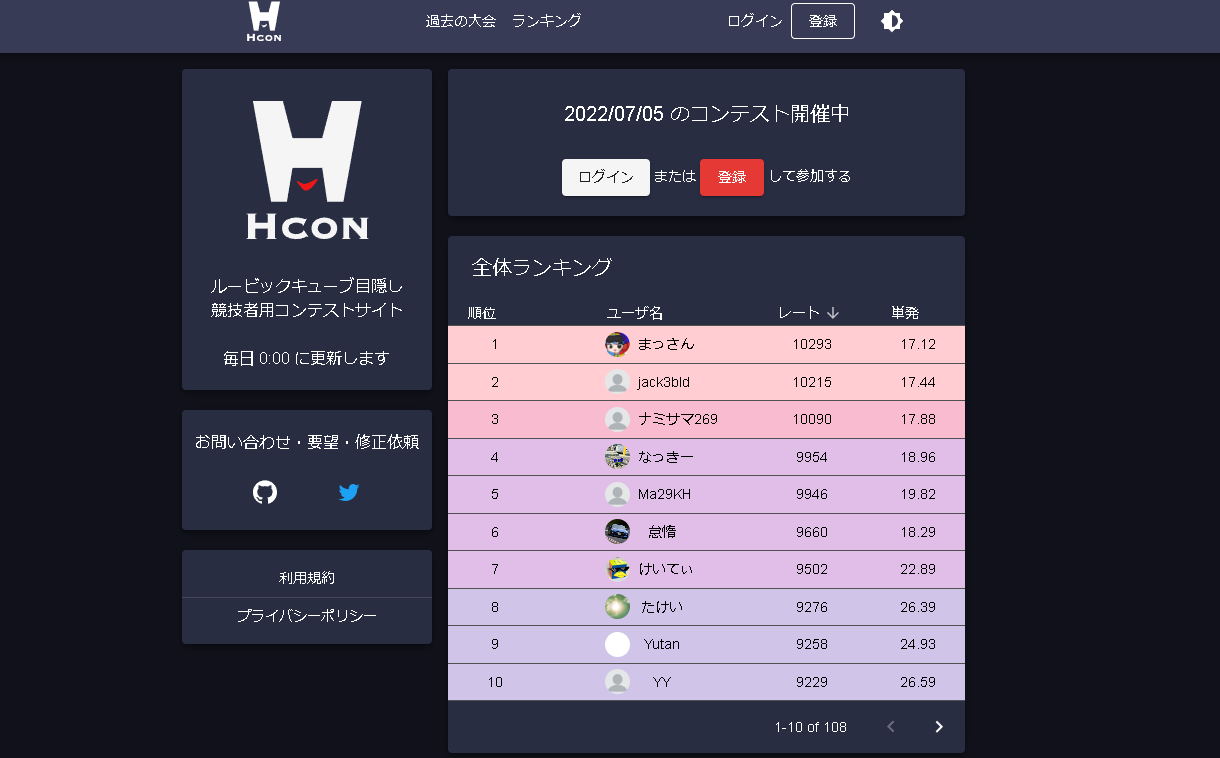
https://hcon-3bld.web.app/

毎日のタイムを記録付けして、弱点や成長を視覚化することでモチベを高めることを目的としています。
リリースしてから2年以上たちましたが、ありがたいことに登録ユーザは100人を超え、
毎日多くの目隠し競技者(BLDer)に使っていただいています。
今回はこのサイトを個人開発してきた2年間で起きた、
一時的にサービスを停止させてしまい胃がキリキリした3つの障害をご紹介します。

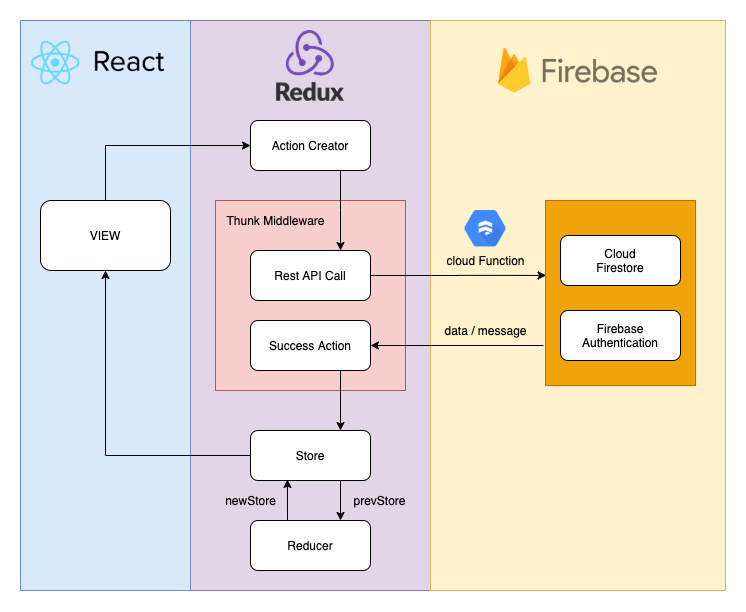
使用した技術

フロントエンドにReact + Redux、
バックエンドにFirebaseを使用しています。
事例① Firebaseからのメールを無視した結果...
- 事象
- サイトの画面表示がローディングアニメーション(ぐるぐる)のまま先に進まない。
- 発生日時
- 2020/06/25 06:11ごろ
- 影響範囲
- サイトにアクセスしたユーザ
- 経緯
-
日時 できごと 06/25 07:57 ユーザから「画面が表示できない」との一報をが届く。 06/25 08:02 Firebaseのログで関数が実行できない旨のエラーメッセージを確認する。 06/25 08:10 Firebase functionsのランタイムバージョンが古い(Node.js 8)ことが原因と推測する。 06/25 08:20 ランタイムバージョンをNode.js 10に指定してデプロイする。 06/25 08:25 画面表示ができることを確認する。 - 原因
- Firebase functionsのランタイムバージョンが古く、すべての関数が実行されなかったことが原因でした。
使用していたNode.js 8は 2020/6/5 に非推奨となっており、2020/5/22 にfirebaseから「Node.js 8 から Node.js 10にアップデートしておくように」とのメールが届いていましたが、内容を確認していませんでした。 - 対応
- ランタイムバージョンをNode.js 10に指定してデプロイした。
- 再発防止策
- Firebaseからの連絡はメインで使っているメアドにも送信するように設定し、確認漏れが無いようにする。
事例② 非同期処理の書き方をミスって...
- 事象
- 今日のスクランブルが表示されていない。
(※スクランブルがないとタイムが測れないので、本サービスとしては"死"を意味します。) - 発生日時
- 2021/12/04 00:00ごろ
- 影響範囲
- サイトにアクセスし、タイムを測定しようとしたユーザ
- 経緯
-
日時 できごと 12/04 20:37 ユーザから「スクランブルが表示されない」との一報が届く。 12/04 21:39 一報メールを確認し、スクランブルが表示されていないことを確認する。 12/04 22:04 出先なので対応が遅れることをtwitterで周知する。 12/04 23:30 調査開始 12/05 00:00 12/05のスクランブルが投下される(スケジューラによる実行) 12/05 00:05 firebaseのログを確認。毎日00:00にスケジュールしているスクランブル投下用関数が12/04には実行されていなかったことを確認する。 12/05 01:00 関数が実行された原因がつかめないため、しばらくはスクランブルの投下を00:00後に目視する方針とした 2022/03/08 スケジュールされた関数で呼び出している非同期処理に誤りを発見。誤りを修正。 - 原因
- 本来、非同期処理呼び出し→非同期処理完了→関数終了となるべきところ、非同期処理の中でPromiseを返さない分岐が存在し、非同期処理の完了を待たずに関数が終了してしまう場合があったのでした。JavascriptのPromiseの扱い方を間違えていたのが間接的な原因です。
- 対応
- 非同期処理で必ずPromiseを返すように修正した。
- 再発防止策
- 他の非同期処理でも必ずPromiseを返すよう見直した。
事例③ NaNは何しにDBへ?
- 事象
- 特定のページにアクセスすると、ページ全体の表示が消える
- 発生日時
- 2022/06/16 23:23ごろ
- 影響範囲
- 特定のページにアクセスしたユーザ
- 経緯
-
日時 できごと 06/17 00:44 ユーザから「昨日の結果ページが変になっている」との一報が届く。 06/17 01:00 昨日の結果をfirestoreで確認し、特定のユーザのタイムがNaNになっているのを確認する。 06/17 01:10 同ユーザのタイムを修正し、影響を受けた箇所を正常に戻す 06/17 01:15 ページの表示が正常であることを確認する 06/18 ・タイムがNaNで送られてこないように、・送られてきてもNaNで記録されないように、・NaNで記録されても読み込みが完了するように修正 - 原因
- NaNが代入された変数を演算処理しようとして、クライアント側でエラーが発生していました。変数にNaNが入ることを想定していなく、クライアント側とサーバー側どちらでもはじく処理をしていなかったのです。
ただ、なぜNaNが変数に入っていたかはまだ解明できていないです。 - 対応
- タイムがNaNで送られてこないようにサーバー側を修正
- 送られてきてもNaNで記録されないようにサーバー側を修正
- NaNで記録されても読み込みが完了するようにクライアント側を修正
- 再発防止策
- 他の数値を使う箇所でNaNの対策をする
3つの障害から学んだこと
障害予防: Typescript導入
障害を0にするのは難しいですが、減らす工夫はできると思います。
事例②と③については型チェックをしていれば防げたはずです。
Typescriptの偉大さに気づいきました。
今はすべてJavascriptなのですが、Typescriptに書き換えていこうと思います。
障害対応: 早く気づく仕組みをつくる
3つの障害に共通していたのは、ユーザからの一報で障害に気づいたという点です。
これでは障害の発見が遅れ、サービスが利用できない時間が長引いてしまいます。
Firebaseのログから障害を自動検知し自分に通知する方法を考えています。
そして
サイト障害によってサービスを利用できないユーザがいる状態は申し訳ないし、とてもツラいです。
事例②のときはちょうど友人とお酒を飲んでいたのですが、
第一報を聞いたときに血の気が引いて酔いが完全に醒めましたね。
だけどこうしたツラさは脇に置いて、あせらず確実に対応する度量を持ちたいを思いました。
心を痛めても障害は復旧しない。
以上、個人開発のアプリで起きた障害を3つ紹介させていただきました。
私の失敗例を見て、運営されるサービスなどの参考にしていただければ幸いです。