やりたいこと
Azure Application Gatewayでの単一サイト構成では以下の図のような形になります。

これをApplication Gatewayマルチサイト機能を使って、通常ルートとメンテナンス用ルートに分けることができないか検証してみたので書き残します。メンテナンスモードを作り出すイメージです。
図で表すと以下のような構成です。
通常時
- ユーザーもメンテナンスユーザーもBackendPoolにアクセス可能

メンテナンス時
- メンテナンスユーザーはBackendPoolにアクセスできるが、ユーザーはSorryPageにアクセスされる

カスタムエラーページ作成
-
まずはSorryPage配置用のBlobを作成します。ストレージアカウント作成方法は割愛します。
-
ストレージアカウント画面より、[Blob service]→[コンテナー]を選択します。

-
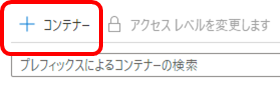
[+ コンテナー]を選択します。

-
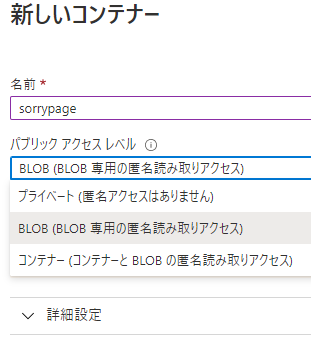
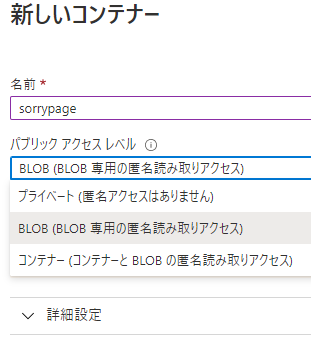
このときパブリックアクセスレベルを[Blob]もしくは[コンテナー]に設定します。SorryPage配置先はパブリックなBlobを指定する必要があります。

-
コンテナーが作成されたらその配下にSorryPageをアップロードします。

-
アップロードファイルを選択するとURLが表示されるためコピーします。

-
ブラウザーを開いてアクセス可能であることを確認しておきます。

-
これでカスタムエラーページの準備は完了です。URLは後ほど使います。
マルチサイトリスナー作成
通常ルート
-
単一サイトの場合、1つのApplication Gatewayの中では1つのプロトコルのリスナーしか作れませんが、マルチサイトの場合は複数のリスナーを作成できます。今回はhttpリスナーを2つ用意します。
-
Application Gatewayの画面より[リスナーの追加]を選択します

-
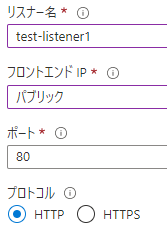
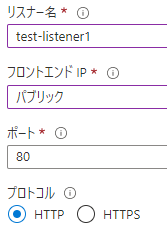
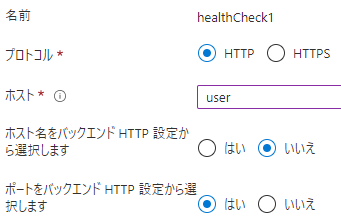
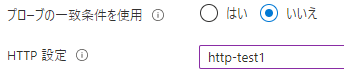
以下のように入力します

-
リスナーの種類を[マルチサイト]に設定し、このリスナーにアクセスするときのホスト名を入力します。今回はuserにしました。本来であればちゃんとしたドメインを設定します。

-
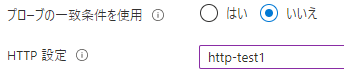
エラーページのURLを[はい]に設定し、無効なゲートウェイにカスタムエラーページのURLを入力します。

メンテナンスルート
- 同じようにメンテナンス用のリスナーを作成します。今回はホスト名をmaintenanceにしています。エラーページの設定はしません。

バックエンドプール作成
HTTP設定
通常ルート
メンテナンスルート
- 同じようにもう1つHTTP設定を追加します。

ルール設定
通常ルート
メンテナンスルート
- 同じようにメンテナンス用のルールを作成します。リスナー、HTTP設定はメンテナンス用に作成したものを指定します。

正常性プローブ作成
バックエンドにヘルスチェック用HTMLファイル準備
- Windows Serverにログインし以下のようにヘルスチェック用のHTMLファイルを準備します。通常ルート用、メンテナンスルート用で2つ準備しておきます。中身は空でよいです。

通常ルート用正常性プローブ作成
-
Application Gateway画面より[ルール]を選択します。

-
[追加]を選択します。

-
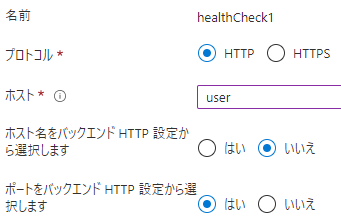
ホスト名はリスナーで設定したときと同じものを入力します。

-
パスには先ほど配置したヘルスチェック用HTMLファイルを指定します。

-
HTTP設定は通常ルート用のものを指定します。

-
バックエンド正常性テストが通ればOKです。

メンテナンスルート
- 同じようにメンテナンス用の正常性プローブを作成します。今回はホスト名をmaintenanceに、パス/HTTP設定をメンテナンス用のものにしています。

自PCへのhosts設定
- 今回はテスト用なので名前解決にhostsを使ってます。以下のように設定してます。(実際はApplication GatewayのパブリックIPを記載します)

テスト
メンテナンスモードにしてみる
-
本題の以下構成が動作するか試してみます。通常ユーザーはSorryPageが表示されて、メンテナンスユーザーはアクセス可能ならOKです。

-
Windows Server上でヘルスチェックファイル(通常ルート用)をリネームします。

-
しばらくして http://user/ にアクセスし、SorryPageに飛べばOKです。

-
http://maintenance/ へのアクセスは問題ありません。

-
バックエンド正常性も想定通りの動きをしています。

以上