Webサイトを開発・運用していくうえで、避けては通れないのがパフォーマンス。計測ツールも多々あるので、ニーズに合わせて最適なものを使っていきたい。
先日の「アプリケーション・パフォーマンス 2018」のイベントに参加をした際に、いくつか紹介をしてもらったので、備忘録を兼ねて。
Lighthouse
Chromeの拡張機能
Lighthouse によるウェブアプリの監査
↑よりインストール可能
今回は、私の大好きなサイト「amazon」で試してみました。
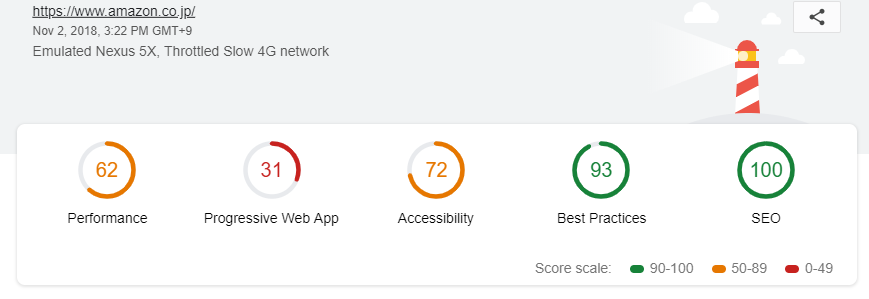
総合評価はこんな感じで表示されます。

Performance、PWA、Accessibility、Best Practices、SEOの5つの観点で評価される。100点満点での採点。
また、各項目ごとに細かな結果も出てきます。
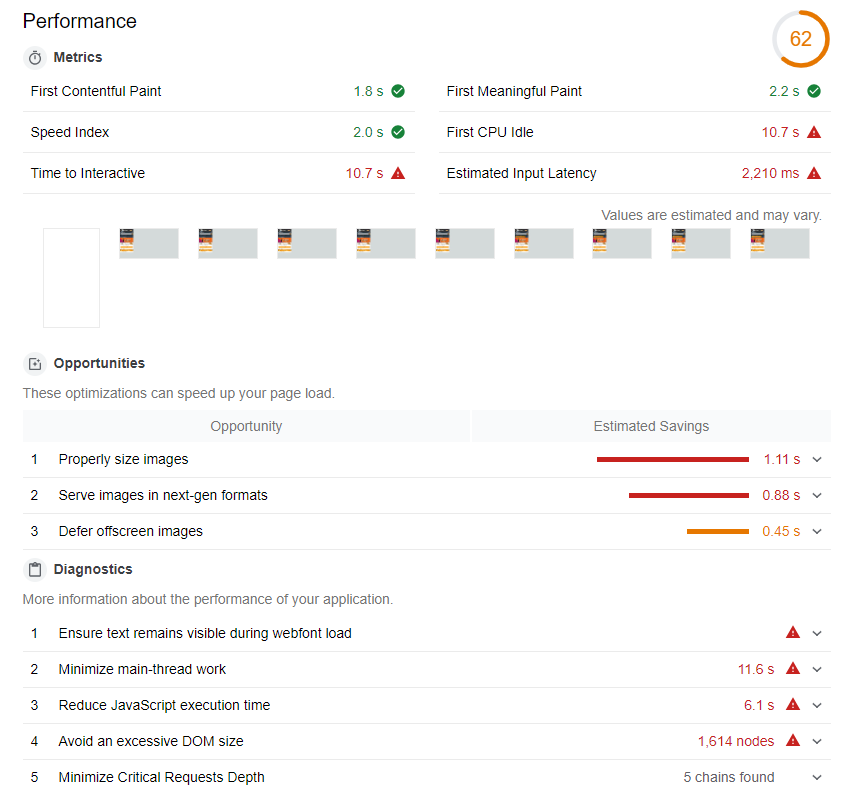
#Performance

細かな判定指標(First Contentful PaintやSpeed Indexなど)とともに、「Opportunities」として、改善提案も出てきます。
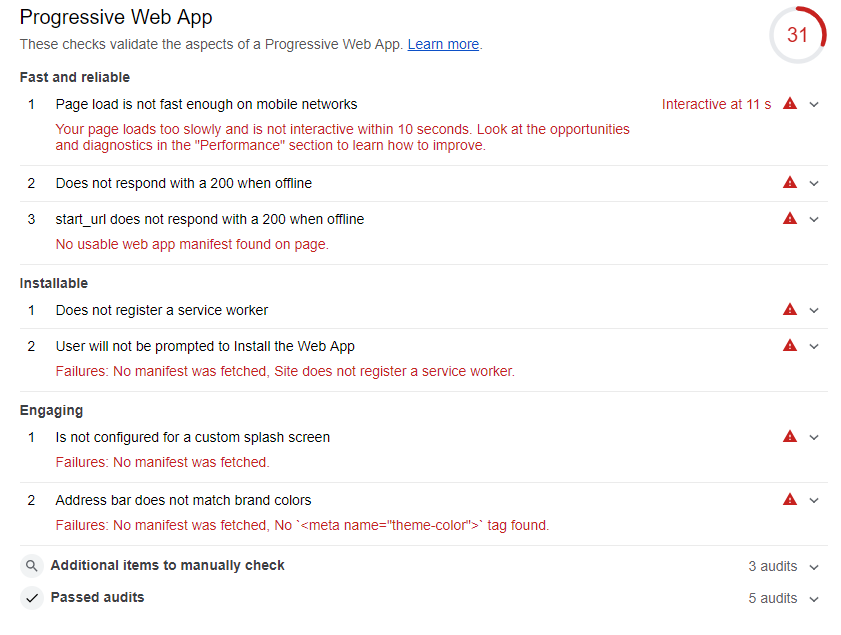
#PWS(Progressive Web App)
These checks validate the aspects of a Progressive Web App.

こちらは、PWAの観点でのチェックです。
・モバイル環境では、ちょっと遅いね。
・オフラインでは見れないね。
といった指摘をされています。
各項目がアコーディオンで開くので、その中を見ると対応策も書いてくれています。
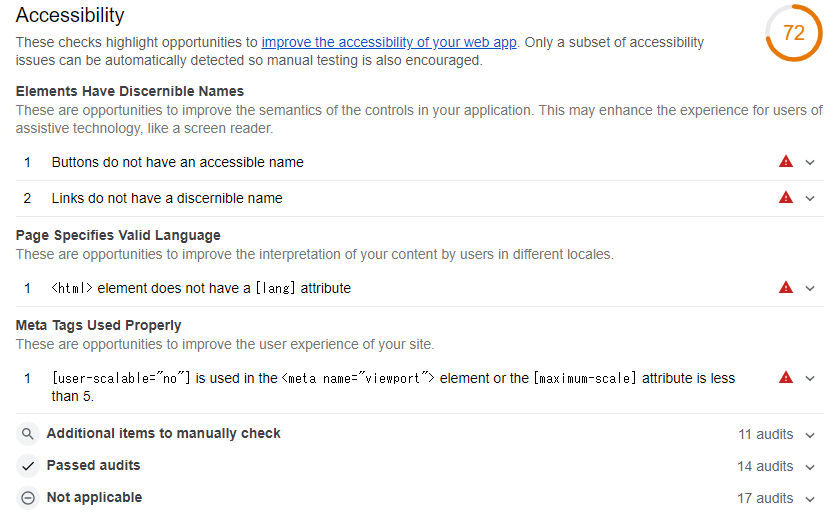
#Accessibility
These checks highlight opportunities to improve the accessibility of your web app. Only a subset of accessibility issues can be automatically detected so manual testing is also encouraged.

ここでは、
・Elements Have Discernible Names(要素に識別可能な名前がついている?)
・Page Specifies Valid Language(ちゃんと言語設定されている?)
・Meta Tags Used Properly(メタタグ、適正に使ってる?)
といった観点での確認結果です。
もちろん、各項目がアコーディオンで開くので、その中で対策を確認できます。
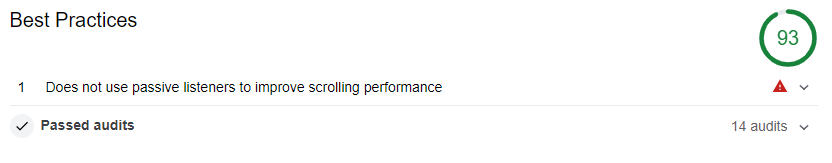
#Best Practices

更なる改善項目、ということで、amazonnの場合はほとんど指摘がないです。
モバイルなどでのスクロールの詰まり(Scroll Jank) を解決するために、Passiveリスナーいれたら?といった提案のみです。
この項目では、
・Uses HTTPS(SSL使っているよね?)
・Avoids document.write()(document.writeは使っていないよね?)
・Page has the HTML doctype(doc宣言しているよね?)
といったチェック項目があります。
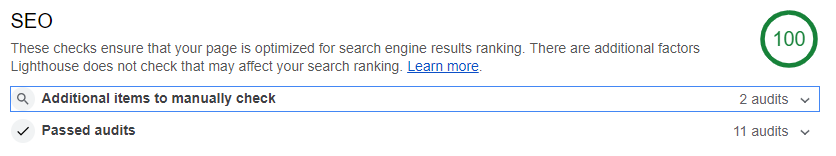
#SEO
These checks ensure that your page is optimized for search engine results ranking. There are additional factors Lighthouse does not check that may affect your search ranking.

SEO観点でのチェックですね。
・Page is mobile friendly(モバイルフレンドリーか?)
・Document has a
・Document has a meta description(メタタグ定義しているよね?)
・Links have descriptive text(リンクにテキスト入れているよね?)
といった基本的な要素の確認です。
amazonさんは100点、すばらしい。
といいつつ、この項目だけは私の関わっているWebサイトも100点でした。他は、散々たる・・・。
まとめ
といった形で、Lighthouseでは手軽にサイトのチェックができるので、自己評価のつもりでやってみるのがおススメです。
もちろん、指摘事項は頑張って直していこうと思います。良いWebサイトを提供するために。