最近IoTデバイスを扱うことが多いのですが、まだまだ一般的にはIoTに対するハードルは高く、使い方に関して開発者の間でも面倒だったりわかりにくいと感じたりすることがあります。特に普段PCを使用する機会が少ない人はPCから操作するというだけで難しく感じ、例え簡単なUIであっても心理的なハードルが生じると考えられます。
そこで、最近連絡手段としてデファクトスタンダードとなりつつあるLINEをIoTとの通信に使用して、アラートの通知だけではなくデバイスを操作するためのUIとして使用しようと考えました。
今回は簡単にはめられることから始めようということで、今回はLINEの通信実験を行ってみることにしました。LINEを使用した双方向通信には、通常セキュリティが担保されたサーバーを準備する必要があります。ただ実験のためにサーバーを用意するのは大変なので、実際に使用する際にいはIaasやpaaSであるherokuやenebular、bluemix等を無料の範囲内で使用することが多いと考えられます。
そこで私はローカルPCにローコードの開発環境を作ることができれば簡単にテストを行うことができ、さらにハードルが下がるはずだと考えました。今回はnode-redとngrokを使用してローカル環境にローコードのLINE双方向通信の実験環境を作成することにしました。
<使用機器>
Windows10
<手順>
1.wslでubuntuの環境を構築する
2.ubuntuにnode-redの環境を構築する
3.ubnutuにngrokをインストールする
4.node-redのユーザー認証を有効にする
5.ポート1880を指定してngrokを立ち上げる
6.ngrokで生成したurlをLINEのwsebhookに登録する
7.webhookの検証ができて、node-red側でも受信が確認できれば開発を開始することができる
<使用するサービス、アプリケーション>
node-red
node-redとはハードウェアデバイス、APIおよびオンラインサービスを新しく興味深い方法で接続するためのツールで、ビジュアルプログラミング、いわゆるローコードツールでプロトタイピング等に簡単に使用できます。
ngrok
ngrokとは ローカル環境上で実行しているアプリケーションをインターネットからアクセスできるようにして、外部公開できるサービスです。 ローカルPCのWebサーバを外部公開することができます。今回はこの機能を利用してlineのwebhookと接続していきます。
<実際に試したこと>
WindowsにubuntuをインストールするためにLinux subsystemを有効化します。
スタートボタン右クリック→アプリと機能→プログラムと機能
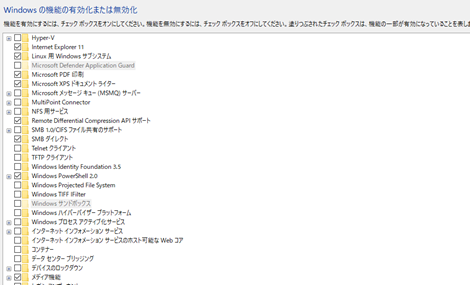
左側の一覧からWindowsの機能の有効化または無効化をクリックします。
Linux用Windowsサブシステムににチェックを入れます。

okを押すとインストールが始まります。
インストールが終了すると再起動します。
開発者モードを有効化します。
スタートメニュー→更新とセキュリティ
左側のメニューの開発者向けから開発者モードに入ってください。
注意書きが出たら内容を確認して問題がないようであれば承認してください。
ストアからubuntuをダウンロードとインストール
マイクロソフトストアを開きます。
右上の検索窓にubuntuと入力します。
出てきたubntuの中から欲しいものを選択して入手ボタンをクリックしてください。
クリックするとインストールが始まります。
インストールが終了したらスタートに追加されるubuntuを起動してインストールの終了を待ちます。
完了すると内部で使用するユーザー名とパスワードを求められますので、プロンプトに従って入力します。
パスワードの入力中は何も表示されませんので、間違わないように注意して入力してください。
ここで一応wslの導入は終わりですが、最後にパッケージのアップデートを行います。
sudo apt update
これで完了です。
必要であればこのubuntuの中にrubyの環境やgccをインストールしておいてwindowsから使用することもできますので、VScodeと組み合わせて使用すると非常に便利です。
こちらの情報を参考にしてnode-redをインストールします。
面倒な方は下記のコマンドを実行することでインストールすることができます。
sudo apt update
sudo apt install nodejs
sudo apt install npm
sudo npm install -g --unsafe-perm node-red
※ubutu20.04 amd64で動作確認 2021//05/21現在
ngrokを使用して、ローカル環境上で実行しているnode-redを公開してhttpsのurlを取得します。
このngrokというサービスはローカルpc内のサーバーを外部航海するサービスなので、node-redに認証をかける(ユーザーとパスワードを登録する)必要があります。
node-redではユーザー認証を行う場合、ハッシュ化したパスワードを用意する必要があります。
ハッシュ化したパスワードを用意するには、.node-redディレクトリにnode-red-adminをインストールする必要があります。
cd ~/.node-red
sudo npm install -g node-red-admin
インストールされたらパスワードをハッシュ化します。
node-red-admin hash-pw
と入力すると
Password:
と表示されますので、任意のパスワードを入力します。この時入力したパスワードは表示されませんので注意して入力してください。
パスワードを入力してエンターキーを押すと、ハッシュ化したパスワードが出力されます。
この時出力されたハッシュ化されたパスワードはメモ帳などに保存しておいてください。
ユーザー認証を有効化するにはsetting.jsをの中を修正する必要があります。
ubuntuの場合settings.jsは
~/.node-red/settings.js
にあるのでこの中を少し書き換える必要があります。ユーザー認証を有効化するにはsetting.jsをの中を修正する必要があります。
ubuntuの場合settings.jsは
~/.node-red/settings.js
にあるのでこの中を少し書き換える必要があります。
settings.jsは設定ファイルですので、中身を書き換える前に元の状態を保存しておきます。
cp ~/.node-red/settings.js ~/.node-red/settings_old.js
元の状態を保存したらsettings.jsを開きます。
好きなエディターで開いてよいのですが、自分の場合はvimで開きました。
sudo vi ~/.node-red/settings.js
//adminAuth: {
// type: "credentials",
// users: [{
// username: "admin",
// password: "$2a$08$zZWtXTja0fB1pzD4sHCMyOCMYz2Z6dNbM6tl8sJogENOMcxWV9DN.",
// permissions: "*"
// }]
//},
settings.jsを開いたら、この部分のコメントアウトを解除してusernameとpasswordを書き換える必要があります。パスワードに関しては先程メモ帳に保存したハッシュ化したパスワードを使用してください。
この作業をした後にnode-redを立ち上げると認証画面をが出てくるようになります。
ngrokのインストール
ここで使用するngrokというのは有料のサービスですが、無料でテストを行うことができます。
無料でテストをおなう際は連続で8時間まで使用できるようなっており、ngrokを立ち上げるたびにurlが変更されるようになっています。
通常のubuntuであれば、パッケージ管理用のsnapdコマンドでインストールできるようであるが、wsl上のubuntuでは使用できなかったので、zipファイルをダウンロードしてインストールしました。
ngrokを使用するにはサインアップをして認証を行っておく必要があります。
こちらのページから行ってください。

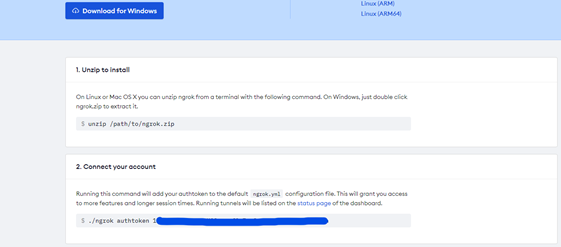
サインアップすると認証情報が表示されますので、tokenをメモ帳などにコピーしておいてください。

zipファイルでダウンロードしたものをインストールしていきますので、まずzipを解凍するコマンドをインストールします。
sudo apt install unzip -y
ngrokバイナリをzip化したファイルをダウンロードします
curl -O https://bin.equinox.io/c/4VmDzA7iaHb/ngrok-stable-linux-amd64.zip
ダウンロードしたファイルをunzipコマンドを利用して解答します。
unzip ngrok-stable-linux-amd64.zip
解凍できたことをlsコマンドを使用して確認します。
先ほど取得した認証情報(token)を登録します。
./ngrok authtoken <YOUR_AUTH_TOKEN>
準備ができたのでnode-redとngrokを立ち上げます。
まずは普通にnode-redを立ち上げます。
node-red
次にもう一つubuntuコンソール画面を開いて
./ngrok http 1880
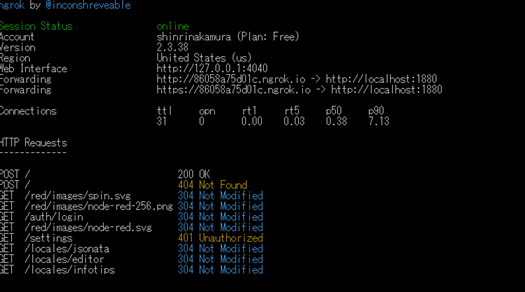
でngrokを立ち上げます。
ここで1880はnode-redが使用しているポートです。
するとこのような画面が出て、ngrokが立ち上がります。

この画面に出てくるhttps://hogehoge というurlを使用してLINEと接続していきます。
ここからnode-redの中での操作に移動します。
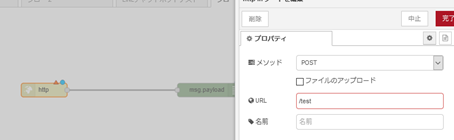
node-redのフローにhttp inノードを配置します。

htto inノードのメソッドをPOSTに指定して、urlを/testにします。
必要があればパスを指定してください。
ここからはLINEのデベロッパーページでwebhookの確認を行います。
こちらのページからLINEでMessaging apiの登録を行ってください。
わかりにくい場合はこちらのページを参考にされてみて下さい。
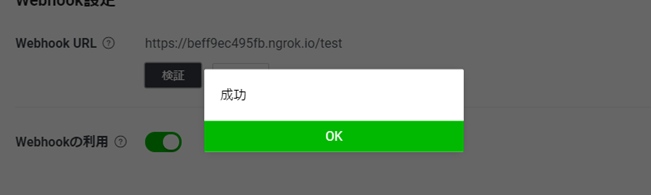
先ほどngrokで作成したhttpsのurlをwebhook urlに貼り付けます。
node-redのhttp inノードとパスを合わせるためにurlの最後に /test を足します。
検証ボタンを押して接続が成功すればnode-redとLINEの連携は完了です。

この時にnode-redのフローにhttp responce ノードを追加しておかないと通信テストは失敗しますので気を付けてください。
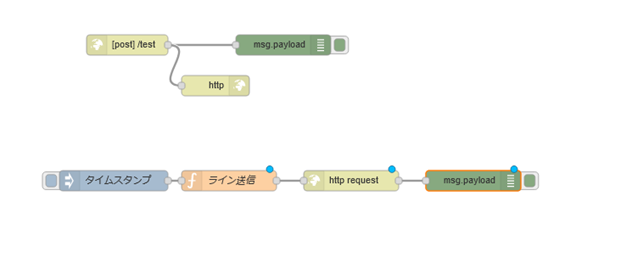
こちらが自分が作成した実装例です。

上の例を参考にLINEにメッセージを送信するためのフローを作成します。
インジェクションノードでトリガーを出し、functionノードで送信相手と送信メッセージを登録してhttp requesノードでリクエストを送信します。
ここで少しだけコーディングをする必要があるのですが、JSONの該当箇所を変更するだけですので簡単です。
functionのノードの中はこのように記述します。
var post_request = {
"headers": {
"content-type": "application/json; charset=UTF-8",
"Authorization": " Bearer " + "チャンネルアクセストークン"
},
"payload": {
"to": "ユーザーID",
"messages": [
{
"type": "text", //送信するメッセージタイプ
"text": "送信したいメッセージ" //送信するメッセージ
}
]
}
};
return post_request;
チャンネルアクセストークンとユーザーID、送信したいメッセージを変更するとラインを送信することができるようになります。
送信したいメッセージの中には前のノードから流れてきたJSONのデータなどを入れることができます。
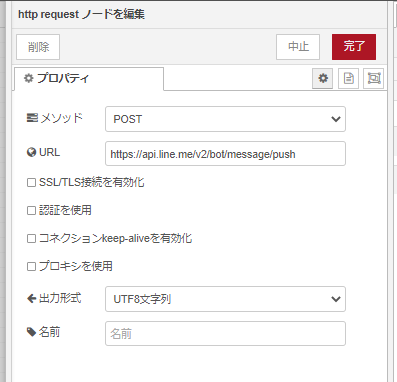
http requestのurlを指定する必要があります。
http requesttノードの詳細を開いて

urlにLINEのapiのurlを記述します。
https://api.line.me/v2/bot/message/push
これでnode-redからLINEにメッセージを送信できるようになりました。
LINEからメッセージを受信するためにLINEデベロッパーのmessagingAPIの設定を変更する必要があります。
詳細設定で応答メッセージをオフ、webhookをオンにします。
これでLINEとnode-redで双方向通信ができるようになりました。
メッセージ受信をトリガーにフローを走らせたり、受信した内容を元に処理を変更したりすることができますので、使い方は広がると思います。
<参考情報>
https://qiita.com/Aruneko/items/c79810b0b015bebf30bb
https://qiita.com/whim0321/items/093fd3bb2dd287a72fba
https://nju33.com/notes/shell/articles/ubuntu%20on%20WSL%20%E3%81%AB%20ngrok%20%E3%82%92%E9%80%9A%E3%81%97%E3%81%A6%20ssh%20%E3%81%99%E3%82%8B#ubuntu_on_WSL_%E3%81%AB_ngrok_%E3%82%92%E9%80%9A%E3%81%97%E3%81%A6_ssh_%E3%81%99%E3%82%8B
http://blog.shinrinakamura.jp/dgh34280/2018/11/02/environment1/
http://blog.shinrinakamura.jp/dgh34280/2018/12/10/environment2/