はじめに
この記事はクラスター Advent Calendar 2022 の 13日目の記事です。
前回の記事はmillioさんのEMの転職活動(入社エントリーを添えて)でした。元々EMをやっていてエンジニアとしてクラスターに入られてる方って意外と多そうですね!(自分もそうです)
SwiftUIとJetpack Composeの比較
クラスターでは複数領域を担当しているエンジニアもいて、iOS/Unityを見てる方や、Web/Androidを見てる方など様々です。EMからの提案もあって自分も最近iOS/Android両方やるマン(見習い)にジョブチェンしました。
ここ数年はiOSエンジニアとして働いていたのでiOSについては大体わかってるつもりなのですが、Androidに関しては実務で画面開発した経験はほぼありませんでした。幸いにもclusterのandroidアプリはCompose対応されている画面が多いため、SwiftUIとの比較で考えて実装していくことでスムーズにレイアウトを組むことができました。
それぞれ実装する場合どのようになるか、簡単な例をいくつか挙げてみます。
縦に並べる
- SwiftUI
struct ScoreBoard: View {
var body: some View {
VStack {
Text("Taro")
Text("100")
}
}
}
- Compose
@Composable
fun ScoreBoard() {
Column {
Text("Taro")
Text("100")
}
}
横に並べる
- SwiftUI
struct ScoreBoard: View {
var body: some View {
HStack {
Image("~~~")
VStack {
Text("Taro")
Text("100")
}
}
}
}
- Compose
@Composable
fun ScoreBoard() {
Row {
Image("~~~")
Column {
Text("Taro")
Text("100")
}
}
}
タップイベントを追加する
- SwiftUI
struct ScoreBoard: View {
var body: some View {
VStack {
Text("Taro")
Text("100")
}
.onTapGesture { /* impl: tapEvent */ }
}
}
- Compose
@Composable
fun ScoreBoard() {
Column(
Modifier.clickable(onClick = { /* impl: tapEvent */ })
) {
Text("Taro")
Text("100")
}
}
Viewの修飾やイベント追加に関しては、SwiftUIはメソッドチェーン、ComposeはModifierという違いはありますが似たような感覚で書けますね。
Previewの活用
ところで自分はRowとColumnどっちが縦でかどっちが横か一生覚えられないマンなのですが、そんな時便利なのがPreview機能です。
SwiftUI/Compose共にPreview機能があり、実装中のレイアウトを確認しながら開発を進めることができます。
表示する値のパターンをいくつか用意して表示崩れがないか確認するのが基本ですが、それぞれに便利な機能もあります。こういう機能探して活用していくの好きです。
SwiftUI編
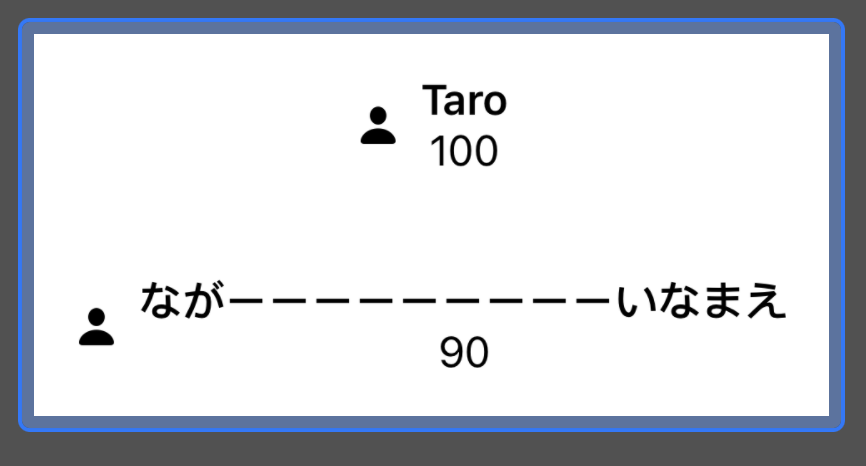
- デフォルトではデバイスのフレーム内にプレビューを表示しますが、
.previewLayout(.sizeThatFits)を使うと内容に合わせたサイズにしてくれます。widthやheightを直接指定することもできます。
struct ScoreBoardView_Previews: PreviewProvider {
static var previews: some View {
VStack {
ScoreBoardView(name: "Taro", value: 100)
ScoreBoardView(name: "とてもながーーーーーーいなまえ", value: 90)
}.previewLayout(.sizeThatFits)
}
}

- Color SchemeやDynamic Typeについては指定しなくてもXcodeがVariantsを一発で用意してくれます。確認しやすくしておいから対応してね、というAppleからのメッセージを感じますね。

Compose編
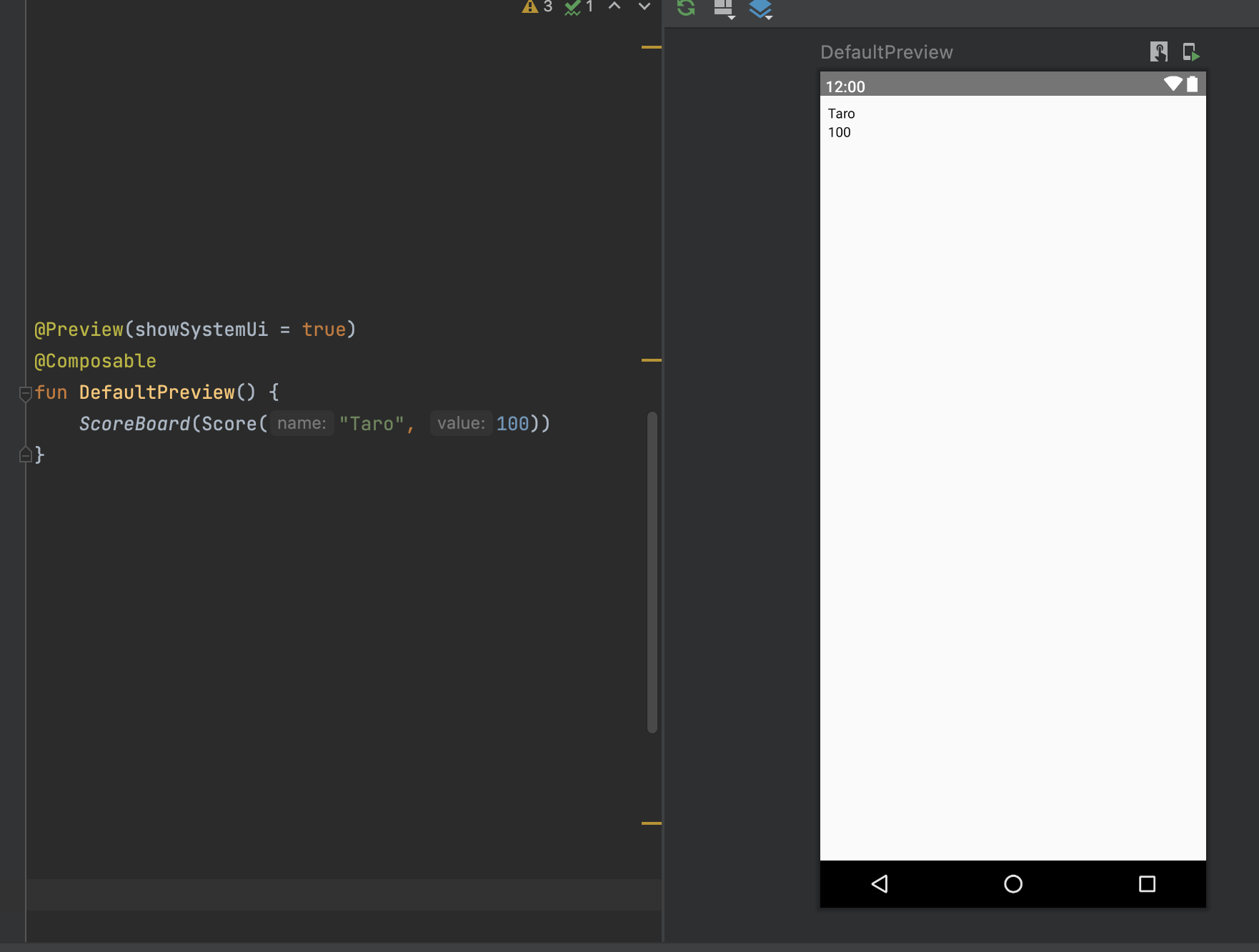
- SwiftUIと違って、デフォルトでは@Preview のサイズはコンテンツをラップできるように自動的に選択されますが、
showSystemUiを付けることでステータスバー・アクションバーを表示することができます。もちろんwidthやheightを直接指定することもできます。
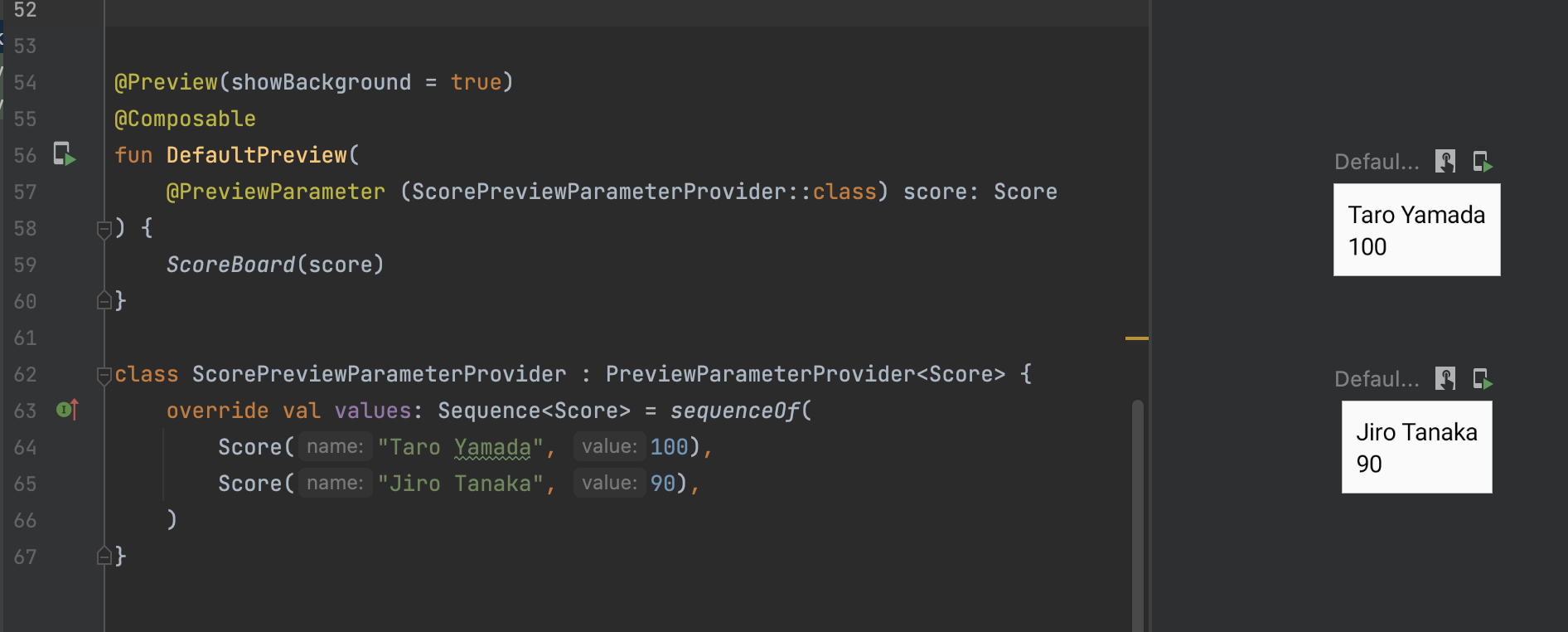
- PreviewParameterProviderを渡すことで、サンプルデータをPreviewに渡すことができます。使いまわしもしやすく可読性も上がって便利ですね。SwiftUIにも欲しい。
終わりに
実際の画面ではもう少し複雑なレイアウトを組み合わせることが多いですが、SwiftUI/Composeどちらかを知っていればかなり近い感覚でレイアウトを書くことができるので両OSやることになっても安心です。SwiftUI/Compose対応やっていき!
明日は@sansuke05さんのBuilt-in VR から XR Plugin Management へ移行した話です!お楽しみに!