クイックリプライとは
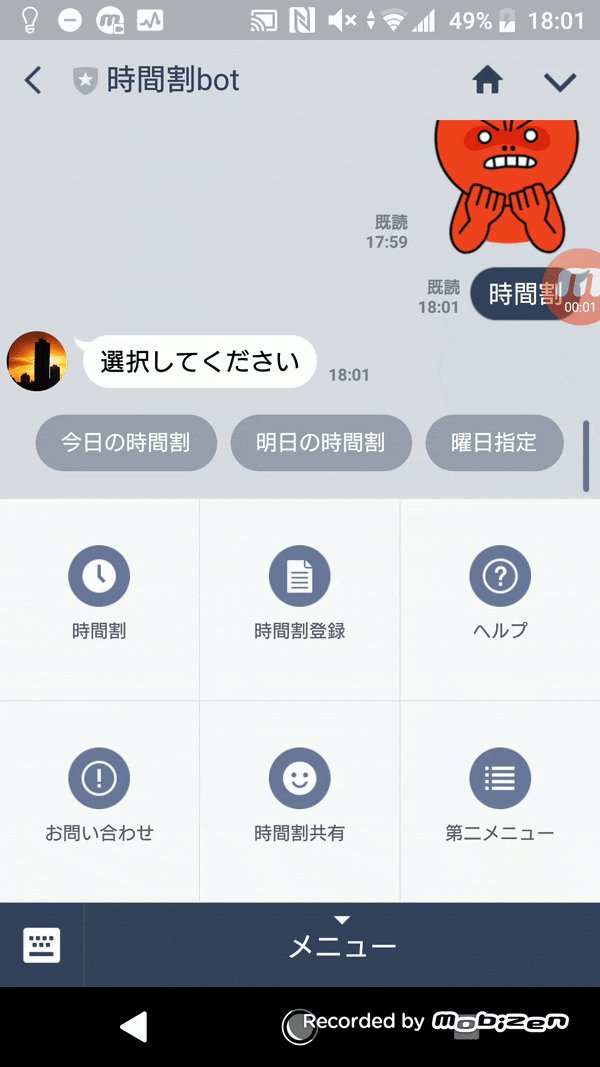
・クイックリプライボタンを設定したメッセージをbotから受信すると,画面下部にボタンが出現する
・ボタンを押すとボタンが消える(次のメッセージが送信されるとボタンが消える)
・一つのメッセージにつき最大13個までのボタンを設定できる
・設定できるアクションは,「カメラアクション」,「カメラロールアクション」,「位置情報アクション」,「ポストバックアクション」,「メッセージアクション」,「日時選択アクション」のみで,urlアクション等は設定できない
※「カメラアクション」,「カメラロールアクション」,「位置情報アクション」はクイックリプライ機能専用のアクション

とりあえずJSON
{
"type": "text",
"text": "選択してください",
"quickReply": {
"items": [
{
"type": "action",
"action": {
"type": "camera",
"label": "カメラ"
}
},
{
"type": "action",
"action": {
"type": "cameraRoll",
"label": "カメラロール"
}
},
{
"type": "action",
"action": {
"type": "location",
"label": "位置情報"
}
},
{
"type": "action",
"action": {
"type": "postback",
"label": "ポストバック",
"data": "test"
}
},
{
"type": "action",
"action": {
"type": "message",
"label": "メッセージ",
"text": "test"
}
},
{
"type": "action",
"action": {
"type": "datetimepicker",
"label": "日時選択",
"data": "datetime",
"mode": "datetime"
}
}
]
}
}
※必要に応じてボタンにアイコンをつけることが出来る
例:
{
"type": "action",
"imageUrl": "https://example.com/sushi.png",
"action": {
"type": "message",
"label": "メッセージ",
"text": "test"
}
}
あとは皆さんの言語に応じてよしなに
ソースコードいろいろ
Google Apps Script
AWS lambda
bot紹介
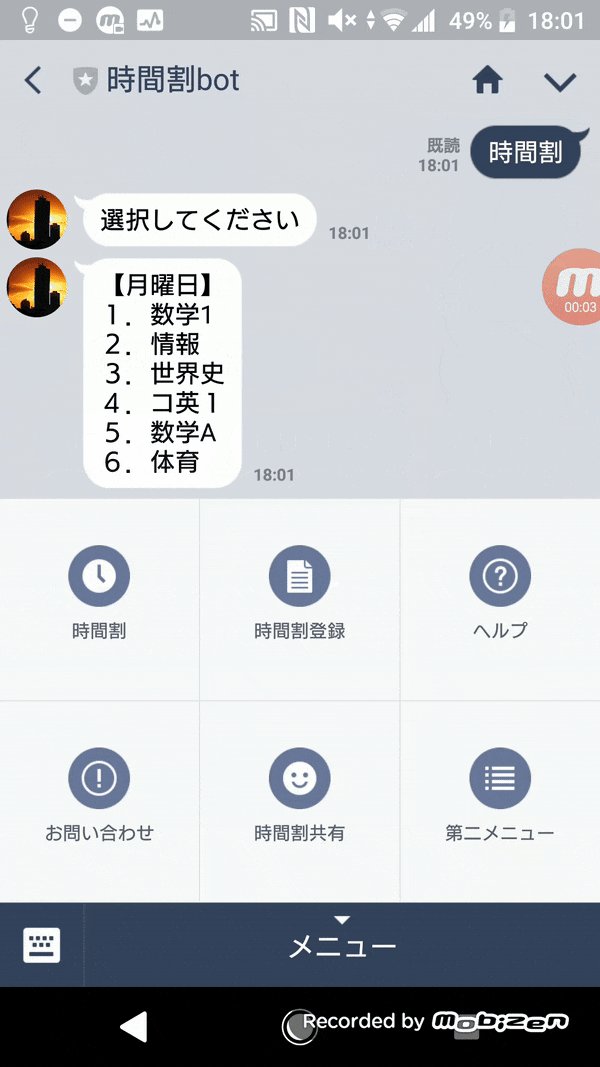
時間割bot
## Twitter https://twitter.com/unix_yuto当日や翌日の時間割を教えてくれる時間割botを作りました!
— しんぶんぶん(ぶんぶん) (@unix_yuto) 2018年8月28日
小学生から大学生まで幅広く使えると思うので、学生の方は是非使ってみてください!!
以下のリンクからアカウントを追加できますhttps://t.co/xj3yE4mhVg#linebootawards #LINE_API pic.twitter.com/bTkLt96fg4