学校に帰宅したらSlackに通知するシステム作ってみた
はじめに
こんにちは、会津大学学部一年のしんぶんぶんです。
学校にあるUBICという施設に最近よく住んでいるのですが、UBICに帰宅したらSlackへ通知が飛ぶシステム欲しいなーと思い一時間半くらいでさくっと作ってみました。
システム概要
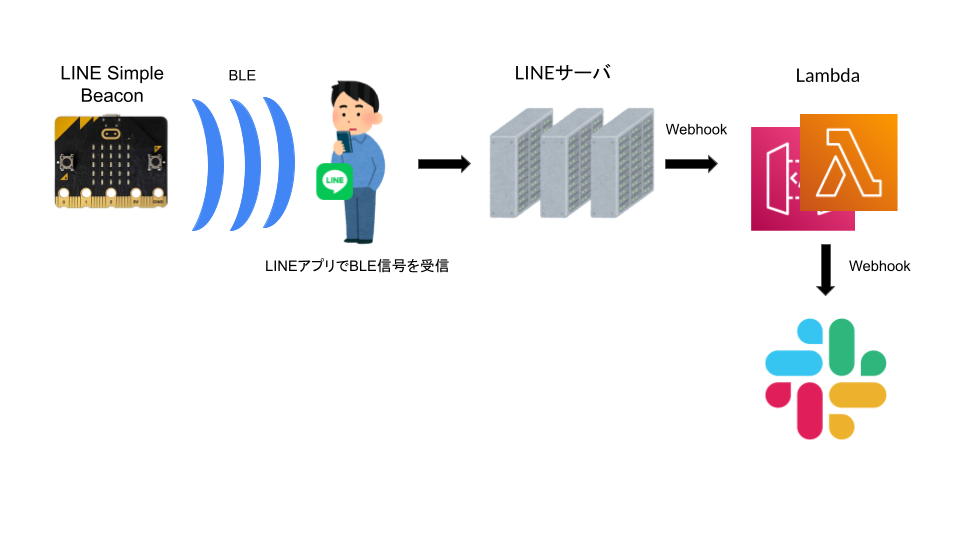
今回はLINE Simple Beaconとmicro:bitを使い、自分のiPhoneがBLEの電波圏内に入ったらSlackへ通知がシステムにしました。
API Gateway + Lambdaのサーバレスアーキテクチャで構成しています。
※図は一部割愛しています(とくにSlackのあたり)
ソースコード
こちらのリポジトリにアップロードしています。
serverless frameworkでデプロイできます。
めんどくさいBLEもLINE Messaging APIを使えば11行で書くことができます。マジ便利。
※このコードは署名検証とかエラーハンドリングとかを省いているのでその辺はご注意を。
const line = require('@line/bot-sdk');
const axios = require('axios');
const client = new line.Client({ channelAccessToken: process.env.ACCESSTOKEN });
module.exports.bot = (event, context) => {
const events = JSON.parse(event.body).events;
events.forEach(async function (event) {
console.log(JSON.stringify(event));
if (event.type === 'beacon') await axios.post(process.env.SLACKURL, { text: 'ぶんぶんがUBICに帰宅しました' })
context.succeed({ statusCode: 200, headers: { 'X-Line-Status': 'OK' }, body: '{"result":"completed"}' })
});
};
作り方
- LINE DevelopersでMessaging APIのチャネルを作成
- ソースコードに記載されているリポジトリからコードをcloneして、AWSへデプロイする
- LINE DevelopersのコンソールからWebhookを有効化してWebhookURLにAPI Gatewayのエンドポイントを入力する
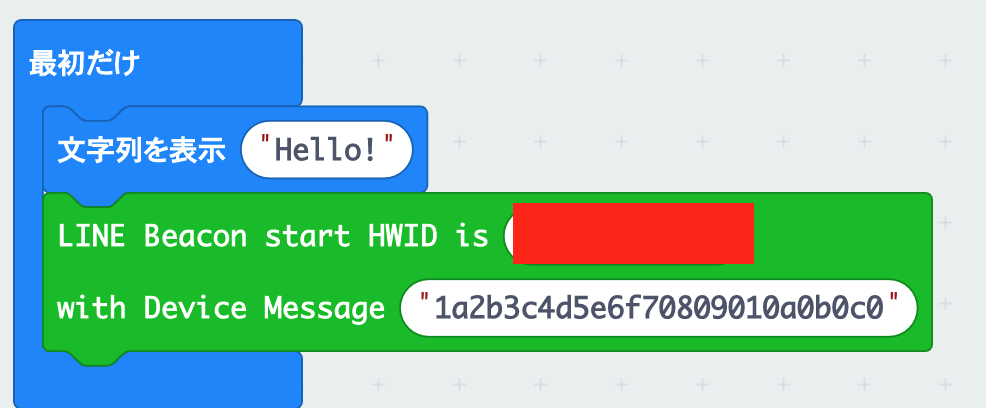
- Beacon登録ページでLINE Simple BeaconのハードウェアIDを発行
- micro:bitのMakeCodeにアクセスしてスケッチを作る
- Botを友達追加してしばらく待つ
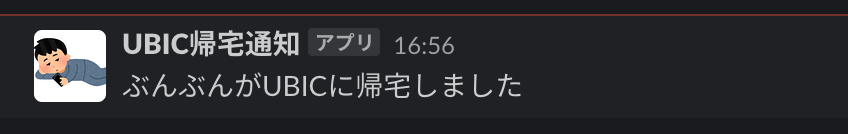
- Slackに通知が来る
おわりに
自前でBLEを実装するとめちゃめちゃめんどくさいですが、LINE Simple Beaconを使えばこんな簡単に作ることができます。
興味ある方はぜひやってみてください!