Nuxt.jsを使うと簡単にPWAアプリが作れるのでログイン認証+プッシュ通知機能のあるアプリを作ってみます。
量が多くなるので3回に分けて書いていきます。
第2回と第3回の記事はこちらになります
- 第2回
Nuxt.js + Firebase + Netlifyでログイン認証+push通知機能のあるPWAを作る(その2) - ログイン処理、ユーザ登録、認証処理実装 - Qiita - 第3回
Nuxt.js + Firebase + Netlifyでログイン認証+push通知機能のあるPWAを作る(その3) - Push通知受け取り&Functionsを使ってRealtimeDatabaseにトークンを保存 - Qiita
使用ツール
- Nuxt.js
- Firebase
- Firebase Messaging
- Firebase Authentication
- Firebase Functions
- Firebase Database
- Netlify
- GitHub
Push通知はFirebase Cloud Messagingを使用します。
せっかくFirebase使うのでFirebaseの認証機能も使ってみます。
ホスティングはNetlifyを使用します。
NetlifyはGitHubにPushすると自動デプロイしてくれるので便利です。
CircleCIとか使うとCI/CDができます。
Nuxtプロジェクト作成
まずはNuxtのプロジェクトを作成。
Nuxtはnpxを用いてcreate(npmのバージョンが5.2.0以降ならデフォルトでバンドルされているのでnpxのインストールは割愛。)
プロジェクトを作成します。
npx create-nuxt-app pwa-project
いろいろ聞かれるが以下のように選択
- Project name => 適当
- Discription => 適当
- Author => 適当
- Package Manager => npm
- UI Framework => Bootstrap Vue
- Server => none
- Nuxt module => Axios,PWA
- Lint => 適当
- Test => 適当
- Rendering mode => SPA
完了したらプロジェクトに移動してローカルサーバ起動。
npm run dev
起動すれば成功です。
Firebaseプロジェクトの作成と設定
Firebaseのページにログインし、新規でプロジェクトを作成します。

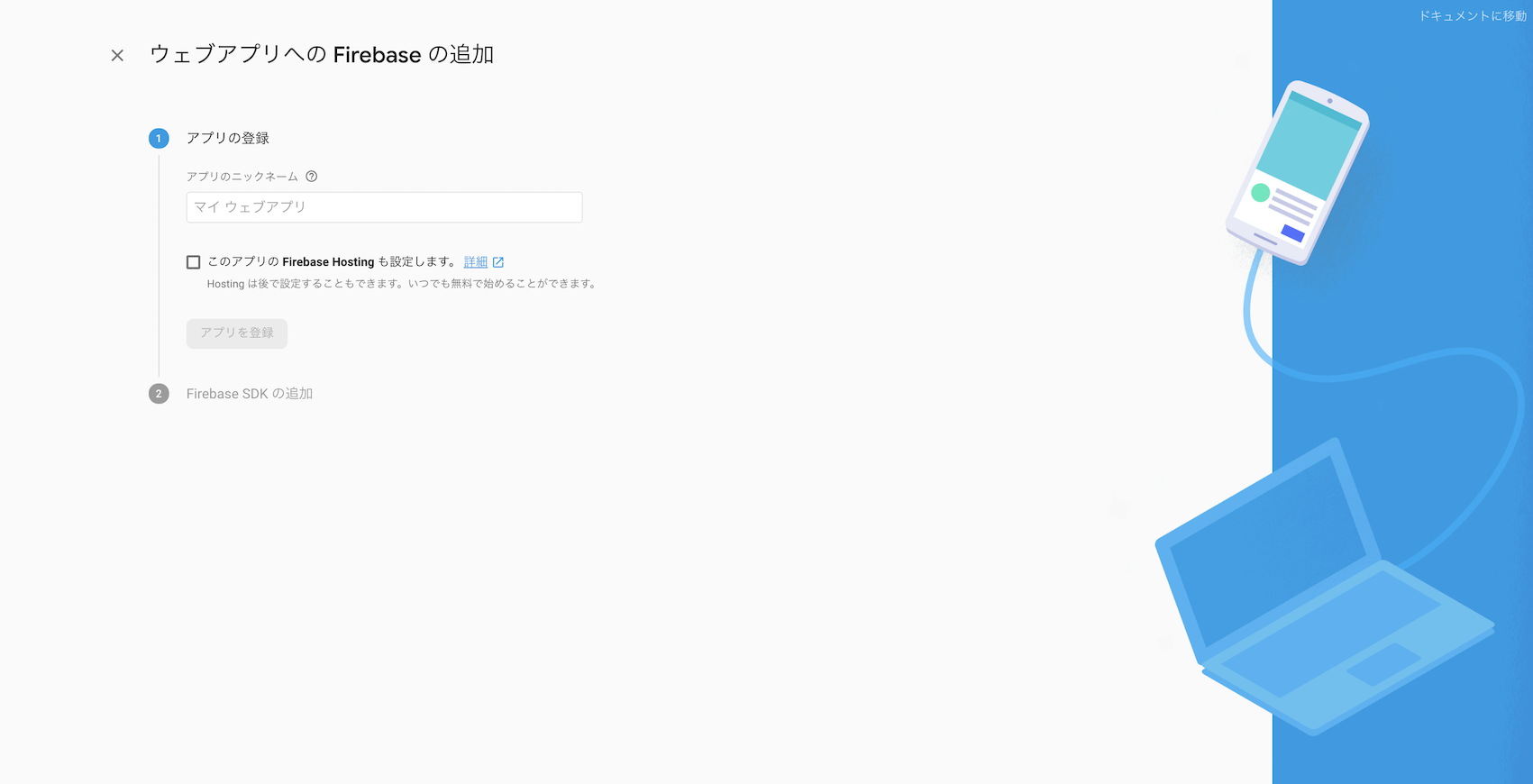
作成完了したら、コンソールに進みプロジェクトの設定からアプリの追加を行います。

アプリを追加すると以下のようなConfig情報が提示されます。
const firebaseConfig = {
apiKey: APIKEY,
authDomain: AUTHDOMAIN,
databaseURL: DATABASEURL,
projectId: PROJECTID,
storageBucket: STOERAGEBUCKET,
messagingSenderId: MESSAGINGSENDERID,
appId: APPID
};
この情報を.envファイルに保存します。
.envを参照するためにdotenvをインストール。
npm install @nuxtjs/dotenv
.envファイルを作成。
touch .env
.envファイルに先ほどのfirebaseConfigの情報を記入。
API_KEY=<APIKEY>
AUTH_DOMAIN=<AUTHDOMAIN>
DATABASE_URL=<DATABASEURL>
PROJECT_ID=<PROJECTID>
STORAGE_BUCKET=<STORAGEBUCKET>
MESSAGING_SENDER_ID=<MESSAGINGSENDERID>
Nuxtに環境変数を読み込むようにnuxt.config.jsに以下を追加。
require('dotenv').config()
const { API_KEY, AUTH_DOMAIN, DATABASE_URL, PROJECT_ID, STORAGE_BUCKET, MESSAGING_SENDER_ID } = process.env
export default {
env: {
API_KEY,
AUTH_DOMAIN,
DATABASE_URL,
PROJECT_ID,
STORAGE_BUCKET,
MESSAGING_SENDER_ID
}
}
Firebase初期化処理を実装するためにFirebaseパッケージをインストールします。
npm install firebase -g
pluginディレクトリ直下にfirebase.jsを作成。
touch plugin/firebase.js
import firebase from 'firebase'
if (!firebase.apps.length) {
firebase.initializeApp({
apiKey: process.env.API_KEY,
authDomain: process.env.AUTH_DOMAIN,
databaseURL: process.env.DATABASE_URL,
projectId: process.env.PROJECT_ID,
storageBucket: process.env.STORAGE_BUCKET,
messagingSenderId: process.env.MESSAGING_SENDER_ID
})
}
export default firebase
FirebaseコンソールのAuthenticationを開き、ログイン方法のメール・パスワードを有効にします。

GitHubリポジトリ作成Netlifyにホスティング
GitHubのリポジトリを作成し、最初のCommitとPushを行います。
完了後Netlify: All-in-one platform for automating modern web projects.にアクセス。
GitHubアカウントでログインし、New site from Gitを選択。
一つ目の項目で自動デプロイをしたいリポジトリのあるサービスを選択します。
今回はGitHubにリポジトリを作成しているのでGitHubを選択。
次に実際の対象となるリポジトリを選択。
Owner、Branchは好きなように選択してください。
BuildCommandはnpm run build,Publish Directoryはdistを入力。(ローカルのビルドコマンドと生成されるフォルダを指定する)
deply site をクリックすると完了です。
Netlifyで環境変数を設定
GitHubにローカルリポジトリをpushする際に.envファイルはpushしません。(セキュリティ的にあれなので)
NetlifyはGitHubのリポジトリをビルド→デプロイするので環境変数がない状態でデプロイされます。
なのでNetlify環境でFirebaseの初期化ができないという状態になりますが、Netlifyでは使用したい環境変数を定義することができます。
NetlifyのプロジェクトのSettings => Build&Deployを開き、下にスクロールしていくとEnvironment variablesという項目があるのでここで環境変数の設定を行います。

ここまで設定を行うと、次回以降デプロイされた際には環境変数が反映されます。
自動デプロイ
中身を少し変更してpushしてみます。
My cool Nuxt.js projectのところをDeploy to Netlifyに変更。
変更分をリモートリポジトリにpush。
NetlifyのコンソールのProduction deploysを見るとBUILDINGとなっていることがわかります。
終了後、URLを開くと変更箇所が反映されており、自動デプロイが成功していることが確認できます。
また、URLをスマホでChromeで開くと「ホーム画面にpwa-projectを追加」とするとPWAとして利用することができます。
まとめ
npx create-nuxt-appコマンドでプロジェクトを作成すると細かい設定なしでPWA化できるのはかなり楽ですね。
自動デプロイが魅力的だったためホスティングはNetlifyを使用しましたが、ホスティングもFirebaseで行うほうがアーキテクチャは綺麗になりますが好みで分かれると思うので好きな方を使えばいいと思います。
次回はログイン周りの実装を行います。
Nuxt.js + Firebase + Netlifyでログイン認証+push通知機能のあるPWAを作る(その2) - ログイン処理、ユーザ登録、認証処理実装 - Qiita