日が延びてきました。春が近づいていますね![]() 人生全く変わり映えしない日々を送っていますが、暖かくなってくると少し嬉しいものです。
人生全く変わり映えしない日々を送っていますが、暖かくなってくると少し嬉しいものです。
Ionic + AWS
さて、最近は初めてのスマホアプリに挑戦中ですが、iOS版とAndroidの両方を作るのが大変なので、ionicフレームワークを使ってみようと勉強中です。ionic DevAppというリアルタイムにスマホでコードが反映される仕組みが激便利です。最初ビデオみたときは魔法のように感じました。
そして、最近、AWSにAppSyncというリアルタイムデータベースが追加されました。遂に…と言って良いかもしれません。普段AWSを使っていますが、リアルタイムデータベースだけはその機能が無く、代わりにfirebaseを少しかじっていました。
そんなこんなで、やっとAWSでモバイルの開発をする気になってきた、今日はそんなところのメモです…
まずはIonic+AWSの前提となるIonic AWS starterから…
Ionic AWS starter
ionicのstartersプロジェクトに正式に入っているテンプレートで、こちらのReadMeに使い方が書いてあります。とても便利です。
awsmobile-CLIというコマンドを合わせて使います。ちょうどこのまえ...2017年11月に発表されたaws-amplifyという新しいJavaScriptライブラリを取り込んでいます。このライブラリを使うと、Mobile Hubに統合されたBackEndサービス(S3, Dynamoなど)の呼出が以前より簡単に書けるようになっています。
Ionic AWS starterも早速amplifyが取り込まれていて、ありがたいことです。
既存のMobile Hubプロジェクトを使う
さて、先ほどのIonic AWS starterを使うと、必ず新規でMobile Hubプロジェクトを作ることになるみたいです。普通は問題無さそうですが、データベースやファイルを共有する別のアプリも作ろうとすると、ちょっと戸惑います。Dynamoのテーブル名やアクセス権限は通常Mobile Hubプロジェクトの配下にぶら下がっているので、別のプロジェクトから利用しにくいのです。(もちろん出来そうではあるのですが)
そこで、今回は既存のMobile Hubプロジェクトに同居できないかやってみました。
初期化で途中まで整備する
ionic start xxxx(アプリ名) aws
でionicのプロジェクトを作成してみますと、まだaws-amplifyを動かすのに必要なファイルが見つかりません。
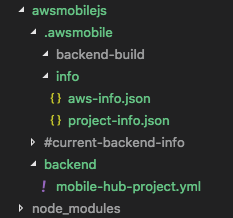
一つ目のionicプロジェクトを完成させると、このようなフォルダとファイルが生成されていたのですが、これらが無い状態です。
そこでaws mobileの初期化コマンドで、途中まで動かしてみます。
awsmobile init
Please tell us about your project:
? Where is your project's source directory: src
? Where is your project's distribution directory that stores build artifacts: dist
? What is your project's build command: npm run-script build
? What is your project's start command for local test run: ionic serve
? What awsmobile project name would you like to use:
ここまで来て困りました。ここで新しいプロジェクト名を入れてしまうと、新しいMobile HubプロジェクトがAWSに生成され、ローカルのIonic環境もそれに紐付いてしまいます。
そこでえい、勇気を持って前と同じ名前を入力してみます。すると…
backend awsmobile project creation error
{ BadRequestException: Project already exists with that name. Please choose a new project name.
at Object.extractError (/usr/local/lib/node_modules/awsmobile-cli/node_modules/aws-sdk/lib/protocol/json.js:48:27)
同じ名前だからダメ、というエラーになりました。が、途中まではファイルが出来ました。
既存のフォルダからファイルを移行、コピペする
awsmobile/amplifyを動かすには、3つのファイルが必要そうです。
- aws-info.json ... 完成していました。そのまま使えます。
- project-info.json ... 最後の5行だけ、最初のプロジェクトのファイルからコピペしました。該当箇所は以下の通りです。
"BackendProjectID": "xxxxfdde-xxxx-xxxx-xxxx-xxxxxxxc01ca",
"BackendProjectName": "mobile-sample",
"BackendProjectConsoleUrl": "https://console.aws.amazon.com/mobilehub/home#/xxxxfdde-xxxx-xxxx-xxxx-xxxxxxxc01ca/build",
"BackendProjectCreationTime": "2018-02-10T00:04:24.877Z",
"BackendProjectLastUpdatedTime": "2018-02-11T00:52:50.052Z"
- mobile-hub-project.yml ... これはまったく生成されなかったので、ファイルごとコピペして持ってきました。
ここまで来ましたので、ionic serveして動かしてみますと…無事に動きます。
awsmobile pullコマンドで、AWS上のMobile Hubプロジェクトの情報と同期してもエラーは出ず、無事にDynamoのテーブルなどの情報が同期されました。
ちょっとイレギュラーなやり方かもしれませんが、無事に動作しそうなので、このまま開発してみようと思います。そのうち、importみたいな名称で、正式なコマンドで実現してくれたら助かるのですが…それとも同居は想定されない(推奨されない)使い方なんでしょうか…これから分かるかもしれません。
おまけ
Ionic AWS starterを使い、テンプレートのまま動かす際に、Dynamoのテーブルに上手くアクセスできず、httpエラーの400番が表示されてしまう場合に遭遇するかもしれません。(自分はコマンドの操作を少し誤ってしまったこともあり、遭遇してしまいました。)cognitoで管理しているアクセス権限を修整する必要があるかもしれませんので、こちらのissueを参考にしてみてください。
今日のメモは以上です。