スマートスピーカー Advent Calendar 2018 の17日目の投稿です。
5歳になる次男が九九を練習しています。そろばん教室で3の段まで合格をもらっていて、いま4の段を覚えているところですが、合格した2や3の段を一部忘れてしまって困っていますw
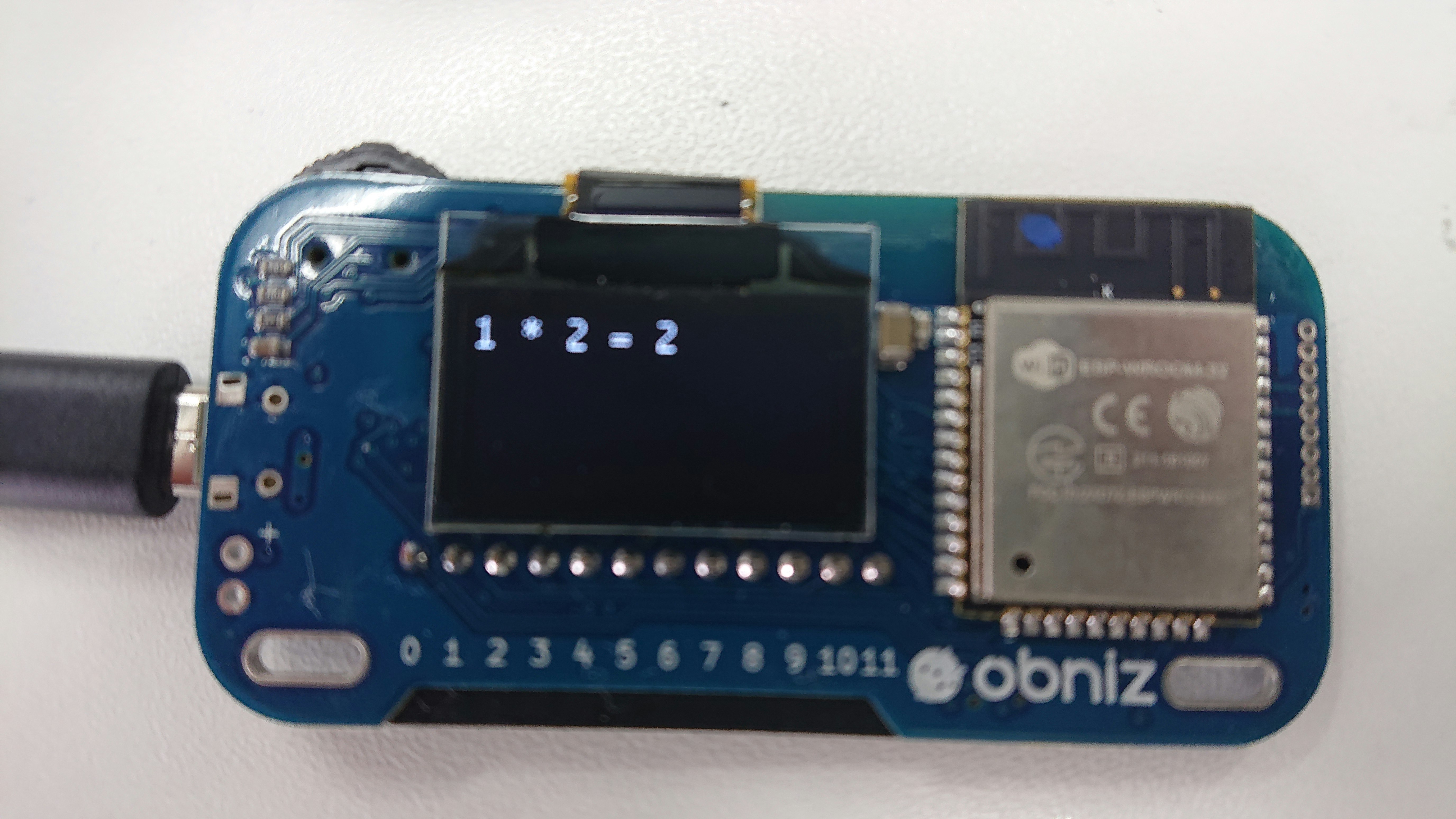
楽しく復習できるように、Clovaに九九をきいて、答えをobnizの画面に出すものを作ってみたいと思います。
LINE BOOT AWARDS2018でエントリーした「家族のお手伝い帳」のようにVUIと紙の組み合わせがいいかなと思ったんですが、個人的にobnizを使いたくて、紙ではなくobnizの画面に出したいと思います。
自宅にClovaがある生活をはじめて、アラームをよく使うのですが、夕方の5時が17時であることも親が知らないうちにClovaに教えてもらったりしているそうで、子供の学習ツールとしての可能性を感じていますww
では早速始めたいと思います。
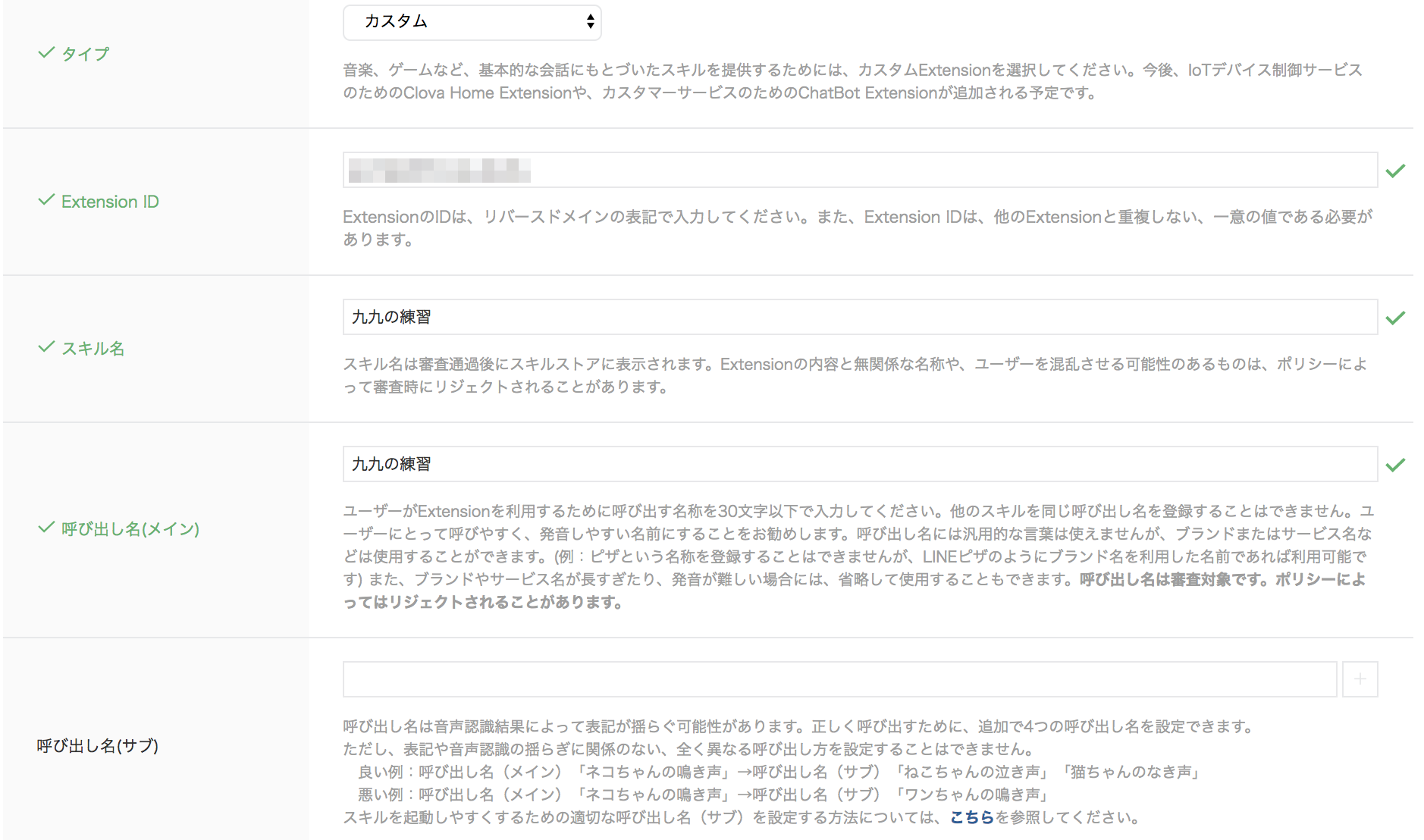
Clovaスキルの作成
- ここでチャネルを作成
- 対話モデルを編集 (九九を発話するためのもの) ※省略
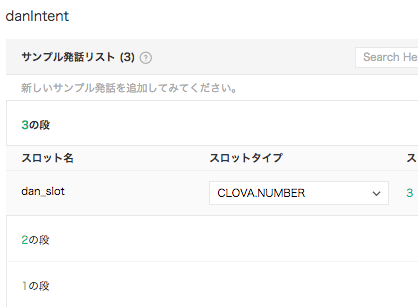
- カスタム インテント追加
- カスタムスロットタイプ追加
- ExtensionサーバーのURLは適当に。後で設定
インテントはこんな感じ
エンドポイント(ClovaからPOSTされる)
runkitで構築します。
これをCloneさせていただいて修正しました。
https://runkit.com/9wick/obniz-x-line-clova-base-code
const Obniz = require('obniz');
const express = require('@runkit/runkit/express-endpoint/1.0.0');
const clova = require('@line/clova-cek-sdk-nodejs');
const app = express(exports);
const clovaExtensionId = 'jp.makeitfun.XXXXXXXX';
const myObnizId = 'XXXX-XXXX';
async function showAnswer(qq) {
let obniz = new Obniz(myObnizId);
let connected = await obniz.connectWait({timeout:10});
if(connected){
obniz.display.clear();
// obniz.display.print(qq.question) // node.jsから全角文字は描画できないよう
obniz.display.print(qq.formula)
obniz.display.print(" = ")
obniz.display.print(qq.answer)
}
}
const data = {
"1" : {
"1" : {
question : "いん いち が",
answer : "1",
formula : "1 * 1"
},
"2" : {
question : "いん に が",
answer : "2",
formula : "1 * 2"
},
"3" : {
question : "いん さん が",
answer : "3",
formula : "1 * 3"
},
"4" : {
question : "いん し が",
answer : "4",
formula : "1 * 4"
},
"5" : {
question : "いん ご が",
answer : "5",
formula : "1 * 5"
},
"6" : {
question : "いん ろく が",
answer : "6",
formula : "1 * 6"
},
"7" : {
question : "いん しち が",
answer : "7",
formula : "1 * 7"
},
"8" : {
question : "いん はち が",
answer : "8",
formula : "1 * 8"
},
"9" : {
question : "いん く が",
answer : "9",
formula : "1 * 9"
}
},
.
.
.
.
.
.
}
const clovaSkillHandler = clova.Client.configureSkill()
//アプリ起動時の応答
.onLaunchRequest(responseHelper => {
responseHelper.setSimpleSpeech({
lang: 'ja',
type: 'PlainText',
value: `復習したい九九の段をおしえてください。`,
});
})
//各インテントごとの対応
.onIntentRequest(async responseHelper => {
const intent = responseHelper.getIntentName();
if (intent === 'danIntent') {
let slots = responseHelper.getSlots();
let dan = slots.dan_slot;
var qq = "";
if (dan == "1"){
qq = data[dan][String(Math.floor( Math.random() * 9 ))];
}else if (dan == "2"){
.
.
.
.
}
//応答する
responseHelper.setSimpleSpeech({
lang: 'ja',
type: 'PlainText',
value: `いまから問題を出します。答えがわかったら画面をみてね。それでは、問題です。${qq.question}`,
},true);
await showAnswer(qq);
} else if (intent === 'Clova.GuideIntent') {
responseHelper.setSimpleSpeech({
lang: 'ja',
type: 'PlainText',
value: `復習したい九九の段をおしえてください。`,
});
} else {
responseHelper.setSimpleSpeech({
lang: 'ja',
type: 'PlainText',
value: `復習したい九九の段をおしえてください。`,
});
}
})
.onSessionEndedRequest(responseHelper => {})
.handle();
const clovaMiddleware = clova.Middleware({
applicationId: clovaExtensionId,
});
app.post('/', clovaMiddleware, clovaSkillHandler);
Clovaのエンドポイントを設定
検証
- 「九九の練習」を開いて、でClovaを起動
- Clovaが「復習したい九九の段をおしえてください。」と聞いてくるので、
- 1の段、と答えます。
- Clovaがランダムに1の段の九九をいいます(例、いんにが)
- 子供が考えて、答えをObnizで確認