WordPressでコーポレートサイトなどを作成していると、固定ページをどうやってつくるか?と悩むことが結構あります。WordPressでの固定ページの作り方は大きくわけて2つ。
テンプレートファイルで作成する方法と、管理画面の固定ページのエディタで作成する方法です。
テンプレートファイルで作成する方法
テーマディレクトリ内にpage-●●.phpというファイル(●●は、スラッグとかID)を作って、そこにHTMLやPHPを直接書いて固定ページとする方法です。
メリット
複雑なレイアウトでも作りやすい。エディタなどでテンプレートファイルを編集してアップロードしたり、開発環境によってはウェブサーバのテンプレートファイルを直接編集できたりするので、普段からコーディング作業に慣れている人にはとても作業しやすい。
デメリット
メンテナンスが面倒。
例えば、固定ページを一つ作るのに、まずは管理画面から固定ページを新規作成し空のまま保存して、次にテンプレートファイルをpage-●●.php(●●はIDやスラッグ)という名前で作成して、そこにHTMLとかPHPを書いていく。
というように、一つのページを作るのに管理画面とテンプレートファイルと両方の作業が必要となり、あまりスマートな方法では無い気がします。
あとからページのスラッグを変えたい場合などは、管理画面とテンプレートファイルと2箇所修正しなければならないこともあり、ちょっと面倒です。
他には、下で書きますが、テンプレートファイルに書いた本文はWordPressのサイト内検索の対象にならない。という事もあげられます。
固定ページのエディタで作成する方法
こちらは、管理画面から固定ページを新規作成し、そのままエディタにHTMLを書いていく方法です。
メリット
こちらの方法の一番のメリットは、「サイト内検索の対象となる」ということだと思います。
WordPressにはデフォルトで検索機能が実装されており、WordPress構築されているサイトであれば、意識して止めていない限り、「サイトのURL/?s=キーワード」という形式のURLにアクセスすれば、サイト内の検索結果が表示されます。
例): https://ja.wordpress.org/?s=ワードプレス
これは、サイト内に検索ボックスがあるなしに関わらず動作してしまいます。
この検索の対処となるのが、ページのタイトルとエディタで入力した内容になります。テンプレートファイルに書いた内容は検索対象になりません。
デメリット
固定ページというよりは、WordPressのエディタでHTMLを書くときのデメリットなのですが、複雑なHTMLを書いたりするのには適しません。(本来そういうためのものじゃない)
管理画面でコーディングしますから、通常のテキストエディタや開発環境とちがって、HTMLタグの補完機能や、当然Emmetとかも使えません。また、WordPressにはHTMLを勝手に整形してくれる、(この局面に限って言えば)おせっかいな機能がありますから、それらを意識しないでいると、せっかく書いたHTMLがビジュアルエディタに切り替えた途端に全部崩れる。なんてこともよく起こります。
また、PHPが書けないってのも、この局面に限って言えばデメリットでしょうか。
結局どちらがいいのか?
まあ、局面によって選択していくのでしょうが、私は以下のように考えます。
サイト内検索にかかってほしいページはエディタで、それ以外はテンプレートファイルで作成
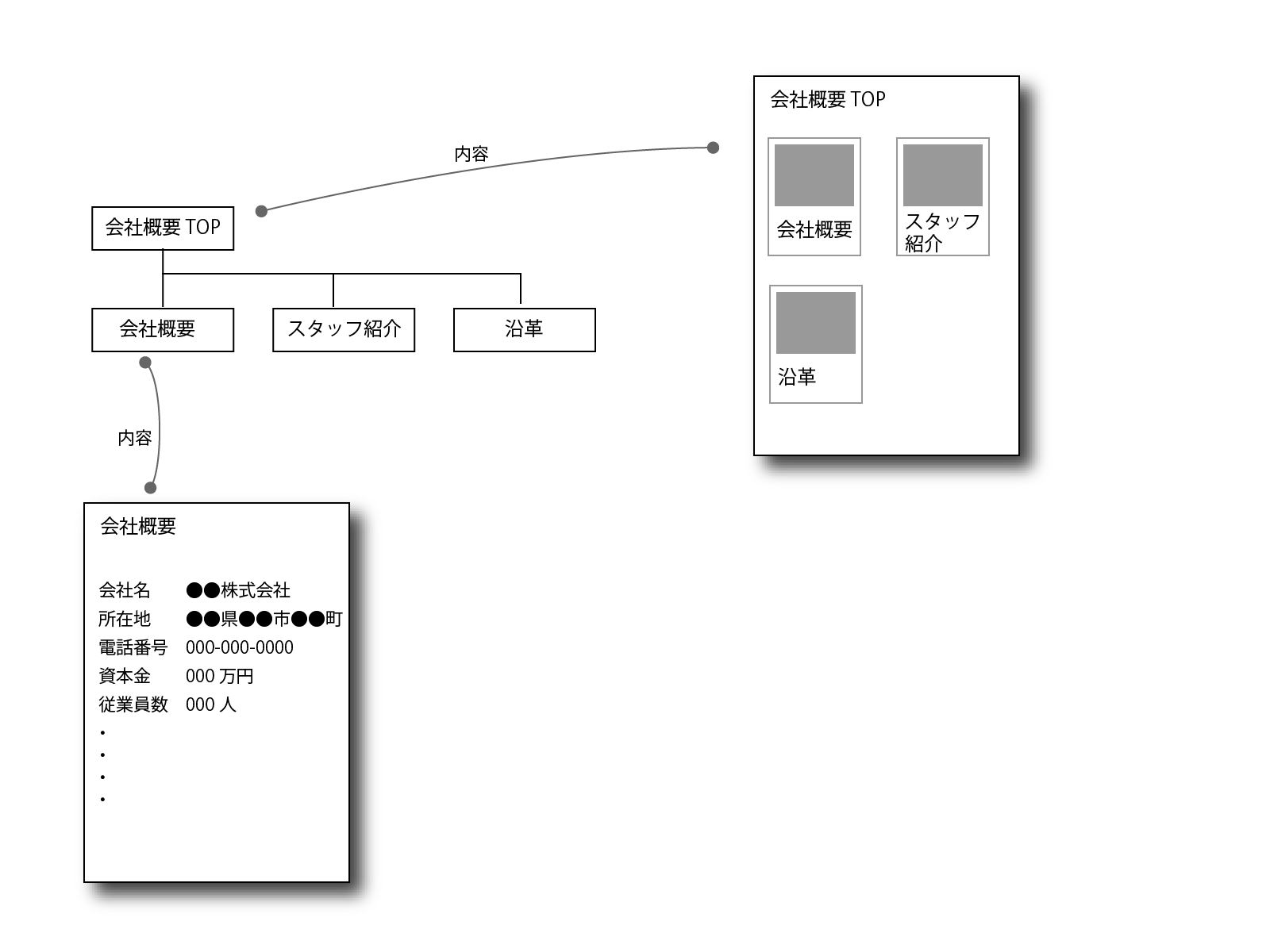
こういうときに、子ページの目次となる「会社概要TOP」は、テンプレートファイルで作成(WP_Queryやwp_list_pagesなどを使って子ページのリストを生成するなど)し、子ページの「会社概要」は固定ページのエディタから作成する。(テーブルタグやdlタグなどを使う?)
例えば、目次ページに掲載される内容は基本的に下層ページのタイトルや抜粋だけなので、検索結果には不要。下層ページの内容だけが検索に表示される方が、訪問者にとって有益だと考える。
例えば、上記の場合、訪問者が「資本金」について知りたい。というときに、「サイトURL/?s=資本金」にアクセスしたとする。
そうすると、検索結果に表示されるのは、会社概要のページのみとなる。
(そんなマニアックなアクセスの仕方しないと思うけど・・・、あとから「やっぱりサイト内検索を追加してっ!」 とかはよくあるのでは?)
というわけで、サイト内検索という観点から考えたWordPressの固定ページ作成方法の選択メモでした。
エディタでつくるときに気をつけること。
最後に。
WordPressの固定ページ編集画面のエディタでHTMLをコーディングするときに気をつけること。
- 属性を指定しないspanタグは消される。(
<span class="aaa">とかなら消されない) - 一昔前のいわゆる「インライン要素」のタグを書いているときに改行すると
<br>を入れられてしまう。 - 一昔前のいわゆる「ブロック要素」に囲まれていない文章はpタグで囲われる
WordPressエディタのテキストモードで
<span>てきすと</span>
<img src="image/img.jp">
こんにちは
みたいにHTML書いて、ビジュアルモードに切り替えて、そのままテキストモードに戻すだけでも、
てきすと
<img src="image/img.jp" />
こんにちは
と、変わってしまう上に、実際に表示画面側では
<p>てきすと<br />
<img src="image/img.jp" /><br />
こんにちは</p>
と出力されてしまい、思ってたのと全然違う表示になったりする。
もちろん、こういうのを抑制してくれるプラグインとかtipsもあるけど、ホントは固定ページのエディタでは、なるべくレイアウトに凝らないで、エディタには本文とそれをマークアップする内容だけできるようなテンプレートの作り方がホントはベストだと思う。
あぁ、、、、思ってること半分も書けねぇ。自分の文章力の無さが恨めしい今日このごろ。