はじめに
やや遅れてしまいましたが Qt Advent Calendar 2019 の 8 日目です。
私はオブジェクト指向が好きで、 業務領域の分析や設計時に UML (Unified Modeling Language) を使ってきました。
Qt でもこれらの作業ができるツール1がないかと探したところ、Qt Creator 上で UML っぽい2 図を作成できるプラグインがあるのでご紹介したいと思います。
Qt Creator でモデリング?
ここで扱うモデリングは、ソフトウェアの構造や振る舞いなどを(主に)図で表現することを示します。
Qt Creator には、以下のようなモデリング環境が用意されています。
- ModelEditor : UML (Unified Modeling Language3) っぽい図を用いてモデリングを行うためのプラグインです。
- ScxmlEditor 4: 状態遷移図 5 を用いて SCXML を定義できるプラグインです。この SCXML は、Qt SCXML モジュールから利用することができます。
そして、今回は ModelEditor の紹介となります。
ModelEditor って何ができるの?
- UML に似た図を作成することができます。
- パッケージ図、クラス図、コンポーネント図、ユースケース図、シーケンス図、アクティビティ図、配置図が使えます。
- 複数選択した際、各要素のプロパティを同時に編集することができます。
- 自動色付け、簡単な位置合わせ、ラベルの自動レイアウトにより、数回のクリックで図を書くことができます。
- Qt Creator のプロジェクトエクスプローラーから、ファイルやフォルダーをドラッグするだけでダイアグラムに追加することができます。
- ダイアグラムからソースコードに遷移することができます。
- 独自の要素を追加することができます。
- モデルデータとダイアグラムの情報は、一つの XML 形式のファイルに格納されます。
まずは準備
- Qt Creator を起動してください。
- アップルメニュー > プラグインについて 6 を選んで「インストール済みプラグイン」ダイアログを表示させます。

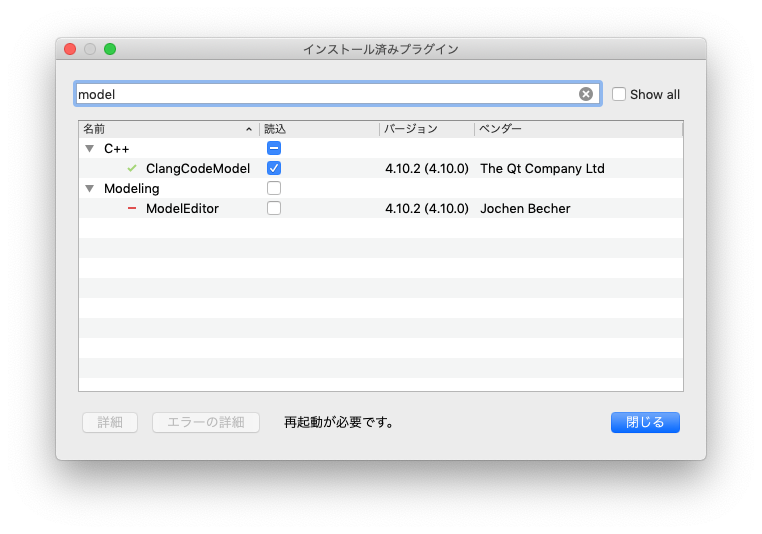
3. ダイアログ上部の入力欄に「model」 と入力してください。

4. ModelEditor にチェックを入れて Qt Creator を再起動してください。
ModelEditor を使ってみよう
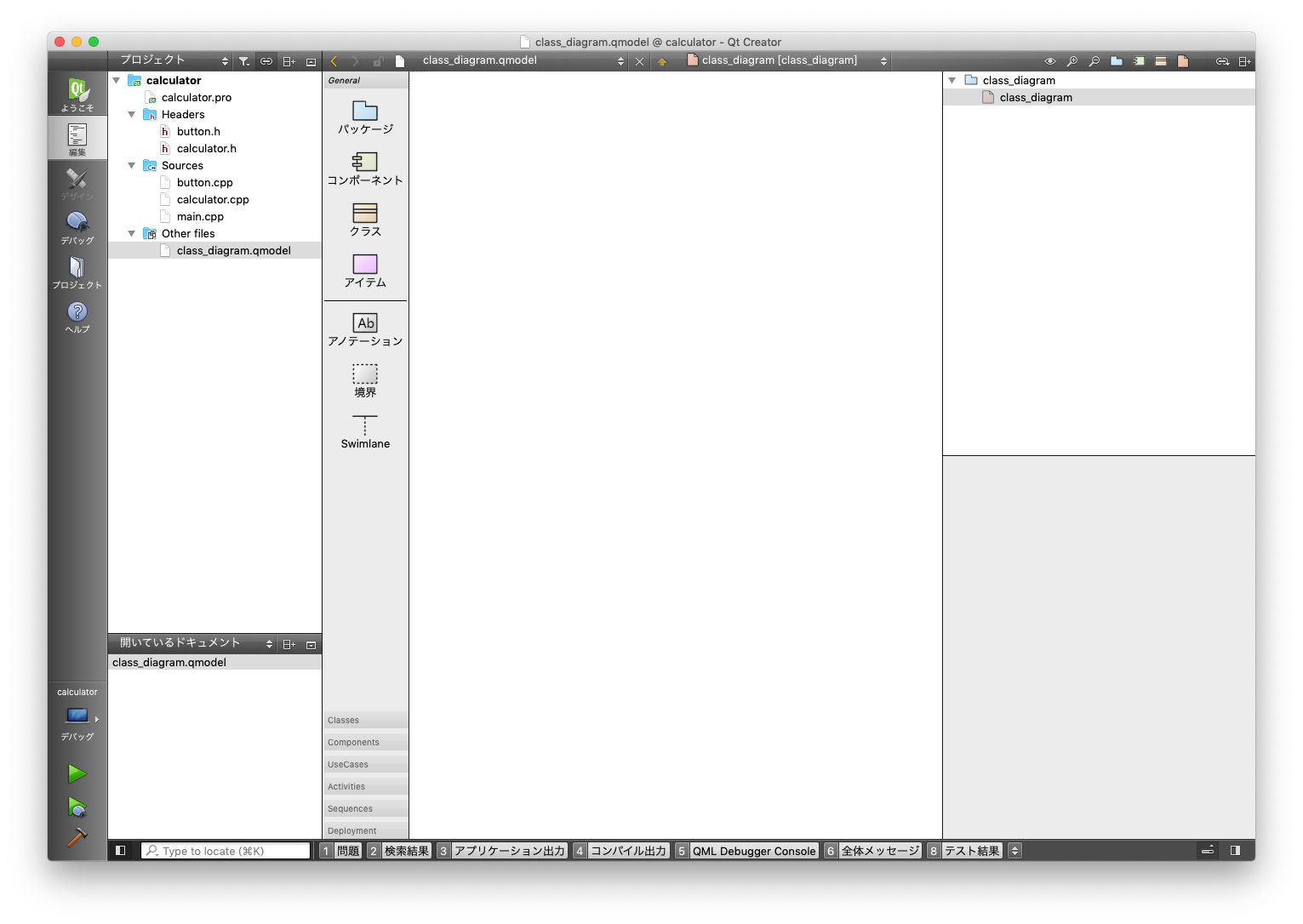
ModelEditor はプロジェクト形式ではなく、いきなり図を書き始めることができます。が、今回は Qt のサンプルのモデル図を書いていきたいと思うので、プロジェクトを先に開きます。
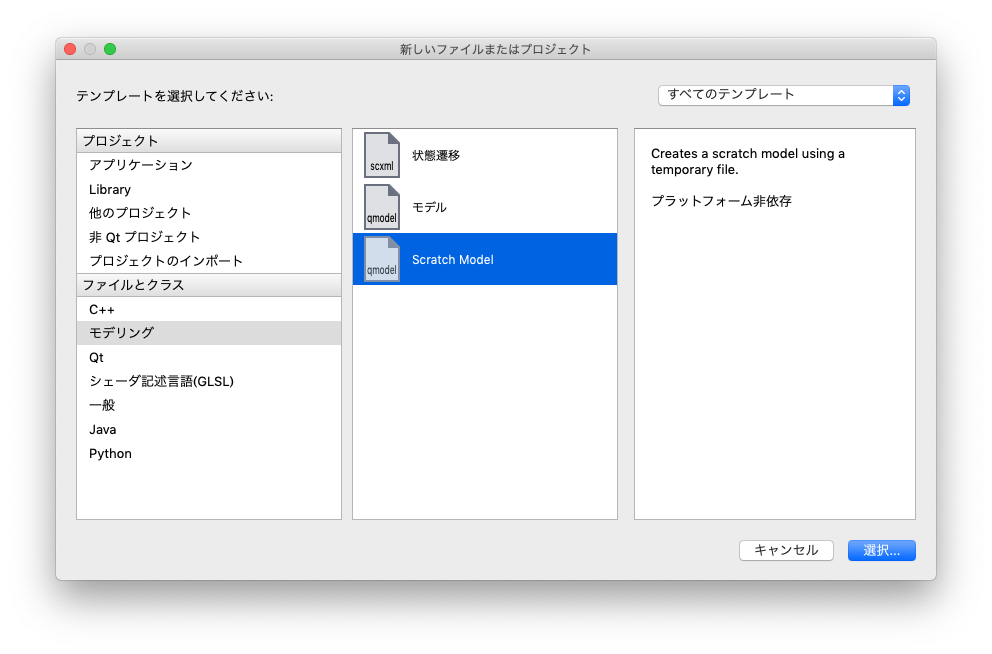
1.ファイル > ファイル/プロジェクトを新規作成を選び、開いたダイアログの左側の一覧から「モデリング」を選択し、「モデル」もしくは「Scratch Model」を選択してください。
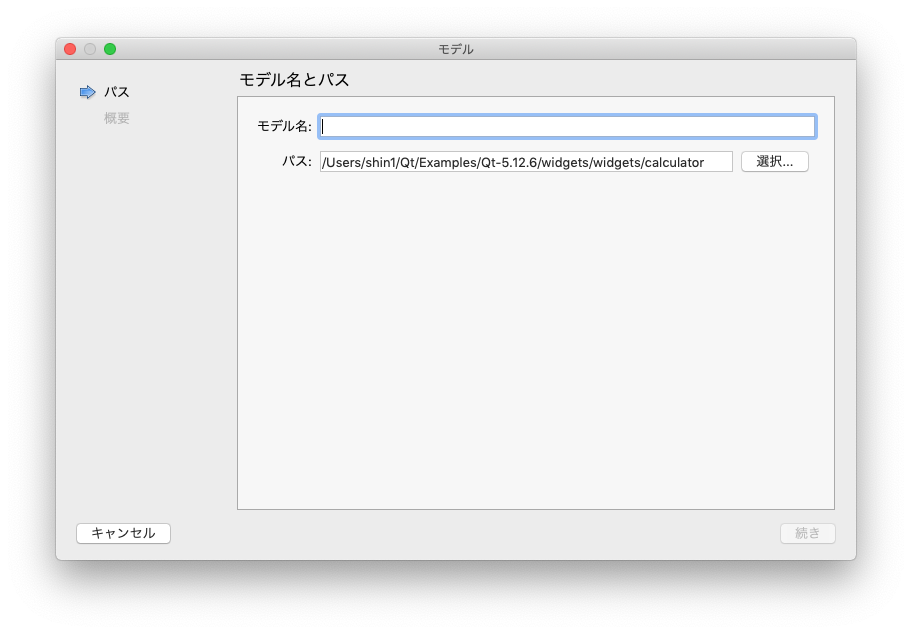
- モデルを選択
ファイル名と保存先を指定します。任意のモデル名を入力してください。
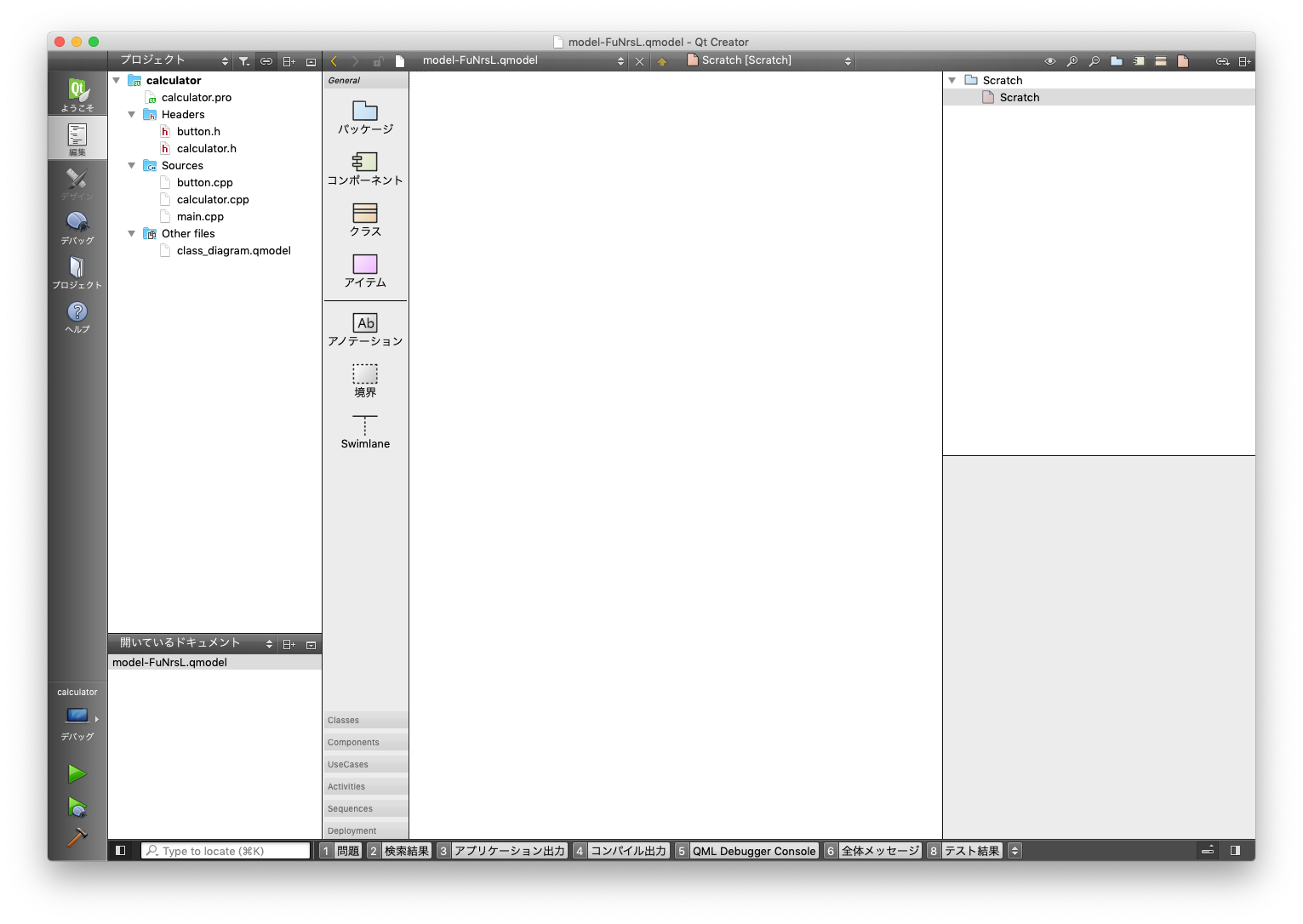
- Scratch Model を選択
テンポラリのファイルが開きます。Qt Creator 左下の開いてるドキュメントにテンポラリのファイルが追加されます。この時、ファイル名は「model-XXXXX.qmodel」となっていますが保存されていません。ファイルを保存するには、テンポラリのファイルを選択して、右クリックするとコンテキストメニューが表示されるので、「model-XXXX.qmodelに名前を付けて保存」を選び、ファイル名、保存先を入力してください。
基本的な使い方
-
使い方は簡単です。追加したい要素がプロジェクトにあるのであれば、ファイルをエディタ部分にドラッグするだけです。もしくは、プロジェクトエクスプローラの右側に用意されているパレットから任意の要素をドラッグし、名前をつけるだけです。
-
関係線を引く場合は、始点となる要素を選択すると右上に操作の候補が表示されます。その中から目的の線を選び関係を引く要素までドラッグしてください。
この時、要素間の位置によっては線が繋がらない時があるので、要素の位置を変えて試すと成功するようです。。。
- 右下にプロパティが表示されるので、選択した要素のプロパティを編集することができます
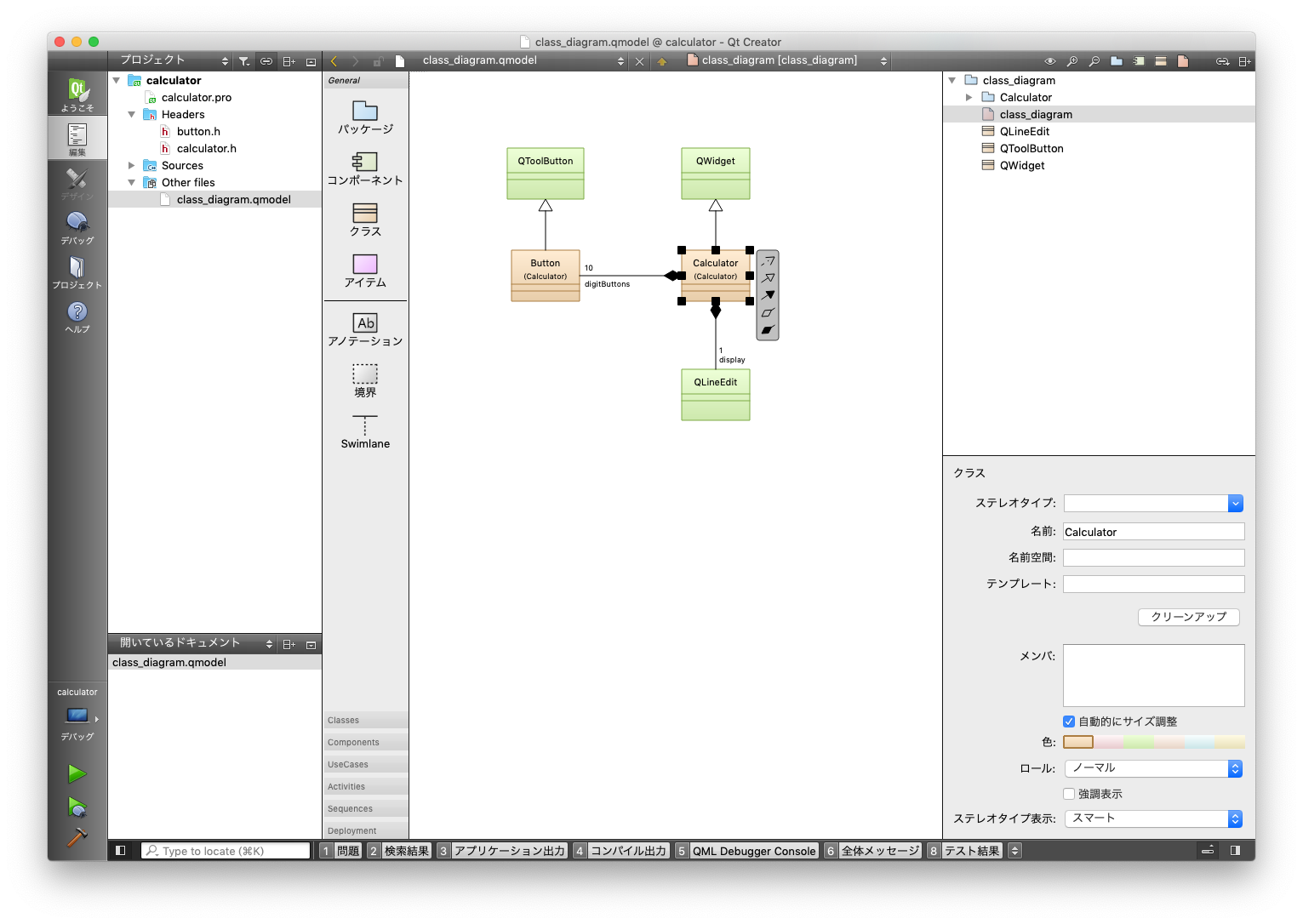
クラス図を書いてみよう
Qt に付属する計算機のサンプルを使ってみました。サンプルで用意された calclator や button をエディタ部分にドラッグしてみます。
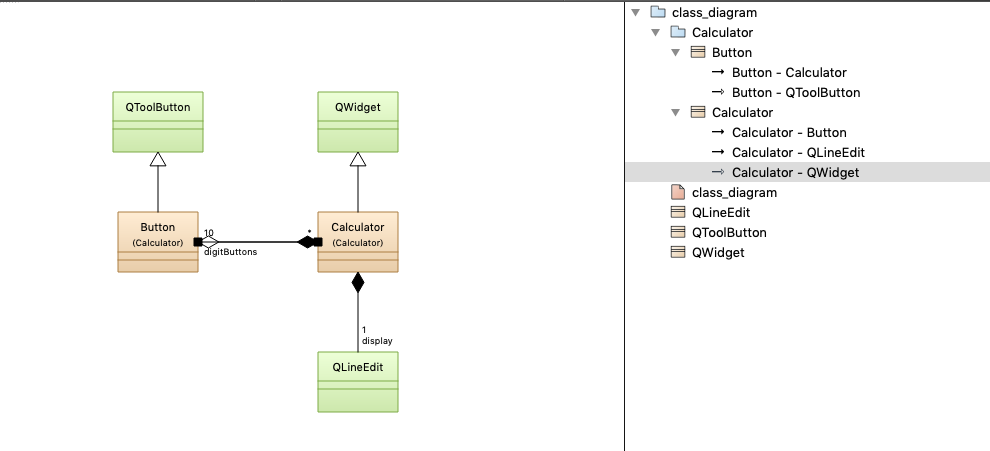
他のプロジェクトのファイルはコンポーネント要素になってしまうようです。上図にある Qt フレームワークのクラスを追加するには手動で追加するしかありませんでした。
関係線は位置をずらしたり任意の位置で折り曲げたりできないので、2つのクラス間の関係線は重なってしまい非常に見えにくいです。右側のエレメントツリーから特定はできるのでが、ちょっと使いにくいです。
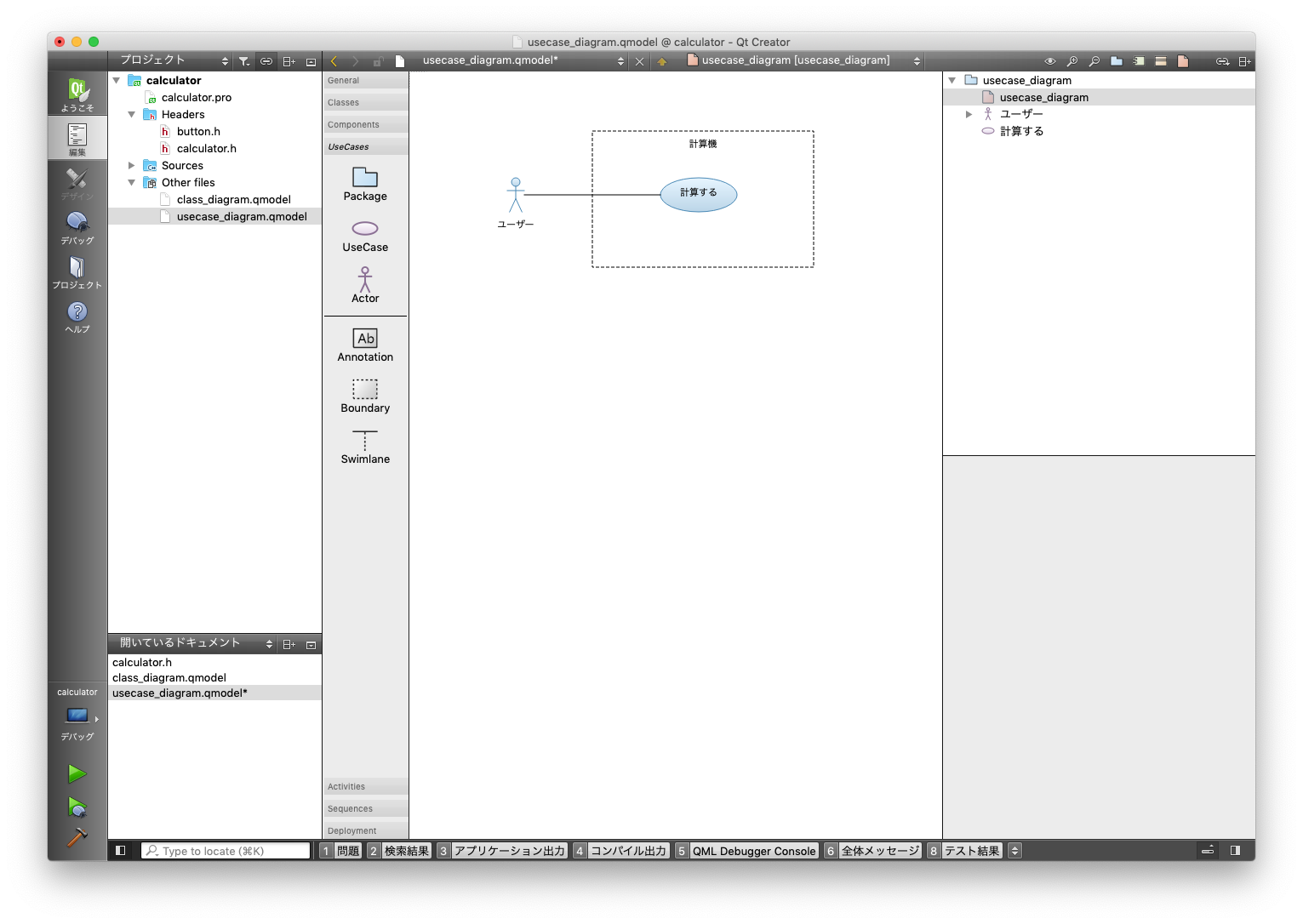
ユースケース図を書いてみよう
パレットの「UseCases」を選択するとユースケース図で必要な要素が表示されます。
ユースケース図自体、複雑なことを図ではないので、使えるかなぁ。
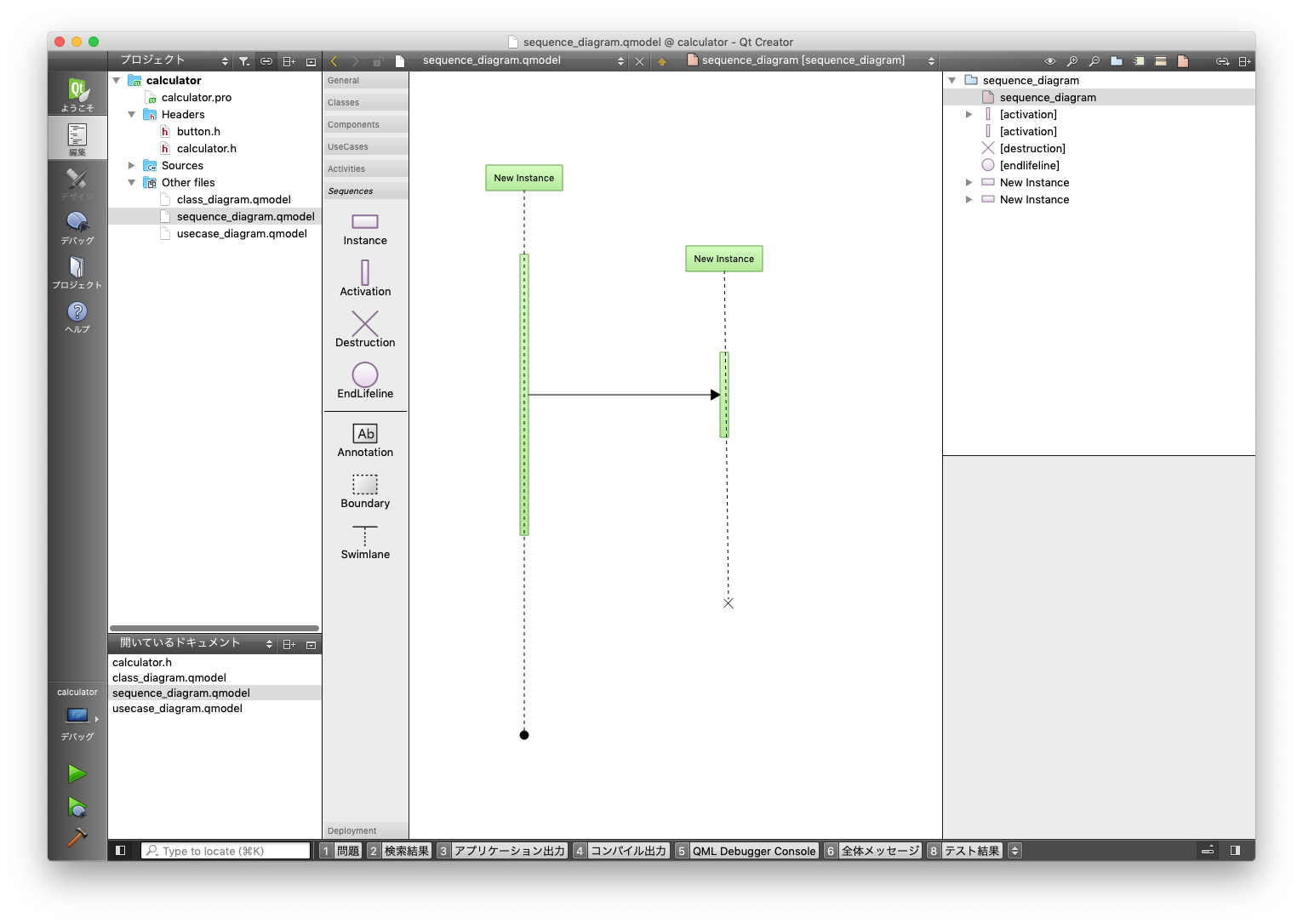
シーケンス図を書いてみよう
パレットの「Sequences」を選択するとシーケンス図で必要な要素が表示されます。
最初、ライフライン(縦方向の線)が書けないのかと思いました。一般的なツールだとインスタンスを配置した時にライフラインも同時に表示されているのですが、何もありません。ライフラインを引くには「EndLineline」もしくは「Destruction」をインスタンスの下の方に配置して、インスタンスとの間に線を引きます。
シーケンス図を使うにはちょっと厳しそうです。自分自身に対するメッセージが表現できません。実行指定もライフランの位置に配置されるわけではないので、自分で位置極めなどしなければなりません。インスタンスの位置をずらす時とても大変そうです。
おわりに
Qt Creator にデフォルトで付属しているプラグインなのだけど、クラス図の関係線の扱いを考えるとさらっと図を書くだけだとしても、ちょっと使いにくいなと感じました。
明日(既に今日...)は、@hermit4 さんが CMake 関係で何かを書くそうなので楽しみですね。
-
[Astah*](http://astah.change, vision.com/ja/index.htmlhttp://astah.change-vision.com/ja/index.html) や Enterprise Architect が有名ですね ↩
-
「っぽい」というのがミソです ↩
-
「Qt Creator 4.2 のSCXML Editorを使ってみる!」 で紹介されています ↩
-
W3C で仕様策定されている SCXML ↩
-
Windows/Linux の場合は、上部メニューから ヘルプ > プラグインについて(P)... を選択してください ↩