はじめに
テキストやボタンの端を丸くする方法を簡単にまとめました。
1.Layout resource file の作成
layout_width 200dp
layout_height 50dpのTextViewの端を丸くさせます。

drawableフォルダにDrawable resource fileを作成する
2.背景色と丸み
作成した、Drawable resource fileで<shapeタグにし
<solid android:color="@android:color/holo_orange_light"/>で色を
<corners android:radius="25dp"/>で丸の大きさを決める。
今回はtextviewのhightを50dpにしたので25dpとした。
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android:color/holo_orange_light"/>
<corners android:radius="25dp"/>
</shape>
3.backgrounに反映させる
TextViewのbackgroundを作成したDrawable resource fileに指定する。
<TextView
android:id="@+id/textView"
android:layout_width="200dp"
android:layout_height="50dp"
android:gravity="center"
android:text="TextView"
android:background="@drawable/rounded_textview"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
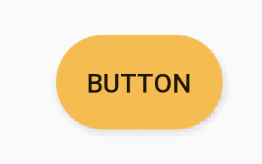
丸くする事が出来た!
 # まとめ
端を丸めるデザインが多いので備忘録として残しました。
# まとめ
端を丸めるデザインが多いので備忘録として残しました。


