- プログラミング歴44日の素人が書いています。
環境
-
MacBookAir-mid2014
-
macOS-Mojave
はじめに
ここでは、以下のついてまとめます。
-
Go Duddyでサイトを公開するためのサーバとドメインを借りる
-
ローカル環境で作成したWordpressサイトをアップロードする(デプロイする)
ローカルサーバでのwordpress環境構築については以下を参照
「XAMPPでローカルサーバを立ち上げてWordpressの練習環境を作る方法」
https://qiita.com/shin-ph/items/0a981427fc44db08eb84
Go Duddyでサーバとドメインを借りる
Go Duddyにアクセスします。
https://jp.godaddy.com/hosting/web-hosting?isc=gofhph11
ホスティングサービスを利用するので、「ホスティング」のページにアクセスします。
好きなプランを選択します。(はじめてなら一番安いのでいいです)
-
ドメインは、どのホスティングサービスで借りても1年更新の契約になります。そのため、サーバと同時に借りるなら1年契約がいいかと思います。
-
セキュリティなどオプションはご自由に。わたしは全て外して安くしました。
-
クーポンコードを入力すると安くることがあります。(ネットで探すと見つかるかも?)
ドメイン名の選択
自分のWebサイトのアドレス(URL)になります。
「Knowem.com」というサイトを使うと、ドメイン名が各種webサービスですでに使用されているかどうかを調べることができます。
https://knowem.com/
購入が完了したら、今契約したサーバーにWordpressをインストールするかどうか聞かれますので、インストールします。
ローカル環境のWordpressを引っ越しする
ローカルサーバにあるWebサイトを、今契約したオンラインサーバに引っ越しします。
引っ越しは、以下の手順で行います。
-
Webサイトのデータのコピーを作成する。(データベースもひっくるめて丸ごとコピーする)
-
FTPクライアントとFTPアカウントの準備
-
契約したサーバにコピーをアップロードする
Webサイトのデータのコピーを作成する
「Duplicator」というWordpressプラグインを使用します。
まずはプラグインをインストールして有効化します。
有効化すると、ダッシュボードの右下にDuplicatorのメニュー表示されます。
-
まずは『Create New』をクリックします。
-
なにも考えず『Next』をクリックします。
- 『yes!』にチェックをいれて『Build』をクリックします。これであなたのWebサイトが丸ごとコピーされます。
-
Webサイトの丸ごとコピーはzipファイルにまとめられています。
-
この画面では、そのzipファイルと、インストーラをダウンロードします。『One Click Download』をクリックすると、両方をダウンロードすることができます。
ちなみに、この「インストーラ」は、オンラインサーバ内でzipファイルを展開する(= webサイトをオンラインサーバにインストールする)ために使うものです。
これで、Webサイトのコピー作成は終了です!
FTPクライアントとFTPアカウントの準備
サーバとファイルのやりとりをおこなうためには、「FTP」という仕組みを使う必要があります。
通常、サーバーとのファイルのやりとりを行うためには、複雑なコマンドをサーバに対して命令する必要があります。これはとても難しいです。
-
「FTPクライアント」は、そのサーバとのやりとりをクリックやドラッグ&ドロップで簡単にできるようにしてくれるツールです。
-
「FTPアカウント」は、サーバとファイルのやりとりをする権限のことです。(知らないひとに勝手にサーバ内をいじられたら困るので権限が必要です)
FTPアカウントの準備
Go Daddyへの登録が完了した段階で、メールが届いているはずです。
メール内のリンクから「cPannel」という管理画面を開きます。
『FTP Account』をクリックしてFTPアカウントの設定画面を開きます。
新しくFTPアカウントを作成します。
-
Log In: なんでもいいです。ただし、のちにFTPクライアントでユーザー名として扱います。
-
Password: のちにFTPクライアントで使います。
-
Directory: 空欄にします。(ドメイン名(例えば
example.comとか)のみであなたのWebサイトにアクセスできるよう、ユーザー名以下にはなにも記入しないようにします。)
『Create Account』をクリックします。
これで、FTPアカウントの準備は完了です。つまり、サーバとやりとりするための権限の設定が終わったということです。
FTPクライアントの準備
ここでは、「fileZilla」というFTPクライアントを使用します。
「fileZilla」は以下からインストールできます。
https://filezilla-project.org/
FileZillaを起動します。
先ほど設定したFTPアカウントの情報を入力し、契約したサーバに接続します。
-
ホスト(H): ドメイン名です(
example.comなど) -
ユーザ名(U): FTPアカウントとして設定した「Log in」の項目です(
abc@example.comなど) -
パスワード(W): FTPアカウントとして設定したパスワードです。
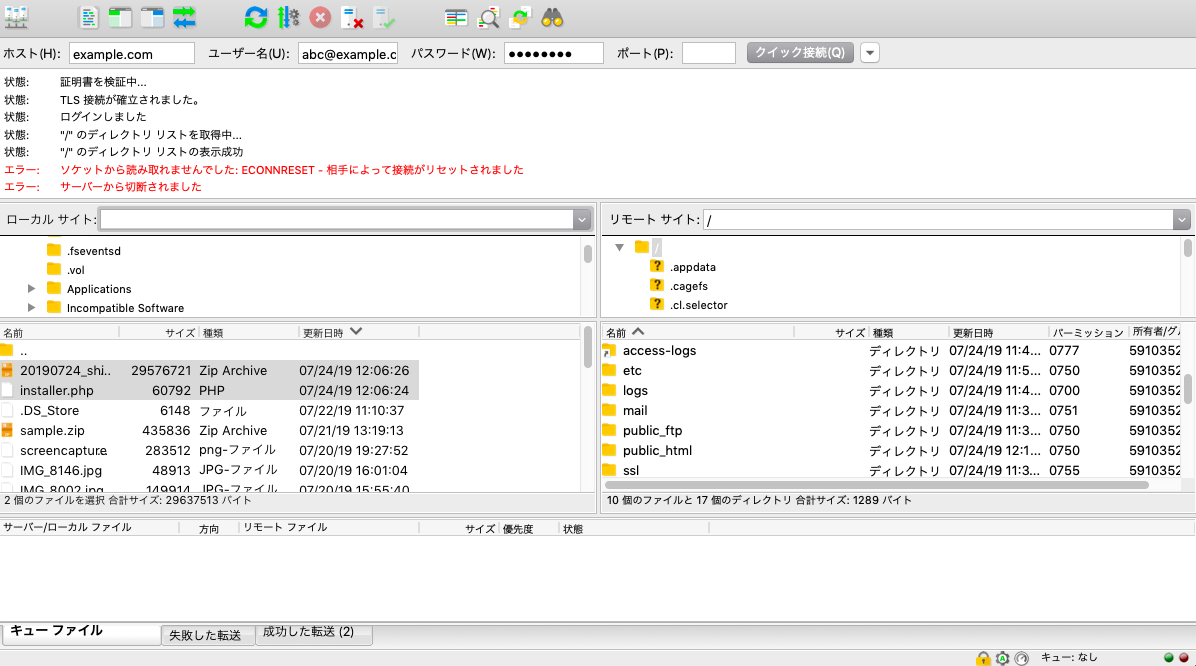
入力したら『クイック接続』をクリックします。
警告みたいなのがでることがありますが、とりあえずOKして進めます。
うまく接続できれば、「リモートサイト」の項目のしたにフォルダが表示されるはずです。これが、契約したサーバの中身です。
public_htmlというフォルダ(ディレクトリ)の中にあるのが、Wordpressサイトになります。
この段階では、Goduddyに登録したときにインストールした初期状態のWordpressが入っています。
これを、あなたのWebサイトに置き換えます。
データベース情報を控えておく
のちにあなたのWebサイトをサーバにインストールする際に、使用するデータベースの情報が必要になります。
いまのうちに控えておきましょう。
もういちど「cPannel」を開き、メニューから『File Manager』をクリックします。
-
public_htmlというフォルダ(ディレクトリ)の中のwp-config.phpというファイルを選択し、上部メニューの『edit』から編集画面を開きます。
- データベースの情報が書き込まれていますので、メモ帳かなにかに控えておきます。(あとで使います)
public_htmlの中身を削除する
これからあなたのWebサイトを入れるので、今入っているWebサイトは削除します。
-
public_htmlの中身を全て選択して、画面上メニューの『delete』ボタンで全削除します。
Webサイトのzipファイルをアップロードする
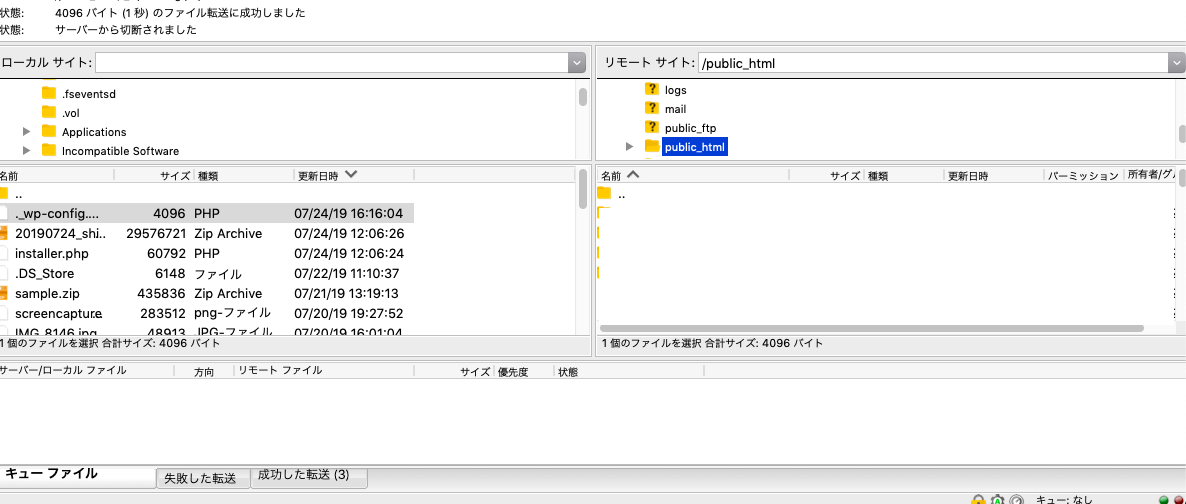
空っぽになったpublic_htmlにDuplicatorで作成したzipファイルとinstaller.phpをアップロードします。このzipファイルは、あなたがローカルサーバでテストしていたWebサイトのコピーです。
ファイルをドラッグ&ドロップすると、自動でアップロードがはじまります。
zipファイルの展開
Zipファイルを展開し、使えるようにします。
あなたのドメイン名/installer.phpにブラウザでアクセスすると、インストール画面が表示されます。(例えばexample.com/installer.php)
あとは、インストーラの指示にしたがっていけば、インストールが完了してあなたのwebサイトがオンラインサーバに展開されます。(そしてどこからでもアクセスできます)
途中、データベースの情報を入力する画面が出てきます。さきほど控えた情報を入力しましょう。
また、インストール後にwordpressにログインする際は、もともとローカルサーバで使用していたときと同じ「ユーザ名」と「パスワード」でログインできます。
まとめ
ローカルでテストしていたwebサイトをオンラインサーバにアップロードして公開する方法をまとめました。