※この記事は「Flutter Advent Calendar 2018」の8日目の記事になります。
はじめに
先日の開催された、「Flutter Live」にて発表された、Flutter用CIツール「codemagic」を触ってみよう、といった趣旨の記事になります。
CodeMagicとは
Webから使用できるFlutter用のCIツールになります。リンクはこちら。

Flutter専用のCiツールです。
今のところはGithubとの連携のみ対応しています。
ざっくりと特徴を記載すると
* Android,iOSのbuildが可能
* CodeMagicから直接Appstore,Playストアにアプリを登録可能
などがあります。
※ちなみに、トップページの下にcodemagicのslack招待ボタンがあるので興味のある方は参加してみましょう
使い方(簡易版)
- トップページから「Join using Github」を選択して、ログインします。ログイン時にはGithubアカウントを使用します。
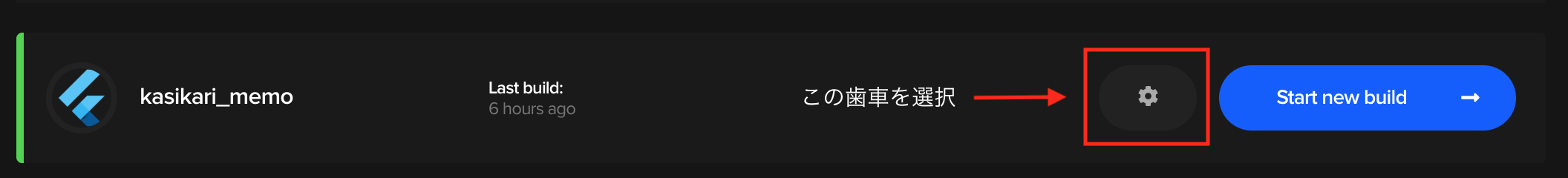
- ログインすると、Githubアカウントに紐づいたリポジトリが表示されます。各リポジトリに表示されている「歯車マーク」を選択すると、buildの設定やbuild前後で実施したい処理をシェルスクリプト形式で記述ができます。
- 設定後、画面上部の「Start new build」を選択すると、buildが始まります。
- buildが成功すると、登録してあるメールアドレスにapkのダウンロードリンクが送付されます。
本題:Firebaeと連携するアプリのbuild方法について
Firebaseとアプリを連携させる場合、「<projectroot>/android/app」の直下に
「google-service.json」という設定ファイルを設置する必要があるのですが、これには鍵情報が含まれているため、通常Githubにはアップロードしません。
そのため、このファイルに記載されている情報を、codemagic上でbuild前に、jsonファイルとして仕込ませる必要があります。
流れとしては次の通りになります。
- 「google-service.json」の中身をBase64形式に変換。
- 変換したものをcodemagic上で元の形式に戻す。
- 元の形式にしたファイルを「/android/app」に格納する。
- buildする。
前提
このサイトを利用し、「google-service.json」の中身をBase64形式に変換します。
出力される文字列に改行が含まれているので、このサイトを利用し、改行を取り除きます。
手順
CodeMagic上でbuild対象のリポジトリにある歯車マークを選択します。

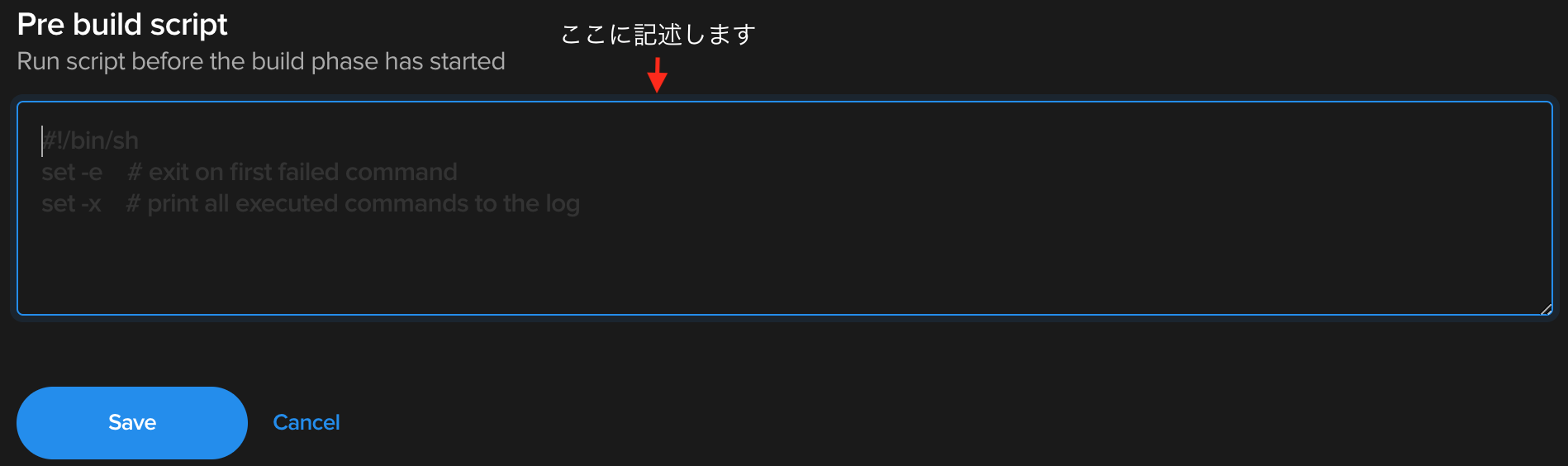
Pre build scriptに以下のコードを記述します。

# !/bin/sh
echo
<変換後のファイルの中身> | base64 -D -o android/app/google-services.json
具体的には次の様になります。
# !/bin/sh
echo ewogICJwcm9qZWN0X2luZm8iOiB7CiAgICAicHJvamVjdF9udW1iZXIiOiAiMjA3OTk1MDQwNDAiLAogICAgImZpcmViYXNlX3VybCI6
... | base64 -D -o android/app/google-services.json
変換後の中身は、そのまま貼り付けると改行が含まれてしまうので、改行を削除してください。
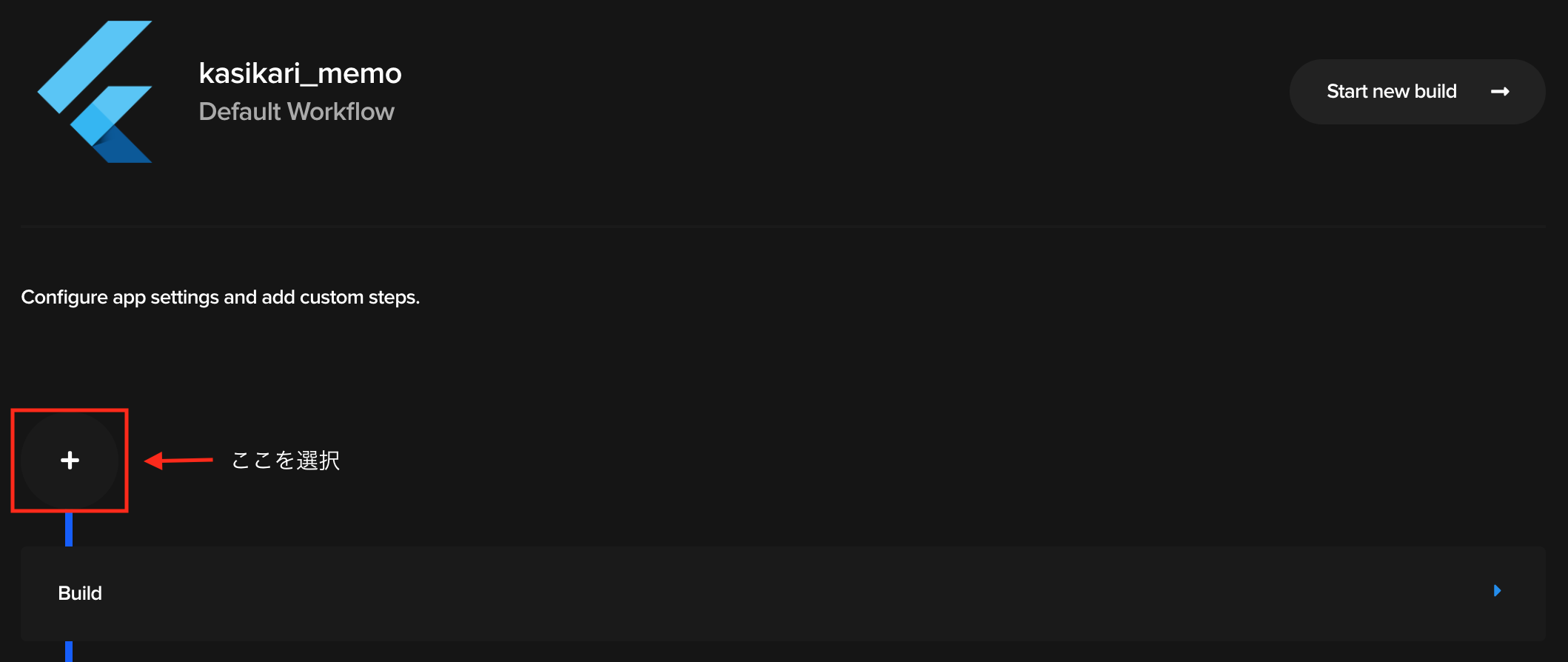
先ほど選択した、「+」の下にある「Build」を選択し、「Build for platforms」にあるラジオボタンを「Android」に設定します。

ここまで設定ができたら、画面上部にある「Start new build」を選択します。
すると、画面が遷移し、buildが始まるので、ログ等を見ながら待ちます。
無事に成功すると、登録してあるメールアドレスにメールが飛んでくるので、確認しましょう。
終わりに
すごく簡単にbuildができるので、今後、積極的に使っていきたいな、という感じでした。使いやすいので、Flutter界隈で結構流行りそうな予感。今のうちに慣れておいた方がいいな、と思います。
この記事を読んで**「Flutterを使ってアプリを作ってみたい」と思った方**,
先日FlutterとFirebaseを使ったアプリ作成の入門書を作成しました!
興味がありましたら、ぜひBoothにてお買い求めください。
Firebaseとの連携や多言語化対応など取り扱っています。
 https://booth.pm/ja/items/1040806
https://booth.pm/ja/items/1040806