はじめに
Streamlit を利用すると Python のみで簡単なWebアプリが作成可能です。
Streamlit のアプリを公開したいときに便利なのが、Streamlit Community Cloud で、 Streamlit をホスティングしてくれるWebサービスです。
一般公開設定であればフリーで簡単に利用することができます。
利用方法
前提条件として、GoogleとGitHubにアカウントを作成済みのところからスタートします。
Streamlit Community Cloud にアカウントを作成 & サイトへのログイン
下記にアクセスします。
左上の「Sign up」を選択します。
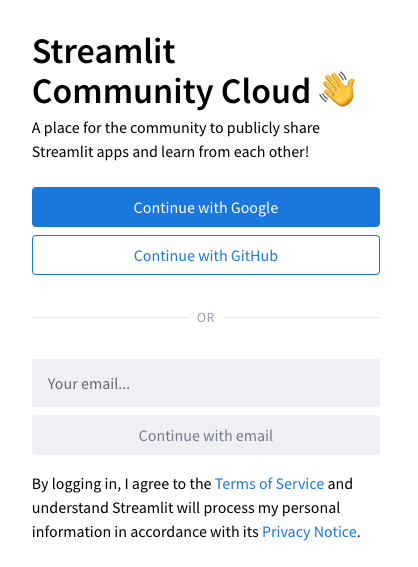
いくつかのサインアップ方法があります。
今回は、Googleアカウントと連携を行いました。
Googleの認証画面に進むので、連携の許可を行います。
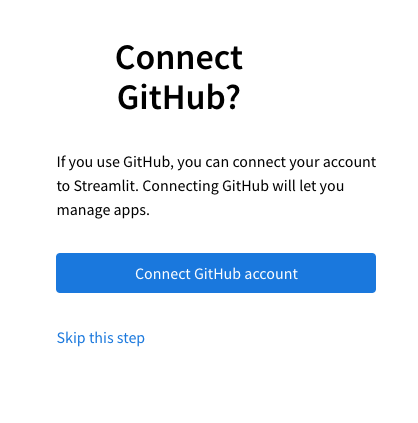
GitHubとも連携するか聞かれるので、連携を行います。
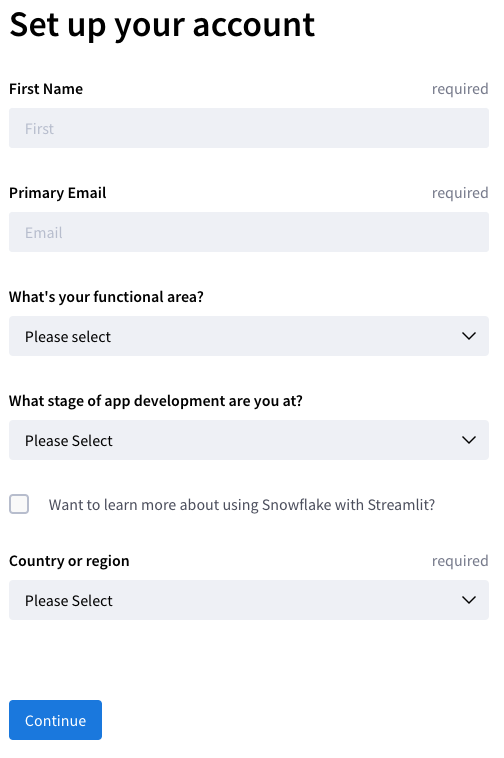
アカウント作成画面になるので、適宜入力します。
ログイン完了すると次のような画面になります。
Streamlit のアプリを作成し、GitHubに登録する
Streamlitの使い方とGitHubの操作方法は省略します。
次のようなパブリックプロジェクトを作成しました。
必要なものは次の2つです。
- streamで動かすPythonスクリプト
-
app.py
import streamlit as st from PIL import Image import numpy as np import cv2 st.title("Image Converter") uploaded_file = st.file_uploader('Upload your image file.') if uploaded_file is not None: image = Image.open(uploaded_file) image = np.array(image) st.subheader('Uploaded image') st.image(image) gray_image = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY) st.subheader('Converted image') st.image(gray_image)
-
- 必要モジュールを記載した「requirements.txt」
-
requirements.txt
streamlit==1.34.0 opencv-python-headless==4.9.0.80 pillow==10.3.0
-
Streamlit Community Cloud でアプリを公開する
Streamlit Community Cloud のログイン後の画面より「New app」を選択する
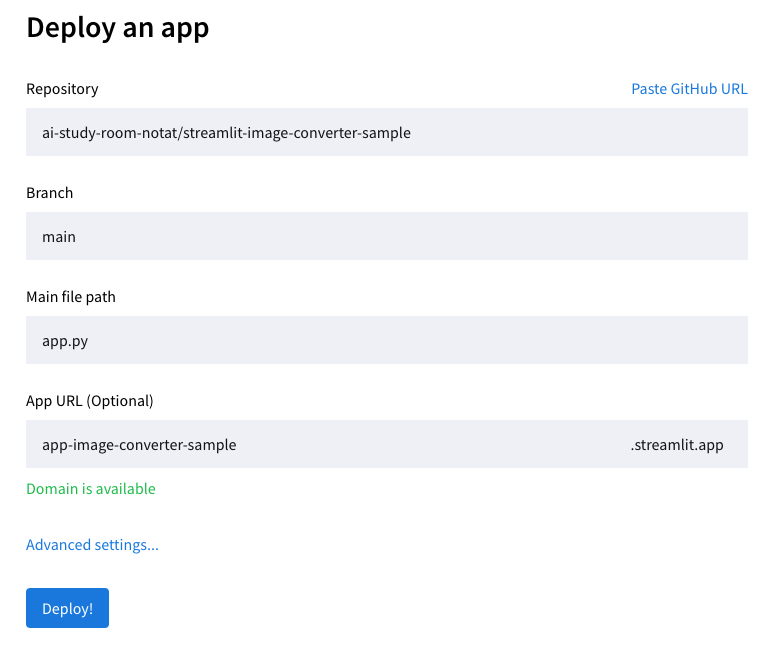
「Deploy an app」の画面にて、GitHubの情報を入力する。
- URL
- ブランチ
- Streamlit アプリのファイル名
- 公開URLの設定(オプション)
入力が完了したら画面下の「Deploy!」を選択する
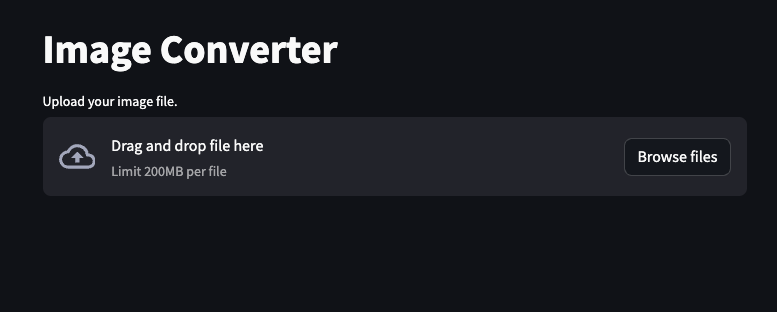
デプロイ後のアプリ画面が表示される
おまけ:公開後のアプリの確認
デプロイしたアプリは Streamlit Community Cloud のログイン後画面から確認可能
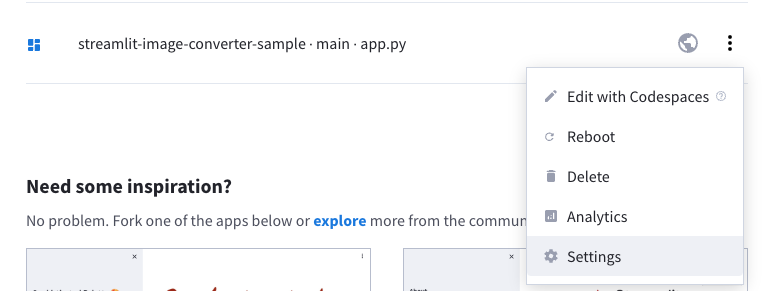
左のケバブボタンより各種情報を確認できる
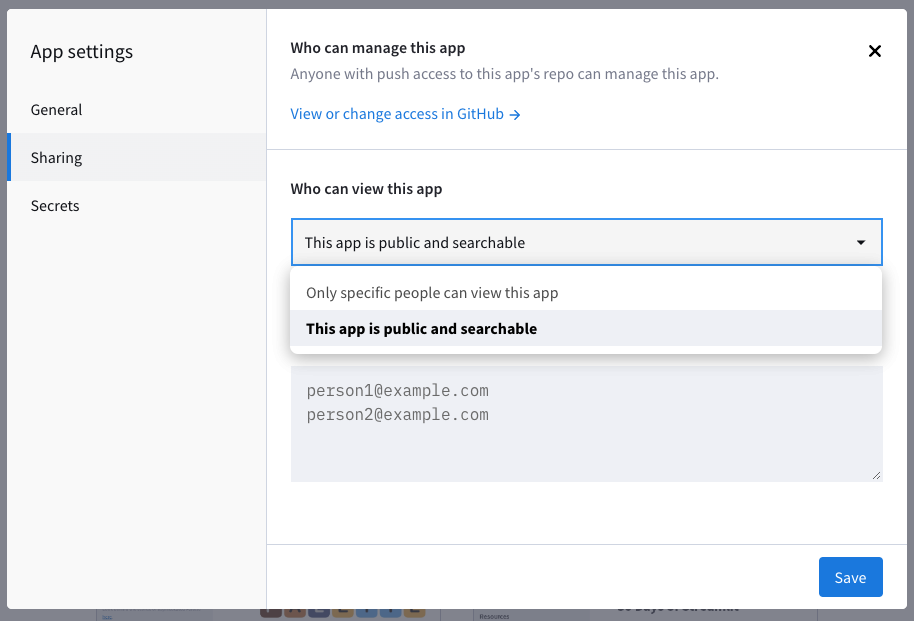
例えば、「Settings」の「Sharing」項目より、公開範囲を指定することができる(デフォルトではパブリックに公開されている)