tailwindcssを使ったプロジェクトにおいて,.cssファイルにtailwindのディレクティブを下記のように追加する必要があります.
@tailwind base;
@tailwind components;
@tailwind utilities;
が,これに対してvscodeから警告されることがあります.
(ちなみに@〇〇はアットルール(At-rule)と呼ばれ,cssの動作を規定します)
解決の手順
vscode自体は,そもそもtailwindcssのことを知りません.ですから,tailwindcssの拡張機能をvscodeにインストールした上で,少しだけ設定を行う必要があります.
以下の順番で進めます
1. VSCode(Cursor)に拡張機能 「Tailwind CSS IntelliSense」をインストール
2. プロジェクトのルートディレクトリ配下に.vscodeディレクトリを作成
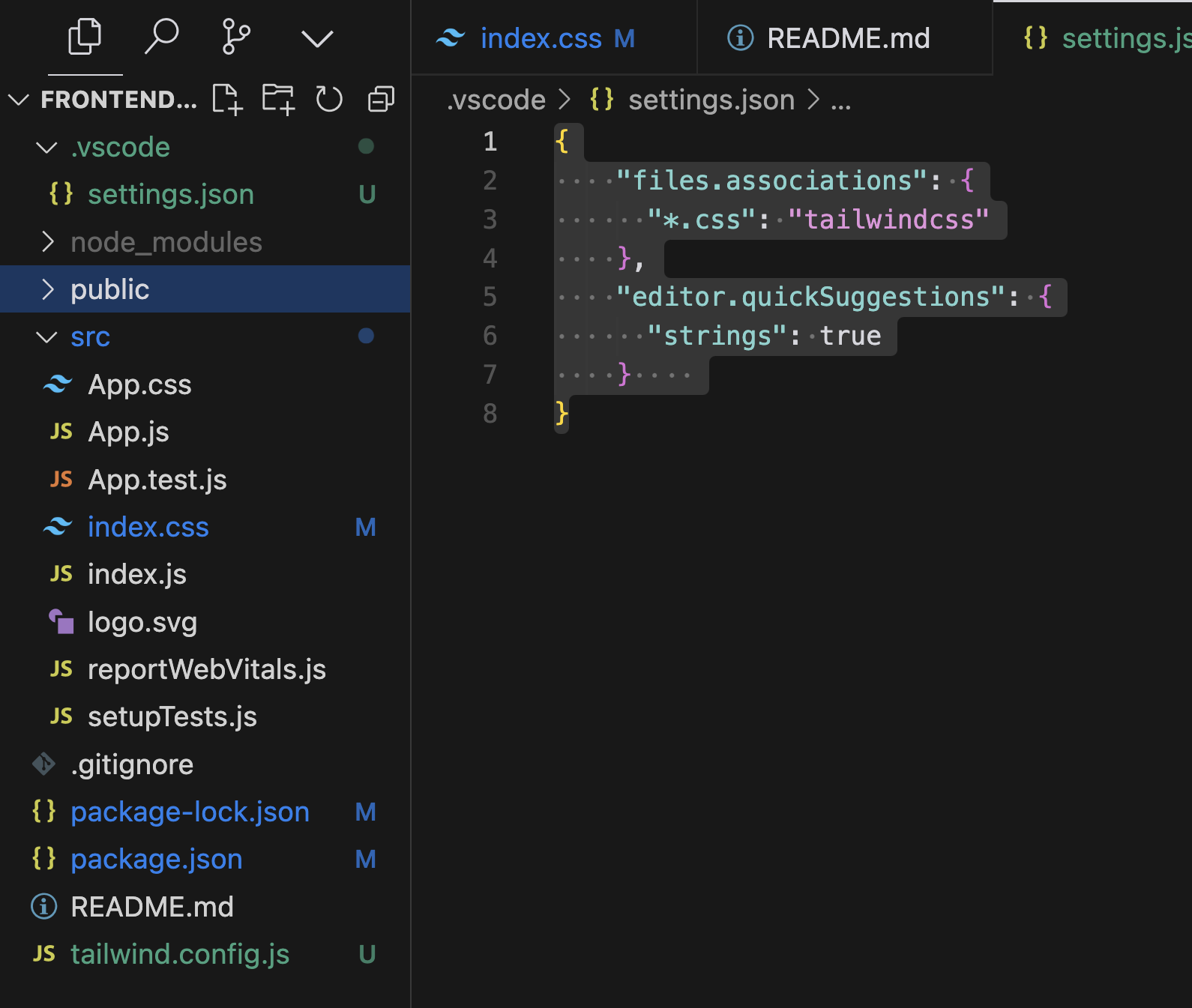
3. .vscode内に,下記のようなsettings.jsonファイルを作成
公式ドキュメントはこちら
私のケースでは
プロジェクトフォルダ内に.vscodeディレクトリを作成し,その中に下記のsettings.jsonを作成することで解決しました.
注意: ファイル名は「settings.json」です!(setting.jsonは❌)
{
"files.associations": {
"*.css": "tailwindcss"
},
"editor.quickSuggestions": {
"strings": true
}
}
補足
.vscode(ディレクトリ)とは?
プロジェクト内のみ適用される固有のvscode設定ができる.
下記のケースで有効
- プロジェクトに固有のvscode設定を適用したい
- グローバルのvscode設定を変えたくない