これから「Flutter」を勉強していこうと思っている人向けには「メモ」程度で参照してみてください。
■ Container(コンテナ)
コンテナができる事としては、代表的な主として以下の内容が存在する。
- color
- width & height
- child
- alignment
- padding & margin
■ color
コンテナの色を決める事が可能。
■ width & height
コンテナのサイズを調整する事が可能。
- width:横幅
- height:縦幅
■ child
コンテナ(親)に対して、コンテナ(子)を追加したり、他の「Widget」を追加する事が可能。
サンプルコード
final con = Container(
color: Colors.red,
width: 150,
height: 200
);
final con2 = Container(
color: Colors.lime,
width: 300,
height: 400,
child: con,
);
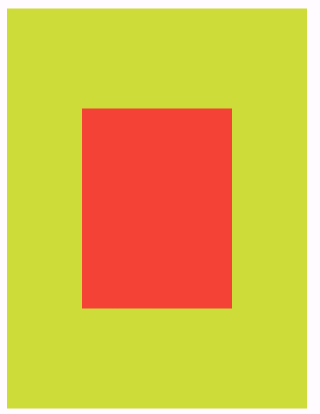
コンテナの入れ子については、参考にした動画の説明では特に「alignment」の指定が無くても、上記画像のような表示になっていたのですが、私の動作環境では 「alignment: Alignment.center」 の指定を加えないと、しっかりと入れ子表示になりませんでした。
この現象についてもし理由が解れば教えていただけると嬉しいです。
【「alignment」の指定なし】
ソース上の「con2(親)」のサイズに、「con(子)」の色が引っ張られてしまい、何故か想定通りの「入れ子表示」にならなかった。
■ alignment
コンテナの中の子供の位置を調整する事が可能。
- Alignment.center:中央
- Alignment.centerLeft:中央左
- Alignment.centerRight:中央右
- Alignment.topCenter:上中央
- Alignment.topLeft:上左隅
- Alignment.topRight:上右隅
- Alignment.bottomCenter:下中央
- Alignment.bottomLeft:下左隅
- Alignment.bottomRight:下右隅
■ padding & margin
両方とも余白を設定する事が可能。
細かい説明は動画解説を参照した方が解りやすいと思います。
- padding:要素の内側の余白
- margin:要素の外側の余白
【EdgeInsets.all()】
全方向のサイズを設定可能
【EdgeInsets.fromLTRB()】
「left, top, right, bottom」の順番にサイズを設定可能
最後に
Flutter(Dart言語)に関する最低限の情報を「学習メモ」としてまとめてみました。
内容に誤りがありそうであれば、遠慮なくご指摘いただけますと幸いです。
【学習の参考にした動画】
素敵な解説動画の作成ありがとうございます。
本記事の内容より。動画を見た方が解りやすいと思います。