WordPress 以外でブログサイトを作成できないか探したところ、静的サイトジェネレータ「VuePress」を見つけた。記事も色々見つけた。
「VuePress」を使ってやったことは以下のとおり。これからVuePress を触ってみようと考えている人向け。
- プロジェクトの立ち上げ、設定ファイルの定義
- ページ作成、ナビゲーションとfavicon の追加
- ビルド
静的サイトジェネレータ
Markdown などで書かれたファイルを基に、静的コンテンツのみのテンプレートでビルドを行い、Web サイトを作成するためのWeb サイト作成用のフレームワーク。
メリットとしては、データベースを必要とせず、静的ファイルのみでサイトを作成できるため、メンテナンスコストを削減できる。また、Web サイトの読み込み速度が向上することが挙げられる。
VuePress
Vue.js で作られた静的サイトジェネレータ。(公式サイト)
開発環境
- OS: Ubuntu 19.04
- Node.js: v11.12.0
「VuePress」の公式サイトによると、Node.js のバージョンは8以上を求めているので、8以上をインストールすること。
プロジェクトの立ち上げ
ここでは、ディレクトリの構成、package.json、config.js の設定、トップページの作成、作成したトップページをブラウザで確認するところまでを書く。
ディレクトリ構成
「VuePress」を導入するにあたり、「blog」というディレクトリを作成(ディレクトリ名は任意)。「blog」配下は、以下のディレクトリ構成とした。
.
├── dist // build したファイルの格納先(config.js で指定)
├── node_modules
├── package.json
├── src
│ ├── .vuepress
│ │ ├── components // コンポーネントの格納先
│ │ ├── config.js // VuePress の設定ファイル
│ │ └── public // favicon 等画像ファイル格納先
│ ├── about // about ページの格納先
│ │ └── index.md
│ ├── blog // ブログ記事 の格納先
│ └── index.md // トップページファイル
└── yarn.lock
今回は、「src」というディレクトリにトップページやブログの記事ページのファイルを格納する。
VuePress を動かすのに必要な設定ファイルやコンポーネントは、「.vuepress」配下にディレクトリを作成し格納する。
package.json
package.json の設定は以下のとおり。yarn add -D vuepress でインストール、scripts にyarn dev、yarn build コマンドを記述。「src」内に設定ファイルやページファイルを格納しているため、dev、build コマンド内で「src」を指定している。
name、description、author の値は任意で。
{
"name": "blog",
"version": "1.0.0",
"description": "Web Site",
"main": "index.js",
"author": "shimisunet",
"license": "MIT",
"devDependencies": {
"vuepress": "^1.0.4"
},
"scripts": {
"dev": "vuepress dev src",
"build": "vuepress build src"
}
}
config.js
VuePress の設定ファイル。立ち上げに必要な設定は以下のとおり。title はWeb サイトのタイトル、description はWeb サイトの説明。お好みで。
module.exports = {
title: 'shimisu.net',
description: 'shimisu.net site.'
}
トップページ作成
「blog/src」内に、コマンドでトップページを作成(コマンドでなくてもよい)。
echo 'Hello, VuePress' > index.md
確認
Web ブラウザで「localhost:8080」にアクセス。
以下のような画面が表示されたらok。トップページができた。左上にサイト名が表示される。

少しWeb サイトっぽくする
ページの追加、ナビゲーション、favicon の付け方についてを書く。nav 内のtext にリンク文字、link にリンク先を定義する。
ページの追加、ナビゲーションの作成
about ページを追加する。
- 「src」に「about」ディレクトリを作成後、そのディレクトリ内にindex.md を作成(内容はお好みで)。
- config.js にナビゲーションの設定を追加する。記述方法は以下のとおり。
themeConfig: {
nav: [
{ text: 'Home', link: '/' },
{ text: 'About', link: '/about/' },
]
}
ブラウザで確認。右上ナビゲーションができた。

「about」ページにアクセスできた。

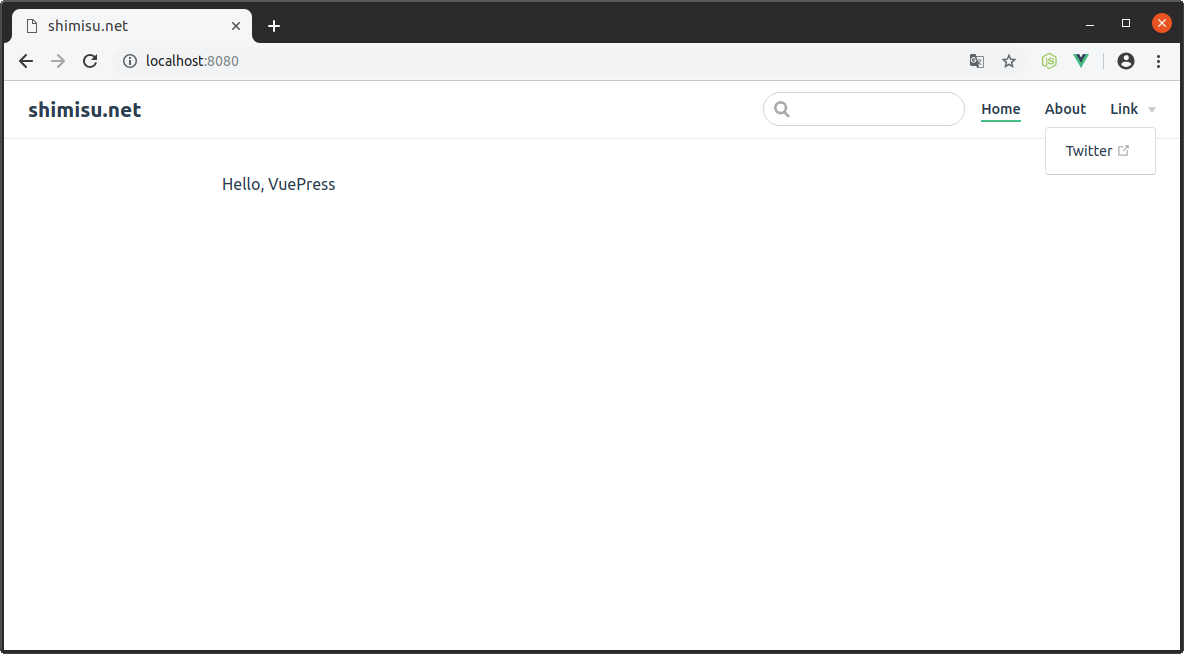
ナビゲーションのドロップダウンリスト
ナビゲーションをドロップダウンリストにすることが可能。
先程のconfig.js に追記。items でドロップダウンリストができる。
themeConfig: {
nav: [
{ text: 'Home', link: '/' },
{ text: 'About', link: '/about/' },
{
text: 'Link',
items: [
{ text: 'Twitter', link: 'https://www.twitter.com/' }
]
}
]
}
画面はこんな感じ。link にカーソルをあてると、item で記述したリンクが表示される。

favicon
favicon を追加するには、head を以下のように記述する。尚、画像は「public」に格納する。
head: [
[ 'link', { rel: 'icon', type: 'image/png', href: '/favicon.png' } ]
]
ビルド
ビルドは、yarn build で可能。デフォルトでは「.vuepress」内に「dist」というディレクトリができる。
config.js でビルド先を指定することもできる。dest で設定可能。今回は「blog」直下に作った。
module.exports = {
title: 'shimisu.net',
description: 'shimisu.net site.',
dest: 'dist'
}
終わりに
個人的に触っていて面白かった(語彙力)。
序の口しか触っていないので、これから少しずつ勉強予定。
参考文献
公式
https://vuepress.vuejs.org/
ありがとうございました。
https://qiita.com/dojineko/items/aae7e6d13479e08d49fd
https://www.nxworld.net/services-resource/hello-vuepress.html