初心者必読のデザイン書を読んで
こんにちは!DXO株式会社 マークアップエンジニアの青木です!
日々 Web サイトのマークアップに取り組む中でデザインへの興味が高まり、初心者必読と評判の本書を手に取ってみました。
タイトル通り、この本はデザイナーだけでなく、多くの職種の方々に長く愛されている一冊です。
私にとってはこれが初めて手に取るデザイン書で、いくつか興味深いポイントがありました。そこで今回は、それらを皆さんと一緒に振り返ってみたいと思います。
デザインの4原則
皆さんは普段、資料やPowerPoint のスライドを作成する際、どのような点に気を配っていますか?
例えば、「見やすさ」や「分かりやすさ」を重視する人もいれば、「個性」や「独創性」を追求する人もいるでしょう。
また、ユーザーの視点に立って使いやすさを考えたり、ブランドイメージを意識して統一感を持たせたりすることも重要です。
デザインには正解がないからこそ、自分が何を伝えたいのか、どのような感情を引き起こしたいのかを明確にすることが大切です。
その第一段階として、『デザインの4原則』である、『近接・整列・反復・コントラスト』はとても重要なポイントです。それぞれの意味や効果を画像を交えて、解説しようと思います。
近接
「近接」とは、関連する要素や情報を近くに配置して、視覚的なまとまりや情報の関連性をわかりやすく示すデザイン原則です。
デザインの修正をする際、まず最初に目を向けるべきは、この空間配置からです。適切な配置をした上でなければ、以降の原則も意味をなさないことになります。
非常に重要な概念であるのですが、私は初めて「近接」というワードを聞いたときは「なんのことだろう?」と思いました。日常生活ではあまり使わない言葉ですね。
間 が大事
右と左の画像ではどちらを読もうと思えますか?


右の画像の方がいつどこでやるか・持ち物は何かというような情報を得やすいと思います。
類似情報を近づけ、異なる情報との余白をとる。まずは、『近接』を意識して、情報のグルーピングをしましょう。
整列
「整列」とは、テキストや画像、ボタンなどの要素を不可視的なラインに沿って配置し、統一感や秩序を生み出すデザイン原則です。
不思議と現れる見えない線が、ページに信頼感をもたらし、私たちは安心するのです。


このメニューでは、メニュー名が左揃え、値段が右揃えになっています。
右揃えの方が、メニューと値段がしっかり整列していて、見やすくなりましたね。
せっかく美味しそうな画像があるのに、メニュー名が揃っていないだけで見栄えが悪くなってしまうのは避けたいですよね。
全ての原則に当てはまることですが、《離れて見ること》がとても重要です。部分的に見たら綺麗に見えても、俯瞰してみるとズレや不具合が生じている場合があります。少しでも違和感を感じたら、まずは4原則から見直すことから始めると良いと思います。
中央揃えの罠
中央揃えは、一見良いデザインに見えるのですが、使い方や整列に必要な基準となる『秩序の線』がゆるくなる可能性があります。そうすると、書いた文章が読み手に理解されず、コンテンツを読んでもらえないことになってしまいます。
しかし、ページ全体を俯瞰して文章を一つのブロックとして眺めると、「あれ? 意外と悪くないかも」と感じてしまうこともあります。
これが中央揃えを無意識に多用してしまう原因の一つでもあります。
つまり、文章で用いるのではなく、一文や単語などのときに効果的な使い方となるのではないでしょうか。
反復
「反復」とは、特定の要素やスタイルを繰り返して使用することで、一貫性やリズムを生み出し、デザイン全体に統一感を持たせるデザイン原則です。
ページ内だけでなく、コンテンツ全体としての一体感をもたらし、暗黙のルールを生み出します。
空間の統一
左のように文字の大きさや太さ、背景色、画像の有無が不規則な場合、情報が乱雑になり、読者に伝えたいものがしっかり伝わらないことになってしまいます。なにより見た目が悪い!
反復は 4 原則の中でルールを作る側面が強いです。そのため、ルールに則ったレイアウトをしなければ、空間の統一感が失われ、美しくありません。
意識して使うことで、異なる情報があっても内容が整理され、素早く簡潔に理解してもらえるようになります。


また、ページ内だけでなく、ヘッダーやフッター、ボタン、配色、余白といった要素も対象となります。これらの要素を一貫して適用することで、単一のページを超えてサイト全体やスライド全体に統一感が生まれます。しかし、過度に用いることは、退屈感を生んでしまいます。単に同じデザインを繰り返すだけでなく、その繰り返しが意図的かつ効果的に使われているかで、信頼感のあるデザインを作ることができます。
コントラスト
「コントラスト」とは、異なる特性や要素を対比させることで、視覚的なインパクトと明確さを生み出すデザインの原則です。
読者の目をページに引き込むために役立つだけではなく、情報の組織化や階層構造を際立たせます。その方法は、フォント、配色、テクスチャ、コンテンツの大きさなど多岐にわたります。


タイトルや見出しを際立たせ、本文との区別を明確にすることができます。また、色のコントラストを適切に使えば、テキストの可読性が向上し、背景からの情報の引き立てが可能になります。さらに、質感や形状の対比を取り入れることで、デザインに動きや深みを加え、よりダイナミックでドラマチックな視覚効果を生み出すこともできます。
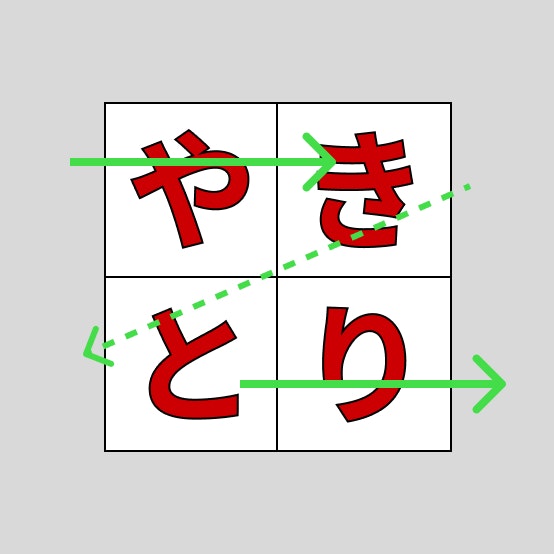
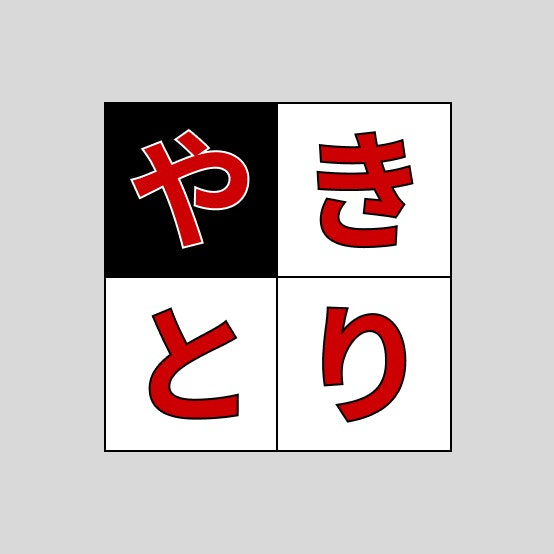
日本語の難しさ
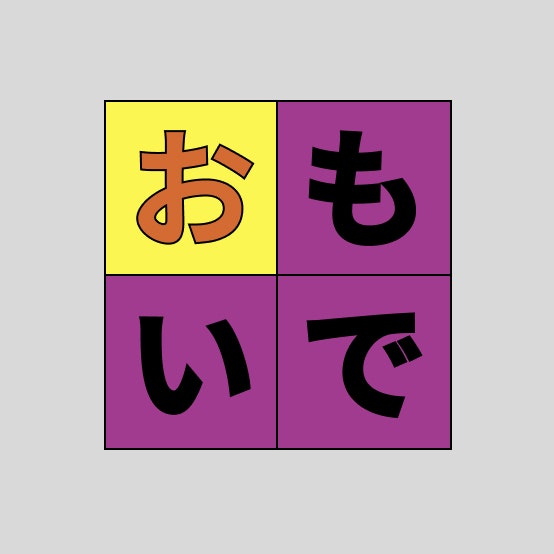
日本の文化の礎となるひらがな。そして漢字には、右上から縦に読んでいく場合と左上から横に読んでいく場合があります。四文字のひらがなを4角形に当てはめていくと、どこから読めば良いか曖昧になってしまいます。使う言葉によって縦読みにさせるか、横読みにさせるか考える必要があります。


読み始めの一文字目にアクセントを加えることで、暗に「ここから読んでほしい」と訴えかけることも可能になります。




色の扱い方を誤ると、『思い出』と読んでほしいのに、『お芋で』と読まれてしまう可能性があります。
どうやら、カラーの勉強も必要そうです。
まとめ
これまで私は、『なんとなく、こちらのほうが見栄えが良いかも』といった曖昧な印象でデザインを判断しがちでした。しかし今回、デザインには明確な基礎知識やルールが存在することを学びました。
また、「好み」について語れるようになるには、まずは理論的なデザインの基礎をしっかり理解し、それを実践することが重要だと体感しました。この記事で扱った、「デザインの4原則」のような基本的な理論を活用し、視覚的な構造やバランスを意識したレイアウトを試みることで、初めて「なぜこのデザインが良いのか」「どの部分を改善すべきか」といった具体的な視点が生まれてくると思います。
今回は、デザインの基礎中の基礎を一緒に学んできましたが、デザインに関する理論やテクニックはまだまだ奥深く、多岐にわたります。
それではまた、「カラー編:基礎」でお会いしましょう!
『ノンデザイナーズ・デザインブック』
著者:Robin Williams(ロビン・ウィリアムズ)
翻訳:吉川典秀(よしかわのりひで)
寄与:小原司[日本語版解説], 米谷テツヤ[日本語版解説]