はじめに
去年の10月ごろ、社内にて営業や人事といった技術以外の部署の人間を巻き込んで、
リテラシー向上のためのIT講習会を行いました。
その際の事前質問で、Web APIについて教えて欲しいと言われたので、その時の内容です。
眠らせておくのも勿体無かったのでQiitaにも載せておきたいと思います。
※この記事には、私の独断と偏見が結構含まれています。
資料
前回同様、30分という枠の中で、Zoomの画面共有で資料のスライドを進めながら質問や解説を入れていたので、
少し説明が足りない&分かりづらいところもあるかもしれません。
Web APIってなに?
APIの定義について
APIとは、「Application Programming Interface」の略である。
コンピュータ用語でのインターフェイスは、「何か」と「何か」を繋ぐもので、例えばUSBも外部デバイスとPCを繋ぐインターフェースである。
そしてAPIはその名前の通り、「アプリケーション・ソフトウェア」と「プログラム」を繋ぐものである。
APIはどんなことが出来る?
具体的に言うと、APIはソフトウェアの一部を公開し、別のソフトウェアから呼び出すことで、機能の共有を出来るようにしたものである。またネットワーク上に公開されたAPIのことをWeb APIと言い、これを利用することでインターネットを経由して、別のソフトウェアの機能を利用する事が出来る。
つまりAPIとは、
「ソフトウェアの一部を公開し、他のソフトウェアと機能共有を出来るようにしたもの」
Web APIを使えば、他のシステムとの連携が出来る。
APIはどうやって使うの?
企業が公開しているWeb APIを個人で利用するには…
1.Web APIを提供する企業のWebサイトに利用登録を行う。
2.APIキーを取得する。
3.指定されたURLにリクエストを送信する。
APIキーとは?
APIキーは、API呼び出し元のアプリケーションやサイトを識別するためのもの。
この識別により不正なアクセス等の抑制する。
ただAPIキー自体を何かしらの方法で、盗まれてしまった場合、キーには有効期限がないため、
プロジェクトオーナーがキーを取り消すか、再生成しない限り、盗まれたキーが無期限に使用される可能性があるので過信は出来ない。
イメージとしては合鍵に近い。
基本的には、他のセキュリティ(IP制限)等を併用してセキュリティを担保する。
補足
認証トークンは、アプリやサイトを利用する「ユーザ」個人を識別するためのもの。
有効期限をサーバ側で指定し、それが生きている間はサーバにアクセス出来る仕組み。
イメージ的には入場券に近い。
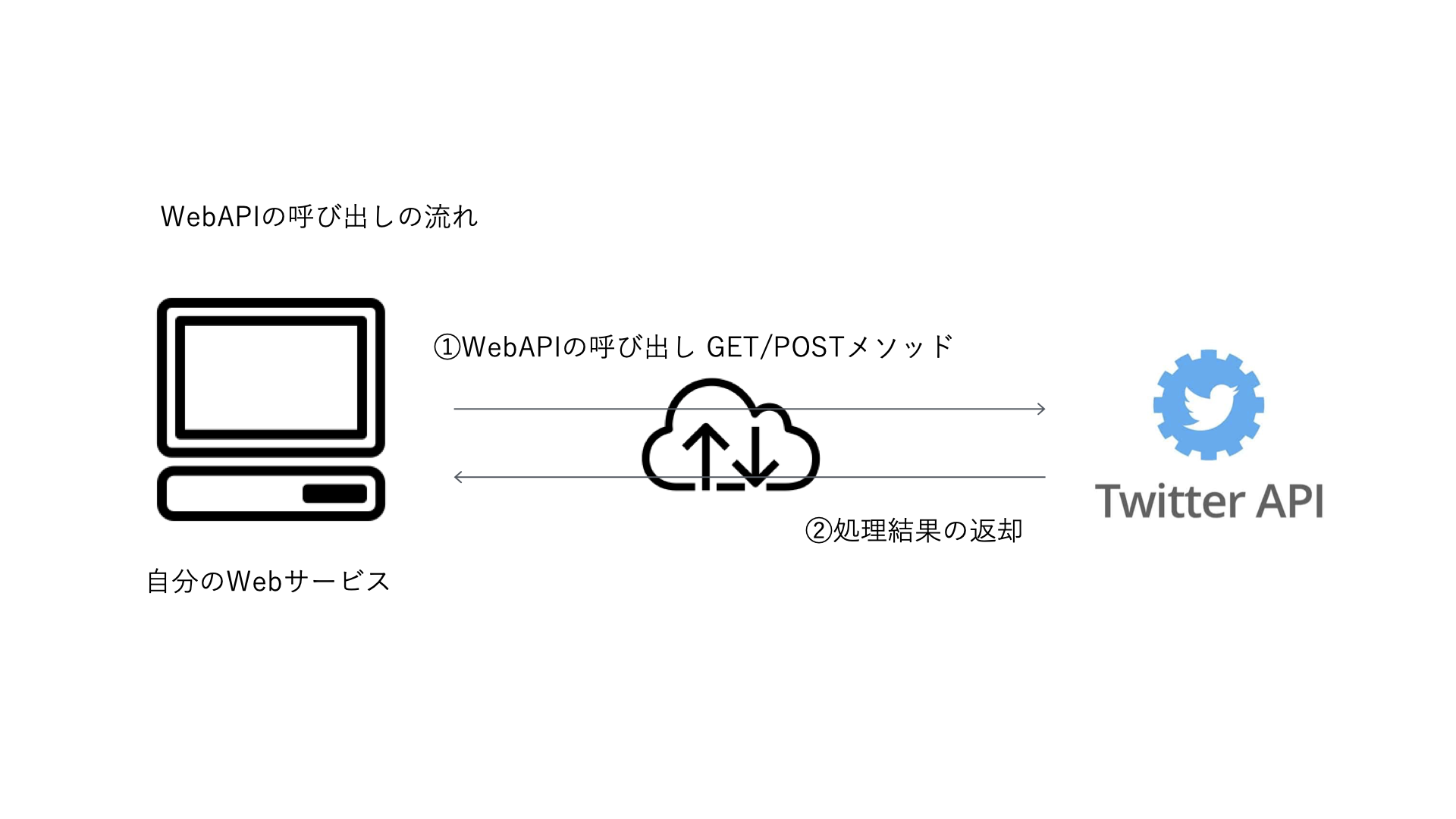
URLにリクエストを送信してみよう
URLを指定してTwitter APIにリクエストを送る
ツイートを取得するAPIを叩く
GET https://api.twitter.com/1.1/statuses/user_timeline.json
今回は取得なので、条件によって絞り込みをします。
クエリパラメータの追加
以下、指定。
・screen_name : スクリーンネーム(ユーザ名)
・count : 取得件数
GET https://api.twitter.com/1.1/statuses/user_timeline.json?screen_name=TwitterDev&count=10
レスポンス(結果)このような感じで取得できます
{
"created_at": "Thu Apr 06 15:28:43 +0000 2017",
"id": 850007368138018817,
"id_str": "850007368138018817",
"text": "RT @TwitterDev: 1/ Today we’re sharing our vision for the future of the Twitter API platform!nhttps://t.co/XweGngmxlP",
"truncated": false,
"entities": {
"hashtags": [],
"symbols": [],
"user_mentions": [
{
"screen_name": "TwitterDev",
"name": "TwitterDev",
"id": 2244994945,
"id_str": "2244994945",
"indices": [
3,
14
]
}
],
}
後は取得したレスポンスデータから、必要な情報を抜き出し、
自分のWebサービスに利用する。
API導入の成功事例
転職サービス「doda」を運営するパーソルキャリア株式会社では、dodaにおいて、複雑な求人情報から目的の企業をスムーズに検索できる検索機能をAPIによって実現。
利用したのはGoogleの自然言語処理系API「Google Natural Language API」。
このAPIを利用することで、求人情報から特徴となるキーワードを抽出し、検索用タグとしてdodaのサイト内にレコメンドしている。
結果として、開発側は業務効率のアップを実現。
利用者も異業種からの転職であっても、検索キーワードに悩むことなく検索することが可能となり、利便性のアップを実現した。
Google Natural Language APIを実際に使ってみよう
まとめ
APIを効果的に活用すれば、開発のスピードアップに加えて、メンテナンスの容易さも実現され、業務効率を大幅にアップさせることが可能となります。
ユーザがアプリケーションから登録したデータは、そのシステムで処理されるだけでなく、他のシステムにも連携されているケースが増えてきました。
このような背景から、製品やサービスを選ぶときに、アプリケーションの本来の機能と同じように、APIの充実度が重要視されるようになってきています。
おわり
第一回目