Tkinterとは、PythonスクリプトをGUI形式で実行できるライブラリです。
今回はこれを使って簡単なGUIプログラムを作ってみます。
筆者の環境はPython3.7を使用しています。
使い方
まずは基本的な文法を確認していきます。
まずはimport。
別名でtkとしておきます。
import tkinter as tk
rootウィンドウを作成し、そこにボタンやテキストボックスといった部品を記載していきます。
mainloop()メソッドを呼び出してイベントループを開始します。
このイベントループが無いとウィンドウを上手く表示出来ないので注意してください。
root = tk.Tk()
root.mainloop()
タイトル
タイトルの文字を変更することができます。
root.title("Hello World")
ウィンドウサイズ
横x縦で大きさを指定します。
root.geometry("横x縦")
一旦ここまでで実際に表示させてみます。
import tkinter as tk
root = tk.Tk()
root.title("Hello World")
root.geometry("400x200")
root.mainloop()
実行画像

タイトルとウィンドウ幅が指定したものになっているかと思います。
ラベル
ラベルのtextに、表示させたい文字を設定します。
pack()メソッドで配置します。
label = tk.Label(root, text="こんにちは")
label.pack()
テキストボックス
改行のできないテキストボックスを作成します。
Entry()で呼び出して使用します。
configure()メソッドでステータスの変更や幅の調整も行えます。
txtBox = tk.Entry()
txtBox.configure(state='normal', width=50)
txtBox.pack()
実行画像

テキストボックスが作成されました。
state='normal'なので入力が行えますが、
state='readonly'にすると入力を禁止することが出来ます。
ボタン
Button()メソッドを呼び出して使用します。
座標を指定して配置したいときはplace()メソッドで配置します。
ボタンが押された際の処理に関しては、
.bind("クリック処理",関数)というように記載しますが、
今回はクリックされた場合を試してみます。
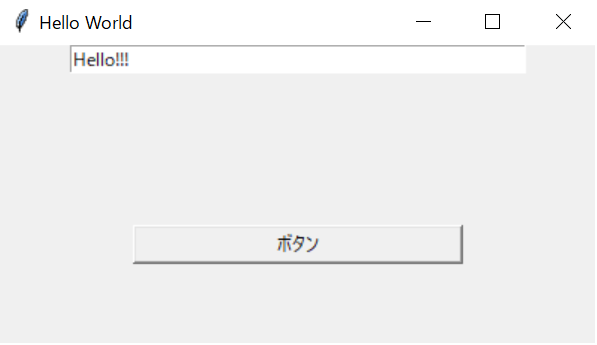
以下のサンプルはボタンが押されたら、
テキストボックスに文字を追加します。
def outputWords(event):
txtBox.insert(tk.END, 'Hello!!!')
txtBox = tk.Entry()
txtBox.configure(state='normal', width=50)
txtBox.pack()
button = tk.Button(text='ボタン', width=30)
button.place(x=90, y=120)
button.bind('<Button-1>', outputWords)
応用編
それでは、
これらを応用して簡単なGUIプログラムを作ってみます。
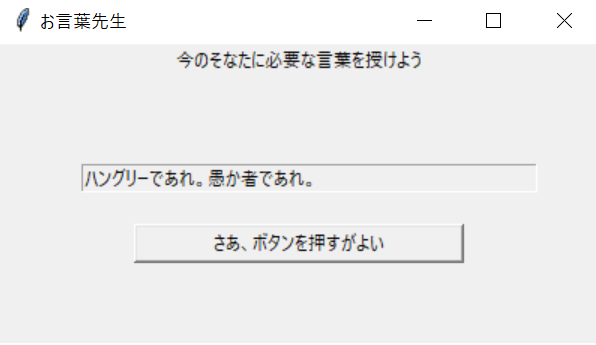
作成したものは、ボタンを押すと名言を授けてくれるというものです。
txtBox.get()で値を取得して判定に利用したりと、
説明しきれなかったところもありますが、
実際に動きを見ながら、感じを掴んでいただけたら幸いです。
# !/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter as tk
import random
root = tk.Tk()
root.title("お言葉先生")
root.geometry("400x200")
words = ('ハングリーであれ。愚か者であれ。',
'夢は大きく、失敗は大胆に。',
'困難の中に、機会がある。',
'知識とは、天に飛翔するための翼である。',
'人生は公平ではない。そのことに慣れよう。',
'重要なことに集中する唯一の方法は「ノー」と言うことだ。',
'活動的な馬鹿より恐ろしいものはない。',
'最も大きな危険は勝利の瞬間にある。',
'輝けるもの必ずしも金ならず。'
)
def outputWords(event):
value = txtBox.get()
txtBox.configure(state='normal')
# 既に文字があれば削除する
if value:
txtBox.delete(0, tk.END)
txtBox.insert(tk.END, random.choice(words))
txtBox.configure(state='readonly')
# ラベルを追加
label = tk.Label(root, text="今のそなたに必要な言葉を授けよう")
label.pack()
# テキストボックスを追加
txtBox = tk.Entry()
txtBox.configure(state='readonly', width=50)
txtBox.place(x=55, y=80)
# ボタンの追加
button = tk.Button(text='さあ、ボタンを押すがよい', width=30)
button.place(x=90, y=120)
button.bind('<Button-1>', outputWords)
root.mainloop()
参考