はじめに
自分のポートフォリオや個人開発やらで、
ちょっとした時にサクッとアニメーションが実装できたらなーと思う時が
もしかしたらあるかと思います。
今回は、そんな時に便利なLottiefilesを使って、
アニメーションをサクッと実装する方法を解説していきたいと思います。
バージョン
React @18.2.0
Typescript @4.8.2
Lottieアニメーションとは?
公式によると、
Lottieは、JSONベースのアニメーションファイル形式です。 これを使うと、静止画アセットを配信するのと同じくらい簡単に、アニメーションをあらゆるプラットフォームに配信できます。
つまりこのJSONファイルをプログラムで呼び出して、アニメーションを流すという感じになります。
もちろん呼び出す時に、さまざまな条件でアニメーションを再生することが可能です。
アニメーションを用意する
まずは以下のURLから再生したいアニメーションのJSONファイルをダウンロードします。
右上のアニメーション検索で探してみましょう。
気に入ったアニメーションが見つかったら早速ダウンロードしてみます。
今回はお試しなので、lottiefilesが提供しているLikeのアニメーションを選んでみました。
ワークスペースに保存するように促されるので、そのままボタンを押下します。
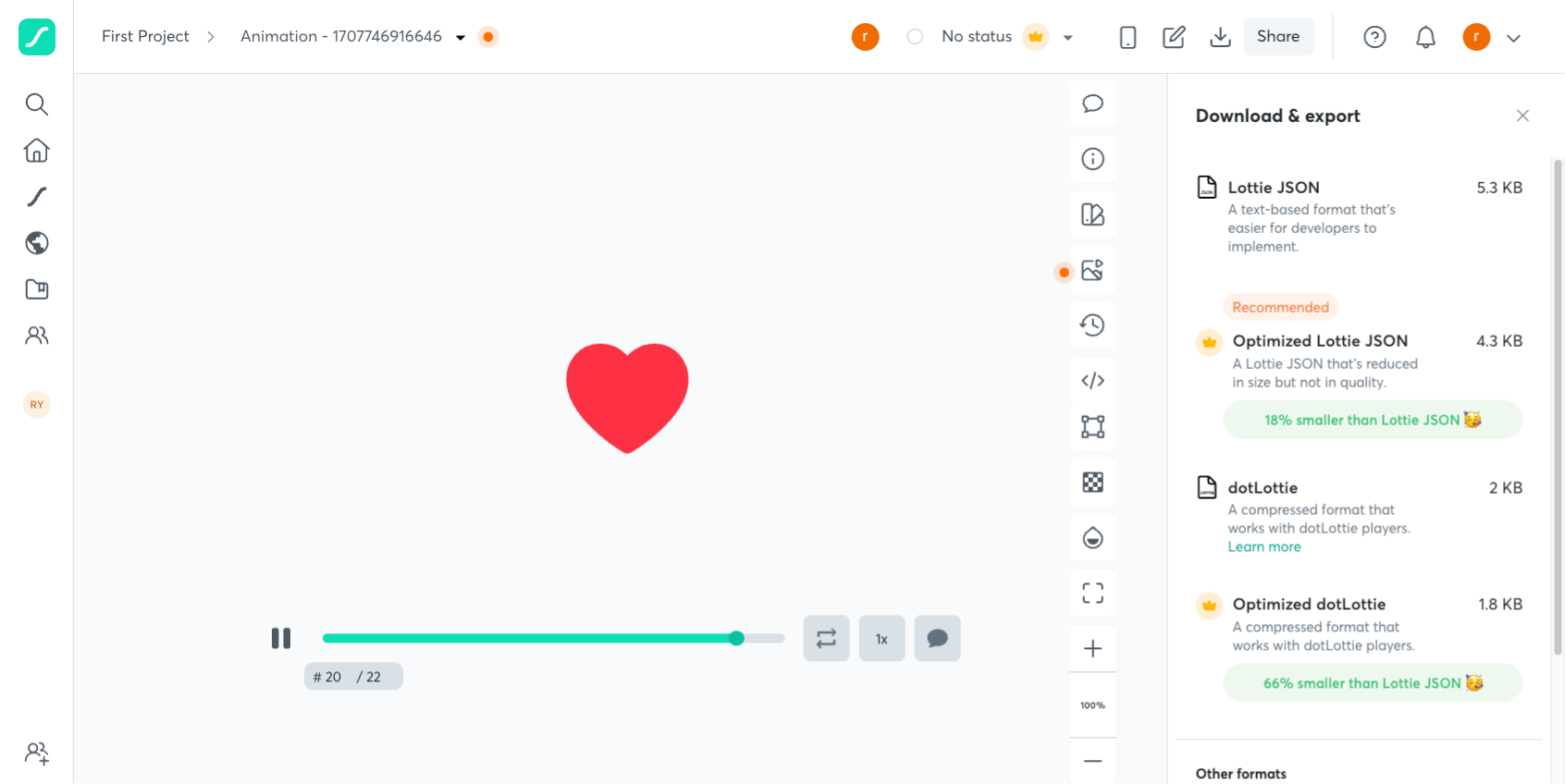
以下のようなページに遷移するので、右上あたり「Download & export」から「Lottie JSON」を選択してダウンロードしましょう。
ダウンロードが完了したらこのファイルを呼び出したいプロジェクトに配置しておきます。
以下のような感じでファイル名は適宜変えていただくのがいいかと思います。
src/
├─ App.tsx
├─ animation.json
コードからアニメーションを再生する
まず、プロジェクトに@lottiefiles/react-lottie-playerをインストールします。
ターミナル(コマンドライン)で以下のコマンドを実行してください。
yarn add @lottiefiles/react-lottie-player
もしくは
npm install @lottiefiles/react-lottie-player
問題なくインストールできたら、次はコードでreact-lottie-playerを呼び出します。
※今回はサクッと試したかったので、create-react-appで作ったAppファイルをそのまま修正してます。
import React from "react";
import "./App.css";
import { Player } from "@lottiefiles/react-lottie-player";
import Animation from "./animation.json";
function App() {
return (
<div className="App">
<Player
autoplay
loop
src={Animation}
style={{
position: "fixed",
top: "50%",
left: "50%",
transform: "translate(-50%, -50%)",
height: "200px",
width: "200px",
zIndex: 1,
pointerEvents: "none",
}}
/>
</div>
);
}
export default App;
このコードでは、Player コンポーネントを使ってLottieアニメーションを表示しています。
とりあえずautoplayとloopプロパティをtrueに設定しているので、ページがロードされるとアニメーションが自動的に再生されて無限ループします。
srcプロパティには、表示したいアニメーションのURLを設定してください。
上記のコードではimportしたJSONファイルを指定して渡して実行しています。
もちろんstyleをあてることも可能で、今回は見やすいように中央に配置しています。
zIndexとかpointerEventsは結構使うかと思います。
実行した結果
まとめ
めちゃめちゃ簡単でしたね。
gifなのでちょっとカクついてますが、実際に試してもらえると滑らかに表示されると思います。
lottiefilesはアニメーションも大量にあるので、眺めるだけでも面白いと思います。
今回は紹介しませんでしたがワークスペースでアニメーションを色々と触れるので、
興味がある方は、良かったら試してみてください!
参考