概要と結論
概要
埋め込んだYou Tube動画の再生前、停止中に表示される上部メニューを非表示にしたかった
だが実現できなかったのでその内容をまとめる
動画元:Me at the zoo
(youtubeに投稿された最初の動画らしい)
結論
以下の方法を試みたがいずれも適用することができなかった
- youtubeの該当パラメータを指定
- パラメータは存在したがサポートが終了していて利用できなかった
- cssで該当要素に
display: none;を適用 - jsでiframeをロード後にスタイルを適用
- 上記2つは「同一オリジンポリシー」によって適用できなかった
同一オリジンポリシー(クロスドメイン制約)
同一オリジンポリシーとは、あるオリジンから読み込まれた文書やスクリプトについて、そのリソースから他のオリジンのリソースにアクセスできないように制限するものです。同一オリジンポリシーはウェブのセキュリティにおける重要な仕組みであり、悪意ある行動を起こしかねないリソースの分離を目的としています。
youtubeが埋め込まれるiframeタグは、「iframe内のコンテンツを提供するサイトのドメイン」≠「iframeを包含するページのドメイン」が異なるとiframeの子要素を操作することができない
【note】クロスドメイン間でもやりとりはできる場合がある?
下記の参考ページを見ると、外部ドメイン側も管理しているのであればクロスドメイン間でのやりとりはできそうである
ただ、今回の目的には活用できなそうなので一旦メモとしてここに残す
考察
youtubeのパラメータが利用できないと分かった時点で、メニューの非表示はできない気はしていた
(たとえhack的方法があったとしても、youtube側の埋め込み規則みたいなものに違反するのではないかとも思う)
以降、は各方法とその検証について記載する
youtubeのパラメータを使用
概要
パラメータは存在したがサポートが終了していて利用できなかった
また、もしこのパラメータを使用できたとしても、リファレンスの文章からして停止中のメニューは非表示にできなかったのかもしれない
【パラメータ:showinfo】
注: このパラメータはサポートを終了しており、2018 年 9 月 25 日以降はご利用いただけません。
サポートされている値は 0 と 1 です。
このパラメータの値を 0 に設定すると、動画の再生が始まる前に動画のタイトルやアップロードしたユーザーなどの情報は表示されません。
プレーヤーに再生リストを読み込む場合に、このパラメータの値を明示的に 1 に設定すると、再生リストに含まれる動画のサムネイル画像も読み込み時に表示されます。
showinfo | YouTube 埋め込みプレーヤーとプレーヤーのパラメータ | YouTube IFrame Player API
検証
<!-- srcのURLの末尾の「?showinfo=0」がパラメータ -->
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/jNQXAC9IVRw?showinfo=0"
frameborder="0"
allow="
accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>
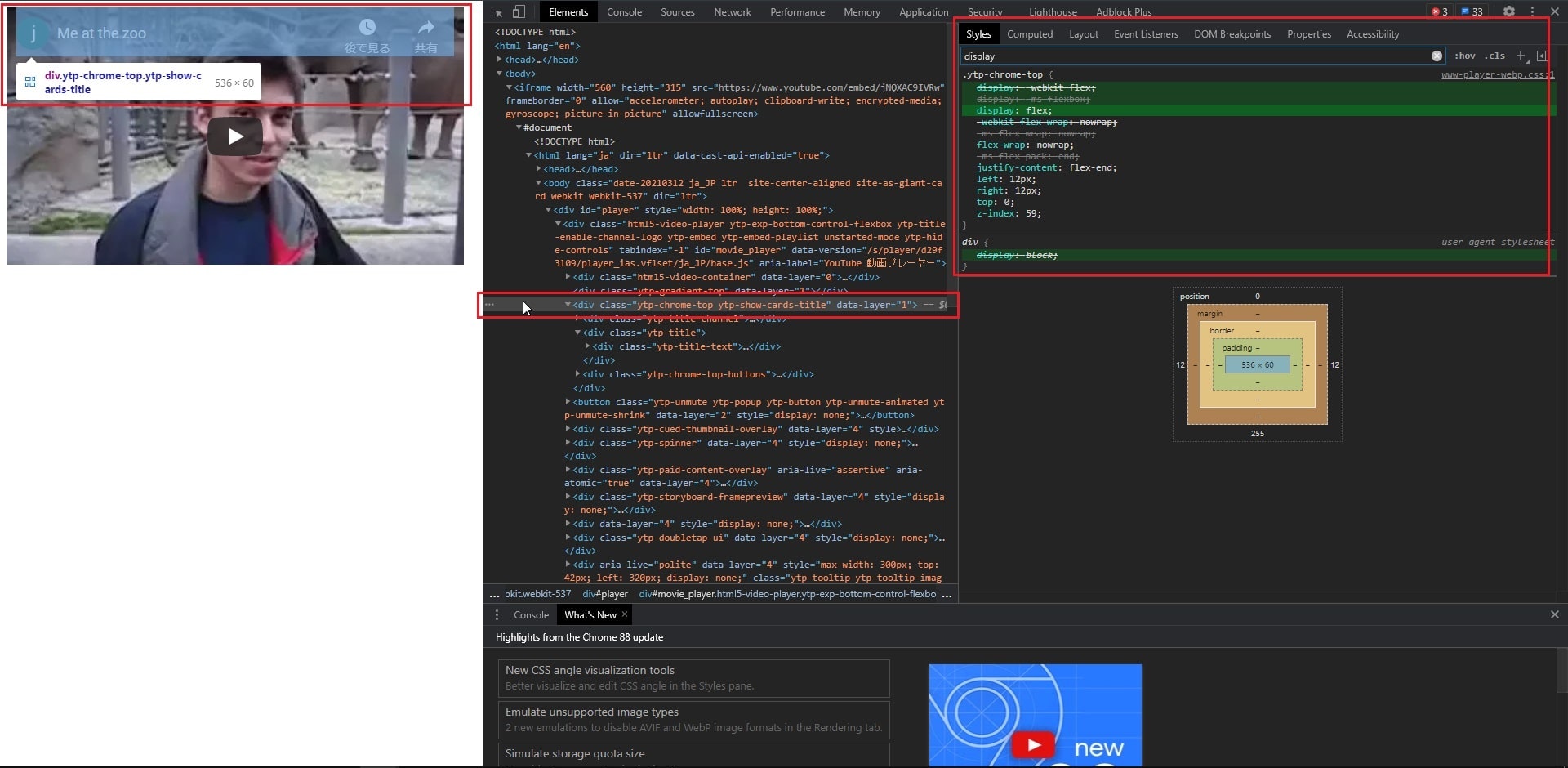
cssで該当要素にdisplay: none;を指定
検証
<link rel="stylesheet" href="style.css" />
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/jNQXAC9IVRw"
frameborder="0"
allow="
accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>
.ytp-chrome-top {
display: none;
}
jsでiframeをjqueryを利用しロード後にスタイルを適用
結論
jqueryを利用しロード後についてもCSSの際と同様に同一オリジンポリシーから子要素を操作することができなかった
検証
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="common.js"></script>
<!-- youtube -->
<iframe
id="youtube-iframe"
width="560"
height="315"
src="https://www.youtube.com/embed/jNQXAC9IVRw"
frameborder="0"
allow="
accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>
<!-- 比較用iframe -->
<iframe id="local-iframe" src="/local-iframe.html" frameborder="0"></iframe>
<p class="test-text">test iframe</p>
$(function () {
// youtubeのタイトルメニューを非表示
$("#youtube-iframe").on("load", function () {
$("#testId").contents().find(".ytp-chrome-top").css("display", "none");
});
// 比較用iframe
$("#local-iframe").on("load", function () {
$("#local-iframe").contents().find(".test-text").css("display", "none");
});
});
参考させていただいたページ