概要
Bluemixのアプリを開発していると、cf pushでデプロイしたり、エラーした際に cf logsでログ取得したりするのに時間がかかるので、積み重なるとイライラするものです。
例えば、ローカル環境でテストする手もありますが・・・
安心してください! Bluemix Live Sync と App Managementを使えば、デスクトップ(ローカルPC)から、Bluemix上のNode.jsアプリを快適に開発・デバッグすることができます!
-
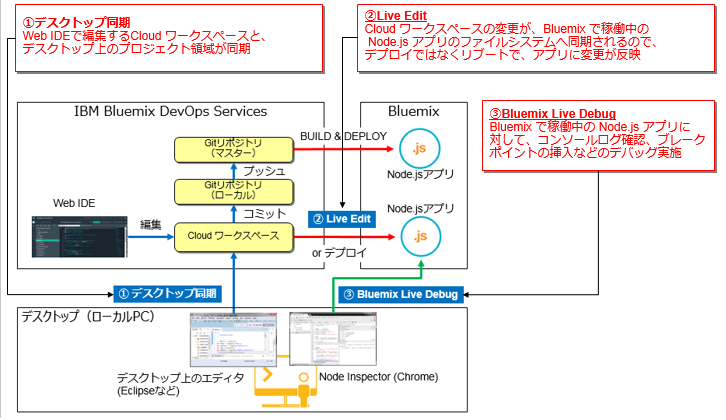
Live Sync
①デスクトップ同期、②Live Editによって、デスクトップ上のエディタで変更したコードが即時に、Bluemixで稼動するNode.jsアプリのファイルシステムに反映されます。つまり、デプロイしなくても、リブートするだけで変更が反映されたアプリをテストできます。リブート、はやいです。 -
App Management
③ Bluemix Live Debugでは、Bluemix上で稼動するNode.jsアプリに対して、Node Inspectorが使用できます。コンソールログをみたり、ブレークポイントを設定してローカル変数を確認したり、とローカル環境と同様にデバッグできます。
今回は、この機能を使って、具体的にどんな開発・デバッグができるかを、簡単なNode.jsアプリを使って示したいと思います。
前提知識
IBM DevOps Servicesの理解のため、下記の記事を読んでおいていただくとよいかと思います。
- dW記事: Bluemix アプリケーションを IBM DevOps Services を利用してチーム開発する
この記事では IBM の PaaS (Platform as a Service) オファリングである Bluemix 上で稼働する Web アプリケーションを、同じくクラウド上でコラボレーション型開発環境を提供する DevOps Services を利用して開発していく方法を解説します。
http://www.ibm.com/developerworks/jp/cloud/library/j_cl-teamdev-bluemix-app/
事前準備
- IBM DevOps ServicesにNode.jsアプリのプロジェクトを作成
Bluemix Live Sync bl コマンド・ラインのインストール
デスクトップ同期に必要となるBluemix Live Sync bl コマンド・ラインをインストールします。
http://livesyncdownload.ng.bluemix.net/downloads/blive_setup.msi
デスクトップ同期
デスクトップ同期を使用して、ローカルPC上で変更した反映が、即時にCloudワークスペースに反映されることを確認します。
ログイン
まずblコマンドでログインします。
>bl login -u <IBMID> -p <PASSWORD>
IBM Bluemix Live Sync CLI V1.0.7 (c) 2015 IBM Corp.
Authenticating... succeeded.
Bluemix Live Sync で同期を取ることができるプロジェクトのリスト
デスクトップ同期できるプロジェクトをリストさせます。
>bl projects
IBM Bluemix Live Sync CLI V1.0.7 (c) 2015 IBM Corp.
Listing... succeeded.
Projects available for synchronzing:
kazuhiroshimatani | SimpleWatchApp
・・・
kazuhiroshimatani | XXXXXXXXXXXXXX
IBM Bluemix DevOps Servicesに作成しているプロジェクトがリストされており、これらがLive Syncで同期可能です。上記のプロジェクト名のフォーマットは、<プロジェクト・オーナー名> | <プロジェクト名>です。
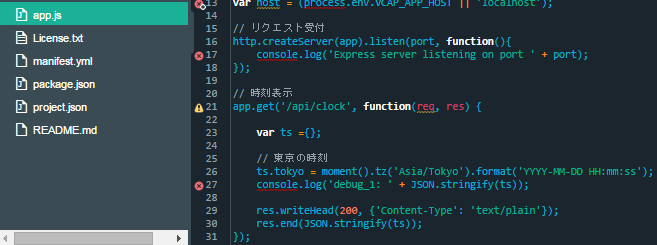
今回は、SimpleWatchAppという、現在時刻を表示するシンプルなNode.jsアプリを対象にします。
/**
* SimpleWatchApp
*/
// 使用モジュールの読み込み
var http = require('http');
var express = require('express');
var app = express();
var moment = require('moment-timezone');
// 変数
var port = (process.env.VCAP_APP_PORT || 3000);
var host = (process.env.VCAP_APP_HOST || 'localhost');
// リクエスト受付
http.createServer(app).listen(port, function(){
console.log('Express server listening on port ' + port);
});
// 時刻表示
app.get('/api/clock', function(req, res) {
var ts ={};
// 東京の時刻
ts.tokyo = moment().tz('Asia/Tokyo').format('YYYY-MM-DD HH:mm:ss');
console.log('debug_1: ' + JSON.stringify(ts));
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end(JSON.stringify(ts));
});
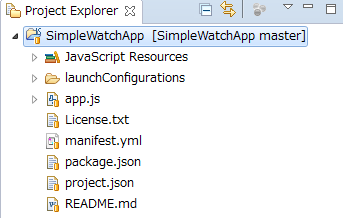
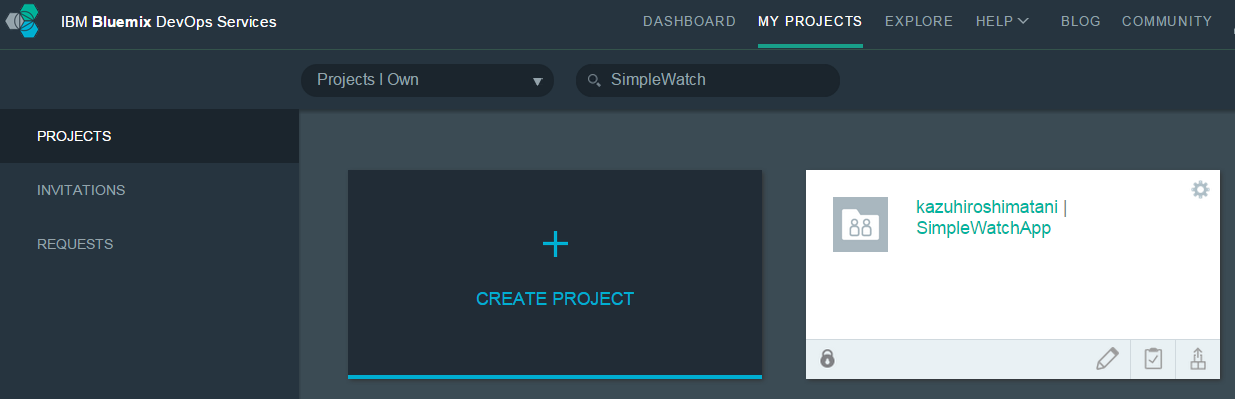
参考に、DevOps ServicesでMy Projectをみるとこんな感じですよね。(SimpleWatchAppに絞ってます)

デスクトップ同期する(Cloudワークスペースとデスクトップとの同期)
Cloudワークスペースを同期させるデスクトップ上のディレクトリへ移動します。
cd <該当のディレクトリ>
同期します。
>bl sync "kazuhiroshimatani | SimpleWatchApp" -d . --verbose
IBM Bluemix Live Sync CLI V1.0.7 (c) 2015 IBM Corp.
Synchronizing project:
kazuhiroshimatani | SimpleWatchApp
with:
C:\data\environment\eclipse64-mars\workspace-study\SimpleWatchApp
Initializing "C:\data\environment\eclipse64-mars\workspace-study\SimpleWatchApp" with contents of "kazuhiroshimatani | SimpleWatchApp"... done.
Starting synchronization.
Press 'q' to stop synchronization.
同期されました。同期中なので、プロンプトは返ってこないです。
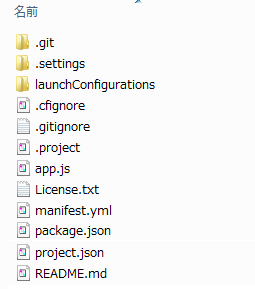
デスクトップの該当ディレクトリには、ちゃんとコードが入っています!
同期したディレクトリからEclipseのプロジェクトを作成する
個人的に親しみのあるEclipseで作業したいので、同期したディレクトリからEclipseのプロジェクトを作成します。
Eclipseのプロジェクトを編集すると・・・Cloud ワークスペースに同期される!
Eclipseのプロジェクトでapp.jsを更新後、Cloud ワークスペースに同期されることを、Web IDEからapp.jsを参照することで確認します。
編集前
app.jsで、東京の時刻だけをとっています。
- Eclipse(app.js抜粋)
// 時刻表示
app.get('/api/clock', function(req, res) {
var ts ={};
// 東京の時刻
ts.tokyo = moment().tz('Asia/Tokyo').format('YYYY-MM-DD HH:mm:ss');
console.log('debug_1: ' + JSON.stringify(ts));
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end(JSON.stringify(ts));
});
- Web IDE
もちろんWeb IDEでみても、東京だけです。
編集後
Eclipseで、ロサンザルスの時刻を追加します。
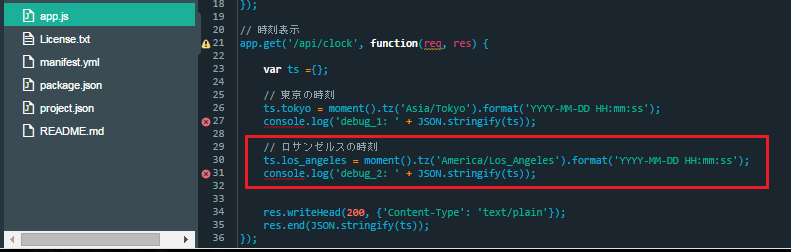
- Eclipse(app.js抜粋)
追加しました。
// 時刻表示
app.get('/api/clock', function(req, res) {
var ts ={};
// 東京の時刻
ts.tokyo = moment().tz('Asia/Tokyo').format('YYYY-MM-DD HH:mm:ss');
console.log('debug_1: ' + JSON.stringify(ts));
// ロサンゼルスの時刻
ts.los_angeles = moment().tz('America/Los_Angeles').format('YYYY-MM-DD HH:mm:ss');
console.log('debug_2: ' + JSON.stringify(ts));
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end(JSON.stringify(ts));
});
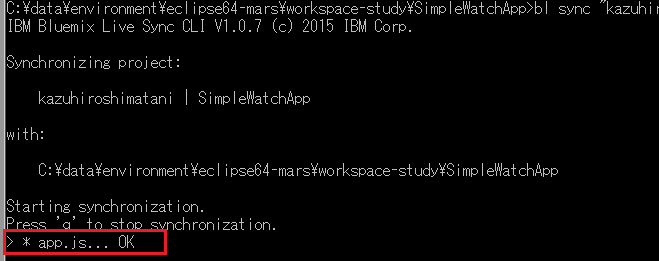
- bl sync コマンド
すると、bl sync コマンドで、app.jsが同期されました。
- Web IDE
Web IDEからも、app.jsにロサンゼルスの行が追加されたことが確認できました。
Eclipseで更新したコードが、ちゃんとCloud ワークスペースへ同期されています!
Live Edit
次は、Live Editを有効化します。
- Live Editを有効にすることで、Cloud ワークスペースの変更が、Bluemixで稼動するNode.jsアプリのファイルシステムに即反映されます。なので、デプロイしなくとも、リブートするだけで変更分がNode.jsアプリに反映されます。
- また、後ほど実施するデバッグの機能が有効となります。
- Live Syncの資料には、Node.jsアプリの環境変数に(ENABLE_BLUEMIX_DEV_MODE: "true")を追加するよう記されていますが、Live Editを有効化すれば十分なようです。
- Live Editを有効化することで、Bluemix資料のApp Managementでガイドのある環境変数(BLUEMIX_APP_MGMT_ENABLE devconsole+shell+inspector)がデプロイ時に自動的に追加され、それら機能が使えるようになります。
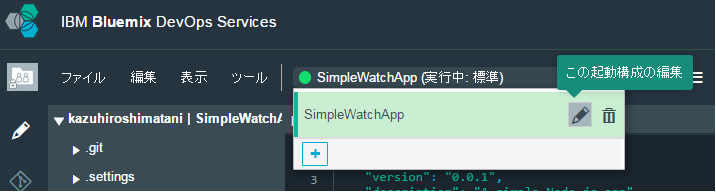
起動構成の編集
Live Editを有効化する前に・・・起動構成を編集します。
起動構成とは
起動構成は、Cloud ワークスペースから、Bluemixへデプロイする設定です。
通常、デバッグするのは、本番用アプリではなく、開発用アプリかと思います。ただし、デフォルトだと起動構成は、以下のようにmanifest.ymlを使うので、本番用アプリを向いているかもしれませんね。
Web IDEで起動構成を確認
たとえば、こうなっています。
私が本番扱いしているスペースに、manifest.ymlを使ってデプロイする構成になっています。
そこで、Live Editを開発用アプリに向けるために、起動構成を開発アプリ用に変更します。
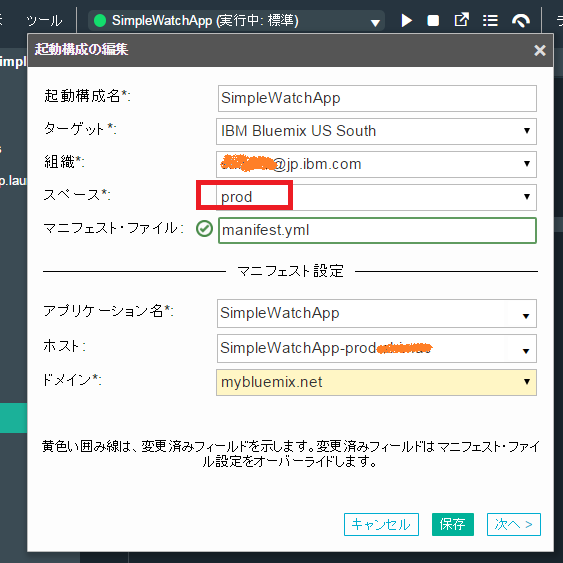
起動構成を開発用に変更
起動構成は複数作成もできますし、既存構成を上書きすることもできます。今回は既存構成に対して、スペース、ホスト名を開発用にするよう更新をかけます。また、Live Debugのために、メモリーを128MB追加するようにします。
アプリの manifest.yml ファイルで、メモリー属性に指定されている値に 128M 以上を追加します。
(Bluemix資料より)
https://www.ng.bluemix.net/docs/manageapps/bluemixlive.html
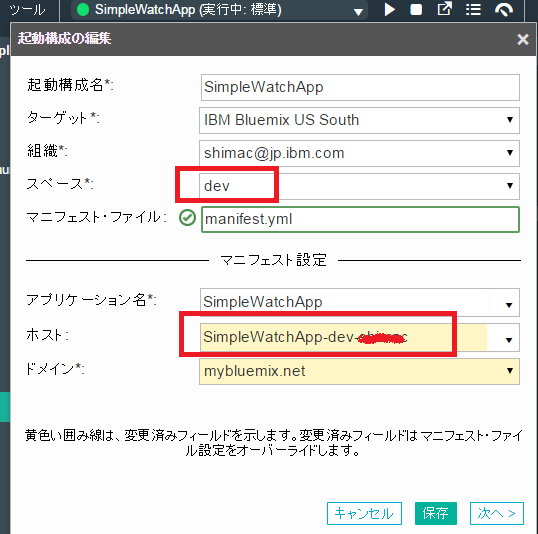
- スペース、ホスト名を更新
-
次へをクリックすると、サービスの追加の画面にきますが、今回は変更なし
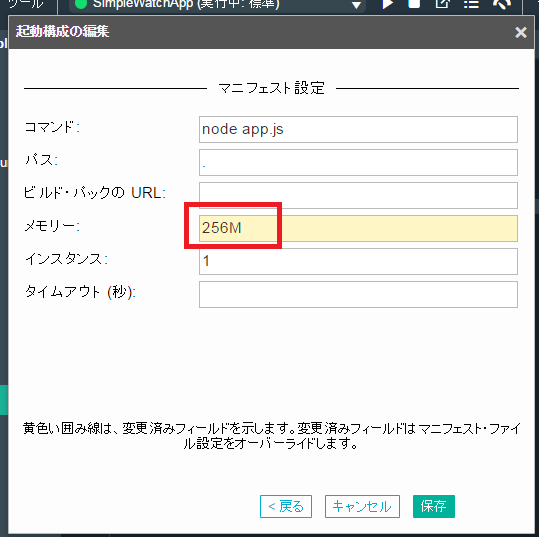
-
次へをクリックすると、メモリに128MB追加して、256MBにします。保存します。
起動構成の更新が終わりました。Live Editを有効にしましょう!
Live Editを有効化
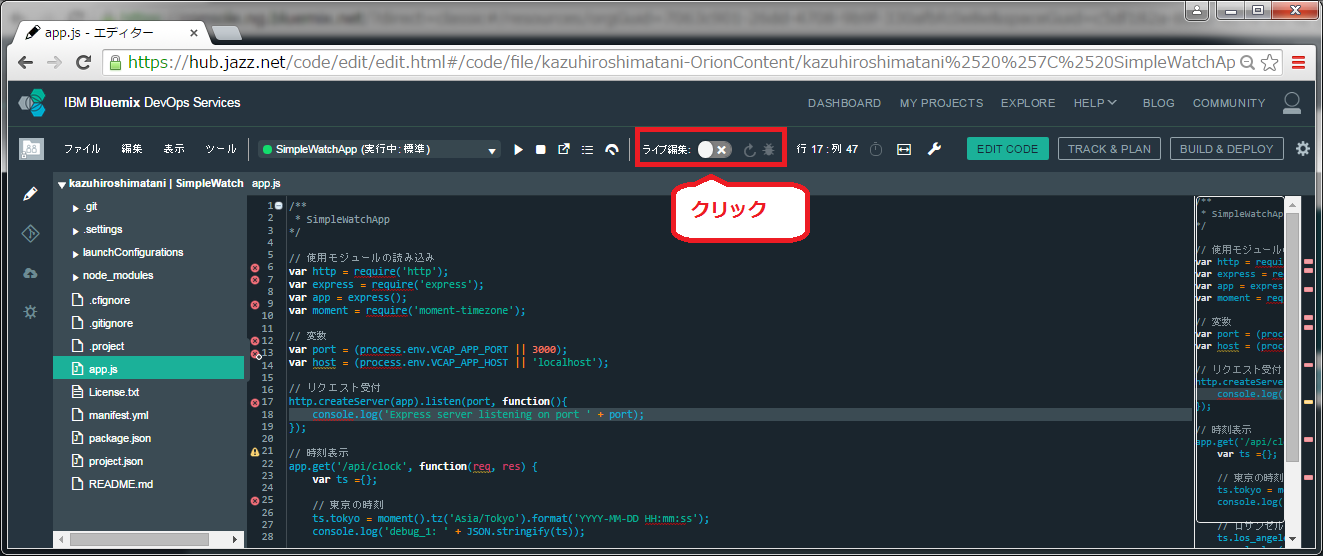
以下のように、Live Editが有効になっていません。
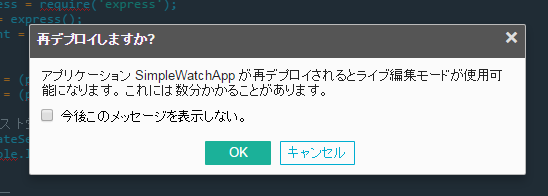
クリックして有効にします。すると、デプロイがはじまり・・・
デプロイが完了すると、有効になりました!
manifest.ymlを上書きした開発用の設定でデプロイされています。(画像省略・・・)
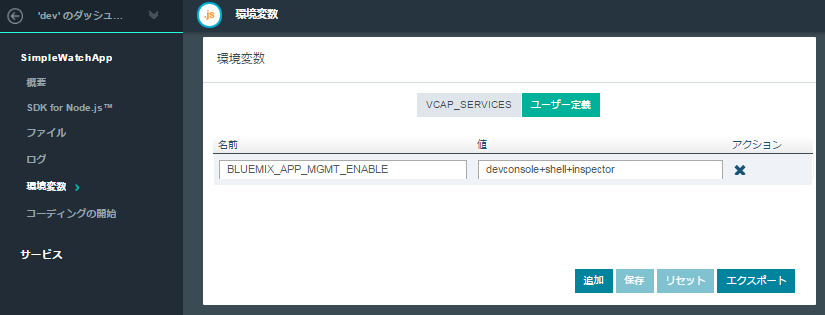
Bluemixのコンソールから、環境変数を確認すると、(BLUEMIX_APP_MGMT_ENABLE devconsole+shell+inspector)が追加されていることが確認できます。
Eclipseのプロジェクトを編集すると・・・Bluemixで稼動中のNode.jsアプリのファイルシステムに同期される!
Live Editの確認として以下をします。
+ Eclipseでコードを追加後、アプリのファイルシステムに反映されていることを確認
+ Web IDEからアプリをリブート(デプロイではない)させて、REST APIの結果が変わることを確認
+ デプロイではなくリブートで反映されるので、はやくて快適です
編集前
- REST API呼び出し(東京、ロスのデータがかえる)
>curl https://simplewatchapp-dev-xxx.mybluemix.net/api/clock
{"tokyo":"2015-12-10 17:13:01","los_angeles":"2015-12-10 00:13:01"}
編集後(リブート前)
- Eclipseからコード変更
ローマを追加しました。
// 時刻表示
app.get('/api/clock', function(req, res) {
var ts ={};
// 東京の時刻
ts.tokyo = moment().tz('Asia/Tokyo').format('YYYY-MM-DD HH:mm:ss');
console.log('debug_1: ' + JSON.stringify(ts));
// ロサンゼルスの時刻
ts.los_angeles = moment().tz('America/Los_Angeles').format('YYYY-MM-DD HH:mm:ss');
console.log('debug_2: ' + JSON.stringify(ts));
// ローマの時刻
ts.rome = moment().tz('Europe/Rome').format('YYYY-MM-DD HH:mm:ss');
console.log('debug_3: ' + JSON.stringify(ts));
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end(JSON.stringify(ts));
});
デスクトップ同期で、Cloud ワークスペースに同期され、
Live Editで、Cloud ワークスペースから、Bluemixで稼働中のNode.jsアプリのファイルシステムに反映されているはずです。
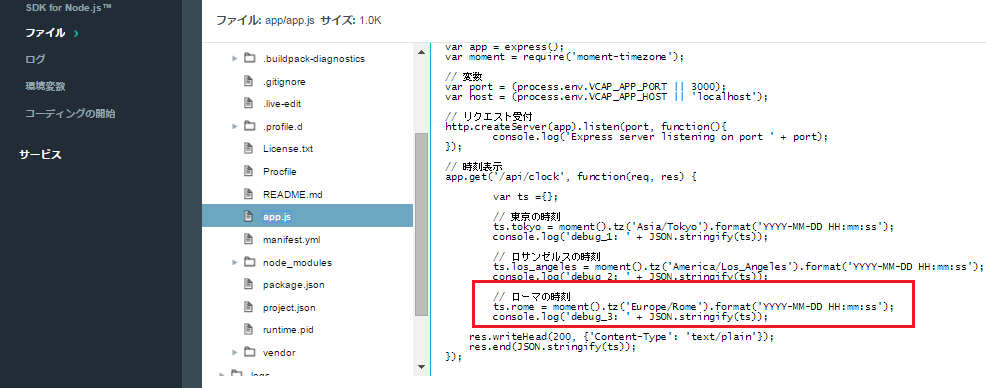
- Bluemixで稼働中のNode.jsアプリのファイルシステム
Bluemix コンソールから確認すると、反映されています!!
- REST API呼び出し
まだアプリが更新されたapp.jsを読み込んでないので、ローマの情報は取得できません。
>curl https://simplewatchapp-dev-xxx.mybluemix.net/api/clock
{"tokyo":"2015-12-10 17:38:37","los_angeles":"2015-12-10 00:38:37"}
>
編集後(リブート後)
デプロイせずに、リブートで反映されるはず
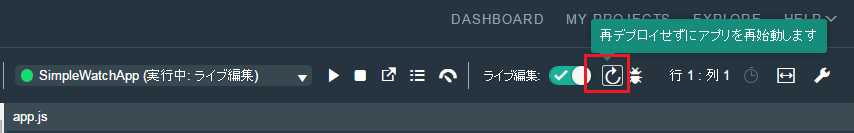
- リブート操作
Web IDEからリブートします。
すぐに完了!
- REST API呼び出し
成功です! ローマの情報も取得できました。
>curl https://simplewatchapp-dev-xxx.mybluemix.net/api/clock
{"tokyo":"2015-12-10 17:42:09","los_angeles":"2015-12-10 00:42:09","rome":"2015-12-10 09:42:09"}
>
デプロイしなくても、リブートするだけで、Eclipseで修正した内容をすぐにテストできることが確認できました!ローカルと変わらないと言っても過言ではないかもしれない・・・
次は気になるデバッグにうつります
デバッグ
概要
デバッグには以下の機能があります。
Debug には、以下の機能が含まれています。
制約事項: Google Chrome が必要です。
- アプリ・コードにブレークポイントを設定して、特定の行で実行を一時停止する。
- ブレークポイントの条件を編集して、特定の条件が満たされた場合にのみ実行を一時停止する。
- ローカル変数やフィールドの状態を検査する。
- console.log() 呼び出しからのデバッグ出力を即座に表示する。 cf ログをモニターするより、このアクションの方がより迅速にデバッグ出力を表示できます。
- 組み込みソース・コード・エディターを使用して、実行中のアプリ・コードに即時 (ただし一時的な) 変更を行う。
(引用)Bluemix資料 Live Sync - デバッグ
https://www.ng.bluemix.net/docs/manageapps/bluemixlive.html
今回は、以下を実施してみます。
- console.log()のデバッグ出力を確認する
- ブレークポイントを設定して、特定の行で実行を一時停止する
- ローカル変数を確認する
Live Editを有効化したことで、すでにデバッグの準備は整っています。が、アプリのスタートコマンドをpackage.jsonに記載する必要がある点、ご注意ください。
Allow the buildpack to detect the app start command. The start command must be auto-detected by the buildpack, not set in the manifest.yml file.
- a. Ensure that the package.json file contains a start script that includes a start command for the app.
- b. If the app manifest.yml file contains a command, set it to null.
(引用)Bluemix資料 Live Sync - デバッグ
https://www.ng.bluemix.net/docs/manageapps/bluemixlive.html
IBM Bluemix Developer Console へのアクセス
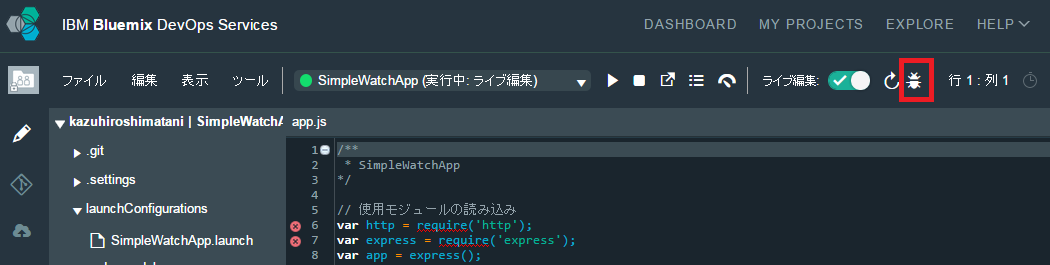
Web IDEで、デバッグ・ツールをクリックします。
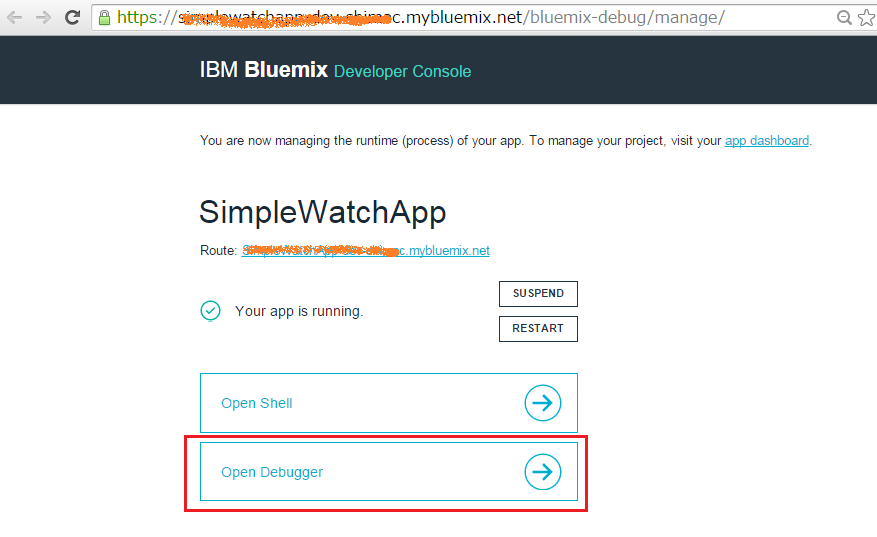
すると、IBM Bluemix Developer Consoleが開きます。このデバッグ・ツールで、BluemixのNode.jsアプリをSUSPENDしたり、RESTARTしたりできますし、Open Shellで、アプリが実行されているコンテナーへのアクセスしてLinux コマンド を実行することもできます。
Node Inspector
今回は、上記の赤枠をクリックして、Node Inspectorを使用したデバッグを行います。
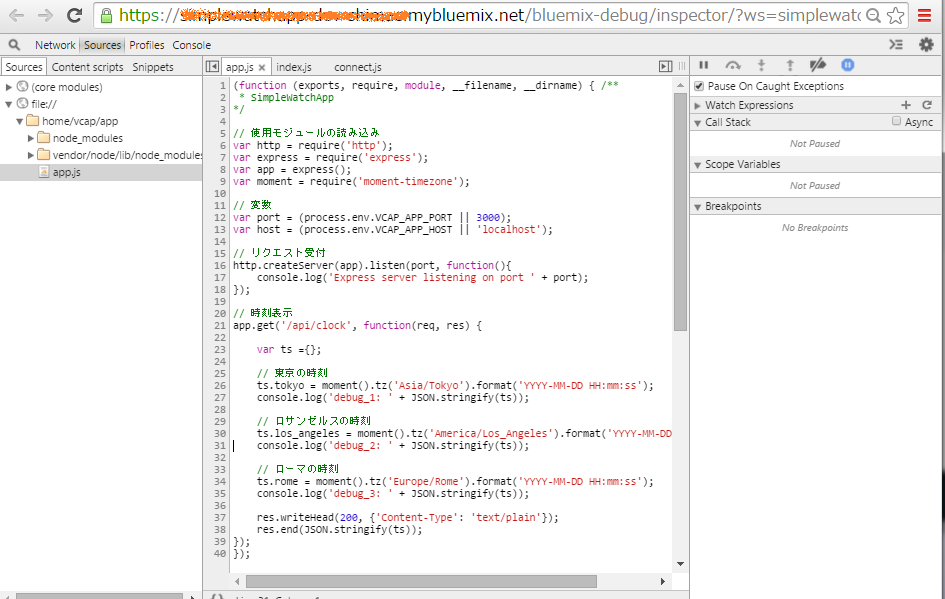
クリックすると、Node InspectorのWeb画面が表示されます。
console.log()の確認
まず、console.log()のデバッグ出力を確認します。
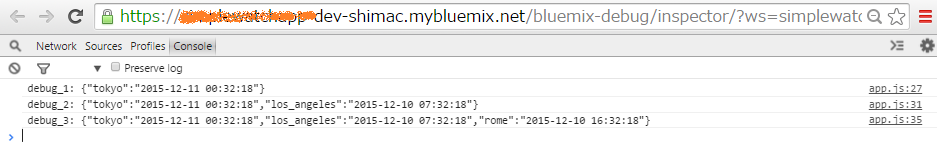
Consoleタブをクリックします。
REST APIを呼び出します。
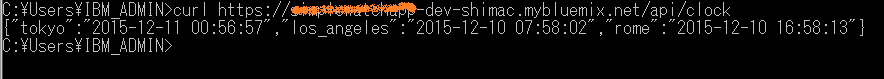
>curl https://xxx.mybluemix.net/api/clock
{"tokyo":"2015-12-11 00:32:18","los_angeles":"2015-12-10 07:32:18","rome":"2015-12-10 16:32:18"}
すると、Bluemix上で稼動するNode.jsアプリのデバッグ出力を確認できました!
まるでローカルで実行しているかのようです
ブレークポイントを設定して、ローカル変数を確認
次は、ブレークポイントを設定後に、REST API呼び出しを実行します。ブレークポイントで一時停止して、各タイムゾーンの時刻を格納したローカル変数(ts)を確認していきます。
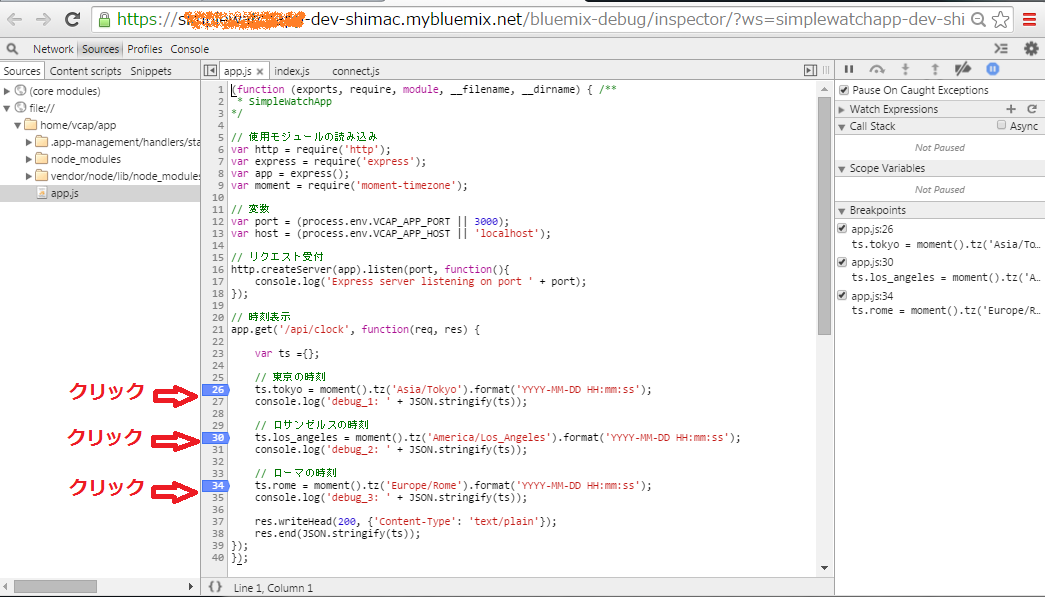
Sourcesタブへ移動し、ブレークポイントを設定したい行をクリックします。各タイムゾーンの時刻を変数に格納している行をクリックします。
REST APIを呼び出します。すると、プロンプトが戻らず・・・
デスクトップの右下に、デバッガーが一時停止したとのポップアップが表示されました。

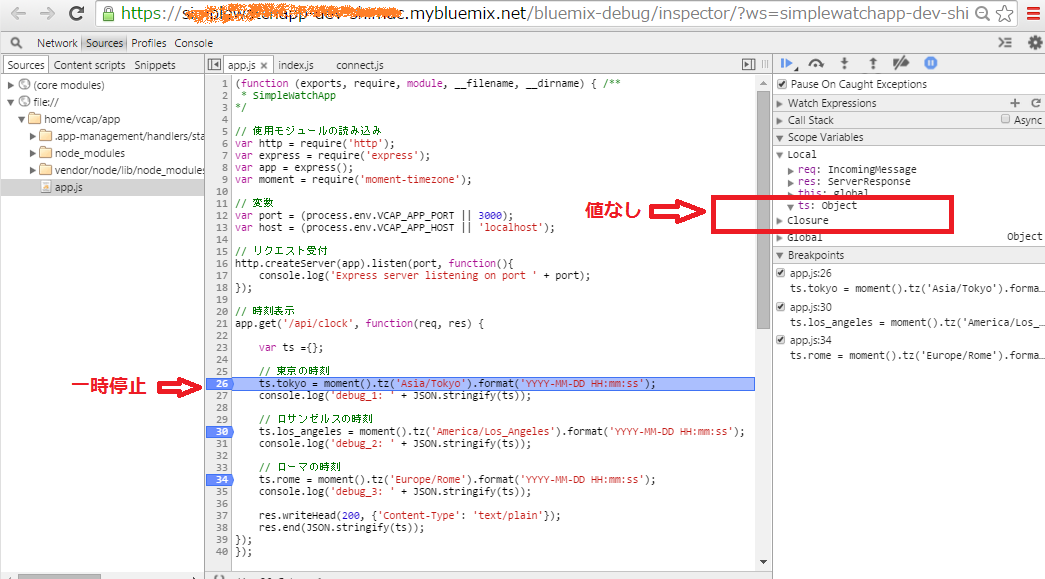
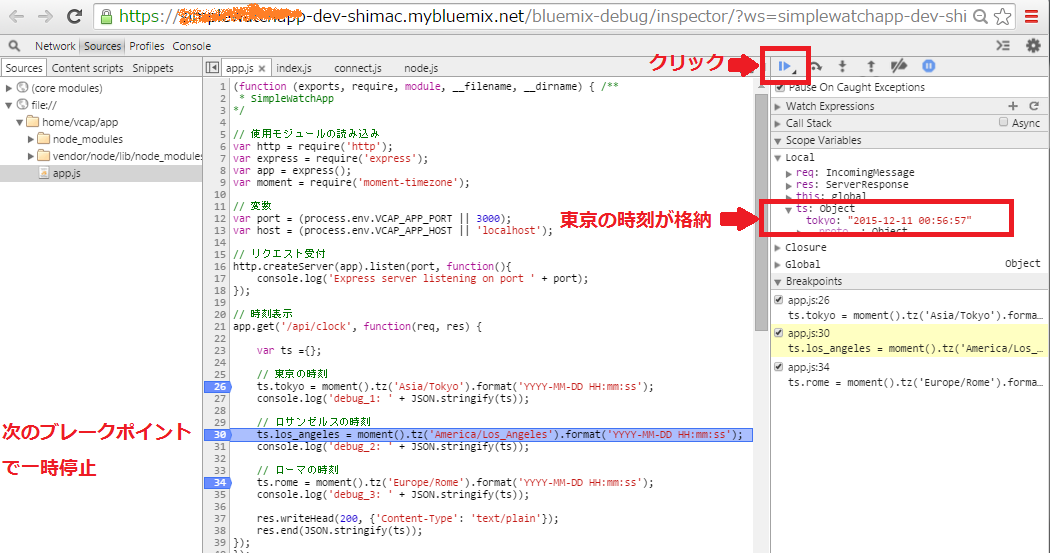
Node Inspectorをみると、ブレークポイントで一時停止していることがわかります!
まだこの時点では、変数tsに値は入れておらず、実際、tsに値がないことも確認できます。
右上の矢印ボタン(Resume script Execution)をクリックすると、次のブレークポイントまで進みます。
そして、変数tsには、東京の時刻が格納されていることを確認できました!
最後まで実行させると、REST API呼び出ししていたコマンドに、無事、結果がかえってきました。
Bluemix上で稼動するNode.jsアプリに対して、ブレークポイントを設定し、順次、ローカル変数を格納することができました。これは、まさに、ローカルで実行しているのと変わらないと言っても過言ではありません!
注意
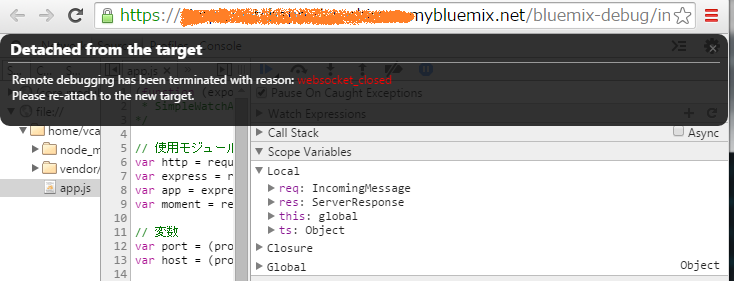
ただ、残念なことに、ネットワーク環境によっては、Node Insector(Chrome)とBluemix側とが切断されるエラーがでるようです。しかも、このdetachedというエラーが出ると自動では再接続はされないそうなので、ページを更新して再接続が必要です。また、このエラーによって、REST APIの呼び出し側にエラー(500 Error: Failed to establish a backside connection)がかえります。そして、デバッグのやり直しです・・・
コードにエラーがあってアプリを起動すらできないパターン
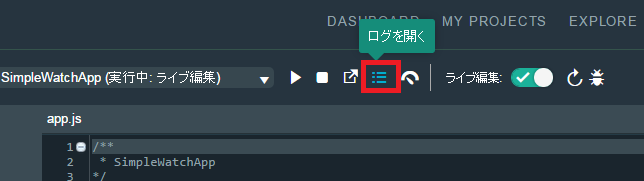
このパターンは、Bluemixにプッシュした場合に発生してイライラとします。cf logsでログとってみるのが面倒です。この場合は、Web IDEの「ログを開く」で、ログを表示しているのがよいかと思います。
ログが表示されます。この画面は、自動で新規ログが表示されます。

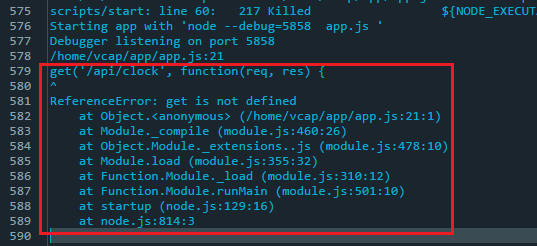
ためしにコードにバグを仕込んで起動できないようにしてみる
app.jsの app.get()を、get()に変更しました。
- 編集後
// 時刻表示
get('/api/clock', function(req, res) {
でも大丈夫です。cf logsでログを取得する必要はありません。ログの画面にはエラーログが出力されており、エラー箇所を確認することができま
す!
まとめ
Bluemix Live Sync と App Managementを使って、デスクトップ(ローカルPC)から、Bluemix上のNode.jsアプリを快適に開発・デバッグすることができることを示しました。
-
Live Sync
①デスクトップ同期、②Live Editによって、デスクトップ上のエディタで変更したコードが即時に、Bluemixで稼動するNode.jsアプリのファイルシステムに反映されます。つまり、デプロイしなくても、リブートするだけで変更が反映されたアプリをテストできます。リブート、はやいです。 -
App Management
③ Bluemix Live Debugでは、Bluemix上で稼動するNode.jsアプリに対して、Node Inspectorが使用できます。コンソールログをみたり、ブレークポイントを設定してローカル変数を確認したり、とローカル環境と同様にデバッグできます。
+ Web IDE ログ画面
Web IDEのログ画面を開いておけば、cf logsを実行することなく、起動時エラーをリアルタイムに確認できます。
注意に示したように、ネットワーク環境によっては、Node Inspectorの接続が切れてしまうことがあるようですが、、、この機能、非常に快適ですよね?!
また、今回示したように、この機能とWeb IDEの起動構成を個人用に設定することで、チーム開発で、各個人がBluemix上に開発用アプリを持って、デスクトップから快適に開発・デバッグすることができると思います。
ぜひお試しください。
なお App Management で SrtongLoopのProcess Managerを起動し、デバッグできるようになっています。今度、試してみようと思います。
strongpm: Enables use of StrongLoop Arc to analyze your Node.js application with utilities such as StrongLoop Metrics, Profiling and Tracing.
NOTE: You must use a 0.12 version of engines.node in order to use the strongpm utility. The engines.node version is specified in the package.json file.
https://www.ng.bluemix.net/docs/backup/manageapps/app_management.html
参考
-
Bluemix資料 Bluemix Live Sync
https://www.ng.bluemix.net/docs/develop/bluemixlive.html -
Bluemix資料 チュートリアル(Test and debug a Node.js app with Bluemix Live Sync)
https://hub.jazz.net/tutorials/livesync/ -
Bluemix資料 App Management
https://www.ng.bluemix.net/docs/backup/manageapps/app_management.html -
dW記事: Bluemix アプリケーションを IBM DevOps Services を利用してチーム開発する
この記事では IBM の PaaS (Platform as a Service) オファリングである Bluemix 上で稼働する Web アプリケーションを、同じくクラウド上でコラボレーション型開発環境を提供する DevOps Services を利用して開発していく方法を解説します。
http://www.ibm.com/developerworks/jp/cloud/library/j_cl-teamdev-bluemix-app/