はじめに
WooCommerce、はじめて使ってみましたが、とても便利ですね。そして、なぜか無料...すごい。
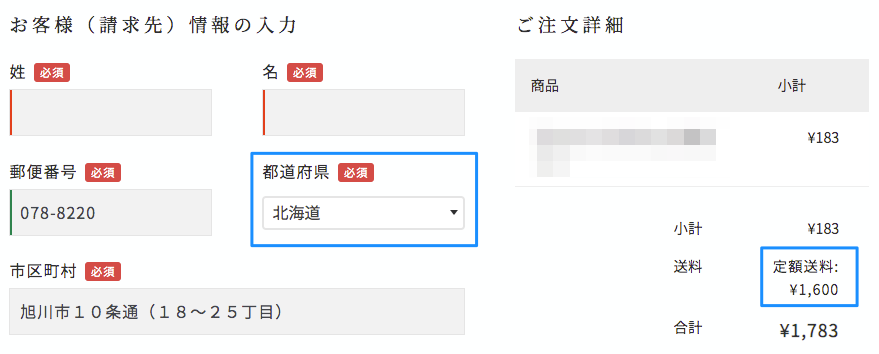
さて、WooCommerceお決まりの請求先情報、お届け先住所入力画面にて、送料を更新したいと思います。
正確にいうと、「お届け先住所を指定」のチェックボックスをつけたり外したりすると、送料の更新処理が走りますが、都道府県を変更しても送料は更新してくれません。
画面右側にある、ご注文詳細の送料のことですね。
今回の試みは、都道府県を変更すると送料も自動で計算し直してくれるようにすることです。
(900円だと思っていたら、完了画面で1,600円とか表示されると辛いので...)
ソース
jsのファイルは、子テーマの好きなところに配置してください。
//都道府県を変更したときに、送料を更新する(請求先)
$('#billing_postcode').on('blur', function() {
$( document.body ).trigger( 'update_checkout' )
})
$('#billing_state').on('change', function() {
$( document.body ).trigger( 'update_checkout' )
})
//都道府県を変更したときに、送料を更新する(お届け先)
$('#shipping_postcode').on('blur', function() {
$( document.body ).trigger( 'update_checkout' )
})
$('#shipping_state').on('blur', function() {
$( document.body ).trigger( 'update_checkout' )
})
if(is_page('checkout')) {
wp_enqueue_script( 'checkout-js', get_theme_file_uri( '/js/checkout.js' ), ['jquery'], '1.0', true);
}
これで完了です。
ちょっと解説
プラグインフォルダ > woocommerce > assets > js > frontend > checkout.jsの中を読んでみてください。
(私はほとんど読んでいません...)
$( document.body ).bind( 'update_checkout', this.update_checkout );
$( document.body ).trigger( 'update_checkout' );
update_checkout_actionこのメソッドの中で、送料の更新などをしているようだったので、そのメソッドを呼び出しているupdate_checkoutを呼び出せばOKかなと。
ちゃんとdocument.bodyにイベントを登録してくれてあるので、別のjsのファイルからでもメソッドが呼び出せました。神!!
その他
WooCommerceで、デザイナーの出してくれたデザインに合わせようと思って、jsとcssでこねこねしていましたが、実は、
子テーマ/woocommerceのディレクトリを作って、そこにプラグイン/woocommerce/templates/のファイルをコピーしてきて、そのファイルの中身を変えれば文言の修正などは簡単にできましたね。。
クール便の料金の追加とかもできるし、地域別に料金の設定もできるし、すごいなぁ...
クール便の料金の設定方法
発送メールなどは、日本語を修正するために文章を考えるのがちょっと大変だったかな...
あとはクレジットカードでの決済方法を追加するのも、ちょっと大変かも?
(私はPAY.JP用のプラグインを購入してもらって、それを追加しました)