知識ゼロでも大丈夫、最短距離でAPIが叩けるようになります。
本書ではプログラミング言語にGAS(Googe Apps Script)、そして以下のクラウドサービスを題材としています。
・SmartHR - 人事労務ソフト
・Trello - タスク管理ツール
・Slack - チャットツール
丁寧でわかりやすくAPIを叩く方法とその周辺知識、GASでの処理方法について解説しています。
第1章 APIと周辺知識 (今回)
第2章 SmartHR APIを叩く
第3章 Trello APIを叩く
第4章 Slack APIを叩く
第5章 レスポンスデータの捌き方(サンプルコードとコード解説つき)
はじめに
APIを叩くためのステップ
既に難しそうと思われている方も多いかと思いますが、流れさえ理解すれば世の中のほとんどのAPIは叩くことができます。なぜならば、APIを叩くために必要なステップは以下のように定型化された作業だからです。それらの手順さえ理解すれば誰にでも叩けるようになりますのでご安心ください。
1. API仕様書を読み解く (エンドポイント、HTTPメソッド、アクセス先、レスポンス形式など)
2. APIの認証に必要な情報を取得する (APIキー、アクセストークンなど)
3. リクエストヘッダーを設定する (Content-Type、Authorizationなど)
4. リクエストパラメータを設定する (クエリパラメータ、リクエストボディパラメータなど)
5. HTTPリクエストを送信する
6. HTTPレスポンスを確認し操作する
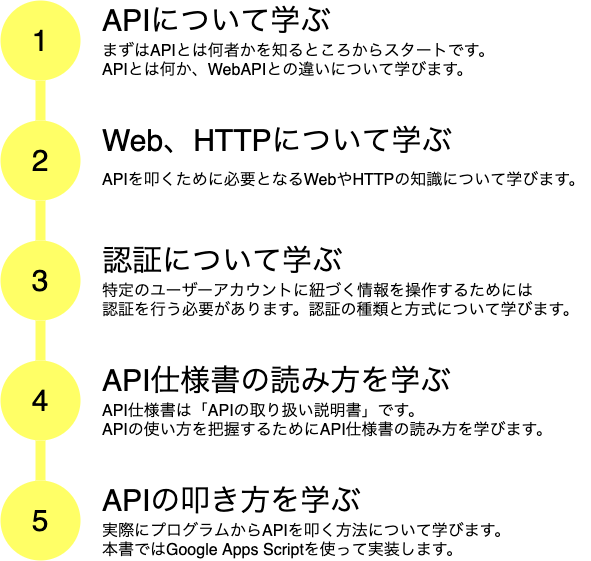
ロードマップ
上記のステップによってAPIが叩けるようになるためのロードマップです。本書ではこのロードマップの流れに沿って解説して行きます。
【第1章】APIと周辺知識
APIと周辺知識
第1章ではAPIとその周辺知識についてのお話しをします。
そもそもAPIとは何者なのか、APIを叩く上で必要な周辺知識は何なのか、といった知識をまずは身につけましょう。
第2章以降のAPIを叩き始めるところからスタートしても構いませんが、"自分が今何をしているのか"がわからなくならないよう、第1章を読むところから始めることをオススメします。
APIとは
APIとは、Application Programming Inteface(アプリケーション・プログラミング・インタフェース)の頭文字です。これだけ聞くと「なんのこっちゃ?」ですが、安心してください。ひとつひとつ言葉を分解してご説明していきます。
アプリケーション
アプリケーションは、WindowsやMac、Linux、iOS、Androidといった「OS上で動く特定の機能を持ったソフトウェア」のことです。昨今では「アプリ」と呼ばれることが一般的になりましたよね。
ではその「アプリ」は何で作られているかというと「プログラム」で作られています。たくさんのプログラムで構成されてできあがったものがソフトウェアでありアプリケーションです。
プログラミング
プログラムは、コンピュータやデバイスといった「ハードウェアへの命令・指示」の集まりです。ハードウェアは人間のように頭脳を持たないので、自分で動くことができません。そのため、人間が「こう動いてね」と指示を与える必要があります。その指示がプログラムで、指示に基づいてハードウェアを動かすのがソフトウェアの役割です。ソフトウェアは機械と人間の橋渡しをするものと捉えていただいて構いません。
では、プログラミングとは何かと言うと、それらの命令・指示を使って「こう動いてね」を期待通りに「動かすための手順」を書いていく作業です。
運動会などにも「プログラム」というものがありますが、運動会でのプログラムは「計画」や「段取り」のことですよね。どんな順番でどの競技を行うのかといった「流れ」をあらかじめ計画したものです。プログラミングも同様に「手順=流れ」を書いて行きます。ワークフローという言葉がありますが、フローとは流れのことで、ワークフローは訳すと作業の流れ、という意味ですね。
命令・指示の話に戻ると、指示を与える対象は機械です。人間が操る言葉、我々だと主に日本語や英語になりますが、機械は人間の言葉は理解できません。コンピュータの世界は全て「0(OFF)」と「1(ON)」の大量のスイッチで成り立っています。逆に0と1の羅列なんてのは人間には難解すぎます。そのため、人間が扱いやすく、機械が理解できるようにするために開発されたのが「プログラミング言語」です。
ここまでの知識を踏まえて言うと、「プログラミングとは、プログラミング言語を用いてプログラムの流れを書いていく作業」ということになります。(ただし、ここで指しているプログラミングは狭義の意味です)
インタフェース
インタフェース(Interface, I/F)とは「何かと何かをつなぐもの」あるいはその「約束事」を意味する言葉です。インタフェースは3つに大別されます。APIが指すものはソフトウェアインタフェースですので、ここではハードウェアインタフェースとユーザーインタフェースについては割愛します。
- ハードウェアインタフェース(機械 - 機械)
- ユーザーインタフェース(人 - 機械)
- ソフトウェアインタフェース(プログラム - プログラム)
ソフトウェアインタフェース
プログラム - プログラム
ソフトウェアインタフェースとは、プログラム間でのやり取りを行うためのものを指します。APIがまさにそれです。
例えば、プログラムAからプログラムBへとデータを渡したいとしましょう。
そうなると、プログラムBにはデータの受け皿が必要となります。闇雲に送りつけたところで受け皿がなければプログラムBはデータを受け取れません。そのため、プログラムBはデータの受け取り方を規定する必要が出てきます。
プログラムBは「データを1つだけ受け取れるようにするよ。そのデータは文字列で送ってね。この名前で受け取るからその名前で送ってね。」といったことを決めるわけです。
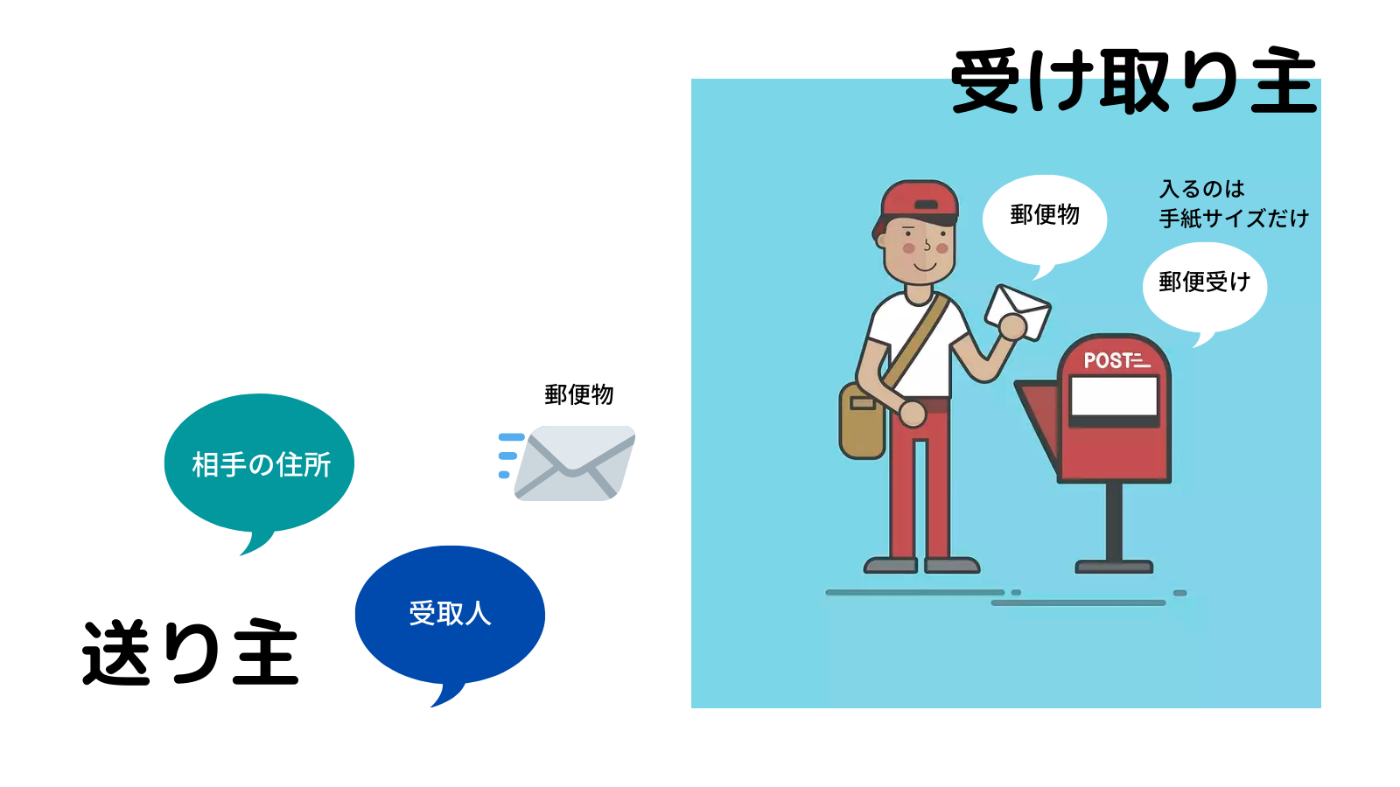
これ、何かに似てませんか?...そう、郵便です。受け取り主は郵便受けを用意して、郵便屋さんに郵便物を入れてもらう。さらに住所と受け取り主の名前を相手に教えておきますよね。もちろん大きなダンボールに入ったものは小さな郵便受けでは受け取れません。「住所」「受取人」「郵便受け」「受け取れる郵便物の種類」を決めて、相手や郵便屋さんに伝えることで初めて受け取れるようになります。お礼の手紙を返信する場合にも同様のことが決めてあれば返送できますよね。
ソフトウェアインタフェースもこれと同様です。どこの誰に何を送るのか、そしてその人は何を受け取れるのか、何を返すのかをルール化するんです。プログラミングで多く出てくる「関数」や「メソッド」なんかもこれと同じような考え方です。
・ ファイル名やクラス名(住所=どこの)
・ 関数名(受取人=誰に)
・ 引数(郵便受け、郵便物=何を送るのか、受け取れる郵便物の種類=何を受け取れるのか)
・ 返り値(返信=何を返すのか)
といった感じです。
// インタフェースを用意する側
class どこの {
誰に(何を送るのか) {
return 何を返すのか
}
}
// インタフェースを使う側
var 何を返すのか = どこの.誰に(何を送るのか)
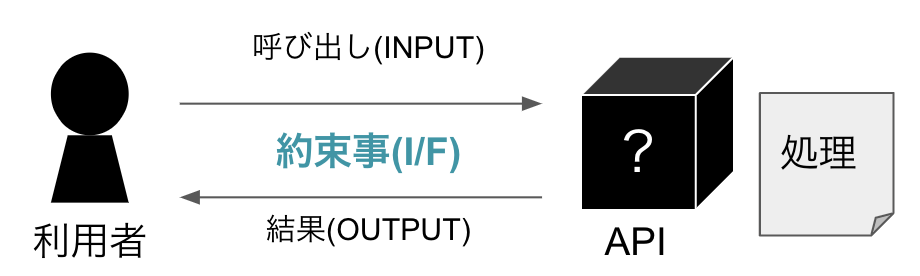
つまり、APIとはプログラムの機能を公開し、他のプログラムとその機能を共有できるようにしたものを指します。また、インタフェース(約束事)を定めることで、「約束通りに実行することで約束通りの結果を得ることができる、」「その中身を知らなくても機能を利用することができる」というのがAPIです。
そうなんです、使う側は中身までは知らなくてもいいんです。やり取りするための約束事や手順さえ知っていれば、相手がどんなことを中でやっていようが関係なく、欲しい結果を得ることができるんです。
API仕様書
プログラミングをやっていくと出会うのが「API仕様書」です。仕様は今やよく耳にする言葉ですが、
「それは仕様です」
→ 「それはルールです、そう決めました、決まってること以外は承れません」
ってことを言っています。仕様とはルールです。インタフェースもルールを決めます。送る方法と受け取る方法のルールをそれぞれ決めます。API仕様書にはそういったルールが書かれています。
さて、APIとはアプリケーション・プログラミング・インタフェースの略でした。プログラミングでは、様々なAPIを作ります。それはあるプログラムから別のあるプログラムへとデータの受け渡しをしたり、実行するために必要だからです。
Google Apps Script(以下、GAS)にもAPIがあります。例えばGASでのGoogle Drive ServiceのAPI仕様書は以下です。
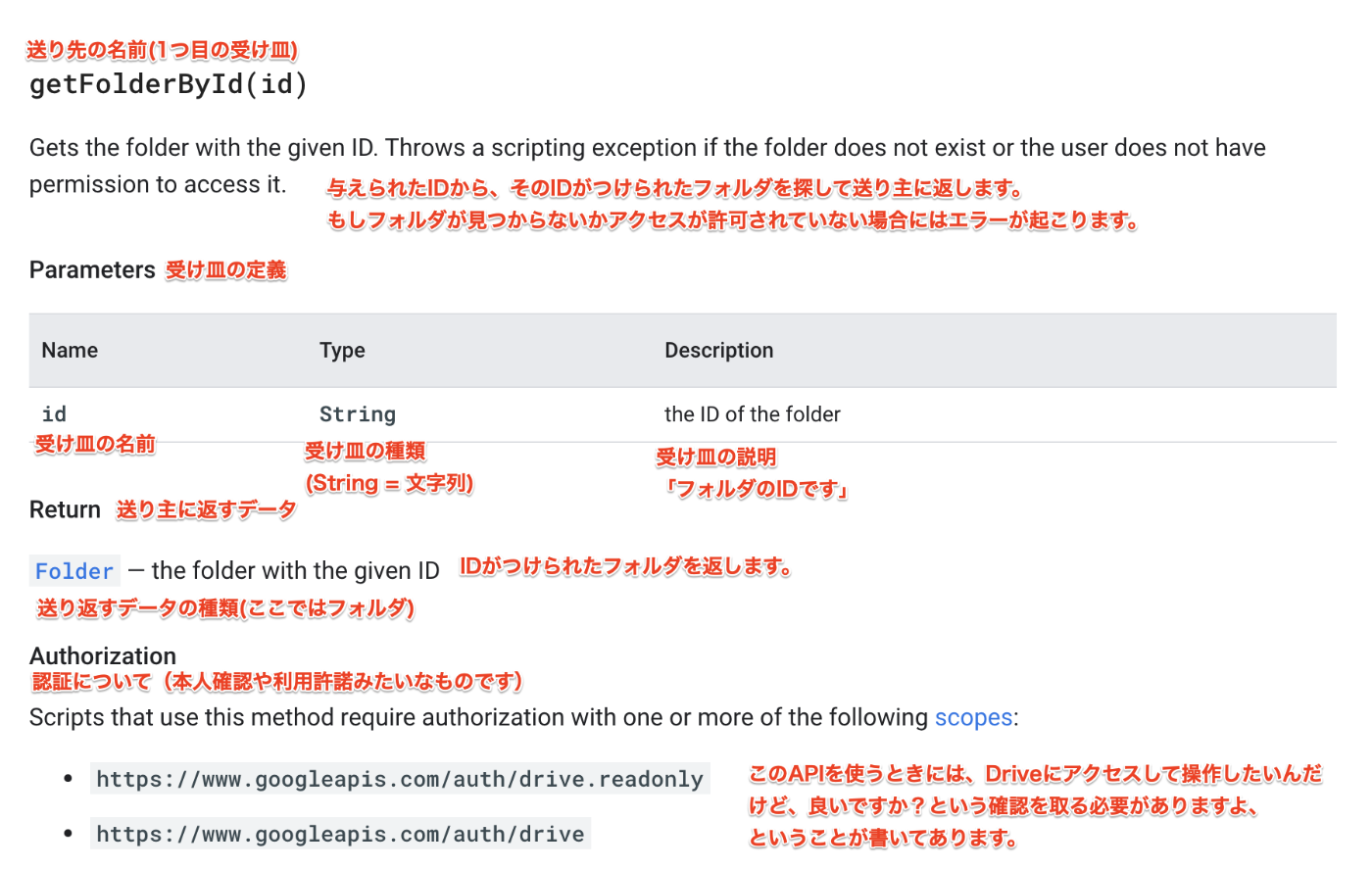
DriveApp.getFolderById(id)のAPIを抜粋して説明を書きました。こんなことがルールとして書かれています。
要約すると「宛先はDriveAppにあるgetFolderByIdだよ。getFolderByIdはidっていう文字列のデータを受け取れるよ。Google Driveからidに一致するフォルダを探すよ。フォルダが見つかったら、そのフォルダのデータを送り返すよ。」ってことが書いてあります。
// 形式
var 何を返すのか = どこの.誰に(何を送るのか)
// 実装
var folder = DriveApp.getFolderById('フォルダID')
プログラムAを書いていて、Google Driveからフォルダを取得したいとしましょう。そのときに、DriveApp.getFolderById(id)というインタフェースを使えば、フォルダを取得できますよ、ってことなんです。これがソフトウェアインタフェースであり、APIです。
💡 ここまでのまとめ
- APIはプログラムの機能を公開し、他のプログラムとその機能を共有できるようにしたものを指し、インタフェース(約束事)を定めることで、「約束通りに実行することで約束通りの結果を得ることができる、」「その中身を知らなくても機能を利用することができる」ものである
- インタフェースにはハードウェアインタフェース、ユーザーインタフェース、ソフトウェアインタフェースの3つがあり、APIはソフトウェアインタフェースに該当する
WebAPIとは
まず、WebAPIを端的に表すなら「インターネットを介してリクエストを送りレスポンスを得られるもの」です。単純に何かを送ったら何かが返ってくる、そういうものだとイメージしておいてください。
したがって「APIを叩く」という行為は「何らかのデータを送って、何らかのデータを受け取る」ということになります。
APIとWebAPIの違い
APIについては前のページでご説明しました。しかし、前回の「API」とはあくまでも「プログラム内での世界線の話」に過ぎません。前回触れたGASのDrive Serviceの話も、Google Apps Scriptというプログラミング言語で利用できるプログラム部品・機能(API)のことを指しています。
クラウドサービスで公開されているAPIも、APIであることに間違いはないのですが、インターネット上で公開されているAPIは「WebAPI」が正式な呼び方です。ですので、よく「API連携」とか「APIを叩く」と言っているのは、インターネット上に公開されたクラウドサービスに対してであれば、それは「WebAPI」のことを指していて「API」と略しているだけに過ぎません。
API:オンライン・オフライン問わず広義のプログラムのインタフェース
WebAPI:インターネット上に公開されているプログラムのインタフェース
という違いがあります。WebAPIという言葉を使う場面は少ないですが、厳密な区別が求められる場合には正しく使用した方が良いですし、インターネット上のAPIはWebAPIだと認識しておいてください。
Javaやphp、python、Rubyなどのプログラミング言語にもAPI仕様書(APIドキュメント)というものが必ずあります。API仕様書は取扱説明書みたいなものです。説明資料がないと、使う側はどんなAPIがあって、何ができるのか全くわからないですよね。ですので、通常はAPIとセットで仕様書も提供されます。WebAPIについても同様です。このサービスのWebAPIで何ができるのか、どうやって使うのか、が書いてなければ作成者以外の誰にも使えません。
例えばGoogle Driveについては以下のドキュメントがあります。
Google Apps Scriptとして提供されている「Drive Service」(言語のAPI)
WebAPIとして提供されている「Google Drive API」(インターネット上のAPI)
クラウドサービスの「APIを叩く」という行為は、WebAPIの仕様書通りにアクセスして、HTTP通信でデータを送り、結果を受け取るという行為を指している、ということをまずは覚えておいてください。
Webのお話
Webについては歴史から語りだすと非常に長い話になるので、ざっくりお話しします。ひとまず概要程度の理解で構いません。
まず「インターネット」のお話をしましょう。インターネットとは、世界中のコンピュータとコンピュータとを繋ぐ巨大なネットワークのことです。インターネット上のサイトやページにアクセスする際には、インターネット回線を使って、中継局に接続し、インターネット上から接続先のコンピュータを探して接続します。接続先のコンピュータ(サーバー)がページのデータを送り返して、みなさんのブラウザ上にページが表示されます。
これを実現しているのが「Web」というシステムです。正確には「WWW(World Wide Web)」ですが、昨今ではWebと呼ばれるのが一般的になりました。
ブラウザを使って目にするWebページは、全てこのWebの仕組みを使っていて、インターネット上に公開されているドキュメントがみなさんのPCに届けられて閲覧することができています。
WebAPIについても同様で、このWebの仕組みを使って、インターネット上に公開されているサーバー上で動いているアプリケーション、つまりクラウドサービスやWebアプリが提供するWebAPIへアクセスしてデータのやり取りを行うことができます。
HTTP通信
さて、このデータのやり取りをするためには、インターネットに接続して通信を行う必要があります。そのやり取りの方法を規定したものがHTTP(Hyper Text Transfer Protocol:ハイパー・テキスト・トランスファー・プロトコル)です。直訳すると「高度な静的文書の通信規約」といったところでしょうか。通信規約(=プロトコル)には他にもたくさんの種類がありますが、今回WebAPIを叩くに当たってはHTTPだけ知っていれば十分です。
HTTPとは簡単に言えば、「データ通信するための取り決め」です。インターネット上でデータ通信を行う際にはHTTPで決められた通りに行ってくださいね。そうすれば誰もが同じようにデータを送ったり受け取ったりすることができますよというものです。
こういった規約がない世界線はどうなるかというと、とってもカオスですね。好き勝手な形式で送られたデータを毎回受け取り側が読み解いて受信、送り返す際にも好き勝手な形式で送り返してさらにそれを読み解いて受信。そんなことやってられませんよね。規約があるから、ルールがあるから誰でも同じようにやり取りができるわけです。
HTTPの構造
HTTPでは通信相手への送信を「リクエスト(要求)」と呼び、通信相手からの返信をレスポンス(応答)」と呼んでいます。
HTTPは文字列ベースで通信を行うための規約でしたが、以下のような構成になっています。細かいことはさておき、ざっくりと「ヘッダ」と「ボディ」があるくらいで覚えておいていただければ大丈夫です。
- HTTPリクエストの構造
メッセージ・ヘッダ
リクエスト・ライン
リクエスト・ヘッダフィールド
一般ヘッダフィールド
エンティティヘッダフィールド
その他
空行(CR+LF)
メッセージ・ボディ
- HTTPレスポンスの構造
メッセージ・ヘッダ
ステータス・ライン
レスポンス・ヘッダフィールド
一般ヘッダフィールド
エンティティヘッダフィールド
その他
空行(CR+LF)
メッセージ・ボディ
また、HTTPには「メソッド」というものが用意されています。操作の種類みたいなものです。これには
- GET
- POST
- PUT
- PATCH
- DELETE
- HEAD
- OPTIONS
- TRACE
- LINK
- UNLINK
が定義されています。APIを叩く際には必ずどれかのメソッドを使うことになりますので、覚えておいてください。多く使われるのはGET、POST、PUT、PATCH、DELETEくらいでしょうか。もちろんそれぞれ使い道は異なります。
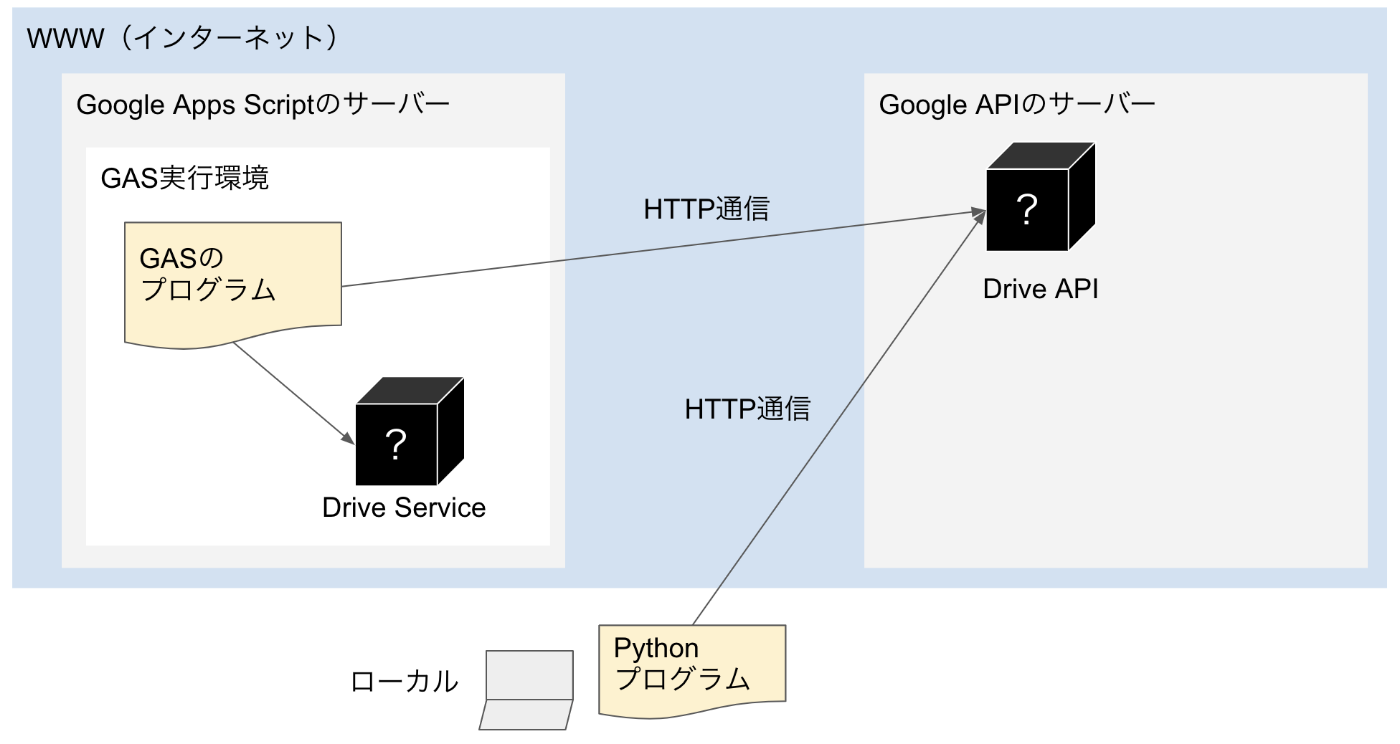
Drive ServiceとDrive API
さて、冒頭でお話したDrive Service(GASのAPI)とDrive API(GoogleのWebAPI)の違いですが、図に描くとこんな感じの全体像になります。
・GASはGoogleが持っているサーバー上に保存され、そのサーバー上の実行環境で実行される
・Drive ServiceといったGASのAPIは実行環境内に用意されている部品である
・実行環境内にある部品はGASから自由に利用できる
・Google API(WebAPI)のサーバーは他に用意されており、WebAPIとして提供されている
・Google Drive APIにはGoogle APIサーバーにHTTP通信でアクセスして利用する
・他のサーバーやローカルPCからHTTP通信を使って自由にアクセスできる
💡 ここまでのまとめ
WebAPIとは、このようなものでした。
- 何らかのデータ(リクエスト)を送って、何らかのデータ(レスポンス)を受け取る、ことができるもの
- Web上にAPIを公開し、HTTP通信を用いて接続元(クライアント)に提供するもの
- クライアントは、URL(=エンドポイント)、HTTPメソッド、ヘッダー、ボディで構成されたHTTPリクエストを送信する
- WebAPIは、HTTPリクエストに対して、ステータス、ヘッダー、ボディで構成されるHTTPレスポンスを返却する
- WebAPIの仕様を取り決めたAPI仕様書を合わせて公開されているのが通常であるため、利用者はAPI仕様書を読み、それに従ってWebAPIへリクエストを送る
認証
認証とは本人確認のようなもので、アクセス元の身元を保証するための仕組みです。
例えば通販サイトで買い物をする時、ユーザーIDとパスワードを入力してログインしますよね。あれは通販サイトに登録されているユーザーかどうかを確認するための手続きです。個人のデータが他の人からも丸見えで自由に操作できてしまうのは困りますよね。それを制限するための仕組みが認証です。
認証方式
認証にもいくつか種類があって、認証方式によって必要な情報、手続きの流れ、仕組み、強度が異なります。
・Basic(ID/パスワード認証)
・Bearer(アクセストークン認証)
・APIキー認証
など。
Basic(ID/パスワード認証)
ID/パスワード認証は前述の通販サイトのログインに使われているようなユーザーIDとパスワードを入力する方式の認証です。ユーザーIDには任意の文字列やメールアドレスなど、他者と被らないもの(=ユニークなもの)が使われます。個人を特定・識別する必要があるからです。
ログイン情報を受け取ったアプリケーションは、保持しているユーザー情報のデータベースに照会をかけて一致するユーザーを探し出します。もしユーザーIDとパスワードが一致していれば本人確認が完了し、アプリケーションの機能を使用することができるようにします。
APIではリクエストボディのパラメータに含める場合が多いかと思います。なぜかというと、平文のクエリパラメータ(URLの後ろについている「?key1=value1&key2=value2&...」のような文字列)に渡してしまうと、URLから容易に漏洩が起きてしまうからです。そのため、通常は暗号化されたリクエストボディ内に含めて渡すのが一般的です。
Bearer(アクセストークン認証)
アクセストークン認証は、ログインID・パスワードなどでユーザー認証を行なった後に、サービスから発行されるアクセストークンを受け取って、APIのリクエスト時に送信する方式です。
具体的には、HTTPリクエストヘッダーにアクセストークンを記述して送ります。設定するヘッダー項目は「Authorizationヘッダー」です。以下のような書式となります。(Bearerはトークンを利用した認証を行いますよという意味で付けるものです)
Authorization: Bearer {アクセストークン}
APIキー認証
APIキー認証は、あらかじめアプリケーションが発行した「キー」をHTTPリクエストで送ってあげて照会する方式です。
クエリパラメータに渡したり、独自のリクエストヘッダー(例えば「X-API-KEY」といったヘッダー名など)に渡してあげたりと、サービスによって異なります。
💡 ここまでのまとめ
・認証はアクセス者の本人確認を行うための仕組み
・認証方式にはいくつか種類がある
次より実際にAPIを叩く方法について解説して行きます。
📖 認証方式の参考記事
以下、参考サイトです。
WebAPIの認証方式について。用語が多いので読み解くのは難しいかもしれませんが、だいたいの種類は網羅されているかと思います。
OAuthについてはこちらがわかりやすいです。
HTTP通信するには
GASでHTTP通信する方法
まずはこれだけ覚えてください。
👉 GASでのHTTP通信はUrlFetchAppを使う
公式ドキュメントはこちら
https://developers.google.com/apps-script/reference/url-fetch/url-fetch-app
あるURLに対してGETリクエストを行う具体的なコードはこのようになります。
UrlFetchApp.fetch('https://hoge.com/api/v1/user/1')
・https://hoge.com/api/v1/user/1 というURLにアクセスする
・GETメソッドを使ってアクセスする
ということを行っています。
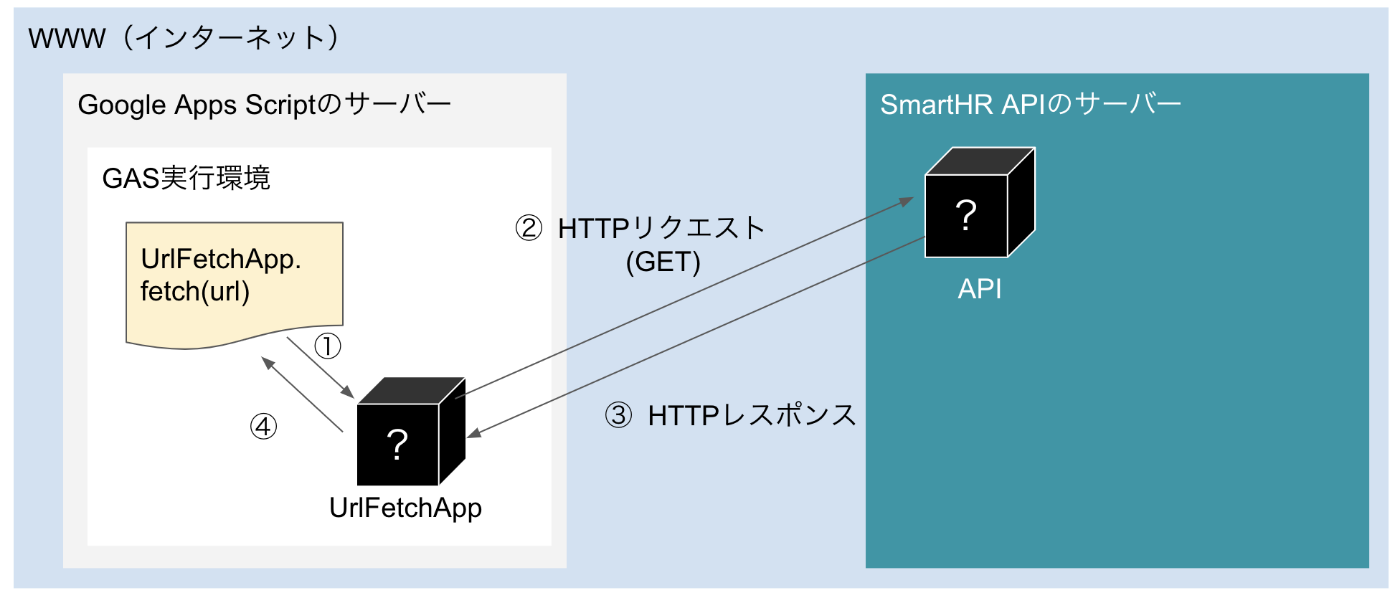
図にすると以下のようになります。本記事ではSmartHRのAPIにこのUrlFetchAppを使ってアクセスして行きますので、それを踏まえた図を示します。
① UrlFetchApp.fetch()を呼び出し
② インターネット上にあるSmartHRのAPIサーバーのAPI(従業員APIなど)にHTTPリクエスト(GET)を送信する
③ SmartHRのAPIサーバーのAPIがHTTPレスポンスを返却する
④ UrlFetchApp.fetch()がHTTP通信の結果(HTTPResponse型)を返却する
cURLコマンドでHTTP通信する方法
API仕様書にも各プログラミング言語での実装の他に、curlでの例が掲載されていることが良くありますので、覚えておくと良いです。軽く紹介しておきます。
ほとんどのOSにはcurlコマンドが付属されています。プログラムを書かずとも、コマンドベースで簡単にHTTP通信を行うことができます。
厳密にはWikipediaの記載にある通り、さまざまなプロトコルでの通信を行えます。
前述したGASでのUrlFetchApp.fetch()と同様のことができます。
https://hoge.com/api/v1/user/1 というURLにGETでアクセスする場合
curl https://hoge.com/api/v1/user/1
これだけです。
HTTPメソッドの指定やリクエストヘッダーの指定などはオプションを付けることで可能です。
おわりに
ここまででAPIを叩くために必要な関連知識が整いました。次回からは実際のWebAPIの叩き方について解説して行きます。
最後まで読んでいただいて、ありがとうございました。
続きはコチラの本にまとめてあります↓
https://zenn.dev/shikumiya_hata/books/33f44d4f561ec4