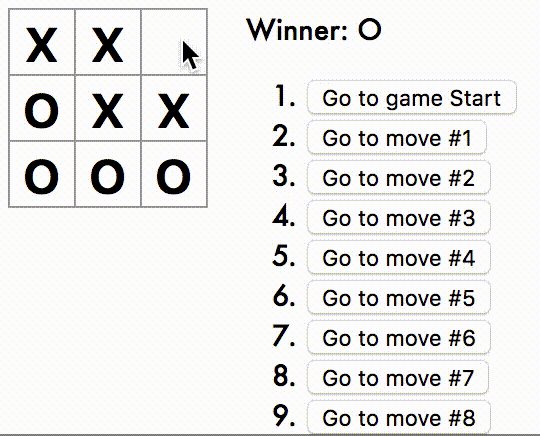
Typescriptを触ったことがなかったので勉強がてら、Reactの公式チュートリアルにある○×ゲームをTypescriptに書き直してみました。
そして、せっかくなので今流行りのfirebaseにデプロイしてみました。
デプロイしたものが、こちらになります。
URL: https://react-typescript-tutorial.firebaseapp.com

環境構築からチュートリアルのTypescriptでの書き換え、さらにFirebaseで簡単にデプロイする方法について説明していきます。
React + Typescriptの環境構築
簡単にreactの環境が作れるcreate-react-appで、作って行きます
npx create-react-app プロダクト名 --scripts-version=react-scripts-ts
scripts-versionにreact-scripts-tsをつけることによって、 Typescript環境で作成することができます。
yarn start
http://localhost:3000で、いわゆるHello worldができました。
ReactチュートリアルをTypescriptに書き換え
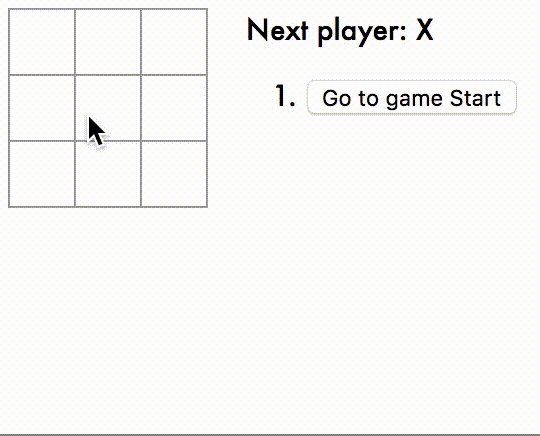
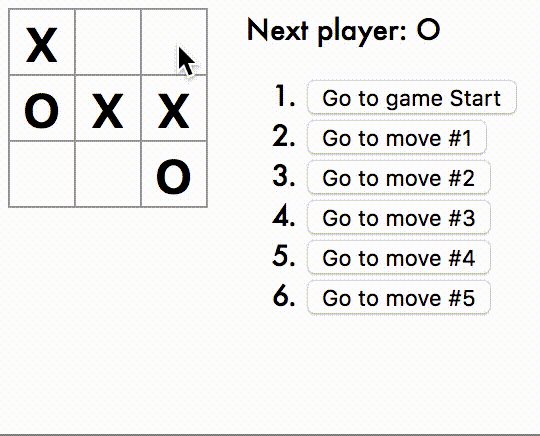
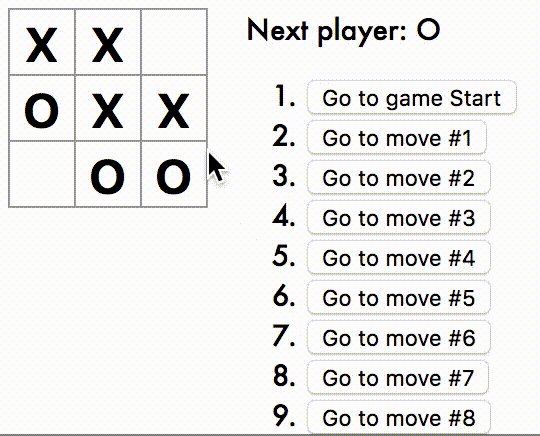
React公式チュートリアルに沿って、書いて行きます。
チュートリアルの内容に加えて、親componentから受け取るprops、component内のstateの型定義や、関数の引数・戻り値などの型定義をしていきます。
type BoardType = string | null;
interface Props {
squares: BoardType[];
onClick: (i: number) => void;
}
interface State {
squares: BoardType[];
xIsNext: boolean;
}
export default class Board extends React.Component<Props, State> {
全体のコードは、以下のURLに置きました。
https://github.com/shikichee/react-typescript-tutorial
Firebaseにデプロイ
せっかく作ったものなので、Firebaseで公開してみましょう。
Firebaseのconsoleにアクセスし、プロジェクトの追加をクリックします。
そして、プロジェクト名を入力すると、プロジェクトIDが自動で生成されます。
このIDが直接URLになります。今回は、react-typescript-tutorialという名前で行きたいと思います。
 その後、開かれるページで「ウェブアプリにFirebaseを追加」を押した後、コードが出てくるのでコピーします。
そのコードを`public/index.html`のbodyタグ内の一番下に書いておきます。
その後、開かれるページで「ウェブアプリにFirebaseを追加」を押した後、コードが出てくるのでコピーします。
そのコードを`public/index.html`のbodyタグ内の一番下に書いておきます。
<body>
//~~~~~~~~~~~~
//~~~~~~~~~~~
<script src="https://www.gstatic.com/firebasejs/5.4.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAod3jNz4Pc8Bdg5CvtxXdaFyyUvl_UHRk",
authDomain: "react-typescript-tutorial.firebaseapp.com",
databaseURL: "https://react-typescript-tutorial.firebaseio.com",
projectId: "react-typescript-tutorial",
storageBucket: "react-typescript-tutorial.appspot.com",
messagingSenderId: "795850333916"
};
firebase.initializeApp(config);
</script>
</body>
次に、ターミナル上でfirebaseにデプロイできるように、firebase toolsをインストールしていきます。その後は、ログインしてきます。
npm install -g firebase-tools
firebase login
上記のコマンドを叩くと、ブラウザが立ち上がり、googleアカウントの認証を求められるので認証します。
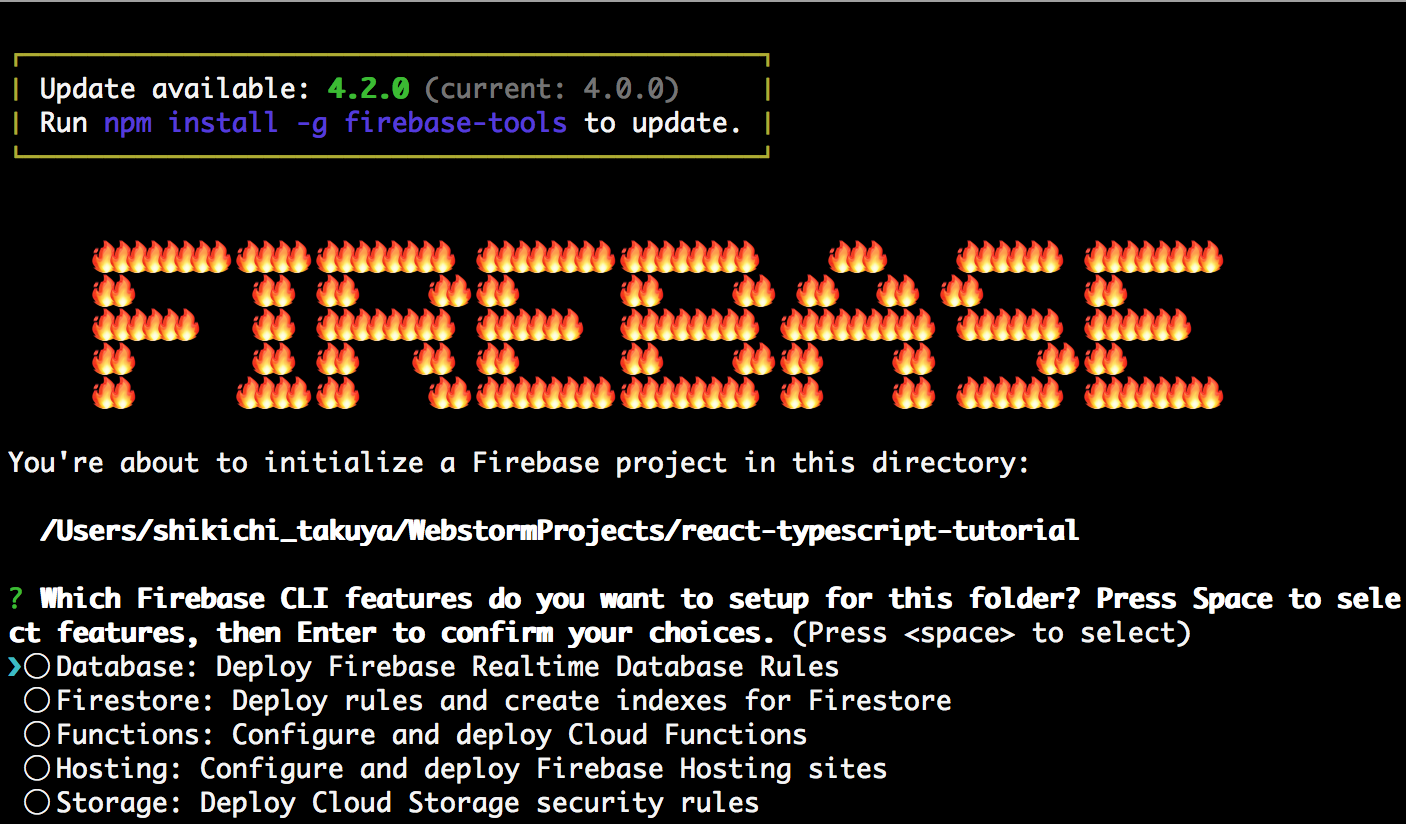
認証が終わったら、プロジェクト直下で、firebase initと入力します。
すると、以下のような画面になります。

燃えてますねw
Hostingのところで、spaceを押して、エンターを押します。
そして、デプロイ先のプロジェクトが聞かれるので、先ほどfirebase上で作成したプロジェクト名を選択します。
What do you want to use as your public directory? と聞かれるので、buildと入力し、Enter。
Configure as a single-page app (rewrite all urls to /index.html)?と聞かれたらN, File public/index.html already exists. Overwrite?と聞かれるのでNと答えていきます。
すると、.firebasercとfirebase.jsonが自動生成され設定完了です。
後は、buildして、デプロイするだけです。
yarn build
firebase deploy
Hosting URLに書かれているURLを叩きにいくとデプロイされていることがわかると思います。
URL例: https://react-typescript-tutorial.firebaseapp.com
超簡単!!
感想: Typescript書きやすい & Firebaseデプロイおすすめ
Typescript自体は学習コスト低く、警告が毎回出るので、それに従っていくとスムーズに書いていくことができました。
Typescript: 変数を渡す時の抜け漏れがなくなる
// 子コンポーネントのpropsの定義
type BoardType = string | null;
interface Props {
squares: BoardType[];
onClick: (i: number) => void;
}
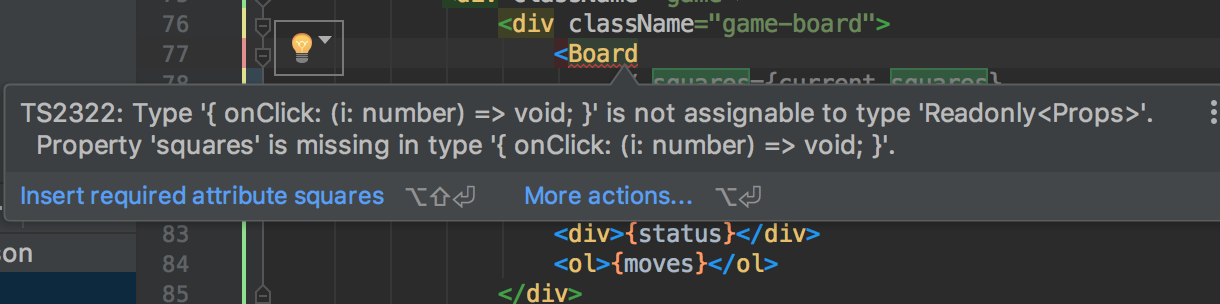
親コンポーネントで、仮にsquaresというpropsを渡していなかったらきちんと警告が出ます。

毎回、何か抜け漏れがあると警告が出るので、ものすごく書きやすいです。
Firebaseデプロイ超簡単
5分ぐらいでサクッとデプロイできちゃうので、何か作ろうと思ったら、Firebaseにデプロイしてまずは公開して開発していくというスタイルができていいですね。
今回の成果物
Firebase URL: https://react-typescript-tutorial.firebaseapp.com
code: https://github.com/shikichee/react-typescript-tutorial