EthereumのSmart Contractを開発するのに使える開発環境って、色々と用意されてますよね。
truffleとか、Remixなどなど...
Solidityの学習を始めたての頃は、atomにプラグイン入れて、ローカル環境でプライベートネット立ち上げて、デプロイして...って流れで十分でした。(←今までRemixはJavaScript VMしか使ったことがない)
しかし、Solidityにも慣れたし、そろそろtest netにデプロイして、コントラクトを動かしてみたい!となったときに思いました。
「コンソールでコントラクトの実行って面倒だな〜何とかできないかな〜
...あれ?そもそもtest netへのデプロイってどうやるんだっけ?」
ってことで、今回はRemixとMetaMaskを使って、test net(Ropsten)へコントラクトをデプロイして、実際に動かしてみるところまでやってみました。
1.MetaMaskのインストールする
Chromeブラウザのプラグインとして動くEthereumのウォレットであるMetaMaskをインストールします。
色々なサイトでインストールの方法は解説されていますので、そちらをご覧ください(↓例えば以下のページ)
https://business-infinity.jp/metamask-how-to-use/
※途中で出てくるSEED情報を晒しているページもありますが、晒さない方がよいかと思います...
2.MetaMaskにetherを入金する
以下のサイトで「request 1 ether from faucet」をクリックすると、簡単にMetaMaskに入金できます。
https://faucet.metamask.io/
これで、MetaMask側の準備は完了です。
3. Remixをインストールする
クラウド環境でも使えますが、今回はローカルにクローンして、使います。
https://github.com/ethereum/browser-solidity
1. Set up
git clone https://github.com/ethereum/browser-solidity
cd browser-solidity
npm install
ちなみに...自分が試したときは、npm installのさいに、以下のようなエラーが出ました。
Error: Cannot find module './helpers/traceHelper' from '/Users/user1/Desktop/workspace/browser-solidity/node_modules/remix-core/node_modules/remix-lib'
Issuesの922を参考に、一度node_modulesを削除し、npm install makeを行い、もう一度npm installを実行すると、うまくいきました。
2. Remixを起動する
npm start
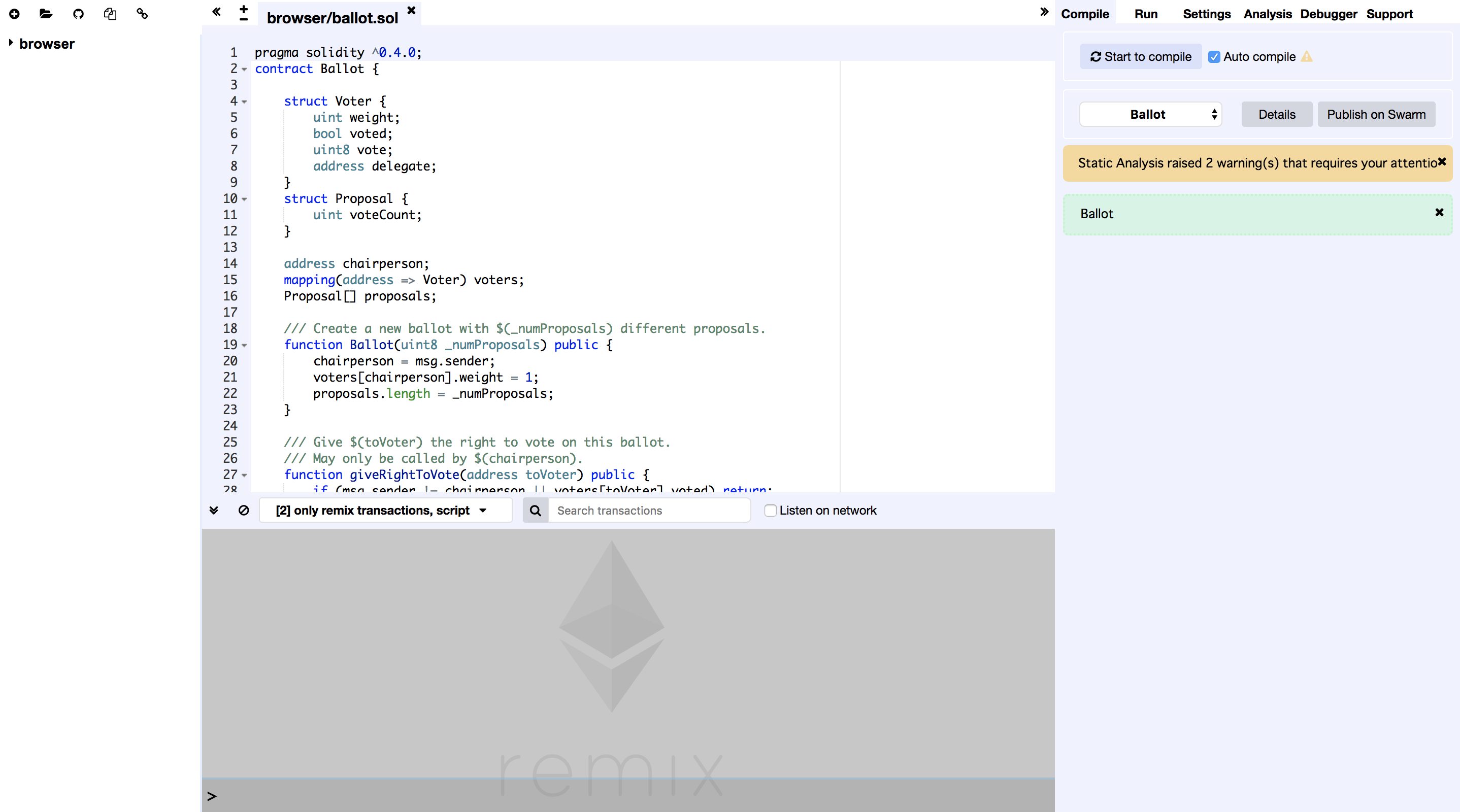
localhost:8080にアクセスすると、Remixが表示されます。

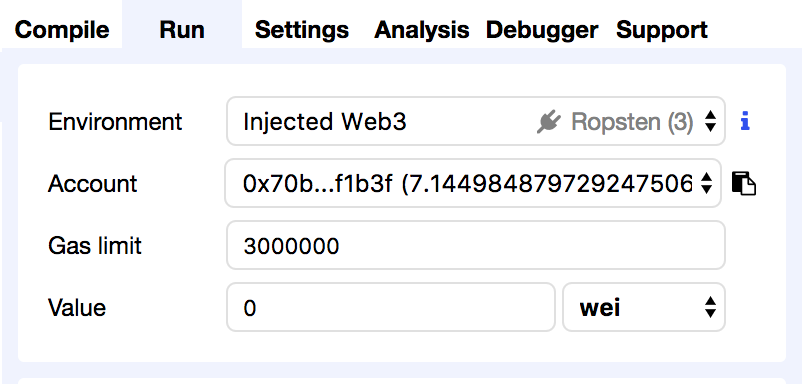
右側のRunのタブでEnvironmentが「injected Web3」になっていることを確認する。

3.コントラクトをデプロイする
今回は以下のようなコントラクトをRopstenにデプロイして動かしてみました。
pragma solidity ^0.4.15;
contract HelloWorld {
string public greeting;
function HelloWorld(string _greeting) {
greeting = _greeting;
}
function setGreeting(string _greeting) {
greeting = _greeting;
}
function say() constant returns (string) {
return greeting;
}
}
1. デプロイ
右側のテキストボックスに"Hello, World"と入力して「create」ボタンを押します。

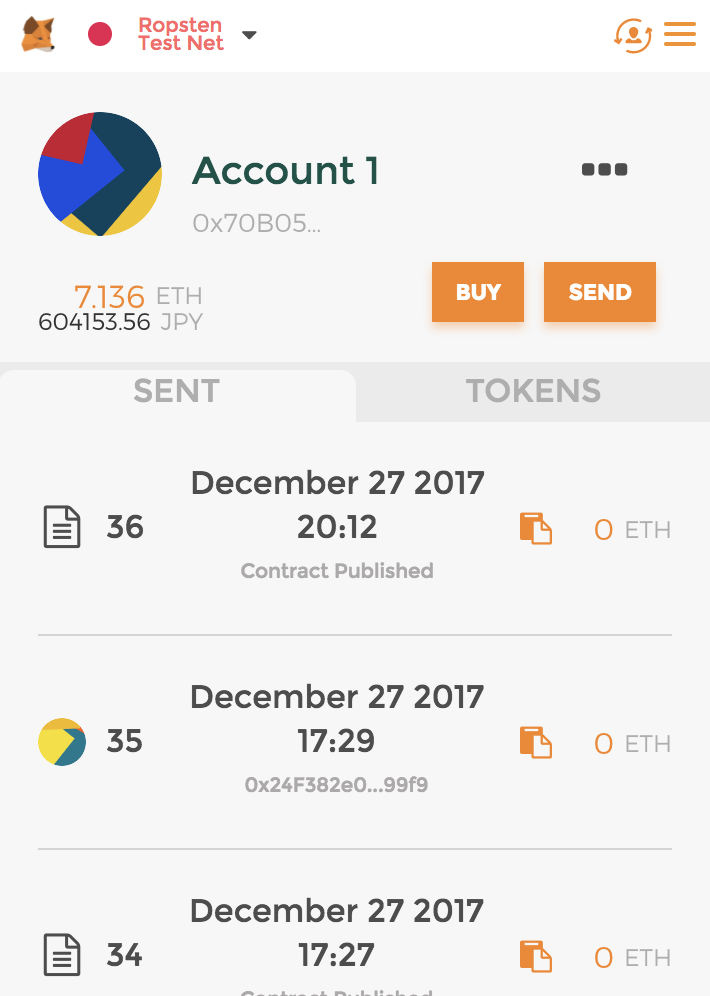
すると、MetaMaskのsendTransactionの画面が表示されるので、「submit」ボタンを押す。

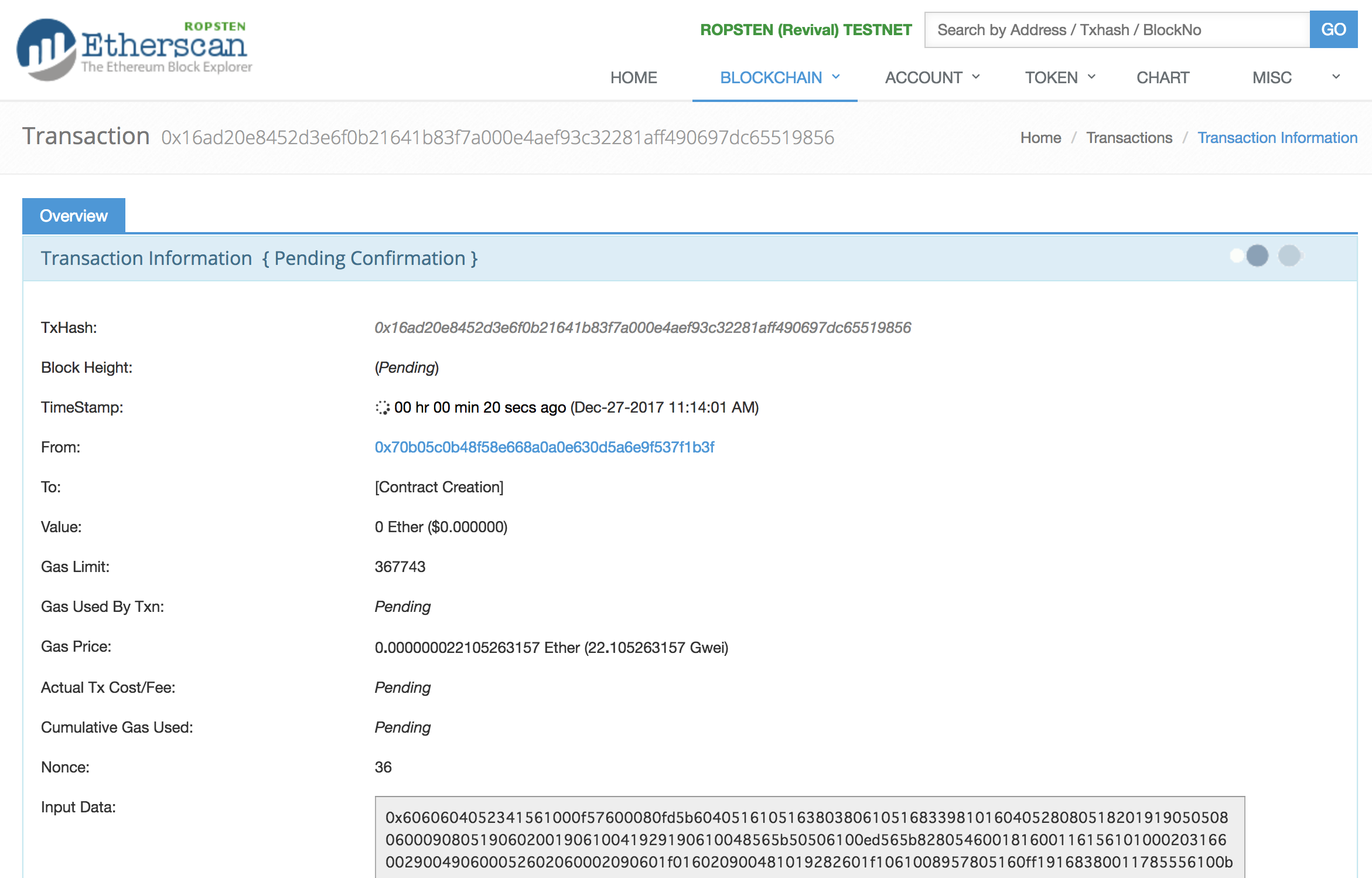
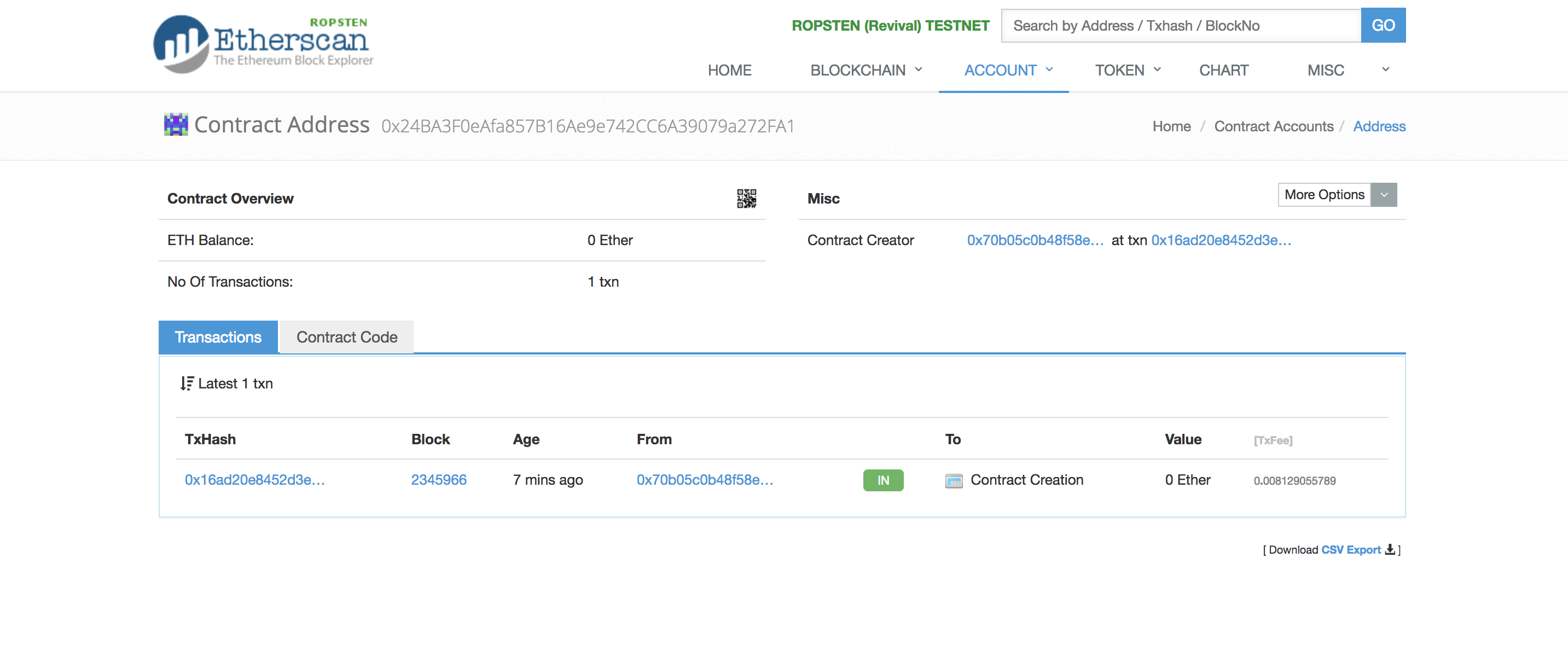
2. Ethersacnでトランザクションの情報を確認する。
一番上のトランザクションです。

デプロイが成功すると、「TxReceipt Status」がSuccessになります。
「To:」にあるコントラクトのアドレスからデプロイしたコントラクトの情報を見ることができます。

まだ、トランザクションは「Contract Creation」しかありません。
再び、Remix見てみましょう。

これで、右側にあるコントラクトで定義した関数を操作して、コントラクトの動きを確認することができるようになりました。
4.コントラクトを実行する
実際にRemixからコントラクトを実行してみましょう。
1. say function
まずは、コントラクタで定義した"Hello, World"を出力してみます。

うまくいきました。
ここで、Etherscanでコントラクト情報を更新してみてください。say()はconstantで定義しているため、トランザクションが発生していないことが分かります。
2. setGreeting function
次はsetGreeting()を実行します。greetingの変数には"Hello, Ethereum!"を入れました。
ボタンをクリックすると、トランザクションが発生するので、再びMetaMaskの画面が表示されるので、同じように「Submit」ボタンを押して、トランザクションを実行します。
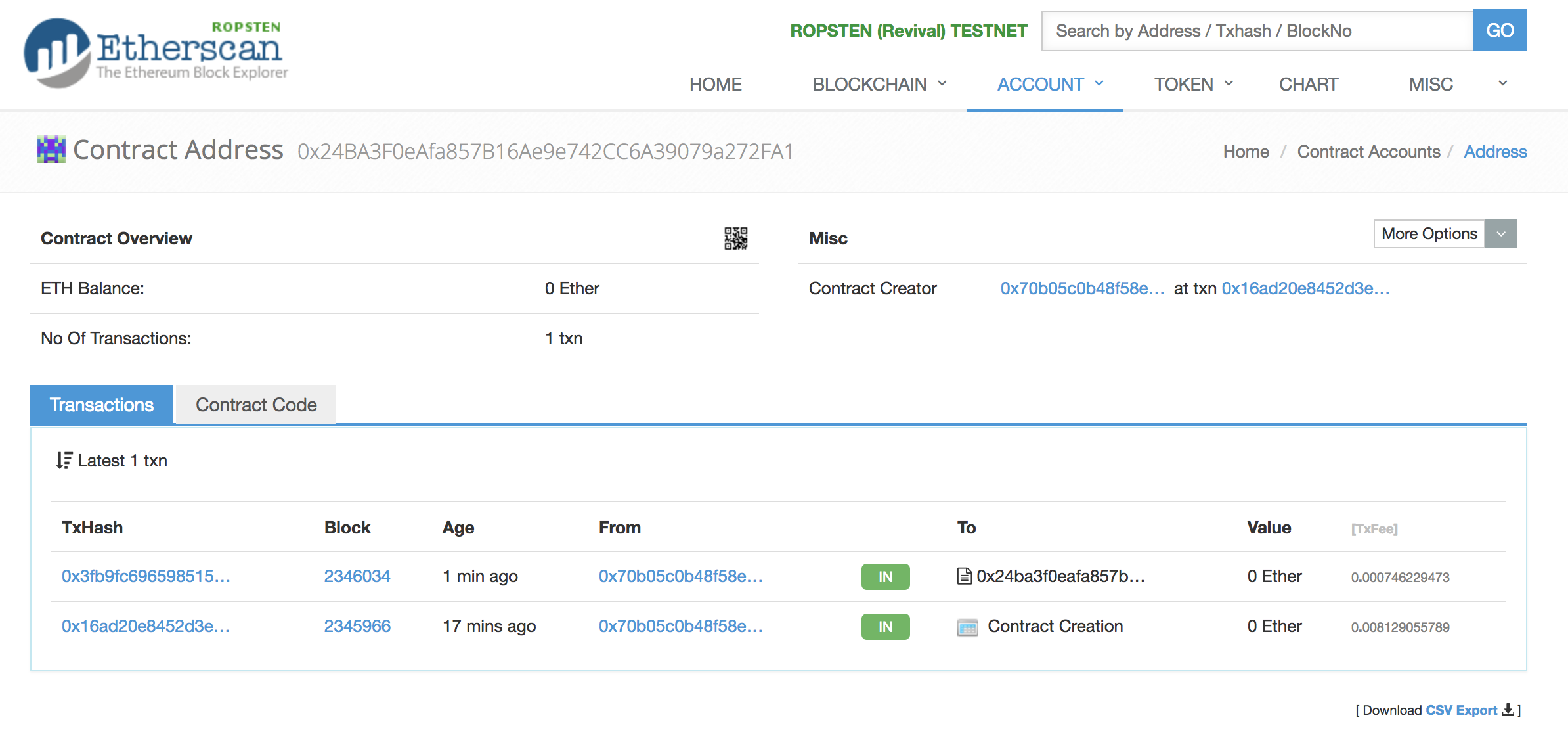
トランザクションの実行が成功すると、トランザクションの数が2つに増えます。

トランザクションの情報をみて見ると、

ちゃんと、setGreetingが実行されていることが分かります。
3. say function
再び、say()を実行してみます。

"Hello, Ethereum!"が出力されました!!
5.まとめ
今回はRemixとMetaMaskを使って、test netにコントラクトをデプロイして、実際に実行するところまでやってみました。
やってみた率直な感想は...「なにこれ?便利すぎちゃうん」です。(笑)
今までtruffleでローカル環境にデプロイして、コンソールで動きを見ることしかできなかったので...
この組み合わせで開発のスピードが段違いに速くなると思います。
今までSolidityの学習でそこまで手が回らなかったという方はぜひ試してみてはいかがでしょうか?