はじめに
「お知らせ」や「FAQ」をプランナーさんに作成してもらい、それをDBにマスターデータとして保存、Webサイト上でその文言を表示する。というのは、よくあることだと思います。
ただし、そのときに、改行などはもちろん、htmlのタグで書かれます。
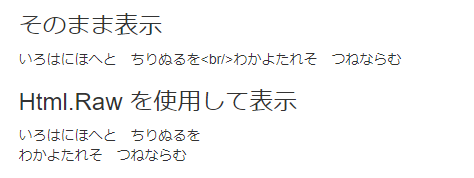
つまり、このように表示したいわけです。
いろはにほへと<br/>ちりぬるを
![]()
いろはにほへと
ちりぬるを
ただし、このとき cshtml にそのまま渡しても、タグがそのまま表示されてしまいます。
その回避策が、Html.Raw です。
@Html.Raw を使用する
そもそも、htmlタグがそのまま表示されるのは、HTMLエンコードが行われているからです。
Html.Raw を使用すると、それを無効化します。
![]() クロスサイトスクリプティング(XSS)の恐れがあるため、ユーザーが入力するようなものについては使用しないでください
クロスサイトスクリプティング(XSS)の恐れがあるため、ユーザーが入力するようなものについては使用しないでください ![]()
HTMLエンコードはXSSを防ぐために行われていることを重々承知した上で、安全な入力の場合、例えば、今回のようにサイト運営者が入力するものに対して使用することをオススメします。
サンプルコードを以下に記載します。
サンプルコード
SampleController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class SampleController : Controller
{
[HttpGet]
public IActionResult Index()
{
var model = new SampleModel() {SampleText = "いろはにほへと ちりぬるを<br/>わかよたれそ つねならむ"};
return View(model);
}
}
}
Index.cshtml
@model SampleModel
<section>
<h3>そのまま表示</h3>
<p>
@Model.SampleText
</p>
</section>
<section>
<h3>Html.Raw を使用して表示</h3>
<p>
@Html.Raw(Model.SampleText)
</p>
</section>
SampleModel.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace WebApplication1.Models
{
public class SampleModel
{
public string SampleText { get; set; }
}
}