今、個人でmupsというIFTTTみたいなサービスを作っています。
IFTTTは便利なんだけど、あまり国内のサービスには対応しておらず、その点が個人的には不満だった。
その課題を解決すべく、RubyとNode.jsでIFTTTみたいなものをつくってみることにした。
あと、ここ最近ずっとAndroidアプリ開発ばかりだったので、最近のWeb周辺技術を勉強したかったという目的もあった(Rubyをちゃんと触るのは初めてだった)。
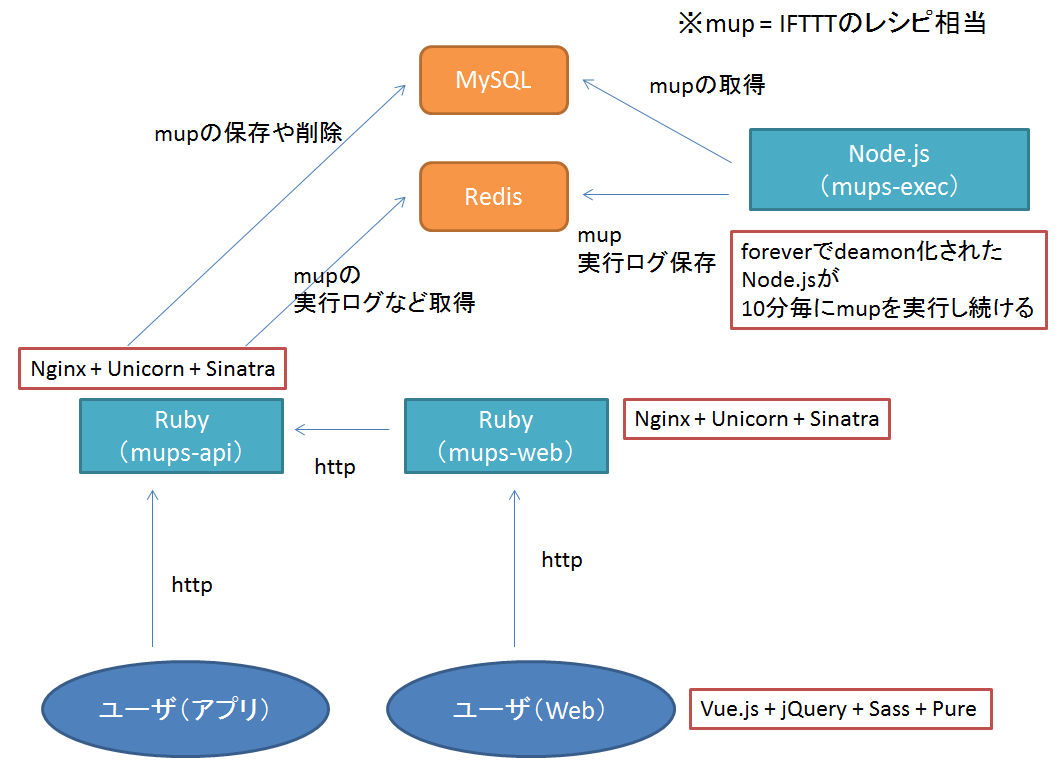
システム構成
↑は理想図です。実際のところアプリなんてできてないし、サーバもさくらVPS一台のみ。
mups-web
Nginx + Unicorn + Sinatraで動く普通のRuby製Webアプリケーション。
最初はRailsを使おうかと思ったけど、今までWeb開発はPHPばかりでRuby自体ちゃんと触るのは初めてだったし、それに加えて学習コストが高いと噂のRailsを1から覚えるのは大変そうだったので、軽いSinatraを採用した。
あと今回Mashup Awardsにも応募したかったということもあり、ちゃんと作り始めた時点で期限まで残り1ヶ月ほどしかなく、時間が無かったというのも大きい。
実際使ってみてSinatraは非常に取っ付き易く、足りない部分は自由に足していく感じで、柔軟に使えて良かった。
以下サイトが参考になった。
Sinatra: README
あと以下本も役に立った。
Webアプリエンジニア養成読本
↑の本は前にサクッとRuby勉強しようと思って買ったやつで放置してたんだけど、改めてRubyの章を読んでみると丁度Sinatraを使って学習する形になっていたので、かなり参考になった。
以下が本で使うサンプルコードのリポジトリ。Sinatra勉強するだけなら以下リポジトリのコードを見るだけで十分な気がする。
https://github.com/sugamasao/Shiori
mups-api
Nginx + Unicorn + Sinatraで動く普通のRuby製Web API。
mupの保存や削除ができる。
mups-exec
foreverでdaemon化されて動くNode.js製mup(mupはIFTTTのレシピ相当)実行モジュール。
Node.jsを採用したのは、今までに触った経験があったのと非同期処理が書きやすいから。
保存されたmupをMySQLから取得し、そのmupに定義されたデータに則って処理を非同期で実行し続ける。
mup実行処理を早く終わらせるため余分な処理はさせない方針。
mupにはランダムなグループIDが振ってあり、mups-execが複数台構成になっても、分散して処理を実行できるようになっている。
mupsを支える技術
Ruby関連
rbenv
Rubyバージョン管理。
bundler
gem管理。
Unicorn
Rackアプリケーションサーバ。
Sinatra
ミニマムなWebアプリケーションフレームワーク。
omniauth
OAuthライブラリ。
ActiveRecord
ORマッパー。
Node.js関連
nodebrew
Node.jsバージョン管理。
forever
Node.js daemon化。
async
コールバック地獄回避ライブラリ。
SuperAgent
HTTPクライアント。
フロントエンド関連
Vue.js
今回、AngularJS等のJSフレームワークを勉強するという目的もあったけど、AngularJSもRailsと同じく学習コストが高そうだったので、Sinatraと同じく学習コスト低いと評判のVue.jsを採用した。
Vue.jsもSinatraと同じく足りない部分は自由に足していく感じで、フレームワークというより、データバインディングするためのライブラリみたいな感じ。実際jQueryと併用して使っている。
まだあまり良い書き方とかわかっていない。
あまりドキュメントは無かったけど以下記事が参考になった。
https://gist.github.com/koba04/9776792
http://qiita.com/setzz
Bower
ライブラリ管理。
gulp
タスク自動化。Gruntとどっちにするか迷ったけど、最近はgulpのが勢いがあるみたいだし、設定をJavaScriptでかけるので見通しが良く、拡張しやすそうだったから採用した。
Sass
CSS拡張言語。LESSと迷ったけど、最近はこっちのが勢いがあるようなので採用。ネストできたり変数使えて便利。コンパイルはgulpでする。
Pure
アメリカのYahoo!が出しているCSSフレームワーク。採用理由はBootstrapみたくJavaScriptが含まれたりせずCSSのみでシンプルだったのと、デザインが好みだったから。
最後に
今回、Ruby(Sinatra)やVue.jsなど色々なものに初めて触ったけど、RailsやAngularJS、Bootstrapみたく全部盛りより、Sinatra、Vue.js、Pureのようなミニマムなものが自分には合ってる気がする(重いのは学習するのがめんどい)。
あと現状、mupsはまだメールで通知するくらいしかできないので、早く自分が使えるレベルくらいには機能を充実させたい(このタイミングでリリースしたのはMashup Awardsに応募するため)。個人的には壮大な構想があるので頑張りたい。
※以下今のmupsで出来ることとか
- ATNDβで指定したキーワードが含まれる新しいイベントが見つかったときメールで通知
- 電力使用率が指定した値を超えたらメール通知
- ニコニコ動画で指定したキーワードが含まれる新しい動画が見つかったときメールで通知
追記(2015-05-08)
mupsはMA10で株式会社ドワンゴ賞とTINAMI株式会社賞を受賞することができましたが、現在リニューアル準備中のため、サービスを利用することはできません、、
mups