はじめに
IFTTTの無料枠を利用して、燃えないゴミの日をLINEで通知する仕組みを超簡単に構築します。
所要時間は15分程度です。
本投稿に出てくるワード(詳細は別途お調べください)
・GoogleAppsScript
⇒Googleが提供する言語でGoogleアカウントさえあれば環境構築無しにすぐに始められるJavascript。VBAのGoogle版のようなもの。
・Webhook
⇒何かをキッカケにHTTP通信を行うこと
・IFTTT
⇒後述します
・LINE Notify
⇒LINEにて、外部webサービスから通知を受ける際に仲介役となってくれる公式アカウント
目次
- 用意するもの
- IFTTTの登録
- Google Apps Scriptを実装
1. 用意するもの
- PC
- Googleアカウント
2. IFTTTへ登録
そもそもIFTTTとは。。。
Google、Twitter、LineはもちろんIoTデバイスやあらゆるツールを相互連携させることができるツールです。
IFTTTは「If This Then That」の略で、「もし〇〇をしたら△△をする」という意味で、あるツールが指定の動作を行った場合、もう一方のツールに指定の動作をさせることを事前に登録しておくことが可能です。
例えば。。。
・AppStoreのアプリが値下げされたら通知してほしい
・家の半径50mに近づいたら電気を付けてほしい
・メールが届いたらLineに通知してほしい
・Twitter,Instagramに自動で投稿してほしい
・AIスピーカーに話した内容をスプレッドシートに登録してほしい
・AIスピーカーに話した内容をLINEで送信してほしい
他参考リンク
IFTTTでの画面操作
今回は、燃えないゴミの日が来たらLINEで通知する仕組みを作りたいので
If Thisを「Webhooks」
Then Thatを「Line」
(1) 画面右上のCreateボタンを選択
(2) Addを選択
(3) Webhooksを選択
(4) 今回は単純にPOSTを送るのみなので右側「Receive a web request」を選択
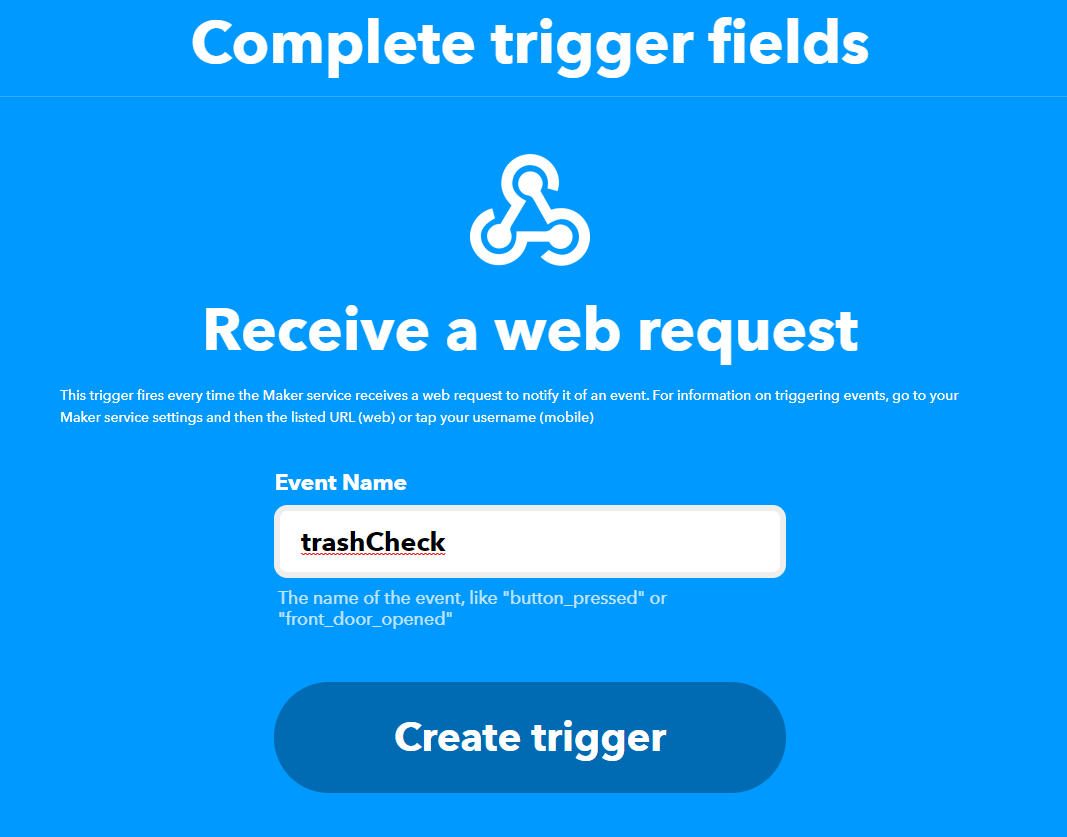
(5) 任意のイベント名を指定
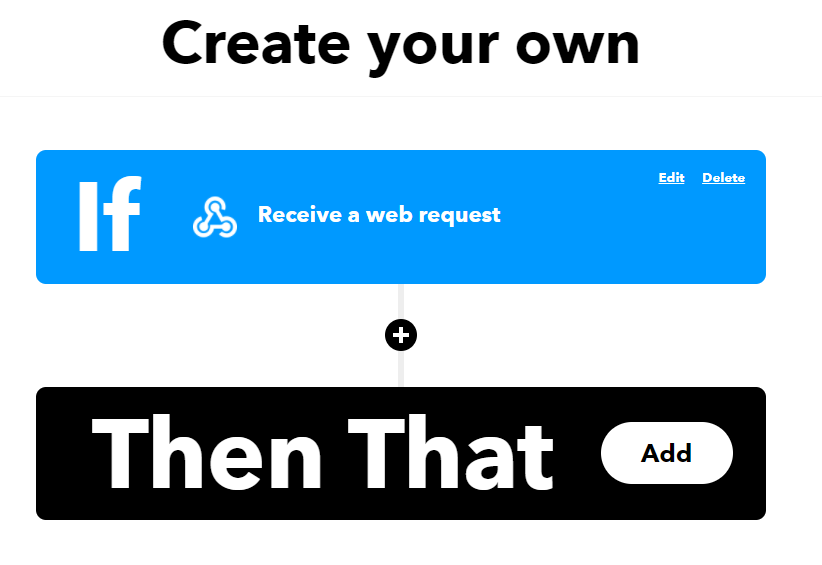
(6) これで半分、次はThen ThatにLINEを登録します
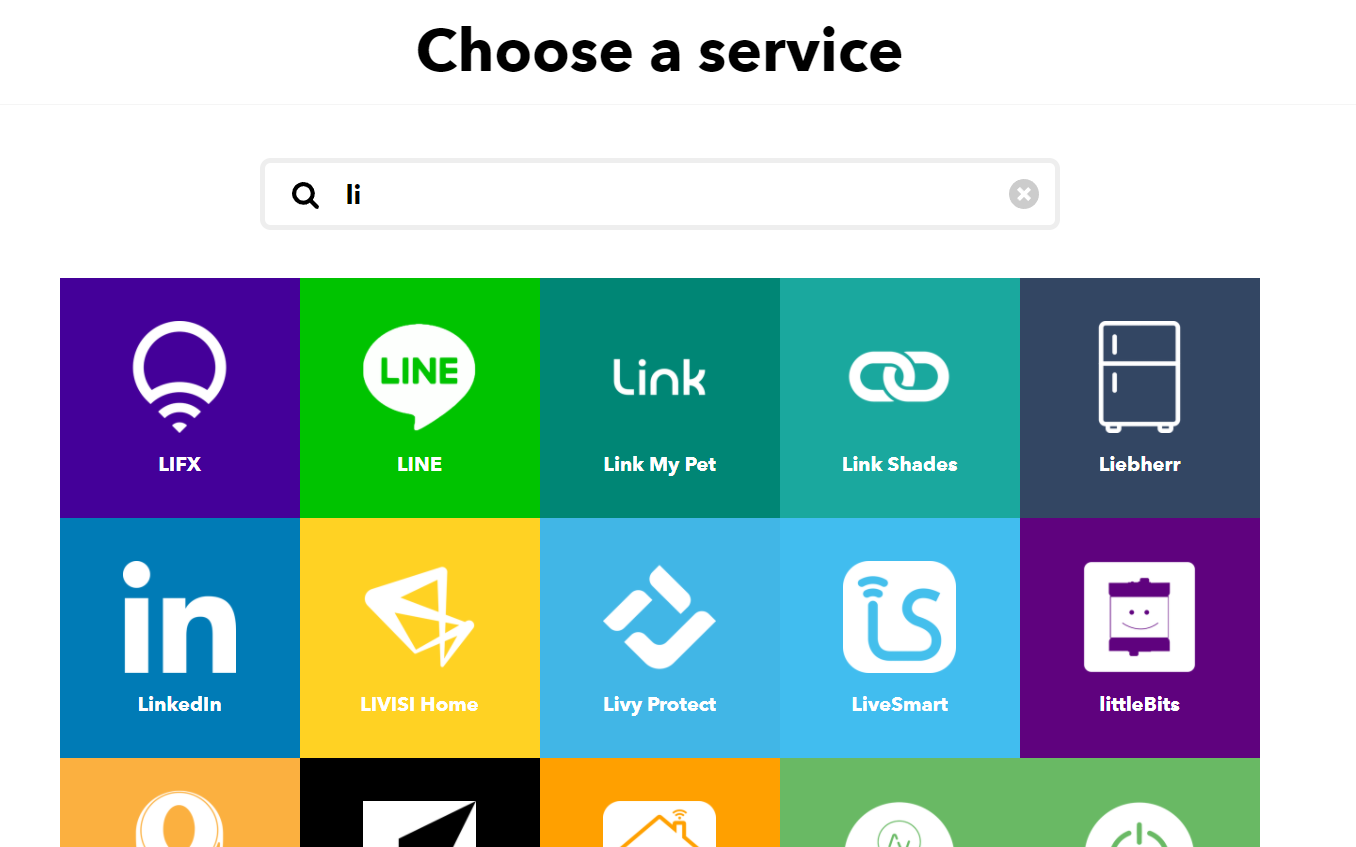
(7) LINEを選択(※初回のみLINEの認証が必要)
(8) LINEが提供するサービスはこれ1つなので迷わずクリック
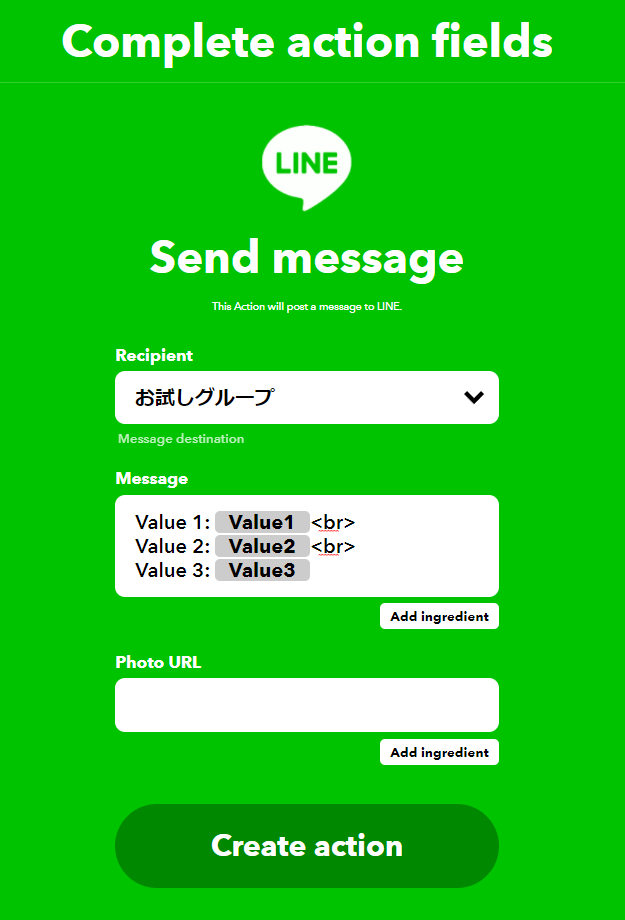
(9) Recipientに自身の登録しているLINEグループが表示されるので、送りたいグループを選択。以降は特に変更せず完了。
※選択したグループには「LINE Notify」のアカウントを招待しておいてください。

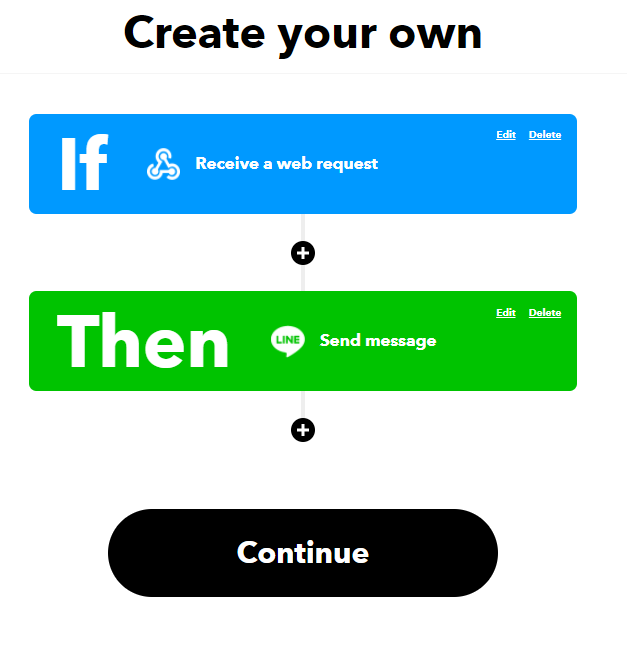
(10) Continue!!
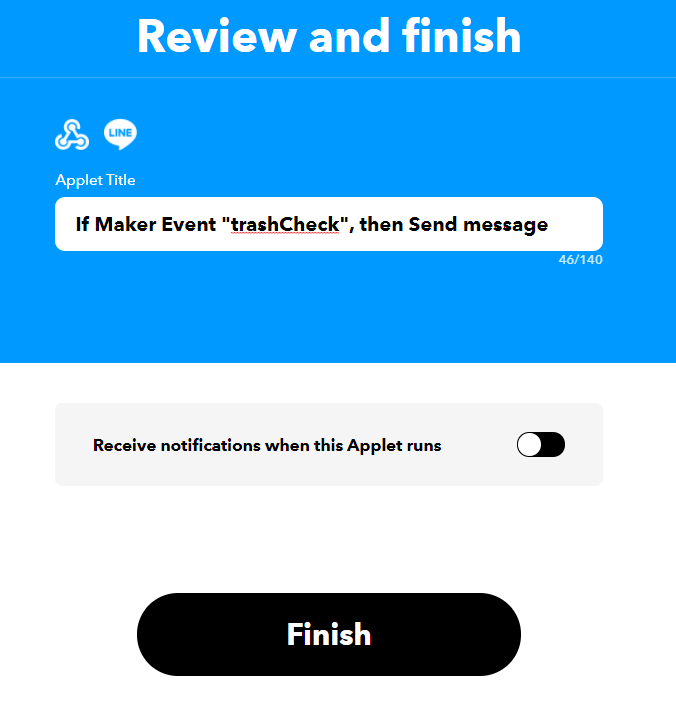
(11) 管理用のタイトルを付けてFinish!!(まだ終わらない。。。)
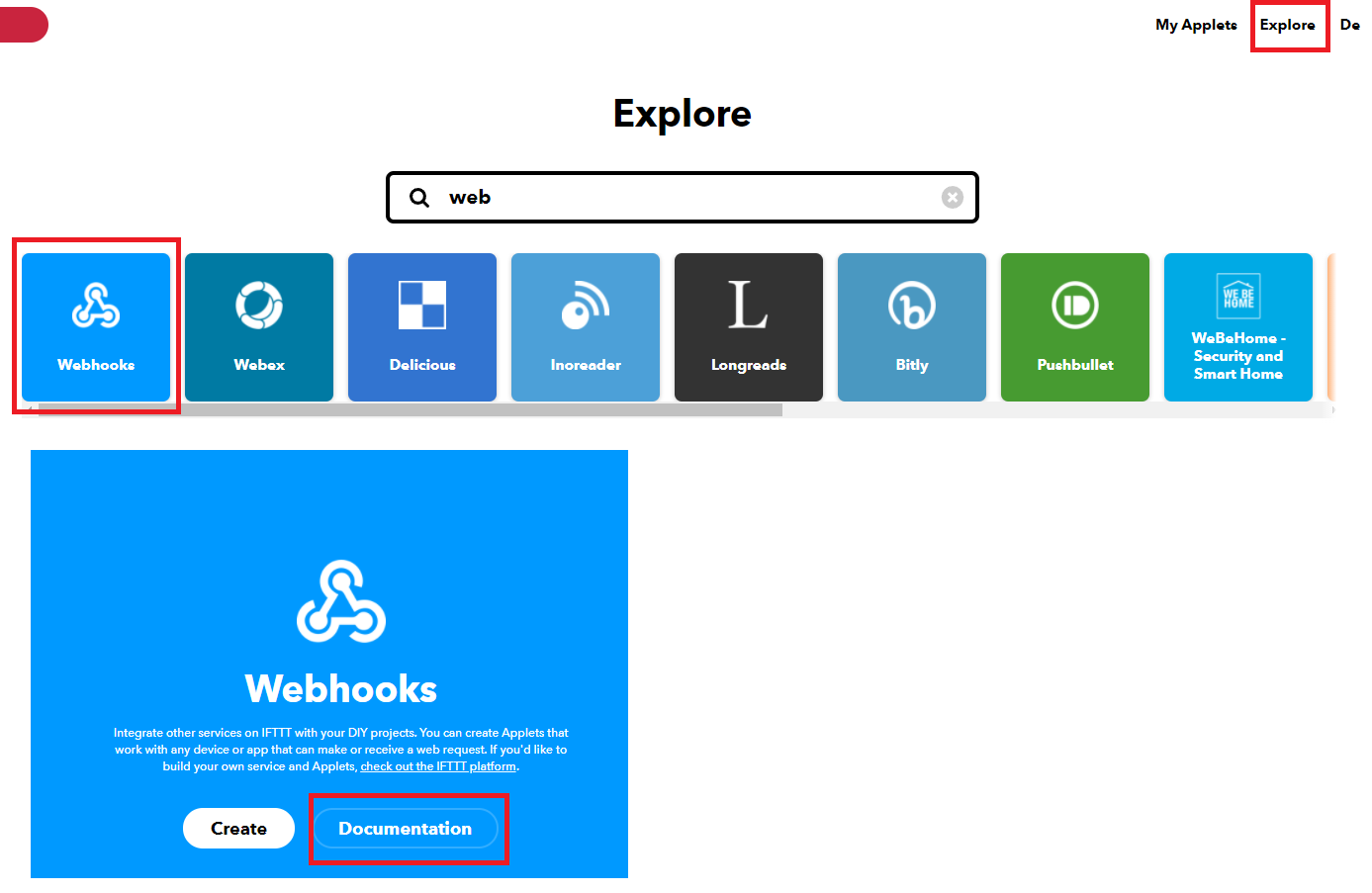
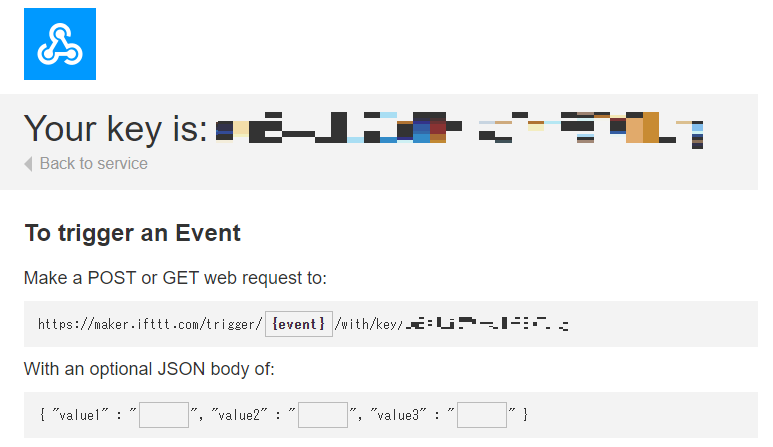
(12) Explore>Webhooks>Documentationを選択
(13) Webhookに使用するURLを取得
※Keyが流出すると悪用される可能性があるため注意
※このURLは後で使うのでメモ。

IFTTTの登録は以上
3. Google Apps Scriptを実装
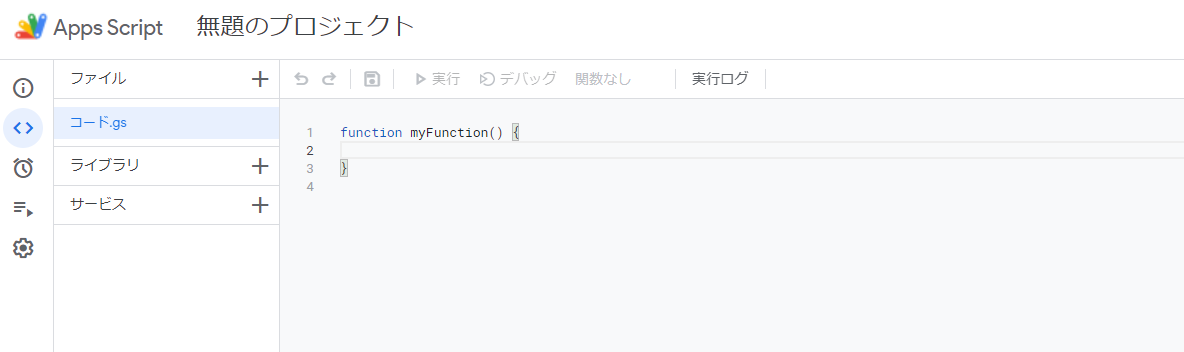
(1) GASのページへ移動
(2) 「新しいプロジェクト」を選択し、プロジェクトを作成
(3) コードを入力
function trashChecktest() {
//毎日8:00に処理起動(Google Apps Scriptのトリガー設定を使用)
//燃えないゴミの日は第一日曜日と第三日曜日とする
//今日の曜日を取得
var date_temp = new Date();
var whatDay = date_temp.getDay();
//日曜日以外の場合は処理終了
//(0:日曜 1:月曜 ・・・6:土曜)
if (whatDay!=0.0) return;
//日曜日の場合は、第何日曜日かチェック(第一、第三以外は処理終了))
if (date_temp.getDate() < 8){
//燃えないゴミの日なので処理継続!
}else if (date_temp.getDate() < 15){
return;
}else if (date_temp.getDate() < 22){
//燃えないゴミの日なので処理継続!
}else if (date_temp.getDate() < 29){
return;
}else{
return;
}
//webhookを使用してラインに通知
var url =
"https://maker.ifttt.com/trigger/trachCheck/with/key/[IFTTTで割り当てられたkeyを指定]?value1=今日は燃えないごみの日です。&value2=2行目&value3=3行目"
UrlFetchApp.fetch(url);
}
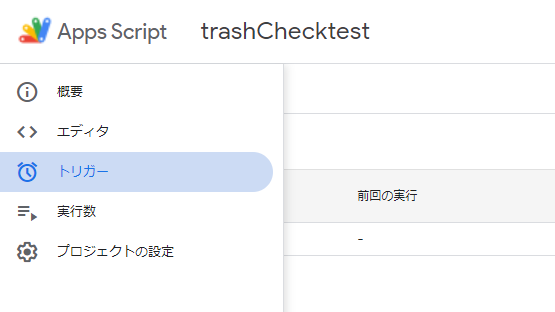
(4) トリガー設定を選択(左側メニューの時計マーク)
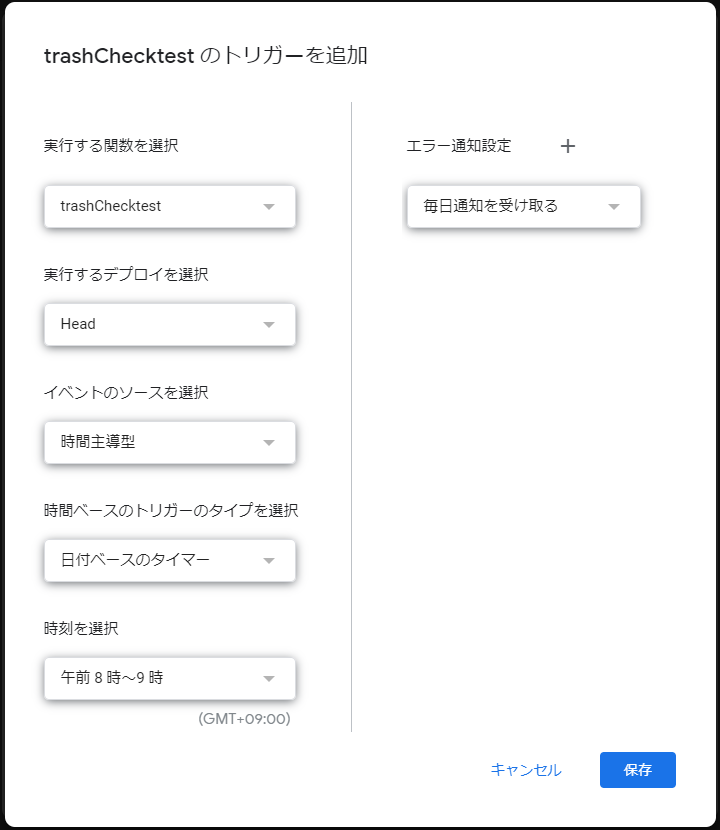
(5) このスクリプトをどの周期で自動起動するかを設定します。今回は、毎日8時に起動。
Google Apps Scriptの実装は以上
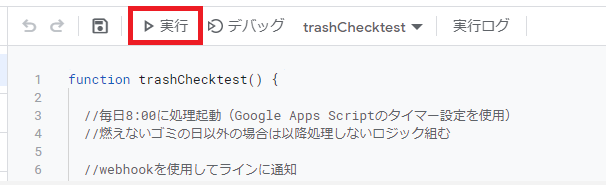
Google Apps Scriptでデバッグもできるのでお試しで実行。。。

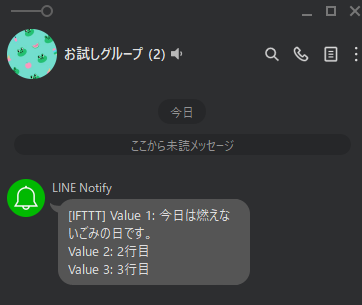
ラインのグループを見てみると。。。

ちゃんとメッセージが届いています!
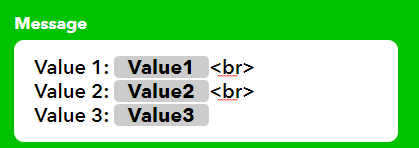
IFTTTで登録した通りのフォーマットでメッセージが届きました。
※先頭に[IFTTT]が付くのはデフォルト。

応用すればいろいろなことに使えそうなIFTTTとWebhookを利用したLINE通知の話でした。
以上