メールリンクをクリックしてメーラーを起動した際に、
メール件名や本文、BCCが初期値として入力させるには
<a href="mailto:mail@sample.com?bcc=test@sample.com&subject=【メール件名】〇〇について&body=メール本文">パンフレット請求メールを送る</a>
のように、?と&で繋いでいく必要がありますが、
メールフォームなどで送信先がページによって変わる際にも
全ページに固定の件名や本文などを追加していくために、共通のJavaScriptで自動挿入する方法をまとめました。
<div class="mail-link">
<a href="mailto:mail@sample.com">メールを送る</a>
</div>
このようなメールリンクに対し、下記のように固定でBCCの宛先・件名・メール本文を挿入します。
メール本文はデータ型で区切り、改行コードを差し込んでいます。
$(function(){
var mailLink = $('.mail-link a');
var lineFeed = "\r\n";
// BCC
var bcc = 'test@sample.com';
// 件名
var subject = '【メール件名】〇〇について';
// 本文
var body = [
'お名前:',
'電話番号:',
'郵便番号:',
'ご住所:',
'その他連絡事項:'
];
var mailto = mailLink.attr('href');
mailto += '?bcc=' + bcc;
mailto += '&subject=' + subject;
mailto += '&body=' + body.join(encodeURIComponent(lineFeed));
mailLink.attr('href', mailto);
});
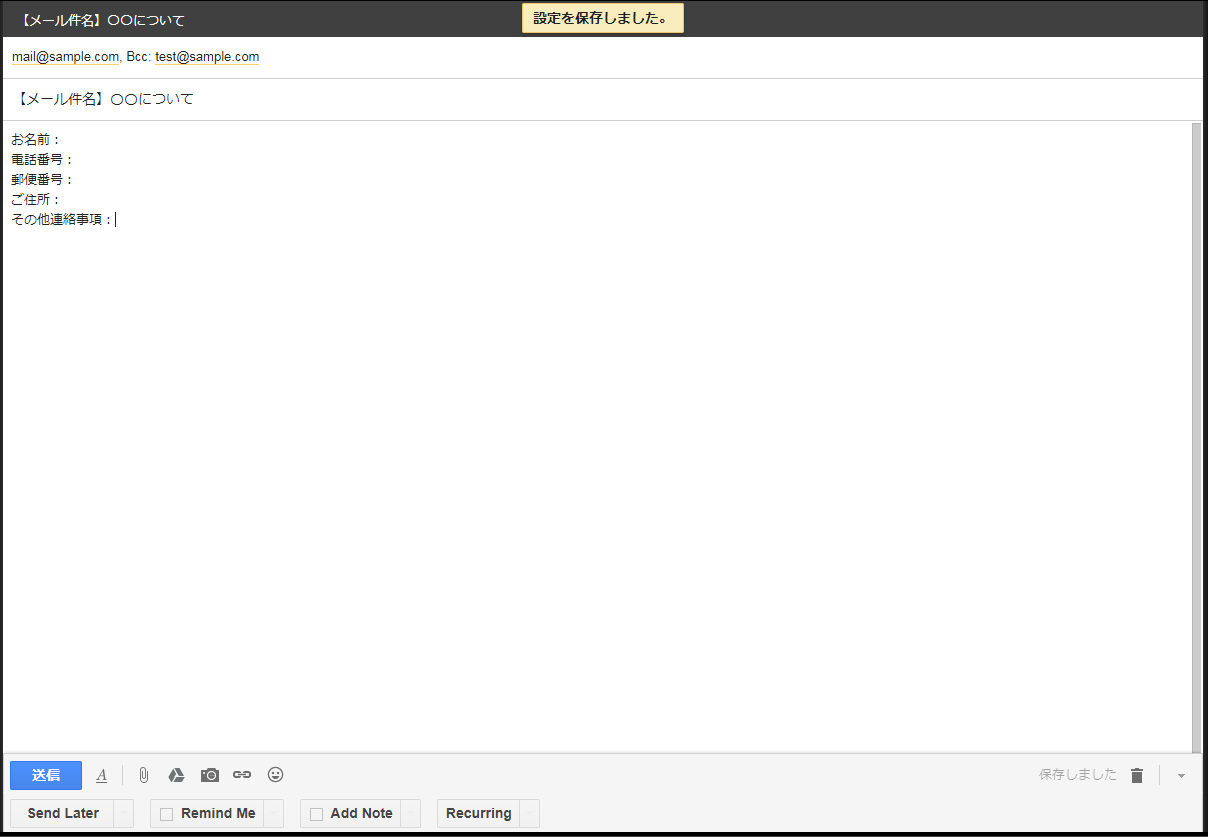
このメールリンクをクリックすると…
出ました! このようなメールが生成されます。
このように、メール内容を複数ページで一括管理したい時などに有効です。