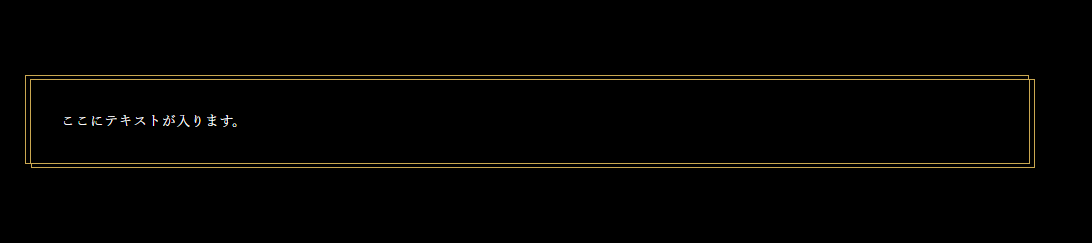
この画像のように、2重線が少しズレて重なっている枠線の実装に迫られましたが、
通常のborderとbox-shadowを少しずつずらせばcssのみで実現できました。
画像も疑似要素も使用してませんよ!!
htmlはごくシンプル。
<div class="box">ここにテキストが入ります。</div>
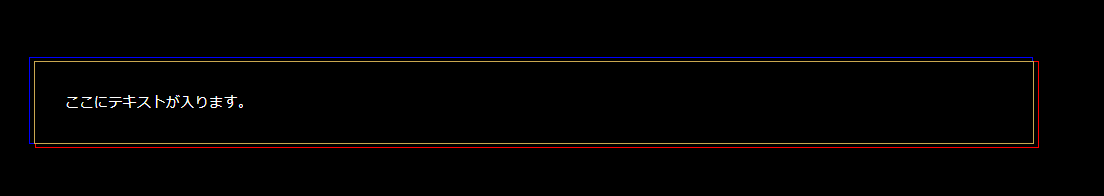
構造をわかりやすくするために、ここでは枠線の色を3色に塗り替えています。

body {
background-color: #000;
}
.box {
padding: 30px;
color: #fff;
border: 1px solid #caa851; //(1)中央の黄色い枠線
box-shadow:
3px 2px 0 1px #000, //(2)右下の赤線を覆う枠線(背景色)
3px 2px 0 2px red, //(2)右下の赤い枠線
-3px -2px 0 1px #000, //(3)左上の青線を覆う枠線(背景色)
-3px -2px 0 2px blue; //(3)左上の青い枠線
}
(1)の中央枠線から、(2)右下・(3)左上にそれぞれズラしたbox-shadowでさらに覆うことで2重の枠線っぽく描画しています。