はじめに
機械学習を行う際に、GPUを積んだPCにリモート接続する機会がありました。
そこで、VSCodeからSSH接続先のDockerに繋ぐ設定をしたので、記録を残しておきます。
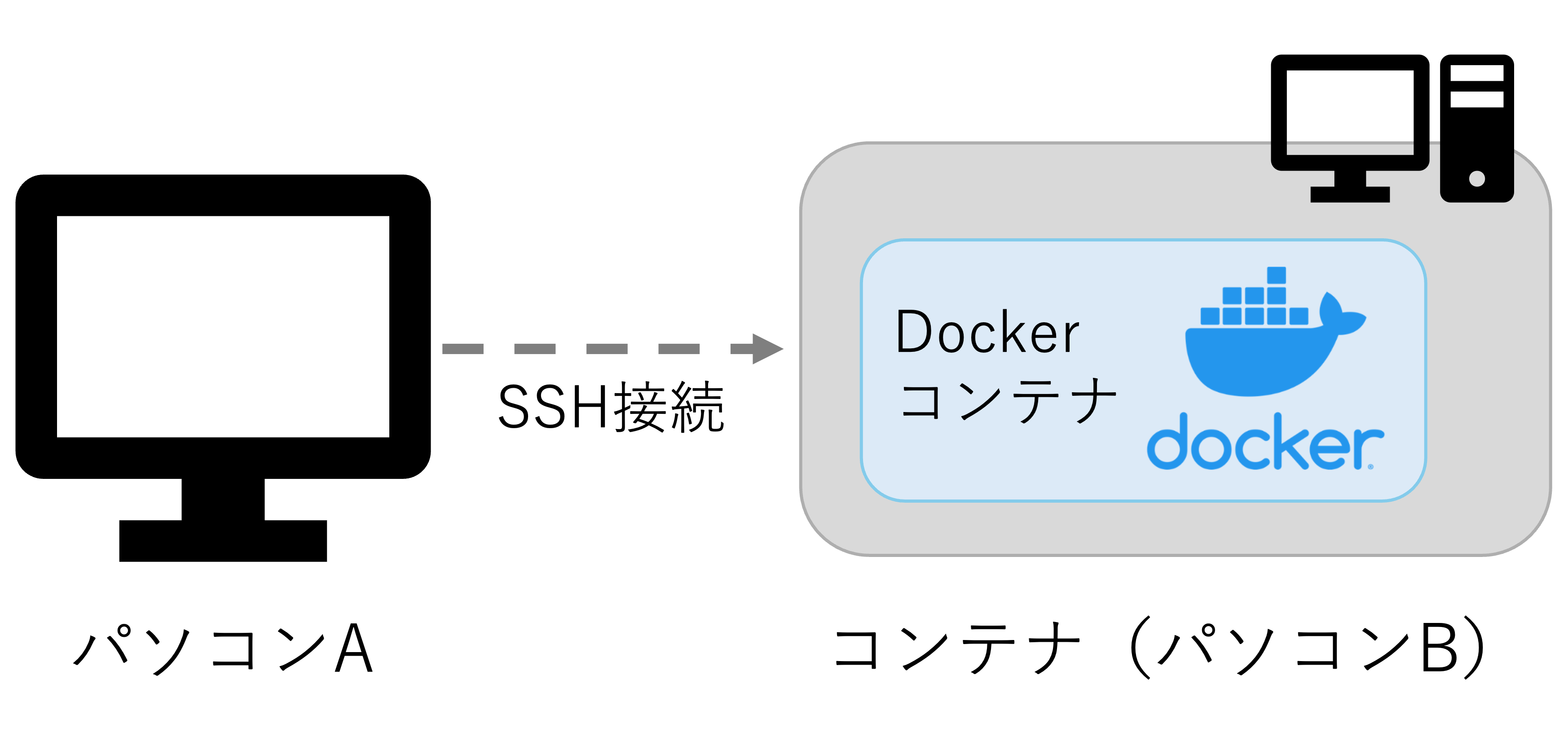
イメージはこんな感じです。

SSHとは
簡単に説明すると、遠くのコンピューターにアクセスする方法です。
接続先のパソコンに対してコマンドを実行したり、ファイルを転送したりすることができます。
環境
接続元:Mac
接続先:Ubuntu 20.04
前提
- 接続元(パソコンA)にVSCodeがインストール済み
- 接続先(パソコンB)にDockerコンテナが生成済み
SSH接続の具体的な方法
1. 接続先のOpenSSHを起動
$ sudo apt install ssh
このコマンドを実行することでSSHサーバーとSSHクライアントをインストールできます。
$ service ssh start
このコマンドを実行することで、sshサービスが起動します。
$ sudo systemctl status ssh
を実行して、
Active: active (running)
となっていれば、OKです。
また、PCが起動した際に自動でサービスが起動するように設定するためには、
$ sudo systemctl enable ssh
を実行すると設定できます。
設定できているか確認するためには、
$ sudo systemctl is-enabled ssh
の結果がenabledになっていればOKです。
また、逆に自動起動しないように設定するには以下のコマンドで設定可能です。
$ sudo systemctl disable ssh
2. 接続元からSSH接続を確認
$ ssh 接続元のユーザーネーム@接続元のIPアドレス
でSSH接続ができるか確認してください。
SSH接続が正しくできていることが確認できればOKです。
もし接続できなければ、以下の2点を確認してみてください。
2-1. ネットワーク接続
$ ping 接続元のIPアドレス
接続元のから上記コマンドを打つことで、接続先までネットワークの経路が正しく設定されているかを確認できます。
2-2. ファイアウォール設定
$ sudo ufw allow ssh
接続先のPCで上記コマンドを打つことで、ファイアをーるの設定を行うことができます。
VSCodeで接続先へのSSH接続
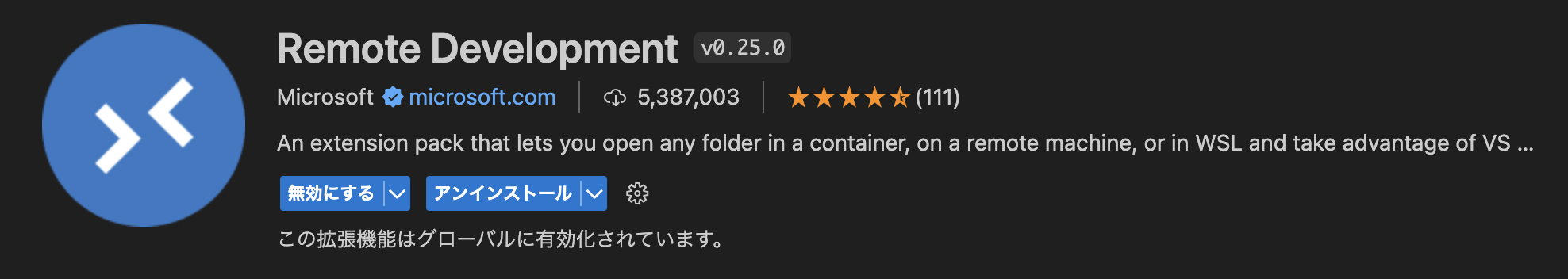
1. VSCodeの「Remote Development」をインストール
- VSCodeを起動したら、アクティビティバーから「拡張機能」を選択(ショットーカットキー:Ctrl+Shift+X)します
- 上部のテキストボックスに「Remote Development」と入力し、下図の「Remote Development」をインストールします

2. SSH接続先を設定→接続
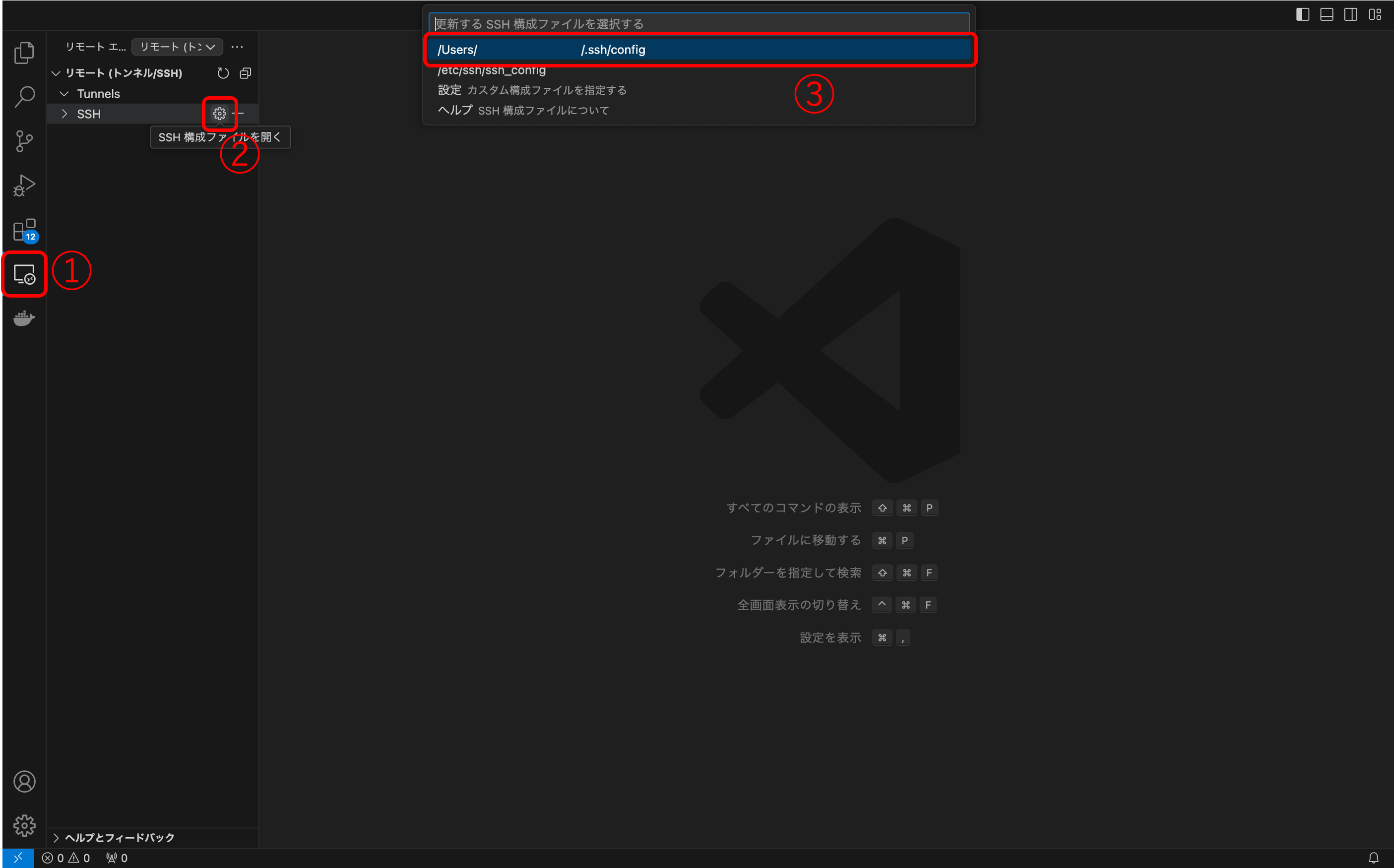
「C:\Users{username}.ssh\config」に新規ファイルを作成し、SSH接続先の設定を書き込みます。
SSH設定ファイルには、以下のように書き込みます。
Host ホスト名(任意の名前)
HostName 接続先のIPアドレス
User 接続先にログインするユーザ名
Port サーバがLISTENしているポート番号(デフォルトは22)
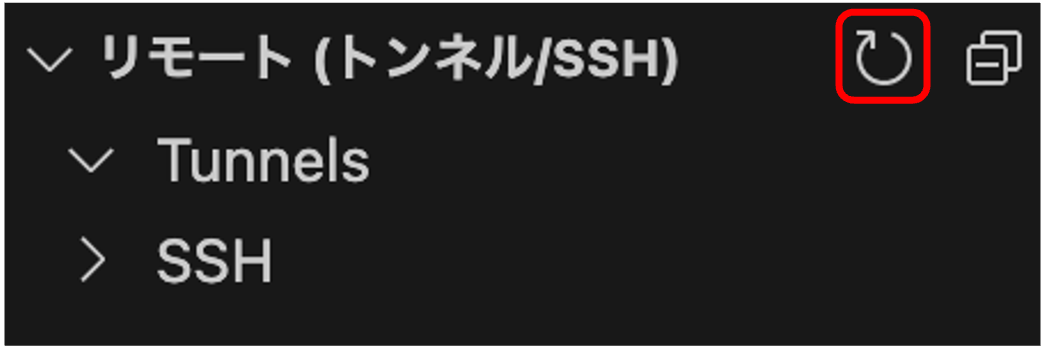
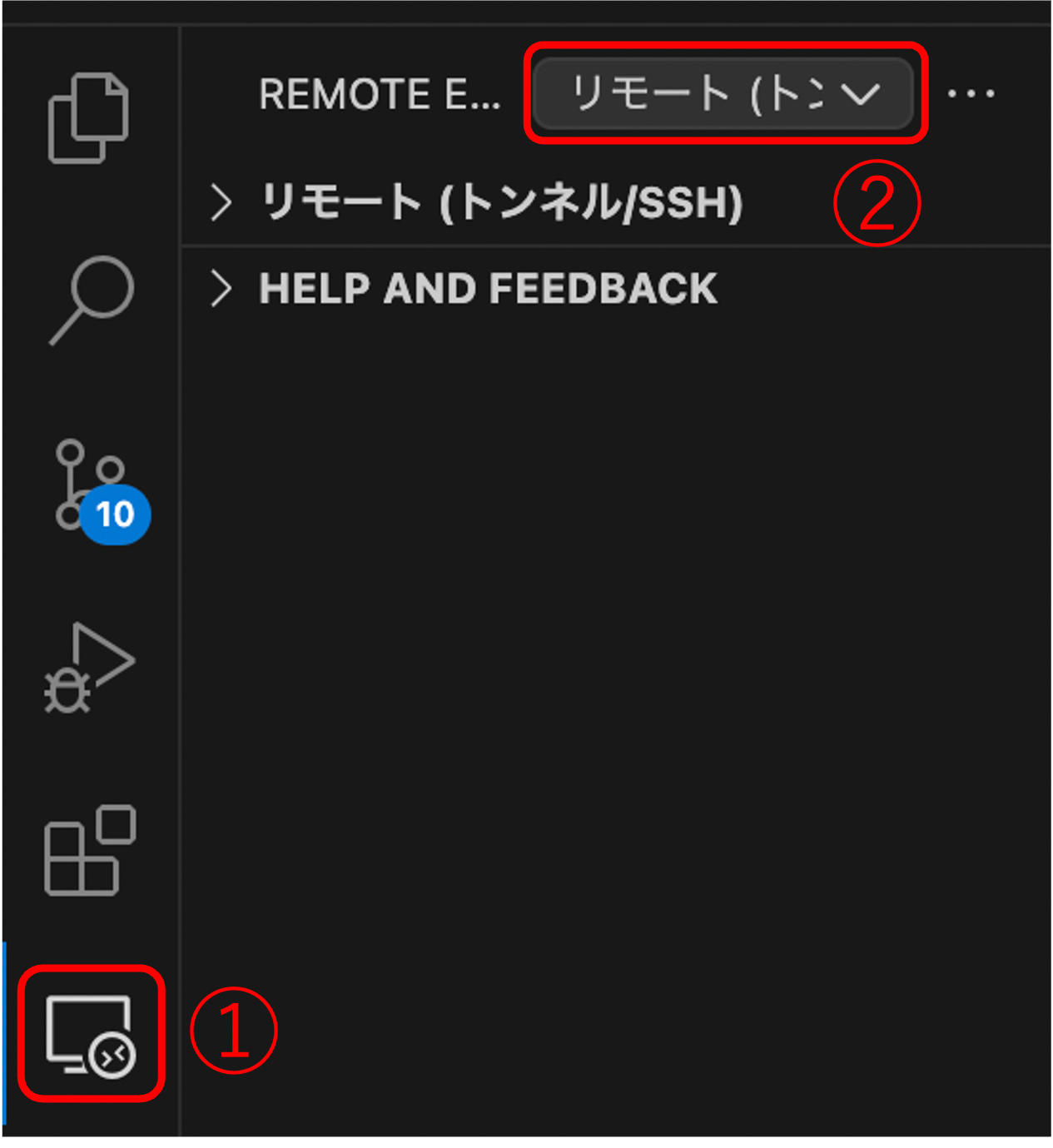
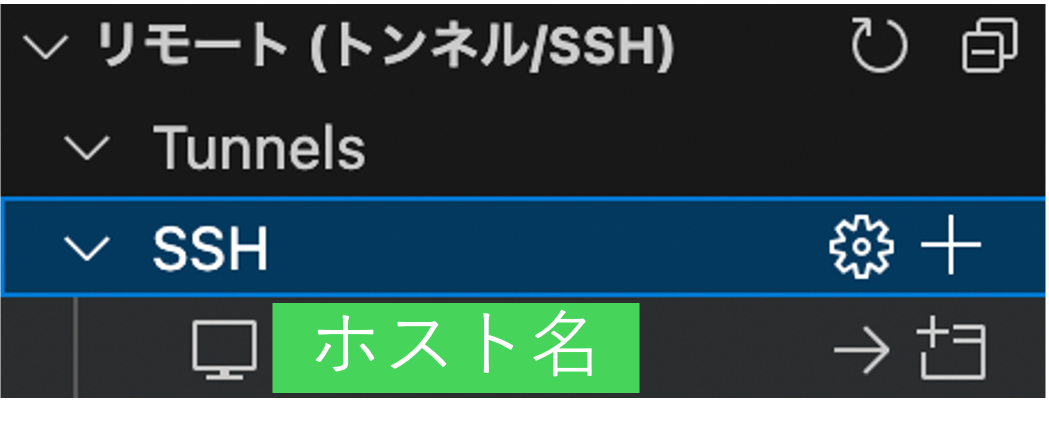
下図のように、先ほどホスト名として設定した名前が表示されればOKです。

次に、ホスト名の右にある矢印マークorファイルマークをクリックします。
「現在のウィンドウでアタッチする」か「新しいウィンドウでアタッチする」の違いなので、どちらでも問題ありません。
クリックすると、ssh接続先にログインします。
その際、パスワードなどの認証情報の入力を求められることがあります。
コンテナにつなぐ
サーバへのssh接続が完了したので、次はコンテナにつなぎます。
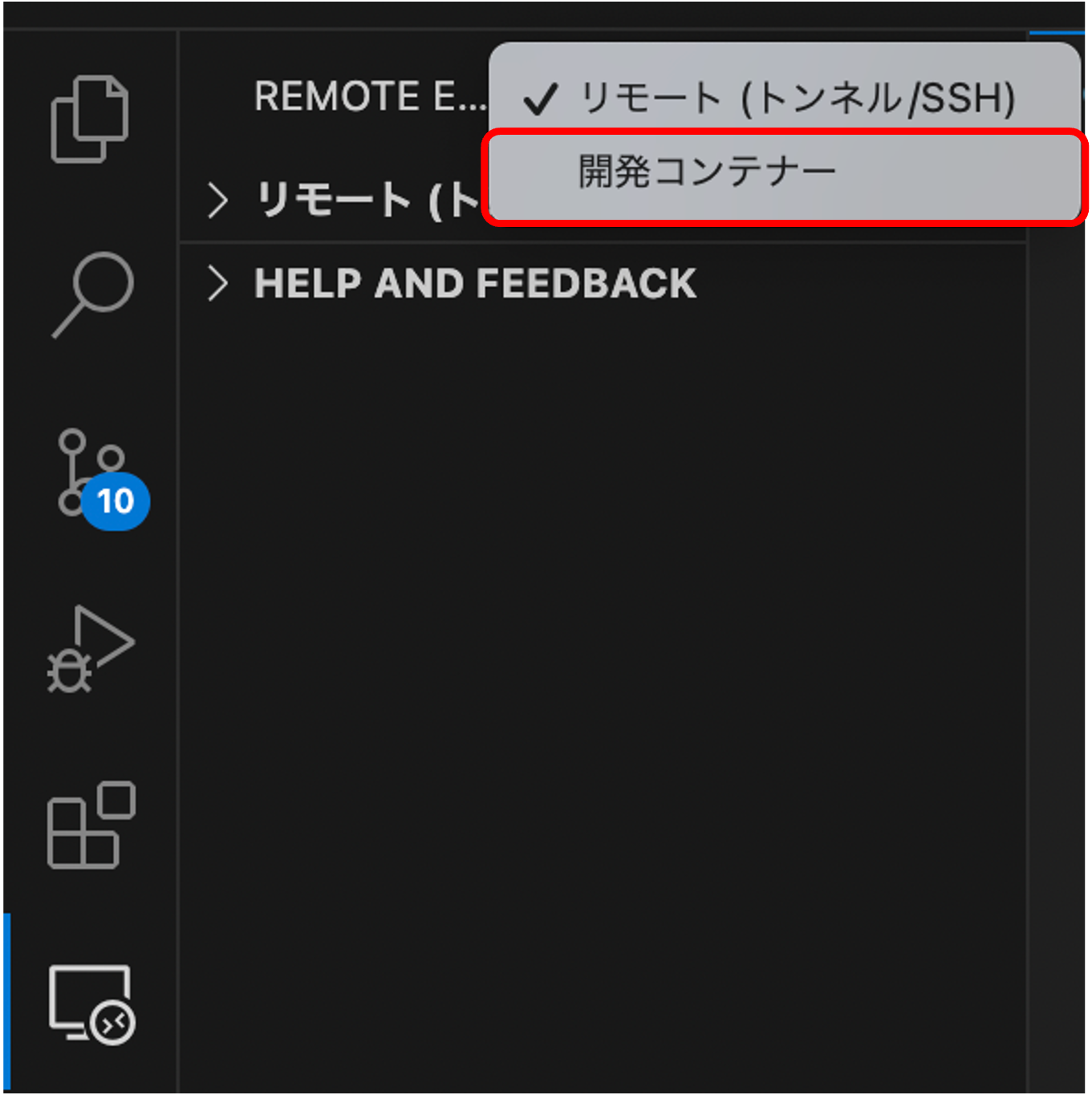
「開発コンテナー」をクリックします。
この時、ログインパスワードを求められる場合があります。

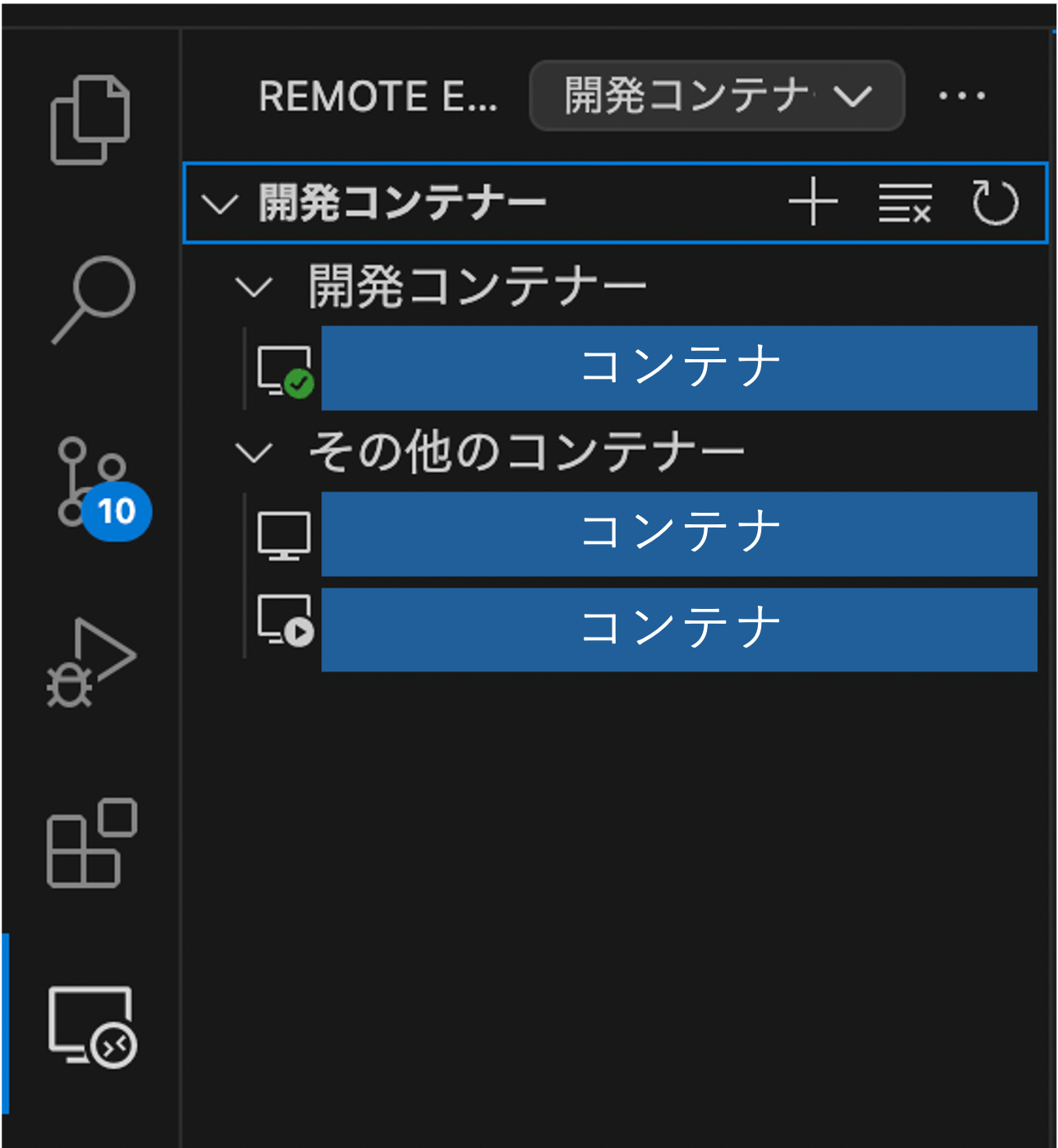
接続したいコンテナの右にある矢印マークorファイルマークをクリックします。
この時も、「現在のウィンドウでアタッチする」か「新しいウィンドウでアタッチする」の違いなので、どちらでも問題ありません。
 「
「
これでコンテナへの接続が完了です。