目次
はじめに
作成したプロダクト
スケジュール・実際にやったこと
振り返り
はじめに
現在、内定直結型エンジニア学習プログラム「APPRENTICE (アプレンティス)」に2期生として参加しています。
2024年2月4日に2回目のAPPRENTICE生のハッカソンに参加しました。
私たちのチームは3人。3人とも実務未経験からAPPRENTICEに参加し、チーム開発は前回のチーム開発含めて2回目です。
チームメンバーのチーム開発ブログです。ぜひご覧ください
Next.js × Laravel チーム開発! - Vision Board 作成アプリ
開発過程・作成プロダクトの紹介と、チーム開発での反省点を振り返ろうと思います。
これから初めてチーム開発をされる方の参考になれば幸いです。
作成したプロダクト
どんなプロダクトか
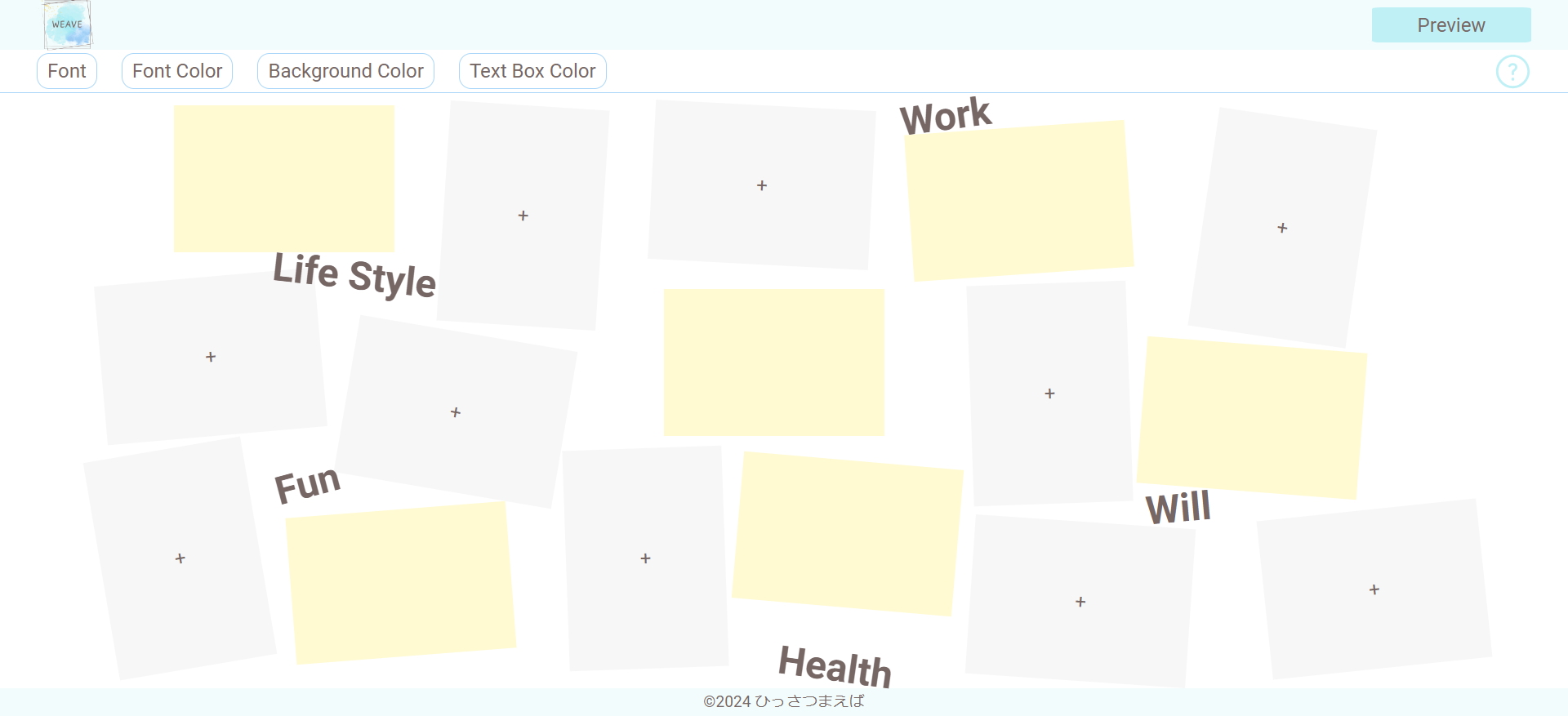
Vision Board作成サービス 「WEAVE」
ビジョンボードの作成が初めての人でも、簡単におしゃれなビジョンボードが作成できるサービスです。
夢や未来を紡ぐという意味を込めて「WEAVE」を採用しました。


WEAVEのコンセプト
コンセプトは、誰でも手軽におしゃれなビジョンボードが作成できることです。
スケジュール・実際にやったこと
チーム開発のスケジュール
APPRENTICEの課題と並行して7週間 + プロダクト実装期間が1週間
でした。実装前の準備期間は以下のような流れ・期間で進めていきました。
| 項目 | 期間 |
|---|---|
| 1. アイデア・課題決め | 12/12~12/15 |
| 2. インセプションデッキ作成 | 12/19 |
| 3. スライド作成 | 12/22 |
| 4. ロゴ作成・設計・業務フロー・画面遷移 | 12/26 |
| 5. ワイヤーフレーム作成 | 12/29 |
| 6. デザイン作成 | 1/2~1/9 |
| 7. データベース設計 | 1/5~1/9 |
| 8. タスク出し | 1/12 |
| 9. 環境構築 | 1/23~1/26 |
| 10. 実装 | 1/28~2/4 |
各項目で、どんなことをしていったかを記載していきます。
実際にやったこと
チーム会で気を付けたこと
前回のチーム開発(参照:初めてのチーム開発でやったこと&反省点)での反省点を踏まえて以下のことを徹底しました。
1. チーム内での役割を明確にする
チーム会議は週に2回でした。各メンバーの役割を明確に、すべてのメンバーが平等に役割を検討できるよう、
「週ごとに、議長(PM)、書記、プレゼンター(会議の準備など)の役割を回していく」
ことを提案しました。チームメンバーも了承してくれ、チーム会はこの形式で進んでいきました。参考にしたのは以下のサイトです
2. 作業の透明性を担保する・進捗管理を行う
チームメンバーが用意してくれたガントチャートのテンプレートに、アイデア出しから実装期間までのタスクを入力。
また、全体のスケジュールをノーションの表にまとめ遅れがあるかどうかを一目で分かるようにしました。
3. デザインを細かく決めてからCSSに
前回は細かく決めずに実装に入ってしまったことで、後から修正が発生し時間が取られました。
今回は、チームメンバーが全体のデザインをしてくれ、フォントなど細かい部分をデザインに合わせて提案。
また、ボタンの配置などは皆んなでどうすれば使いやすいか相談して決定しました。
4. 問題が起こった時は自分だけで解決しようとせずにチームで相談
私はフルタイムで仕事をしながらのチーム開発だったのですが、メンバーと相談して土日はチームで通話をつなぎ、すぐ相談できる環境にしていました。
平日もわからないことは時間を決めて調べる→解決しなければすぐに相談ということを徹底しました。
5. 今の技術力を前提としたプロダクトのアイデア出しをしない、アイデアは制限無く!
実現可能かではなく、どうすれば良いプロダクトになるのかを一番にしてアイデアをがんがん出しました(当たり前かもしれませんが、つい実現可能かを一番に考えてしまいがち…。)
1. アイデア・課題決め
アイデア決め
今回のチーム開発のテーマは 「ワクワクするものを作成せよ」 でした。
チームメンバー全員が、「ワクワクするものってなんだ?」と初めはアイデアがあまり出てきませんでした。
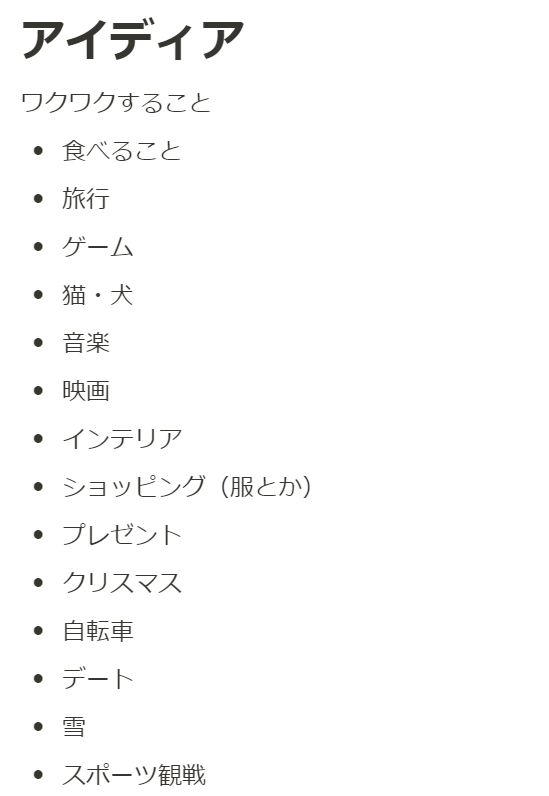
そこて私は 「自分が好きなものやワクワクするものを出していこう!」
と提案しました。たくさん出して、ワクワクの共通点が分かればいいなと思ったからです。
アイデア出しのときの記録の一部です
そして、チームメンバーが
「ワクワクは未知のもの、理想、将来の夢」に対して起こる感情 なのではないかと気づき、それらを見える形にしたVision Boardを提案してくださいました。
他にも良いアイデアがあって、かなり迷ったのですが、そのワクワクに対する気づきが決定打となり Vision Board を作るサービスにしました。
課題設定
調べたところ、現在ビジョンボードを作成するには
- 手帳などのアナログで手作業
- Canva、Photoshopなどのツールで作成
などが主流のようでした。しかしこれらは以下の課題がありました。
- 手作業だと時間がかかりすぎる
- 自由度が高すぎること
- デジタルツールを使いこなすまでに時間がかかる
→総じて、初心者が作りやすいものではない!!
そこで誰でも簡単にビジョンボードを作成できることをコンセプトにビジョンボードの作成をしはじめました。
具体的には
- 操作が簡単
- チュートリアルやヘルプを作成して、初心者でも作り方が分かる
- 手順はできるだけ少なく、手軽に
を満たすようなものを作成することに決めました。
2. インセプションデッキ作成
プロジェクトの目的やゴールをチーム内で共通のものとするため、インセプションデッキを作成しました。参考にしたのは以下のサイトです。
インセプションデッキ内容
1. 私たちはなぜ、ここにいるのか?
自分たちの顧客
・夢や理想・目標がある人が対象 (ネットを使いこなせる年齢の人向け 10代~)
このプロジェクトが始まった理由
ワクワクするものを作る →
ワクワクすること=未来 →
未来に対するその人ごとのワクワクを形にする
プロジェクトの目標
・マメじゃない人にもビジョンマップのフォーマットを提供
2. エレベーターピッチ
夢を叶えたい人 向けのプロダクトです。
これは、夢や目標を視覚化 することができ、
手で作るものや自由度の高いアプリ とは違って
手軽に、テンプレートに基づいて作成 ができる。
3. パッケージデザイン
- ワクワクがコンセプトなので明るめの配色(彩度を抑えて柔らかい色にする、パステルなど)
- スッキリめでおしゃれな雰囲気にする
- 登録する画像を映させたいので、テンプレート自体はシンプルに
4. やらないことリスト
| やること | やらないこと | 後で決める |
|---|---|---|
| 目標の入力・表示 | 会員登録・ログイン機能 | SNSに共有(X, Pinterest, Instagram) |
| 自分が持っている画像の登録・表示 | テンプレートの編集 | 2個め以降のテンプレート |
| Pinterestからの画像の登録・表示 | 振り返り機能 | |
| テンプレートの作成 | ||
| 画像で保存する | ||
| 目標の項目を作成する | ||
| ヘルプ機能(ヘルプ画像)を作成する |
1週間の実装期間であったため、会員登録やログイン機能については実装しないこととしました。
5. ご近所さんを探せ
関係者:チームメンバー、同期、メンター
6. 技術的な解決策を描く
- 言語:HTML, CSS, JS, PHP, SQL
- ライブラリ:Pinterest API
- ツール:GIT/GitHub, WSL2, Docker, MySQL, デザインツール(Figma)
7. 夜も眠れない問題
- タスクが間に合わない
- スケジュール管理
- こまめな進捗報告
- どうやって実現したらわからない
- タスクを分割する
- 他の方法で実現できないか考える
8. 期間を見極める
- 中間目標(1/31)を考えて振り返る(最低限リリースできるものを作る→プラスα)
- 月曜日(1/29)までには事前にやり方を調べておく
- 前々日(2/2)にはほぼ完成させる
- 前日(2/3)の夜には動作確認が終わってるようにする
- 当日(2/4)は発表の練習ぐらいにする
9. トレードオフスライダー
| 1 | 2 | 3 | 4 | 5 | |
|---|---|---|---|---|---|
| 機能を全部揃える(スコープ遵守) | 〇 | ||||
| 期日を死守する(納期遵守) | 〇 | ||||
| バグを出さない(品質遵守) | 〇 | ||||
| 予算は設定されていなかったので、考慮外にしています。 | |||||
| 期限を遵守することを最優先することにしています。 |
また、上記の優先順位設定から機能の優先順位は以下のようにしました。
- 目標の入力・表示、自分が持っている画像の登録・表示、テンプレートの作成、画像で保存する,目標の項目を作成する
- ヘルプ機能、Pinterestからの画像の登録・表示
- SNSに共有(X, Pinterest, Instagram)Pinterest
10. 何がどれだけ必要か
- スキル:Laravel,Next.js,MySQL,HTML,CSSなど今まで学習したところ
- 期間:発表前日(2/3)
- 開発期間(1/29 - 2/4)の進捗管理:
- 個人がしたタスクばらしを全員でフィードバックする
- Discordで毎日、進捗報告。Notionにチェックをつける
- 常にボイスチャットを繋げる
3. スライド作成
スライドはあらかじめ雛形をつくり、プロダクトのデザインが決まってから色など細かいところを調整しました。以下はスライドの一部です。
4. ロゴ作成
「夢や希望があふれる」イメージで作成しました。
色や細かい配置までチームメンバーと相談して作ったこだわりのロゴです。
5. ワイヤーフレーム作成
Figmaを使用して作成。チームメンバーの1人がFigmaの扱いに長けていた為、基礎部分の作成をしてくださいました。
その後、ビジョンボードの項目をチームメンバーで相談したながら決定し、できたのがこちらです。
6. デザイン作成
使用するフォントをGoogleフォントから選択し提案。チームメンバーからも意見をいただき決定しました。
また、デザインのテーマカラーはあらかじめ作成したロゴからとってきました。
具体的なデザインはチームメンバーが作成してくださいました。
7. データベース設計
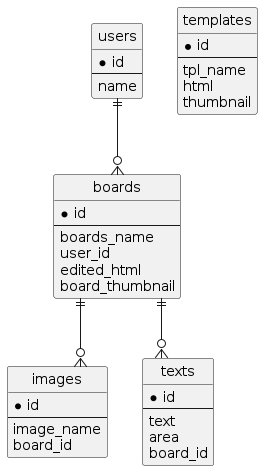
データベース設計とUML図は私が担当しました。チーム会で確認・調整後、以下に決定しました。
テンプレートを選択すると、boardsテーブルのedited_htmlにHTMLとして保存されるため、templatesテーブルは独立しています。
8. タスク出し
タスクの分け方として、様々な方法があります。各メンバーがバランスよく学びを深めるため、機能毎に担当を分ける方法を採用しました。
主な機能は以下のものがありました。
- ビジョンボードテンプレートの表示
- テキスト登録・表示
- 画像登録・表示
- HTMLの画像化
- 画像ダウンロード
- ヘルプ・チュートリアル
- SNSのシェア
その中で私は 「画像登録」 「HTMLの画像化」を担当しました。
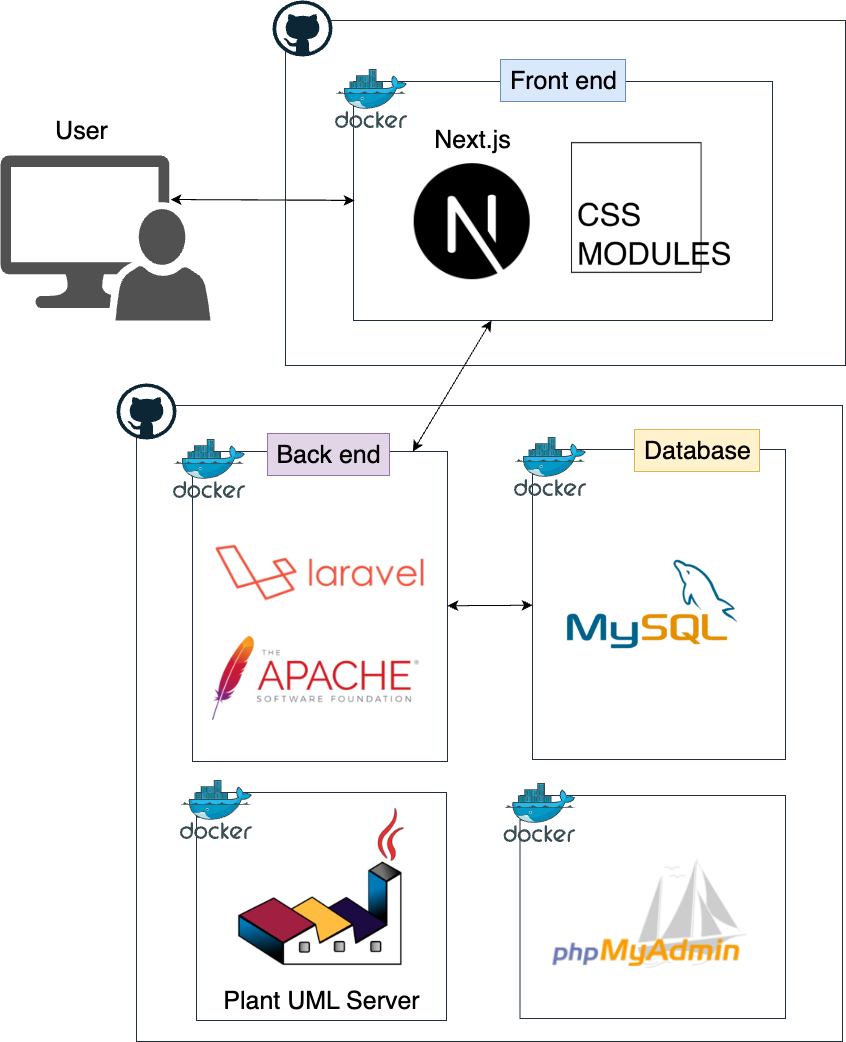
9. 技術アーキテクチャ
使用技術は以下の通りです。
10. 実装
担当機能
私が担当したのは以下です
- 写真の登録、表示
- HTMLの画像化
- 各作成物の連携
実装のために取り組んだこと
フルタイムで就業していたため、とにかく効率よく時間を使えるようにしました。
具体的には以下の通りです。
- わからないところは仕事の休憩時間や通勤時間などを利用して調べる
- 職場にPCを持って行き、空き時間を利用してコードを書く
とにかく、少しでもいいものを実装できるよう使える時間を全て投入しました。
工夫点
1. 写真の登録
Canvaをイメージし、登録後ボタンを押すなどの動作なく写真が表示されるようにしました。
2. HTMLの画像化
html2canvasを使用し、作成したVision Boardを画像化できるようなプログラムを作成。
しかし、複雑なJSXでは、うまくHTML化ができませんでした。そこで、急遽DOM to Imageを使用し画像化に挑戦。
こちらでは登録した文章・画像が画像化したものに反映されず、うまく作成できませんでした。
そのため、今回は実装できずに終わってしまいました。
3. 各チームメンバー作成物の連携
自分のタスクが早く終わったため、全体の調整(CSSの調整、リンクの修正など)も行いました。
振り返り
反省点
- コア機能の作成に注力し、他の機能はコア機能を完成後に着手するとよかった
- 既存のものから技術を学び、引き出しをつくるべきだった
- サービスのターゲットを明確にし、機能の詳細を考えるともっと洗練された
総括
今回のチーム開発では、主要な機能の一部を実装できないという結果になってしまいました。
しかし、今まで触れたことのないライブラリ・技術を試すことができ、とても良い経験となりました。
また、チームメンバーの相談にのることで、自分のタスク以外のところにも触れることができ、自分の学びになりました。
そして、前回のチームメンバーとは別のメンバーともチームになれたことで、進め方についても学べることが多かったです。
一緒にチーム開発してくれたチームメンバーに感謝し、これからも頑張っていきたいと思います。