ブロックボックスとインラインボックス
HTMLでマークアップされた要素の多くはブロックボックスとインラインボックスのどちらかの性質を持っています。
性質を変えたい場合はCSSのdisplayプロパティの値を変更します。
【ブロックボックス】の例
"h1〜h6" "p" "ul"など
ブロックボックスの特性
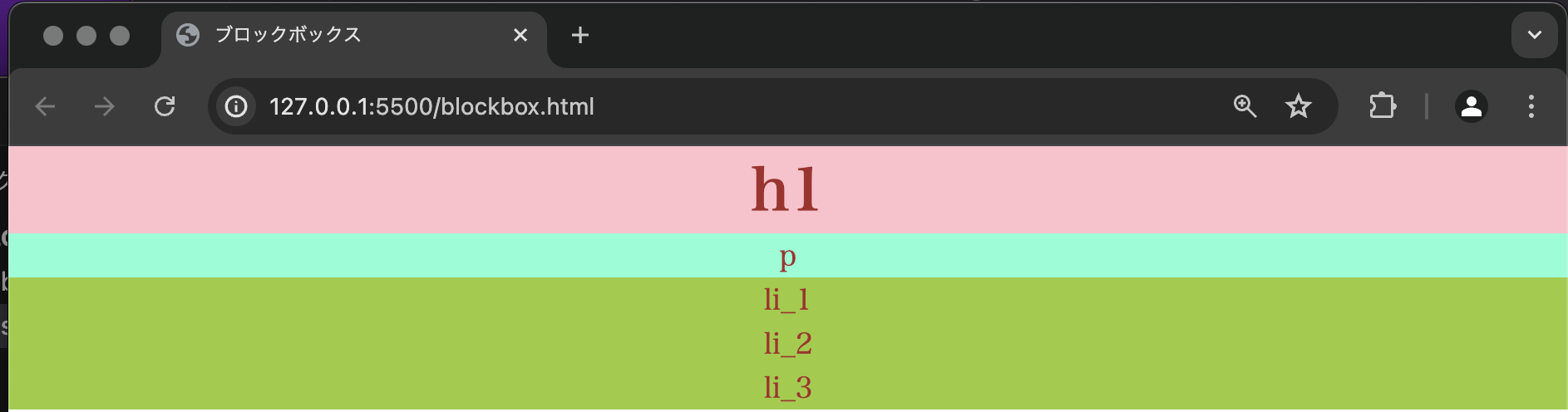
ブロックボックスは可能な限り横幅いっぱいの領域をとろうとします
■並び方
横幅いっぱいに広がり積み重なる
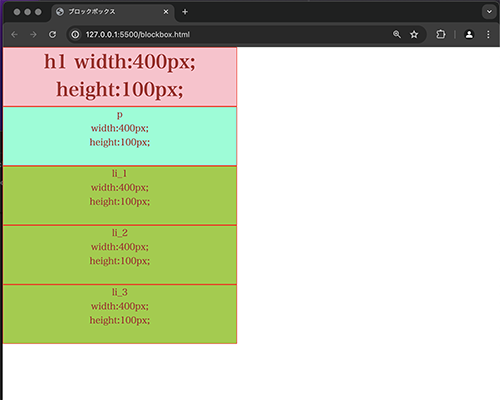
■幅と高さの指定
幅(width)と高さ(height)の指定が出来る
下の例
幅(width)= 400px
高さ(height) = 100px
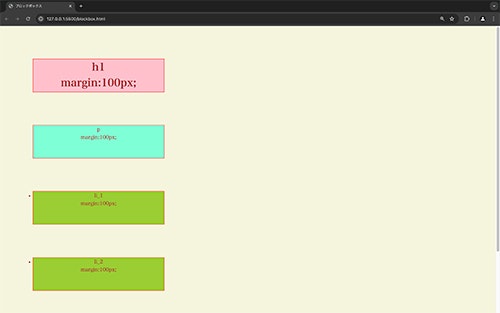
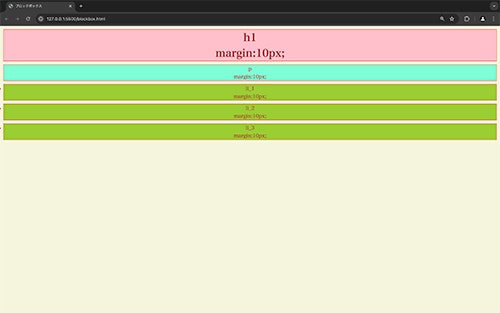
■余白の指定
marginとpaddingを四方に指定できる
margin
padding
インラインボックスの特性
*インラインボックスはマークアップしたコンテンツの幅と同じ幅の領域に なる
*テキストそのものもインラインボックスと同じ性質になる
*幅と高さは変えられない
【インラインボックス】の例
"a" "img" "em"など
私、個人的には "img" をインラインボックスからブロックボックスにする
作業をする事が多い
CSSで幅と高さをもたせるため
img{
display:block;
}
■並び方
横に並ぶ
■幅と高さの指定
要素の中身に寄って変化する(指定不可)
■余白の指定
padding
margin
は左右のみ指定できる
padding
margin
【"img"に display:block; を適用させると幅と高さが指定できる】
CSS
img{
display:block;
width:50px;
height:50px;
}