フロントエンド開発をしていると、ブラウザのデベロッパーツールをよく使います。
Chromeのデベロッパーツールで知っておくと便利な使い方をご紹介します。
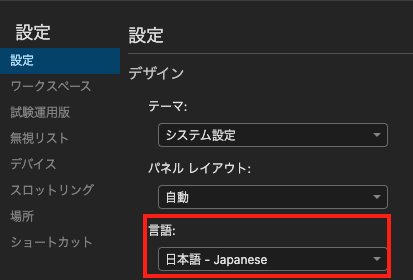
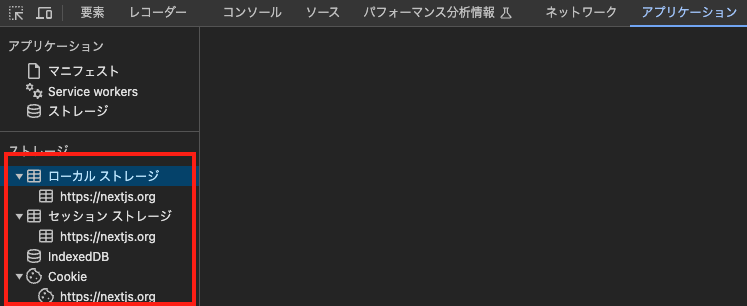
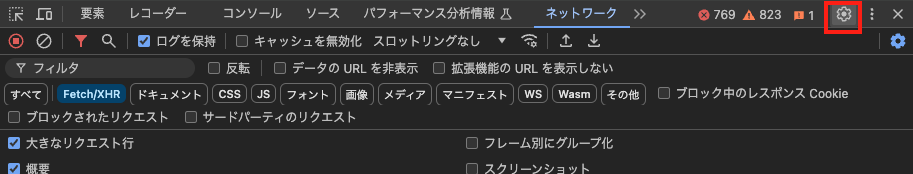
日本語化する
デベロッパーツールを開き、右上の歯車 > 言語 で日本語を選択し、デベロッパーツールを開き直すと日本語になります。

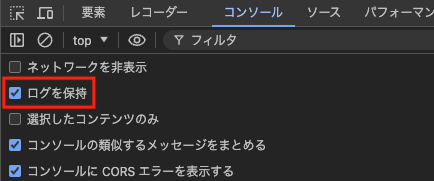
画面遷移してもコンソールのログを保持する
変数や条件分岐でconsole.logを出して検証するということはよくあると思いますが、画面遷移をするとコンソールの内容は消えてしまいます。
コンソールタブ上部にある「ログを保持」をチェックをすると画面遷移してもログが消えずに残ります。
画面遷移してもネットワークのログを保持する
ネットワークタブで、APIのリクエストやレスポンスを確認したいこともよくあると思いますが、これも画面遷移をすると消えてしまいます。
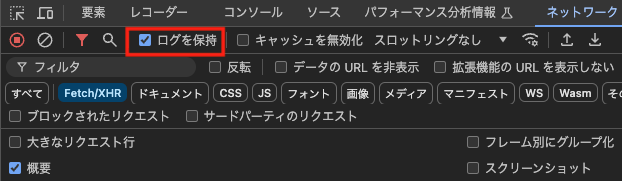
ネットワークタブ上部にある、「ログを保持」をチェックすると画面遷移してもログが消えずに残ります。

ネットワークタブの行を大きく表示する
ネットワークタブのログはデフォルトだと以下のように表示されます。

Name列にはAPI名やファイル名が表示されますが、エンドポイントは行を選択してヘッダーを見ないとわかりません。
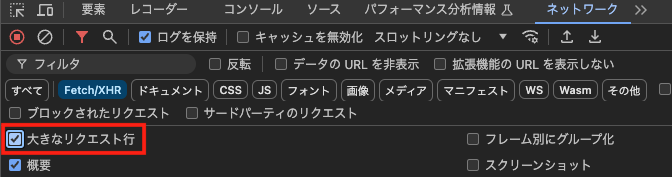
ネットワークタブ上部にある、「大きなリクエスト行」をタップすると、エンドポイントも表示されるようになります。

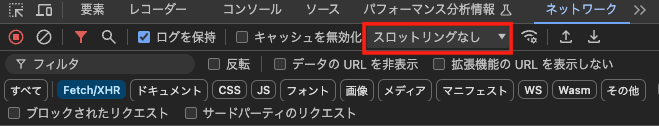
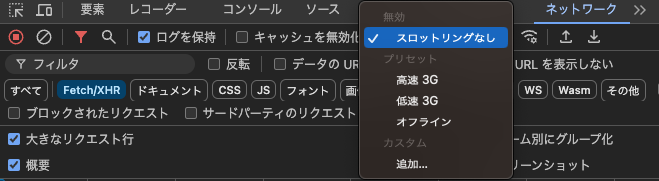
低速ネットワークでの挙動を確認する
低速なネットワークの状態で、どのような挙動になるか確認したいこともあると思います。
ネットワークタブで、「スロットリングなし」をクリックし、「高速 3G」や「低速 3G」を選択すると低速なネットワークでWebアプリの挙動を確認できます。