猿というか自分自身の為のまとめです。
Reactを学習していく中で、「あれ?これはなんだったっけ?」的な事をまとめて行きたいと思います。
また、Qiitaの書き方に慣れる意味もあります。
恐れずに言うのであれば、「アルジャーノンに花束を」のようにどんどん書くレベルが上がることを目指します。(勿論、物語の途中までで良いですが・・・。)
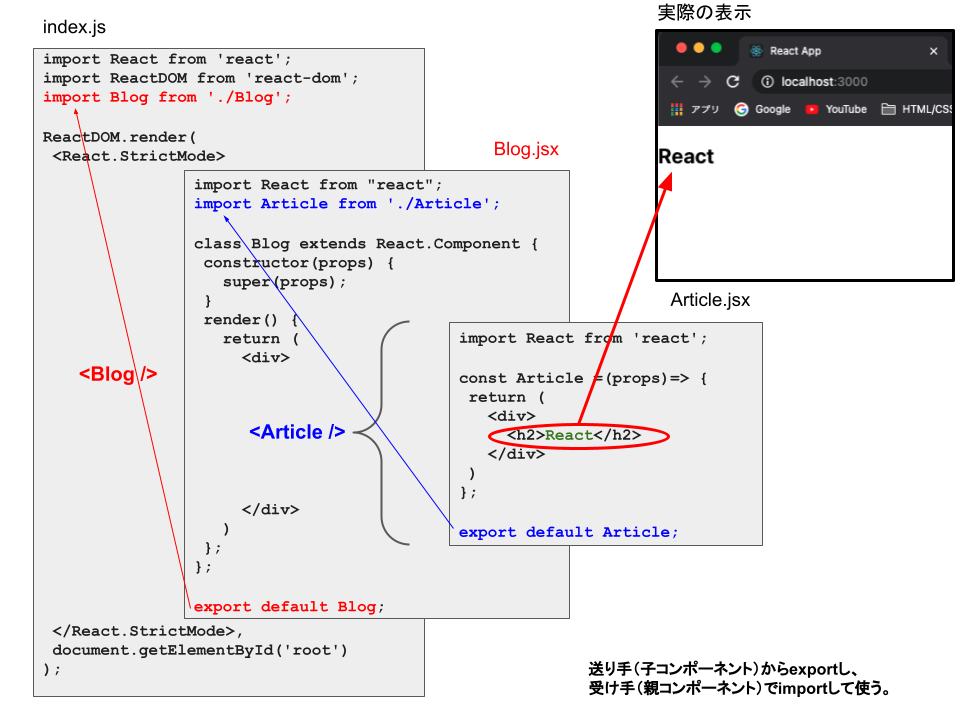
1...最もシンプルな表示例

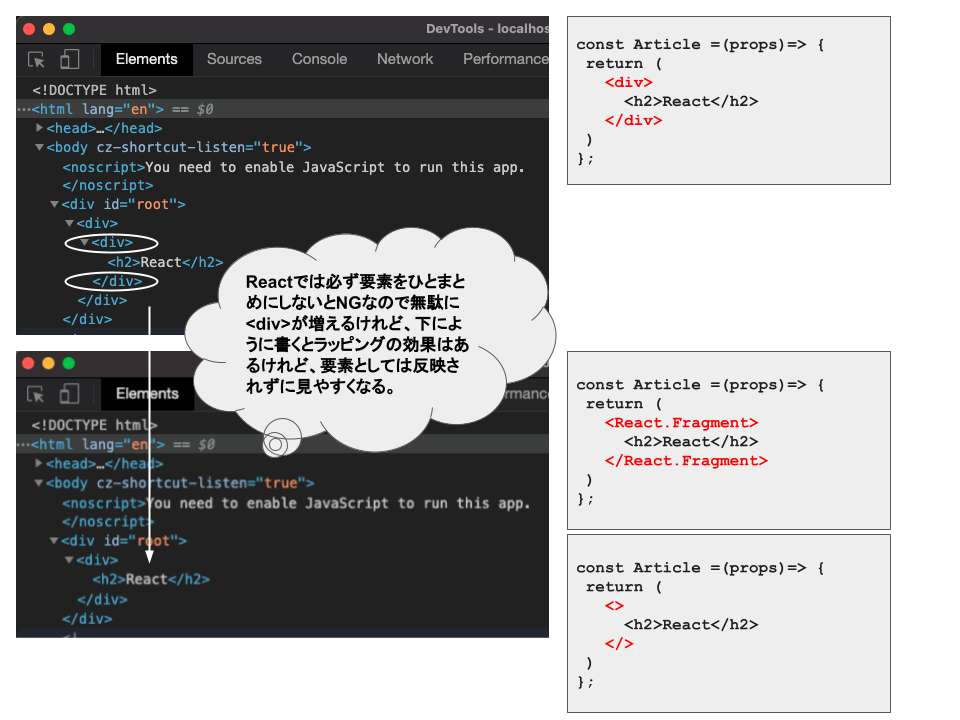
親コンポーネント、子コンポーネントともにreturnしたい要素は<div>で囲む。

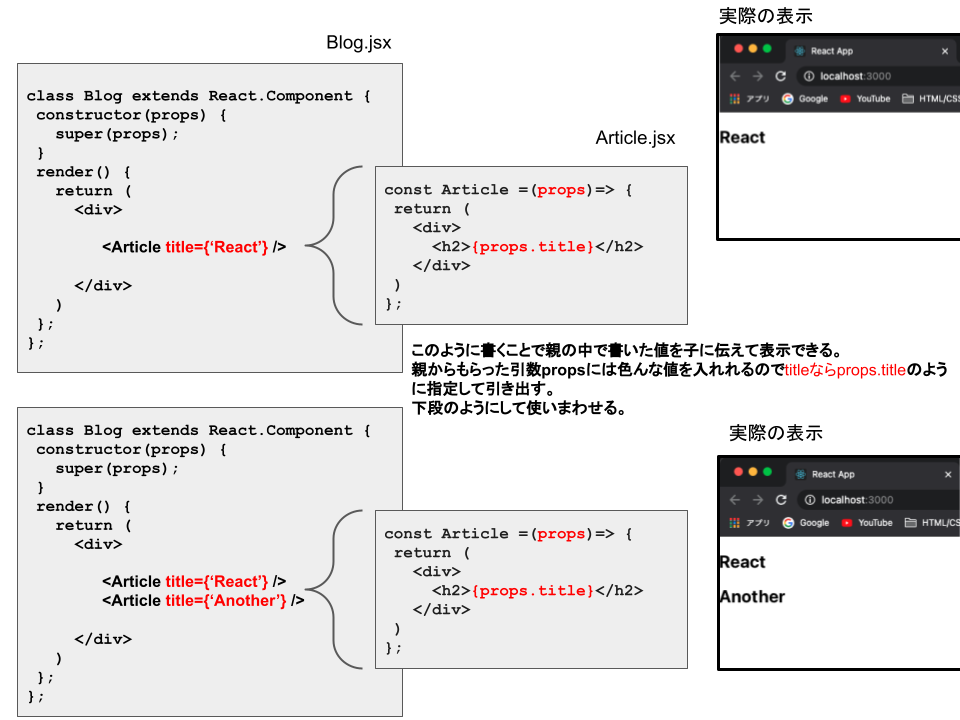
2...propsで要素を親から子に渡す。
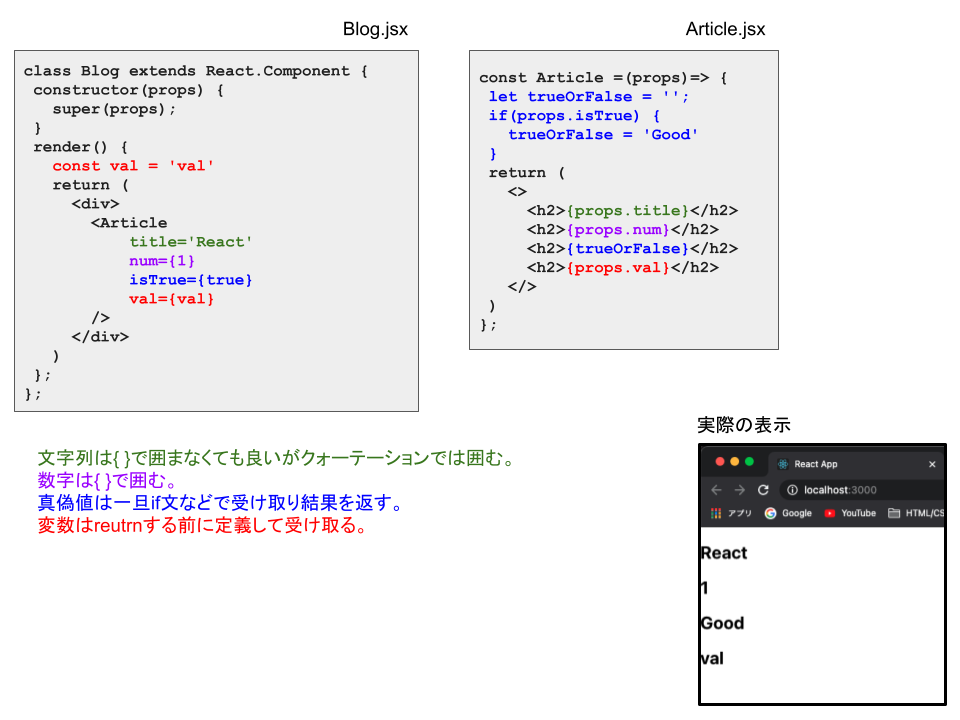
3...propsで渡せる値の型
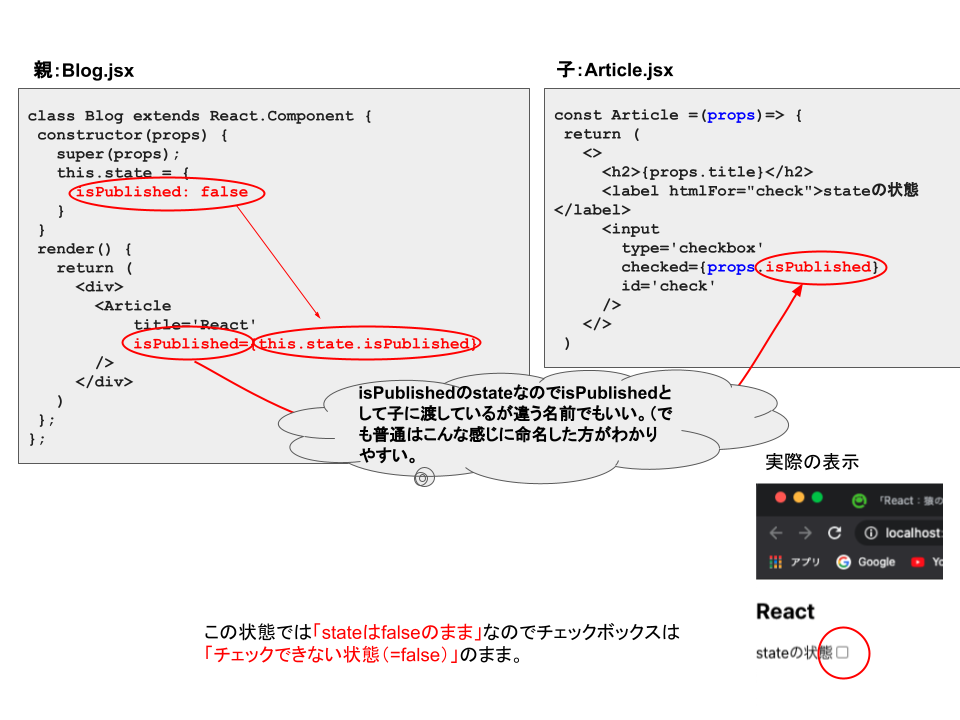
4...stateについて
stateとは?
- コンポーネント内で管理する変数(=ローカルステート) <-->グローバルステート
- propsとして子コンポーネントに渡せる。
なぜstateを使うのか?
- render()では値を変更してはいけない。
- 値の変更にがsetState()を使う。
- stateの変更は再レンダーのきっかけになるのでrender()内で行うと無限ループになってしまう。
- 設定はクラスコンポーネントが前提。
- constructor()内でオブジェクト型で記述する。
Blog.jsx
class Blog extends React.Component {
//コンストラクター内で記述
constructor(props) {
super(props);
//オブジェクト型で記述 カッコは波カッコ{}
this.state = {
isPublished: false
}
}
render() {
return (
<div>
<Article
title='React'
//このように記述することで同じコンポーネント内は参照できる。
isPublished={this.state.isPublished}
/>
</div>
)
};
};
export default Blog;
Article.jsx
const Article =(props)=> {
return (
<>
<h2>{props.title}</h2>
<label htmlFor="check">stateの状態</label>
<input
type='checkbox'
//子コンポーネントはこのように受け取る。
checked={props.isPublished}
id='check'
/>
</>
)
};
export default Article;
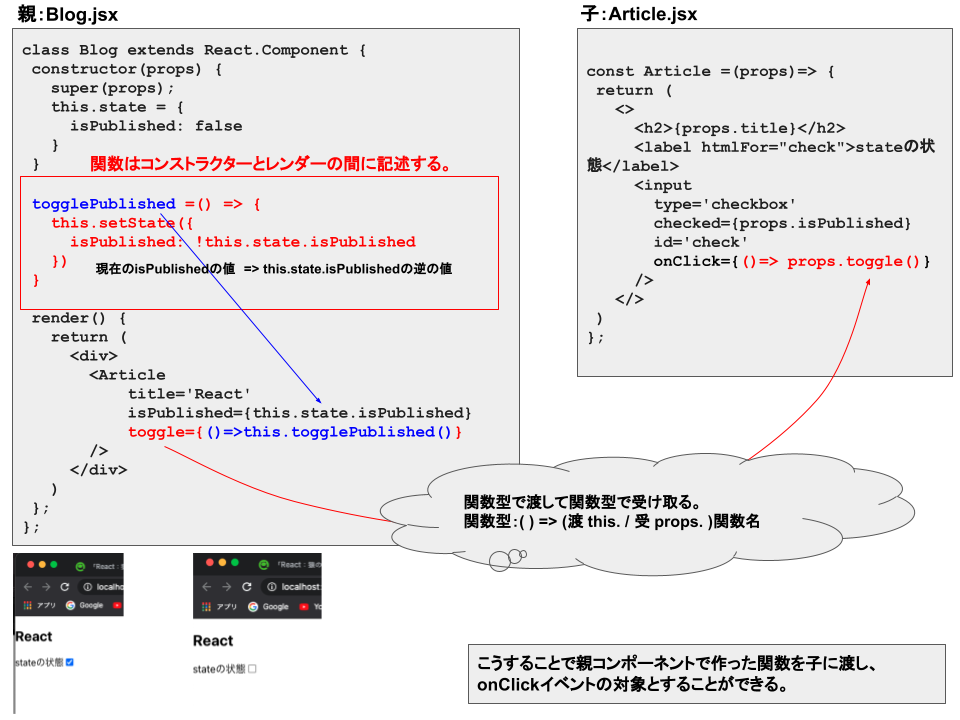
stateを変更する
- setState()を使い、その中に記述されたstateのみ変更する。
- 関数にラップする。