以前の記事で VSCode Server を使った開発サーバーについて触れましたが、この記事では、具体的なセットアップ方法について触れます。
セットアップ
Visual Studio Code のサーバー機能(VSCode Server リモートトンネル)を使って、コード開発サーバーを構築します。
このコード開発サーバーでは、リモート環境の VSCode デスクトップアプリ版またはウェブ版からリモート開発を行うことができます。これによって、iPad などのモバイルデバイスのようにVSCode アプリをインストールできない環境でもリモート開発ができるようになります。
VSCode のインストール
自宅に余っている Windows コンピューター (8GBメモリ, 256GB SSD) があったので、このコンピューターを使ってコード開発サーバーをセットアップすることにしました。コード開発サーバーは、Ubuntu Server 22.04 LTS を使うことにます。
現在は VSCode Server 機能は VSCode バイナリに含まれてるため、VSCodeをインストールすることにします。
# Add a GnuPG trusted key for Microsoft package repositories
curl -sLS https://packages.microsoft.com/keys/microsoft.asc | sudo gpg --dearmor -o /etc/apt/trusted.gpg.d/microsoft.gpg
# Add VSCode repository
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
# Install VSCode (stable)
sudo apt install code
# Install VSCode (insiders)
sudo apt install code-insiders
VSCode の Webサイトからバイナリを直接ダウンロードしてインストールすることも可能です。
VSCode Server トンネルの接続確立とテスト
VSCode のインストールが完了したら、以下のコマンドを実行します。
初回の起動時には、Server License に同意する必要があるため、以下のようなメッセージが表示されます。
# VSCode (stable) を利用する場合
code tunnel
# VSCode (insiders) を利用する場合
code-insiders tunnel
出力結果:
*
* Visual Studio Code Server
*
* By using the software, you agree to
* the Visual Studio Code Server License Terms (https://aka.ms/vscode-server-license) and
* the Microsoft Privacy Statement (https://privacy.microsoft.com/en-US/privacystatement).
*
[2023-03-11 02:25:51] error Run this command again with --accept-server-license-terms to indicate your agreement.
--accept-server-license-terms オプションを付けて実行します。
# VSCode (stable) を利用する場合
code tunnel --accept-server-license-terms
# VSCode (insiders) を利用する場合
code-insiders tunnel --accept-server-license-terms
出力結果:
*
* Visual Studio Code Server
*
* By using the software, you agree to
* the Visual Studio Code Server License Terms (https://aka.ms/vscode-server-license) and
* the Microsoft Privacy Statement (https://privacy.microsoft.com/en-US/privacystatement).
*
To grant access to the server, please log into https://github.com/login/device and use code XXXX-XXXX
GitHub Codespaces と連携しているアーキテクチャーのためか (定かではありませんが)、起動する VSCode Server は GitHub アカウントに紐づけする必要があります。ブラウザでhttps://github.com/login/deviceの URL を開き、GitHub アカウントでログインした後に、表示されたコードを入力します。
入力が完了したら、"Authorize Visual-Studio-Code" ボタンを押して、表示された権限の GitHub アクセスを承認します。1
トンネル接続が確立すると、以下のようなメッセージが表示されるので、vscode.dev の URL をブラウザーで開いてみましょう。接続する URL は以下のような形式になっています。
- Stable 版: https://vscode.dev/tunnel/**[マシン名]**
- Insiders 版: https://insiders.vscode.dev/tunnel/**[マシン名]**
[マシン名] の後にアクセスするファイルシステム上のパスを直接指定することも可能です。
この例では、Insider 版を使っていて、コード開発サーバーのホスト名は ubuntu1 となっているため、以下のような URL が tunnel コマンドで出力されています。
[2023-03-11 02:27:21] info Creating tunnel with the name: ubuntu1
Open this link in your browser https://vscode.dev/tunnel/ubuntu1
リモートトンネル接続は GitHub アカウントに紐づけられ、GitHub アカウントでサインインして利用するため、他のユーザーアカウントと同じマシン名となっても問題はありません。
コマンド実行を停止するとトンネル接続が切断されます。
VSCode for Web からコード開発サーバーへのアクセス
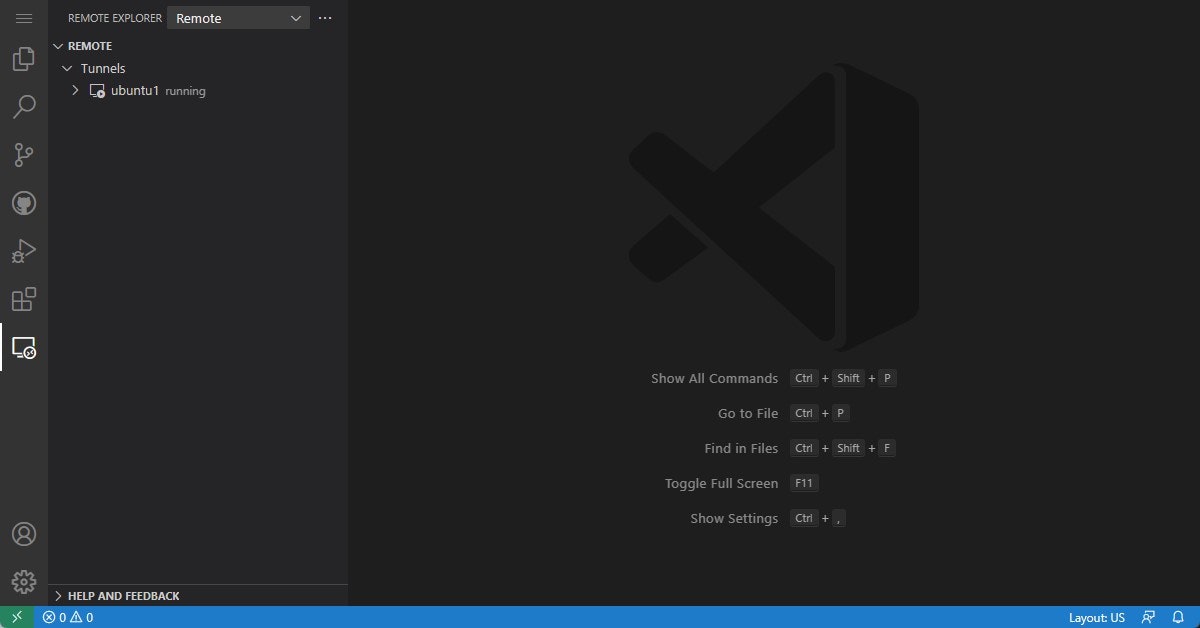
VSCode for Web (vscode.dev または insiders.vscode.dev) をブラウザで開いたら、Remote Expolorer 拡張 にアクセスして、リモートトンネル機能の利用のために GitHub アカウントでサインインします。
接続が完了すると、(Insiders 版の場合) 以下のスクリーンショットのように、"Remote" の "Tunnels" の項目に、[マシン名] が running と表示されます。
これで、コード開発サーバーのファイルシステムにアクセスしたり、コード開発サーバーのターミナルセッションにアクセスしたりすることができるようになり、ブラウザーや VSCode アプリを使って、リモート開発ができるようになります。
VSCode Server サービスを自動起動にする
VSCode には、VSCode Server をユーザーユニットの systemd サービスとして登録することが可能なコマンドが用意されています。以下の tunnel service コマンドを使用します。install サブコマンドでサービス登録を行い、uninstall サブコマンドでサービス登録の解除を行うことができます。
トンネル接続のためのメタデータ (マシン名やセキュリティトークンに関するデータ等) は、既定では ~/.vscode-cli/ フォルダ以下に保存されます。先ほどトンネル接続を確立した際にメタデータが準備されています。
code tunnel service --help
出力結果:
code-tunnel-tunnel-service
(Preview) Manages the tunnel when installed as a system service,
USAGE:
code-tunnel tunnel service [OPTIONS] <SUBCOMMAND>
OPTIONS:
-h, --help Print help information
GLOBAL OPTIONS:
--cli-data-dir <CLI_DATA_DIR>
Directory where CLI metadata should be stored [env: VSCODE_CLI_DATA_DIR=]
--log <level>
Log level to use [possible values: trace, debug, info, warn, error, critical, off]
--verbose
Print verbose output (implies --wait)
SUBCOMMANDS:
help Print this message or the help of the given subcommand(s)
install Installs or re-installs the tunnel service on the machine
log Shows logs for the running service
uninstall Uninstalls and stops the tunnel service
VSCode Server サービスの登録のために、以下のコマンドを実行します。
サービスが自動起動となるように登録されるため、コンピューターを再起動しても自動的に VSCode Server が起動するようになっています。
code tunnel service install
出力結果:
*
* Visual Studio Code Server
*
* By using the software, you agree to
* the Visual Studio Code Server License Terms (https://aka.ms/vscode-server-license) and
* the Microsoft Privacy Statement (https://privacy.microsoft.com/en-US/privacystatement).
*
[2023-03-11 02:40:23] info Successfully registered service...
[2023-03-11 02:40:23] info Successfully enabled unit files...
[2023-03-11 02:40:23] info Tunnel service successfully started
Service successfully installed! You can use `code tunnel service log` to monitor it, and `code tunnel service uninstall` to remove it.
VSCoe Server サービスの登録状況と動作状況は、以下のコマンドを実行すること確認することができます。
systemctl --user status code-tunnel
登録したユーザーユニットの systemd サービスは、
~/.config/systemd/user/ディレクトリで管理されています。
VSCode Server の導入のメリット
自宅ではデスクトップパソコン、外出先ではノートパソコンなどの複数ののデバイスで開発をしていると、作業中のソースコードがそれぞれのローカルディスク上に分散されることが多々あります。
コードごとの作業が一段落した状態でGitHubなどのリモートリポジトリにコミットできる状態であれば作業するコンピューターを切り替えても問題はないのですが、中途半端な書きかけのコードがある状態ではリポジトリにコミットできないため、切り替えはできません。
一番の大きなメリットは、そのような作業中コードの分散を避けることができる、ということが大きな点かと思われます。
他のメリットも含めて纏めると、考えられるメリットは以下の通りではないでしょうか:
-
複数のデバイスにまたがるローカルの作業中ソースコードの分散をさけることができる
-
VSCode for Web を利用することで iPad などのモバイルデバイスや低消費電力のデバイスでの開発が容易になる
-
コード開発サーバーをコンテナ環境内で動作させることで、プレーンな開発環境を用意することができ、インストールされるツールのバージョンの整合性の問題などを回避することができます。
実運用に向けて
デバッグサーバーへのアクセスについて
VSCode には、Web アプリケーションの各フレームワークが用意するデバッグ用のローカルサービス (サーバー) を VSCode のターミナルからコマンドを起動することで、サービスが開くポートを自動的に認識してポート転送をしてくれる機能があります。
リモート環境から開発サーバー内のサービスプロセスに直接アクセスすることはできないため、この機能は非常に便利です。
VSCode トンネル機能によって、以下のスクリーンショットのように、エンドポイントの公開とポート転送を行ってくれます。
以下の例では、hugo server コマンドを実行した例になります。
Hugo の例では、静的ページ内の localhost へのリンクを公開エンドポイントへ正しく書き換えるために、エンドポイント ホスト名を渡してあげる必要がありました。
656tfhzl-1313.asse.devtunnels.ms:80 -> localhost:1313
エンドポイント名は、トンネル接続のメタデータ (CLI data) のデータを利用しており、~/.vscode-cli/code_tunnel.json に含まれています。
エンドポイント名 = https://**[id]**-**[port_num]**.**[cluster]**.devtunnels.ms/
となります。
セキュリティについて
VSCode Server の導入により、どんなデバイスからも VSCode for Web (vscode.dev) を経由して 開発サーバー (のターミナル) にアクセスすることができるようになります。GitHub アカウントがサーバーセキュリティの要となりますが、サーバーコンピューター全体にリスクが波及しないよう VSCode Server はコンテナー内で動作させるのが望ましいといえます。
マルチサーバーホスティングについて
1台のコンピューターで複数の VSCode Server を起動することが可能です。
メタデータ (CLI Data = --cli-data-dir オプションで指定する) とマシン名 (--name オプションで指定する) を切り替えることで、同一ユーザーでも同一ホスト上に複数の VSCode Server を起動できることを確認しました。
これによって、開発プロジェクトと利用するツール群に合わせてコンテナー化を行い、複数のコンテナーで起動させることも可能でしょう。コンテナー化については、また別の記事で触れたいと思います。
おわりに
VSCode の新機能 VSCode Server を使って、古いコンピューターに Ubuntu 22.04 LTS を導入して、ブラウザやデスクトップアプリの VSCode からリモート開発を行う環境を構築してみました。
いつでもどのデバイスからでもコーディングがテストが行えるのは、とても魅力的な環境です。
「自宅でコンピューターを常時運転するとして実際に電気代がどのくらいかかるのか」という点は、クラウド型のサービスの価格と比較して気になるところですが、クラウド型のコード開発環境よりも柔軟に活用できそうです。
-
GitHub Codespaces と連携されたアーキテクチャーのために必要とされているものと思われます。 ↩