はじめに
本資料はJavaScriptを使ってブラウザオブジェクトを操作してみるために作成しました。
書籍を参考にJavaScriptの位置付けや歴史を簡単に振り返った後で、ブラウザオブジェクトの基礎をおさらいし、各ブラウザオブジェクトを操作する簡単なコードを書いて実行してみます。
初めてJavaScriptを使う方は、「JavaScriptでこんなことができるんだな」という資料にして頂ければ幸いです。
また、JavaScript経験者の方には、基礎をおさらいするための資料として頂ければと思います。
開発業務に関して未経験の方は、未経験エンジニアの学習内容一覧をご確認いただくと、これから何を学んでいくべきかの参考になると思います。
以下のファイルが、本資料を参照しながら実際にコーディングしていくHTMLです。
配布資料.zip
アジェンダ
- JavaScriptとは?
- JavaScriptの歴史
- JavaScriptの復権
- ブラウザオブジェクト基礎
- Windowオブジェクト
- Formオブジェクト
- Locationオブジェクト
- Documentオブジェクト
- Historyオブジェクト
- Navigatorオブジェクト
- Screenオブジェクト
JavaScriptとは
JavaScriptは、Netscape Communication社によって開発された、ブラウザ向けスクリプト言語です。開発当初はLiveScriptと呼ばれていましたが、当時注目浴びていたJava言語の成功にあやかってJavaScriptと名前を改めることになります。
JavaScriptは、1995年にNetscape Navigator 2.0で実装されたのと皮切りに、1996年にはInternet Explorer3.0でも実装されます。
標準ブラウザでの実装されることとなり、ブラウザ標準のスクリプト言語として定着し、現在ではChrome、Firefox、Safari、Opera、Edgeなどの主要なブラウザで実装がされています。
JavaScriptの歴史
1990年後半は、JavaScriptを使用してWEBページに過剰な装飾がされていました。
例えば、「ある要素にマウスポインタを当てると文字列が点滅する」などです。
もちろん、画面要素に対する振る舞いの制御は今でもJavaScriptの重要な用途ですし、適切に利用すればページの見栄えや使い勝手を向上することが出来ます。
このようなJavaScriptに対する過剰な使用の中で、ブラウザベンダは個々にJavaScriptへ独自の拡張を実装していきます。ブラウザ間の仕様差は広がっていき、この結果、ユーザーはそれぞれのブラウザに対応したコードを記述する必要に迫られました。
そして、クロスブラウザへの対応の面倒さと重なって、この時代、JavaScriptの実装に絡んだブラウザのセキュリティーホールが断続的に見つかったこともあり、「JavaScriptはOFFにすべし」というようなマイナスのイメージが定着しました。
JavaScriptの復権
そんなJavaScriptが、2005年頃Ajaxの登場により脚光を浴びます。
Ajaxの登場によって、JavaScriptの価値は見直されることになります。また、JavaScriptは国際的な標準化団体であるECMA(European Computer Manufacturer Association:ヨーロッパ電子計算機工業会)のもとで着実に標準化を進め、言語として完成度を高めていました(標準化されたJavaScriptをECMAScriptと呼びます)。
それぞれのブラウザベンダも標準化に基づいて実装を進め、互換性の問題も少なくなってきました。
現在では、WEBアプリケーションの重要な言語して認識され、特にSingle Page Applicationのような画面遷移を伴わないものでは、アプリケーション処理の中心となる言語となっています。
ブラウザオジェクト基礎
ブラウザオブジェクトとは
ブラウザオブジェクトは、古くからInternet ExplorerやNetscape Navigatorをはじめとした多くのブラウザで実装されているものですが、特にこれといった標準の規格が存在するわけではありません。
あくまで、ブラウザベンダ個々で独自に実装されたローカルなオブジェクト群です。
そのため、過去はクロスブラウザ問題(ブラウザごとの仕様差によって発生する問題)が取り沙汰されることもありました。
しかし、近年ブラウザ同士の歩み寄りによってかなり解消されてきています。すべての機能が完全に互換性を持っているわけではありませんが、主要なオブジェクトはほぼ互換性があります。
ブラウザオブジェクトの階層構造
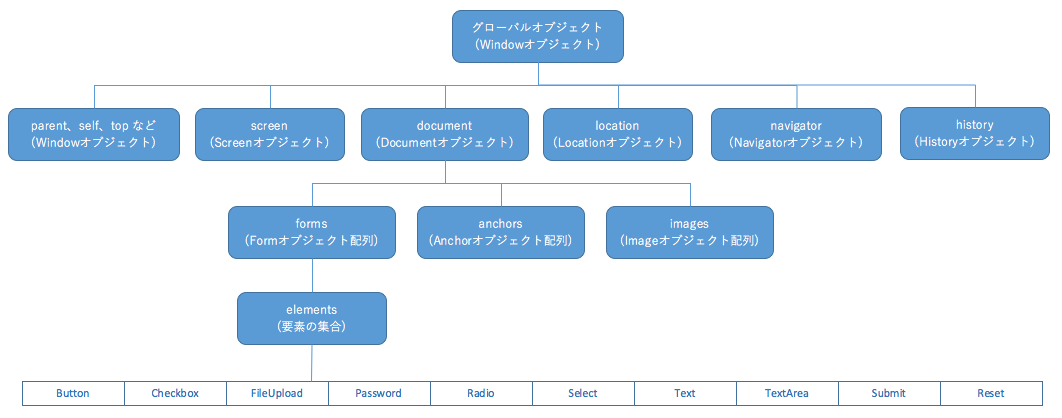
ブラウザオブジェクトは下図のような階層構造になっています。
最上位のWindowオブジェクトを起点として下位にその他のオブジェクトが属する構造になっています。ブラウザが起動するタイミングで自動的に生成され、JavaScriptからアクセスすることが出来ます。

ブラウザオブジェクトは、最上位に位置するWindowオブジェクトを通じてアクセスします。Windowオブジェクトの配下には、documentやhistory、locationといったプロパティーが存在します。
これらを経由することで、ウィンドウに表示されたドキュメントを表すDocumentオブジェクトや履歴を表すHistoryオブジェクト、URL情報を表すLocationオブジェクトを取得、操作することが出来ます。
では、次章から主要なブラウザオブジェクトを操作していってみます。
Windowオブジェクト
ダイアログを表示する
Windowオブジェクトでは、ダイアログを表示するためのメソッドとして、alert、confirm、promptというメソッドを公開しています。
Alertメソッド(警告ダイアログ)
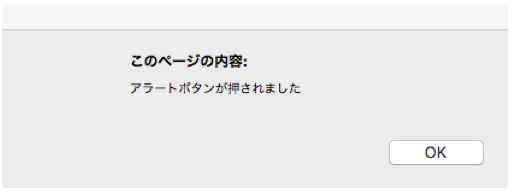
Alertメソッドは、指定されたメッセージを警告ダイアログとして表示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ダイアログテスト用コード</title>
<script>
// 警告ダイアログ表示関数
var showAlertDialog = function() {
window.alert("アラートボタンが押されました");
}
// リスナー登録
window.onload = function() {
document.getElementById("alertButton").addEventListener("click", showAlertDialog, false);
}
</script>
</head>
<body>
<input type="button" id="alertButton" value="アラートダイアログ表示">
</body>
</html>
Confirmメソッド(確認ダイアログ)
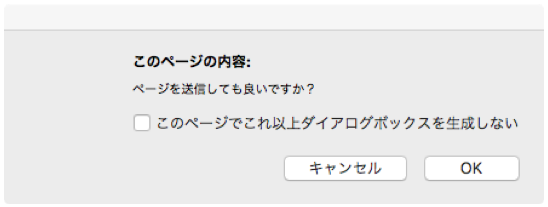
Confirmメソッドは、ユーザーに対して確認の意思表示を求めるダイアログを表示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ダイアログテスト用コード</title>
<script>
// 確認ダイアログ表示関数
var showConfirmDialog = function() {
if(confirm("ページを送信しても良いですか?")) {
console.log("ページ送信");
}
}
// リスナー登録
window.onload = function() {
document.getElementById("confirmButton").addEventListener("click", showConfirmDialog, false);
}
</script>
</head>
<body>
<input type="button" id="confirmButton" value="確認ダイアログ表示">
</body>
</html>
confirmメソッドは、ダイアログのボタンクリックに応じて以下の値を返します。
・[OK]ボタンがクリックされた場合 → true
・[キャンセル]ボタンがクリックされた場合 → false
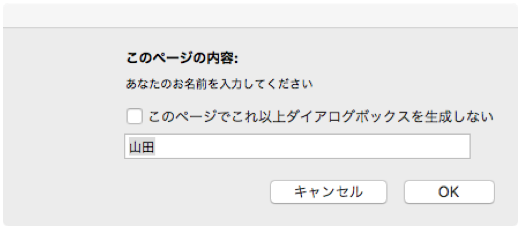
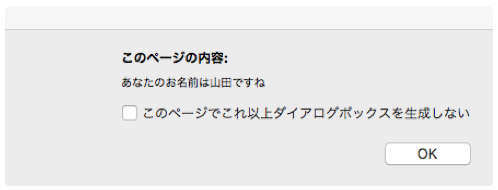
promptメソッド(入力ダイアログ)
promptメソッドは、ユーザーに対して入力ダイアログを表示します。入力ダイアログに入力された文字列は、promptメソッドの戻り値として受け取ることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ダイアログテスト用コード</title>
<script>
// 入力ダイアログ表示関数
var showPromptDialog = function() {
var inputName = prompt("あなたのお名前を入力してください", "山田");
alert("あなたのお名前は" + inputName + "ですね");
}
// リスナー登録
window.onload = function() {
document.getElementById("promptButton").addEventListener("click", showPromptDialog, false);
}
</script>
</head>
<body>
<input type="button" id="promptButton" value="入力ダイアログ表示">
</body>
</html>
Formオブジェクト
テキストボックスや選択ボックスをはじめとしたさまざまな入力要素を、ひとまとまりで管理するための要素をフォームと呼びます。フォームで入力された情報は、通常、サーバに送信され、サーバ処理に使用されます。
このフォームにJavaScriptからアクセスするためのオブジェクトがFormオブジェクトです。フォーム要素もドキュメント要素ですので、DOM(Document Object Model)を使用してアクセスすることもできますが、本章ではFormオブジェクトを利用してアクセスしてみます。
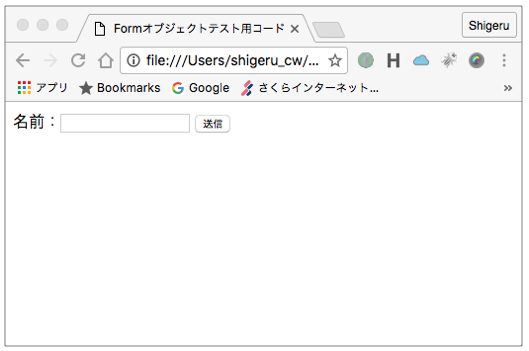
入力チェックを実装する
本章ではフォームの送信時に簡単な入力チェックをする処理を書いてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Formオブジェクトテスト用コード</title>
<script>
// 入力チェック関数
var submitCheck = function() {
// 名前値取得
var nameValue = document.nameForm.name.value;
// 入力チェック
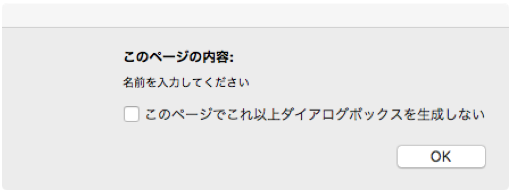
if (nameValue.replace(/^\s*/, "").replace(/\s*$/, "")
.replace(/^ */, "").replace(/ *$/, "") == "") {
alert("名前を入力してください");
return false;
}
// フォーム送信
document.nameForm.submit();
}
// リスナー登録
window.addEventListener("load", function() {
document.getElementById("submitButton").addEventListener("click", submitCheck, false);
});
</script>
</head>
<body>
<form method="post" action="?" name="nameForm">
名前:<input id="name" name="name" size="20">
<input type="button" id="submitButton" name="submitButton" value="送信">
</form>
</body>
</html>
フォーム要素へのアクセス
フォーム要素にアクセスする場合、フォーム要素配下のname属性を指定することでアクセスすることができます。
document.フォーム名.要素名
上記の方法に加えてforms/elements配列を経由してアクセスすることもできます。
・document.forms[0].elements[0].value
・document.forms[“nameForm”].elements[“name”].value
・document.forms[“nameForm”][“name”].value
Locationオブジェクト
例えばボタンをクリックすることで、別ページに移動したり、現在のページをリロードしたいということがあります。そのような場合に使用するのがLocationオブジェクトです。Locationオブジェクトは現在の表示リソース情報を表します。
現在のページを移動する〜hrefプロパティー〜
Locationオブジェクトの「href」プロパティーは「リンク先」情報を表します。
ボタンのクリックでGoogleページに遷移するコードを書いてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Locationオブジェクトテスト用コード</title>
<script>
// Googleページへ移動する関数
var moveGoogle = function() {
location.href = "https://www.google.co.jp/?gws_rd=ssl";
}
// リスナー登録
window.addEventListener("load", function() {
document.getElementById("moveButton").addEventListener("click", moveGoogle, false);
});
</script>
</head>
<body>
<input type="button" id="moveButton" value="Googleへ移動">
</body>
</html>
Documentオブジェクト
ウィンドウ内に表示されたドキュメントを操作するのは、Documentオブジェクトの役割です。このオブジェクトは多くのプロパティー/メソッドを公開していますが、その多くはDOM(Document Object Model)で代替できます。
より標準的なのはDOMなので、本章ではDOMを利用してDocumentを操作してみます。
画像トグルコードを実装する
ボタンのクリックで表示画像を順番に変更するコードを書いてみます。
DOMを使用して、img要素にアクセスし、srcプロパティーを変更してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Documentオブジェクトテスト用コード</title>
<script>
window.addEventListener("load", function(){
// 画像インデックス
var imageIndex = 0;
// リスナー登録
document.getElementsByTagName("button")[0].addEventListener("click", function(){
// 画像イメージをインクリメント
if (imageIndex < 3) {
imageIndex++;
} else {
imageIndex = 0;
}
// 画像srcを変更
switch(imageIndex) {
case 0:
imageSrc = "./images/flower.jpg";
break;
case 1:
imageSrc = "./images/sea.jpg";
break;
case 2:
imageSrc = "./images/fruit.jpg";
break;
case 3:
imageSrc = "./images/house.jpg";
break;
}
document.getElementById("image").src = imageSrc;
}, false);
});
</script>
</head>
<body>
<button>画像を変更</button>
<p><img id ="image" src="./images/flower.jpg" alt="花" /></p>
</body>
</html>
Historyオブジェクト
履歴に沿った前後ページへの移動を制御したい場合は、ブラウザのページ履歴を管理しているHistoryオブジェクトを利用します。
以下のように、history.back() / history.forward() を記述することで、ページ履歴上の前後ページへ移動することが出来ます。
参考コード
<a href=”javascript: void(0)” onclick=”history.back();”>戻る</a>
<a href=”javascript: void(0)” onclick=”history.forward();”>進む</a>
Navigatorオブジェクト
ブラウザの種類や、その他機能の対応状況を知りたい時に利用するのが、Navigatorオブジェクトです。
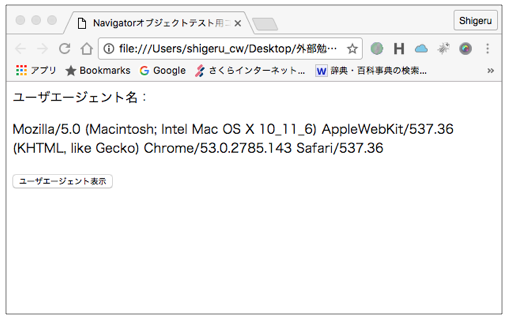
本章では、Navigatorオブジェクトのuseragentプロパティーを参照して、ブラウザの種類を確認してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Navigatorオブジェクトテスト用コード</title>
<script>
// ユーザエージェント書き込み関数
var writeUserAgent = function() {
document.getElementById("userAgent").innerHTML = navigator.userAgent;
}
// リスナー登録
window.addEventListener("load", function(){
document.getElementById("showUserAgent").addEventListener("click", writeUserAgent, false);
});
</script>
</head>
<body>
ユーザエージェント名:
<p id="userAgent"></p>
<input type="button" id="showUserAgent" value="ユーザエージェント表示">
</body>
</html>
Screenオブジェクト
Screenオブジェクトは、モニタ画面のサイズや色数などの情報にアクセスするためのオブジェクトです。
Screenオブジェクトを利用することで、「モニタサイズに応じて、表示するウィンドウや画像サイズを動的に調整する」といったことが可能になります。
ブラウザウィンドウサイズをフルスクリーンにする
Screenオブジェクトを利用して、ブラウザのサイズをフルスクリーンにしてみます。
※本章で使用する moveTo、resizeToメソッドは非推奨となっており、Firefoxなどの主要なブラウザでTOPウィンドウに対しては動作しません。
そこで、サブウィンドウを起動してウィンドウサイズを変更してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Screenオブジェクトテスト用コード</title>
<script>
// サブウィンドウをフルスクリーンにサイズ変更する関数
var adjustFullScreen = function() {
// サブウィンドウ生成
subWindow = window.open('','subwin','width=180,height=110');
subWindow.document.write("<p>ウィンドウサイズを変更します</p>");
// 1秒後にサイズ変更
setTimeout(function(){
// ウィンドウ位置を左上に合わせる
subWindow.moveTo(0, 0);
// スクリーンサイズに合わせてウィンドウサイズを変更
subWindow.resizeTo(screen.width, screen.height);
}, 1000);
}
// リスナー登録
window.addEventListener("load", function(){
document.getElementsByTagName("button")[0].addEventListener("click", adjustFullScreen, false);
});
</script>
</head>
<body>
<button>サブウィンドウサイズ調整</button>
</body>
</html>
最後に
ブラウザオブジェクトを操作してみる短いコードを書いて、実行してみました。
JavaScriptはいまやWEB開発者からデザイナー、ディレクターまで、WEB系の仕事に携わるための必須言語となりました。
本資料が、これから皆さんが実戦の技術を身につけていくための「第一歩」になれば幸いです。