今回やったこと
enebularのInfoMotion機能を使用して以前に公開したRaspberry Pi Zero で自律飛行ドローンを作るぞ(第4回:気圧センサで高度を維持させる)でグラフ表示しているフライトデータを同じように可視化してみました。
今回のスコープ
- 計測結果をリアルタイムで可視化したいところですが、まずは既存のデータで同じような表示ができることを確認することにします。
手順
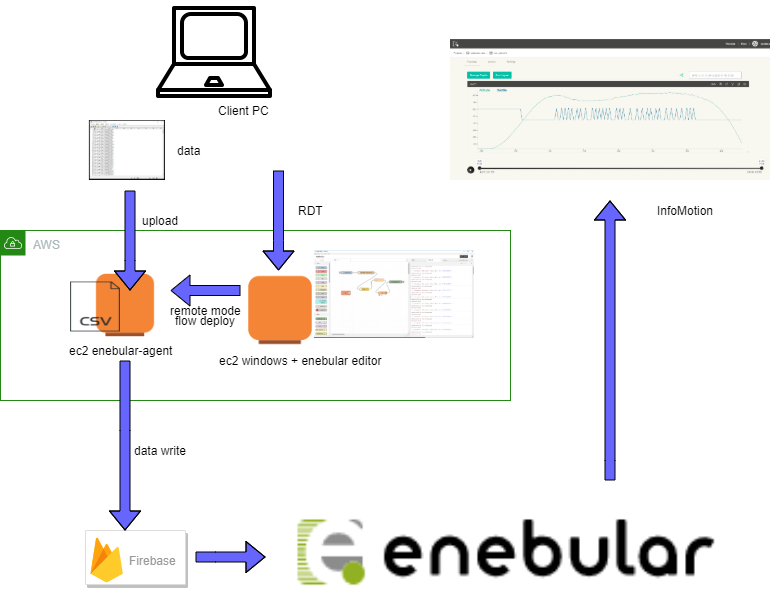
今回はenebular-agentをAWS EC2上にインストールして実施しましたので、その手順となります。
(EC2は全てt3a.microインスタンスを使用しています)
1.enebular-agentはAWS EC2(debian)上にインストール
2.csvファイルをenebular-egent上のnode-redでreadするフローを作成するため、enebular editor を enebular-agentと同一ネットワークセグメント上にEC2(Windows2016server)にインストール
3.EC2(Windows2016server)にenebular editorをインストール
4.EC2(Windows2016server)上のenebular editor からremote modeでEC2(debian)上のenebular-agentに接続
5.InfoTypeはline-chartを使用する。InfoTypeに合わせたjson形式に変換するようにフローを作成
6.書き込み先のData SourcesはFirebaseとする
7.フローを実行してFirebase上にデータを書きむ
8.InfoMotionにてline-chartを表示
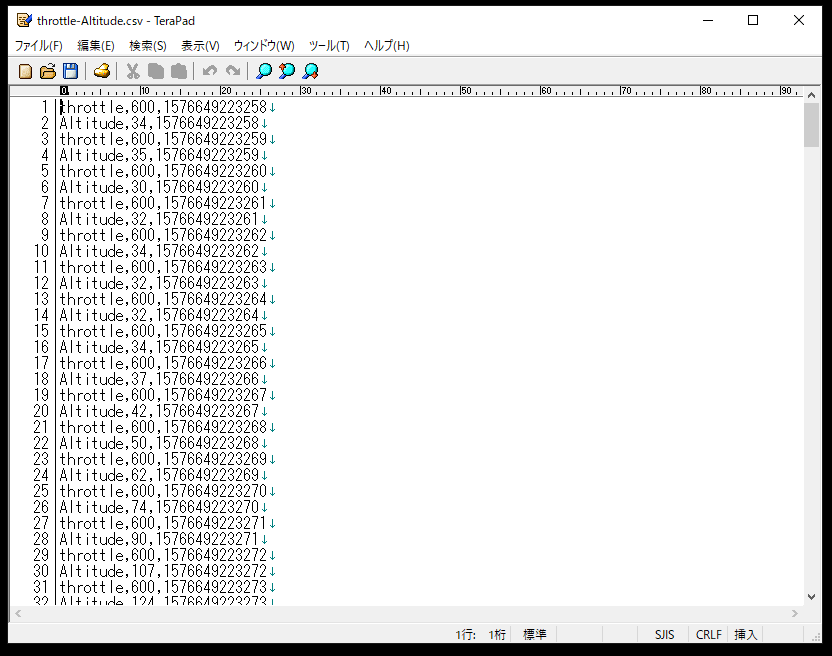
フライトデータcsvファイル
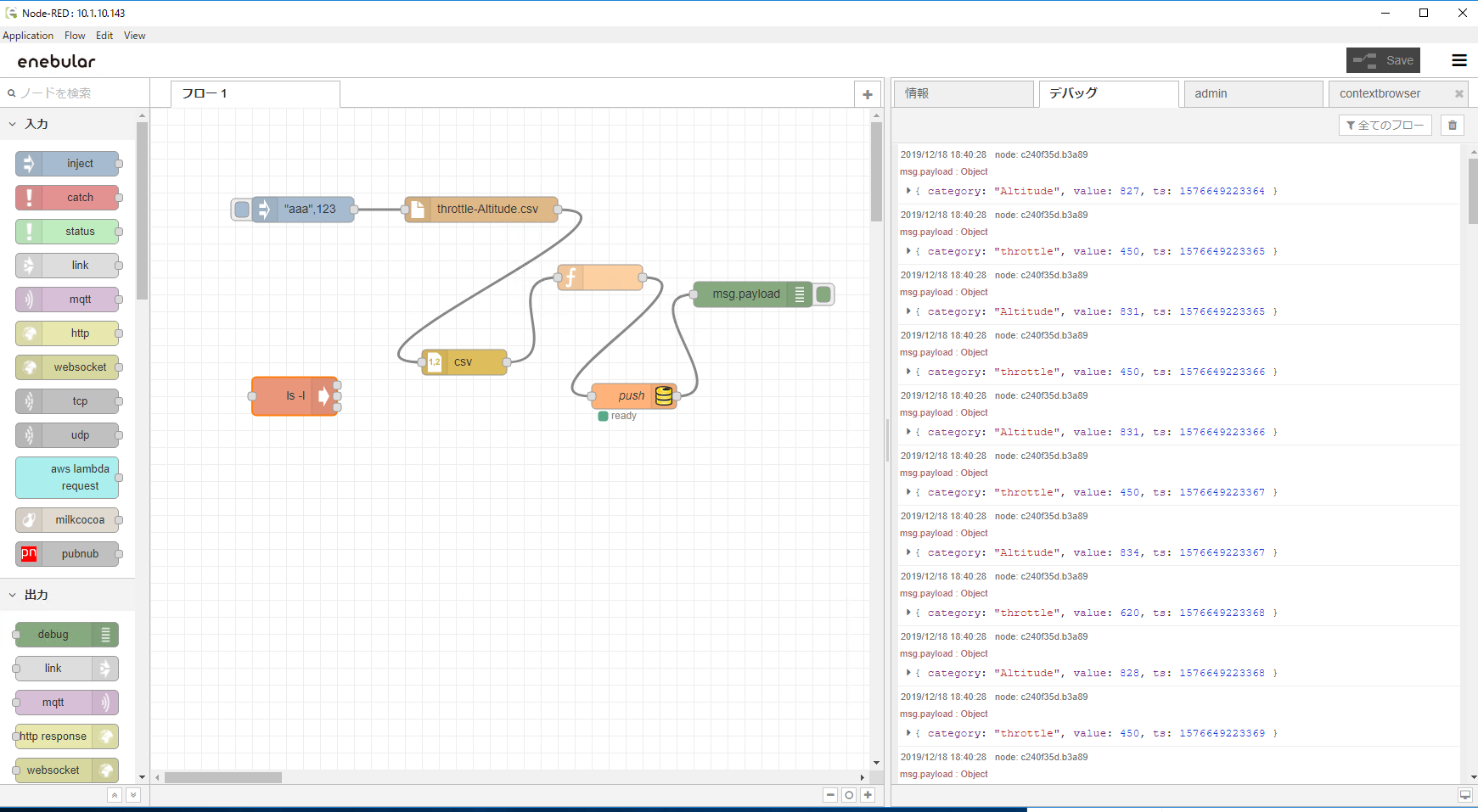
作成したフロー
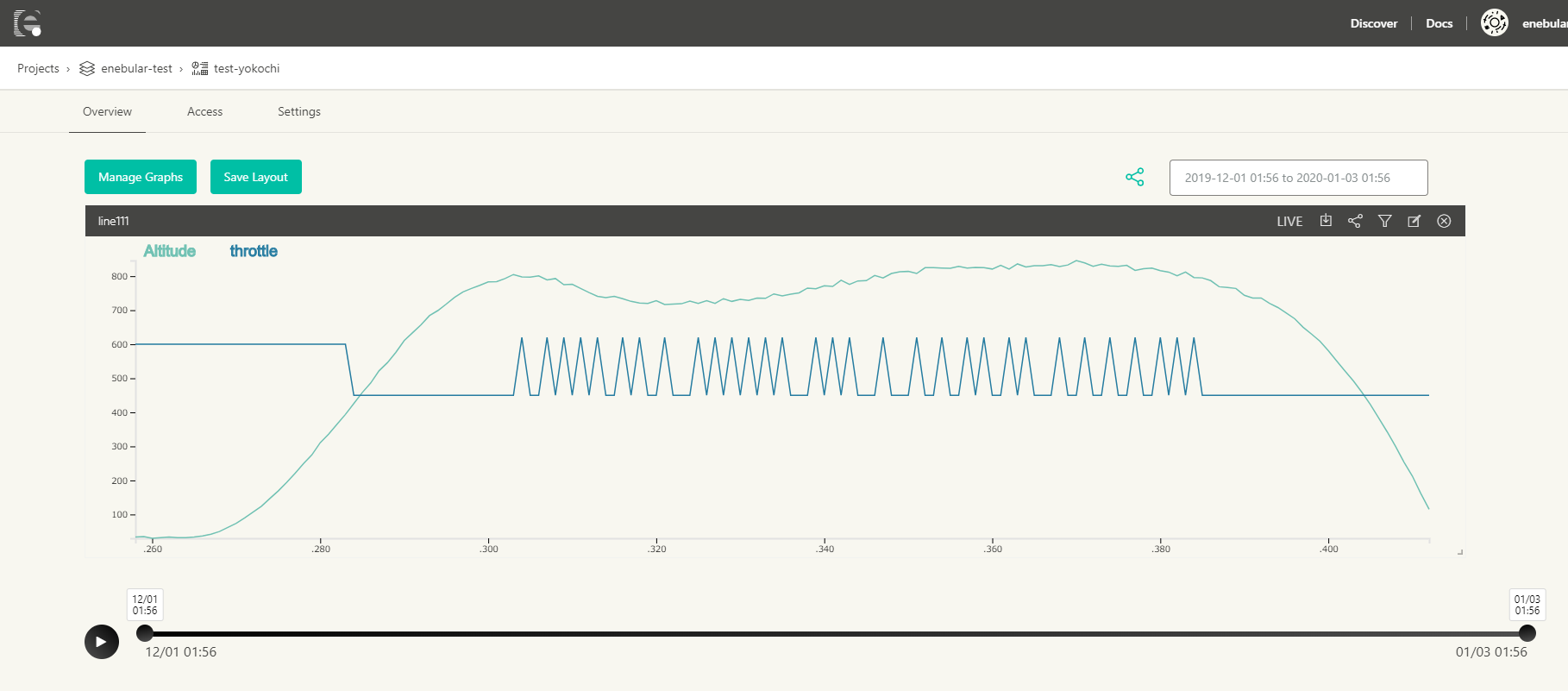
InfoMotionでline-chart表示結果
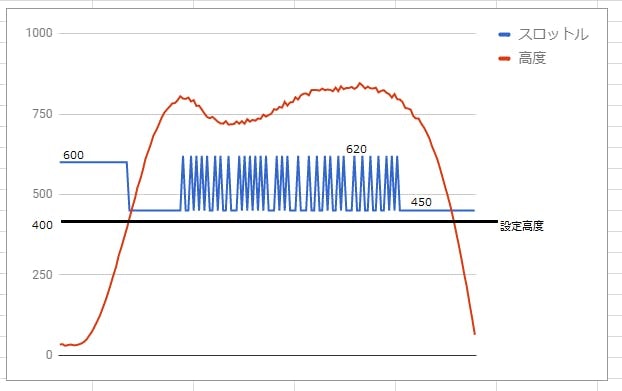
(参考)元のグラフ
まとめ(感想)
- InfoMotionで表示したグラフと元のグラフの違いはないことが確認できました。(yx軸は自由に伸縮できるので問題ないです)
- リアルタイム表示が確認できればなにかと便利に使えそうな気がします。
- 次回はドローン本体にenebular-agent をインストールしてリアルタイム可視化ができるか確認してみたいと思いますが、直接FirebaseにInfoTypeのデータ形式で書き込んでも実現できそうなのでインストールしないかも。。enebular-agent-lightとかリソースをあまり使わないagentがあると嬉しいかも。。。。
- 今回初めて実データでInfoMotionを使用しましたが、思った通りに表示するまで苦労しました。もっと簡単な方法があれば教えてほしいです!