タブ切り替え、アコーディオン、ハンバーガーメニュー、スムーズスクロールアンカーなど
webページを制作するとき、
実装を避けられないあるあるの機能ってありますよね。
スライダー(カルーセル)もワンノブゼムだと思ってます。
スライダーの特徴といえば...
・制作上実装頻度が高い。
・仕様確認が大変、急な仕様変更に弱い。(cf:https://liginc.co.jp/392786)
・実装の度に細かいオプションを忘れていて、都度調べてしまう。
・汎用性のある設計が難しい。
・仕様を踏まえて上でスクラッチで書くのが大変。
・そもそもスライドショーなの?カルーセルなの?よくわからない。
とかですかね。
なので、実装の際にはライブラリの選定が必要になるかと思うのですが、
その際ほぼほぼのケースにおいて
もしくは
二択になるんじゃないかと思ってます。
では、どっちを選択するのかって判断基準の一つに本記事がなればいいなと思ってます。
対象読者
・slickかSwiperかライブラリ選定に迷っている人
(※Vue.jsなどのJavaScriptフレームワークを採用する場合などを本記事では考慮しておりません。)
slickの特徴
url:https://kenwheeler.github.io/slick/
下記がslickの特徴と言えると思います。
・jQueryに依存する。
→ ○○.js → slick.js → jQueryという依存の流れ
・用意されているSettings, Events, Methodsでアレンジできる。
→ slick1.4では、コールバックメソッドは廃止
・メソッドはslickインスタンス自体から呼び出す(内部のslickメソッドを呼び出すことも可)
・Sass Valiables(スライド内で使用される画像やアイコン等を定義したSass変数)が用意されている。
・非公式の日本語訳ページがあるのでわかりやすい。(cf:https://tr.you84815.space/slick/index.html)
・navigation, pagenationが要素の外側に自動生成される。
jQuery依存/非依存はslick/Swiperの最も大きな違いの一つになると思います。
slickの基本構造のHTMLマークアップとJavaScript記述は以下の通り
<div class="your-class">
<div>your content</div>
<div>your content</div>
<div>your content</div>
</div>
$(document).ready(function(){
$('.your-class').slick({
setting-name: setting-value
});
});
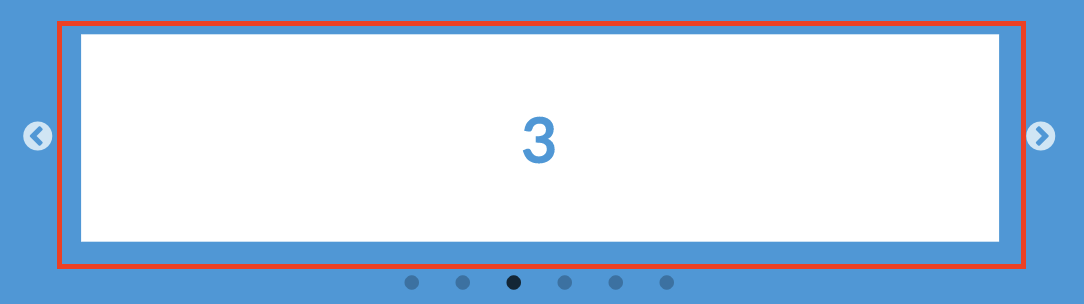
そして、
navigationとpagenationは要素の外側というのは
下記の画像中赤枠部分<div class="your-class">の領域外に生成されるということです。
個人的には、
オフィシャルの日本語訳ページもあるし記述もシンプルなので
Swiperと比較し採用ハードルはやや低いかなという印象です。
Swiperの特徴
下記がSwiperの特徴と言えると思います。
・jQueryに依存しない
・用意されているParameter, Methods & Properties,Eventsでアレンジできる。
・インスタンスを作成して管理
・navigation, pagenationが必要な場合追加のHTML記述が必要。
→ 生成されるのも.swiper-containeの内側
・日本語訳ページがない。(知っている方教えてください。。)
・3D Cube EffectやParallaxなど特殊なパラメータが豊富
Swiperの基本構造のHTMLマークアップとJavaScript記述は以下の通り
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
const swiper = new Swiper('.swiper', {
// Optional parameters
direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
オフィシャルのチュートリアル記事から引っ張ってきた記述ですので、
slickと比較しえらく記述分量が多いように思いますが、
内実はオプショナルなnavigationやpagenationの記述が含まれているので、
いうほど複雑でありません。
ただし、こちらはnavigationやpagenationの生成枠組みのHTMLマークアップが必要、ということです。
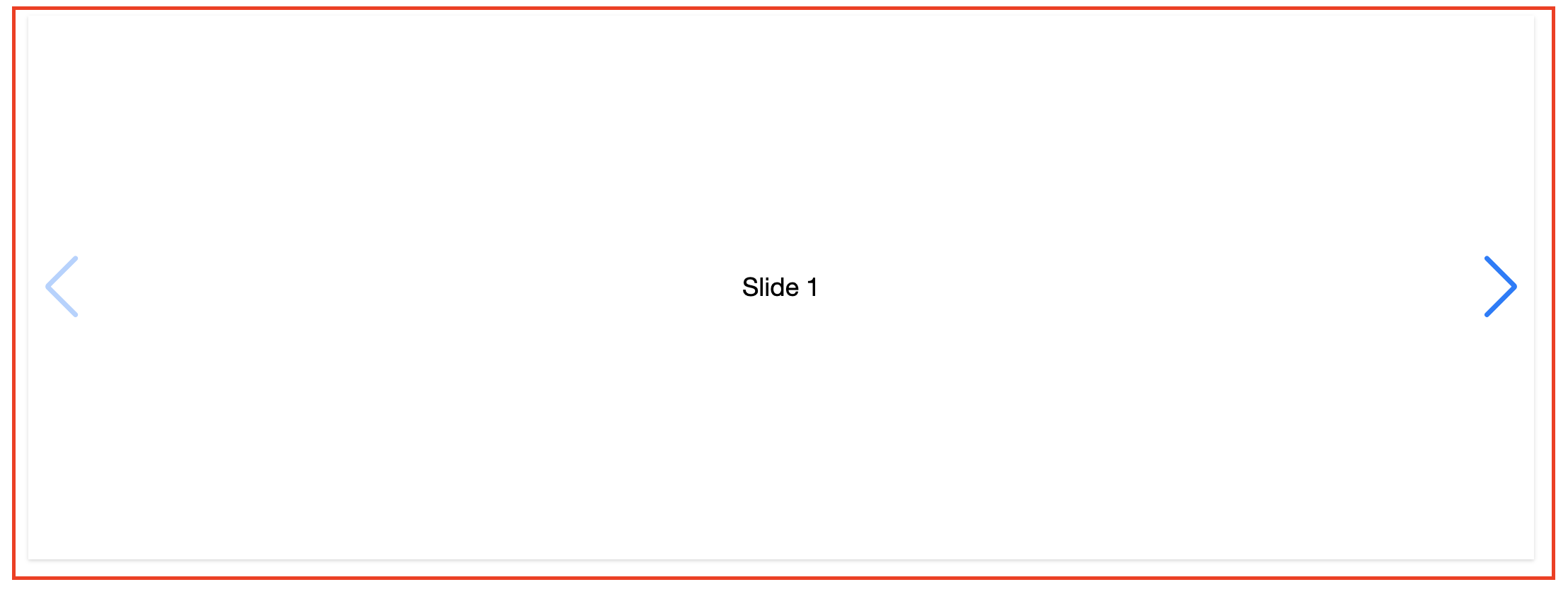
そして、
上記マークアップ都合上当然、slickと異なり
navigationとは要素の内側
下記の画像中赤枠部分<div class="swiper">の領域内に生成されます。
(pagenation同様です。)
個人的には、
slickと比較すると多少ハードルがあるように感じますが
オフィシャルページのデモを見ると、面白いカスタマイズが比較的簡単に実装できそうです。
結局のところ...
まあ、決定的にこっちを使ったほうが良い、ということはないのかなと思ってます。
実装が求められるシチュエーションによるのかなと。
・jQuery依存だけあってslickの方がわかりやすい。
→ シンプルな要件のスライダーを短工期で実現するならslick?
・Swiperは細かい設定が豊富(イベント、メソッド共に)。
→ jQuery利用に対して制限がある、もしくは仕様上Swiperにしかない特定のパラメータやイベントを利用が必要であればSwiper
とかなのかな。。
ただ、そもそもの挙動のクセが違うので、デバッグ作業などでぶち当たる壁も異なってきます。
例えばタッチデバイスのスワイプに関連する挙動を問題にした記事などもありますので、その辺りは実装要件と向き合いつつ経験を蓄積していく他ないのかなとも思ってます。
他にも、アクセシビリティを考慮したSplideなんてライブラリも最近気になってきたので、
slickかSwiperがスライダーライブラリの定番という時代でもなくなるかもしれませんね。。
それではみなさん、良きスライダーライフを。