Variable Fontsの話しますー!
前提 / 対象読者
- Variable Fonts を採用したことがない
- Google Fontsのknowledgeを読んだことがないし読む気もない
- でもVariable Fontsを採用したい
- デザイナーとして採用したいので、コーダーに実装依頼したい
本記事の内容はGoogle Fontsのknowledgeを読めば、わかる内容です。(英文だけど)
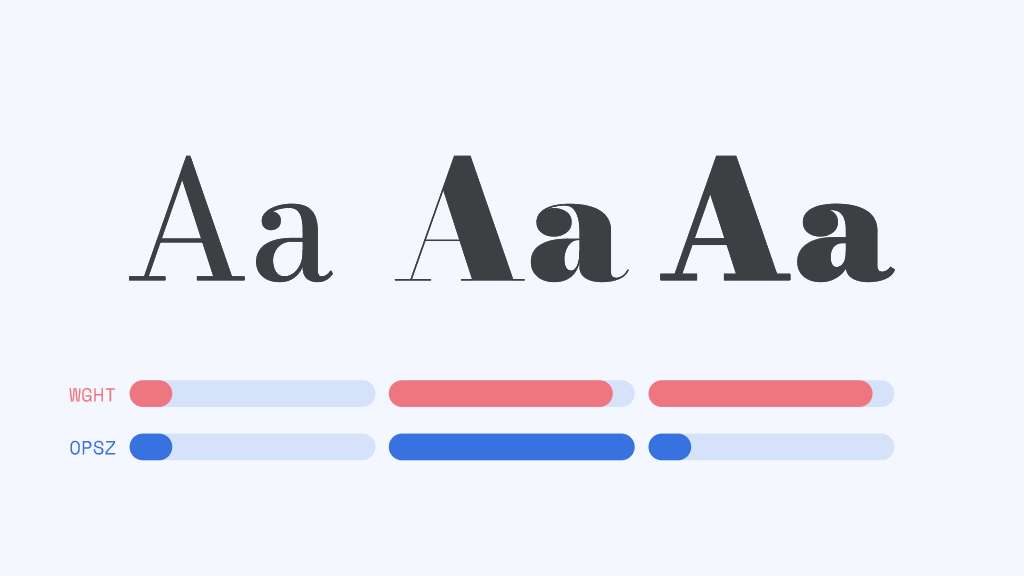
Variable Fonts(可変フォント)とは?
バリアブルフォント(より具体的にはOpenTypeフォント バリエーション) は、2016 年に導入された比較的新しいフォント形式で、1 つのフォント ファイルに複数のスタイルのバリエーションを含めることができるため、「従来の」 (静的) フォントの厳密な定義を打ち破ることができます。重さ、幅、スタイル、光学サイズなどは、デザイナーが操作したり、コンテキスト ルールに基づいて調整したりできます。

なぜVariable Fontsを採用するのか
覚えておくべき3つのポイント
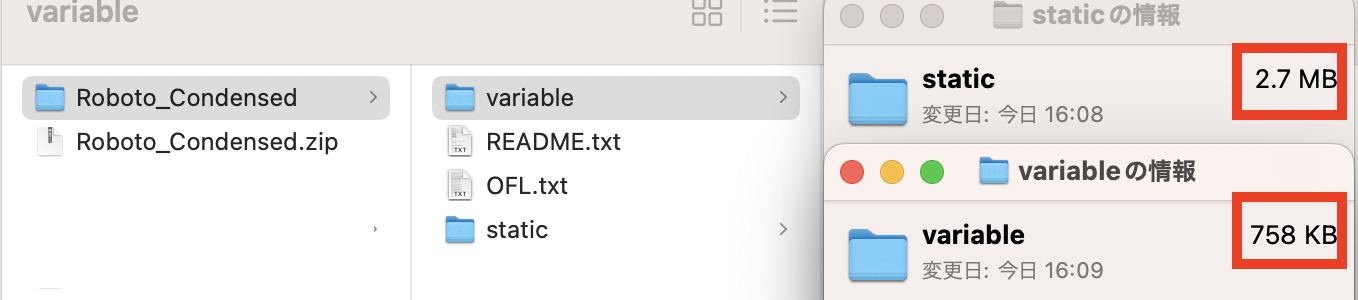
圧縮できる(Compress)
ファイルサイズの圧縮:
- 同等の静的フォントのコレクションと比較して、ファイルサイズやサーバーリクエストなどの要件を削減することで、ウェブページの読み込みとレンダリングの速度を向上させることができる。
 ↑上の画像は”Roboto Condensed”のファイルサイズ比較。およそ2MB ほどファイルサイズが軽減されている。
↑上の画像は”Roboto Condensed”のファイルサイズ比較。およそ2MB ほどファイルサイズが軽減されている。
デザイン工数の圧縮:
- 単一のフォントファイルに含まれる幅広いスタイルのバリエーションを単一の@font-faceルールで使用することで、静的フォントを使用する場合よりもはるかに迅速かつシンプルにデザインのバリエーションを試すことができる。

プログレッシブエンハンスメントとしての実装を推奨されています
→モダンブラウザ全て対応してますが、フォールバックの設定もしておきましょう
ユーザー調整作業の圧縮:
- 別の静的フォントで明示的に指定しなければならないようなフォントバリエーションもあるが、代わりに、追加のフォントファイルや@font-face宣言、font-variation-settingsの変更を必要とせずに、可変フォントで自動的に適用することができる。例えば、オプティカルサイズ(光学サイズ)の軸は、計算された使用サイズと自動的に一致するように設定することができ、(ブラウザによっては)ウェイトのような他のプロパティは、ユーザーのシステム環境設定と自動的に一致するように設定することができる。
余談: font-variation-settings プロパティ
可変フォント に対して太さ(weight)、幅(width)などのパラメータを指定(制御)できるCSS プロパティです。詳しい用法はICSさんの記事がわかりやすいと思います。
精巧になる(Finesse)
可変フォントは、技術的な利点に加えて、デザイナーに、以前は非現実的または不可能だった方法でタイポグラフィの構成を微調整する機能も提供する。
狭いスペースへの調整:
レスポンシブ デザインの世界では、ブロック レベルの要素を伸縮させたり縮めたりして、コンテナーにさらにフィットさせることができます。可変フォントを使用すると、利用可能なスペースに応じて書体の形状を変化させることもはるかに簡単になる。
インタラクションのアニメーション化:
可変フォントはスタイルのバリエーション間のシームレスな移行を提供するため、ユーザー インタラクションの効果を滑らかにする単純なアニメーションに使用できる。たとえば、誰かがリンクの上にマウスを置いたときにリンクを太くするなど。
さまざまな読書条件の補正:
ダーク モードの台頭と代替配色に対するユーザーの好みに加え、周囲光条件用のセンサーが搭載されているため、さまざまな読み方でのコンピュータ (および目) のテキストの処理方法の違いを補正することで活版印刷の構成を改善できます。環境。可変ォントを使用すると、これらの調整をより柔軟に微調整できます。
表現豊かに(Express)
Variable Fontsを使用してタイポグラフィを微妙に補正する機会は強力だが、より劇的なデザイン技術を使用すると、さらに創造的な表現が可能になる。
多重化エフェクト:
一部の可変フォントは「多重化」バリエーションで作成されており、微妙なインターフェイス キュー (ホバー効果など) に適していますが、テキストの重なりやグリフの個別のアニメーションなど、より表現力豊かな特殊効果にも使用できる。
文体的なグラデーションとパターン:
可変フォントの柔軟性により、選択した要素全体でウェイトや幅などのさまざまなプロパティを任意の増分で変更できる効果が可能になる。単語は狭いグリフで始まり広いグリフで終わることもあれば、線が徐々に太くなることもある。
可変カラーフォント:
カラー フォントテクノロジーの出現は、可変フォント テクノロジーとともに進化しており、これらの技術を組み合わせて可変カラー フォントを作成できます。両方のテクノロジーが交わる場所に存在するフォントは珍しいですが、当然のことながら、非常に遊び心があって興味深いものになる。
珍しいデザインスペース:
このテクノロジーではさらに多くのことが可能になる。柔らかさ、奇妙さ、カジュアルさなどの調整可能なオプション、またはその他の珍しいデザインのバリエーションにより、文字がこれまでにないような動作を可能にする。
さまざまな入力に反応する:
可変フォントは、理論的には、ユーザーのマウスの位置、ページのスクロール、モバイルの傾きセンサー、物理的なノブ、オーディオ入力、周囲光検出器、圧力センサー、時間、天気、地理位置情報、株価、または画像に関するデータなど、あらゆる入力を使用して可変フォント設定に影響を与えることができる。
採用する際の注意点
① CDN読み込みができない
→フォントデータのDL & サーバーアップロードが必要
→誰かGoogle FontsでVariable Fonts CDN利用する方法知ってたら教えてください
② 和文フォントが圧倒的に少ない
→和文フォントだとNoto Sans JP とか M PLUS 1とかのみ(wghtパラメータのみ)
①+② 和文フォントは圧縮されたとて重い
→Noto Sans JPの場合 全静的フォントデータ約51MB
可変フォントデータ9.5MBと圧縮されたとはいえ
何も考えずにサーバーには上げられない
③しっかりデザイン/実装を考えると追加工数が必要
→デザイナーが可変フォントに知見を持つことも前提
→可変フォントはAIやFigmaなどのCGツールでCSSと
同じようにいじれる。(AEは無理そう)
前向きに採用を検討できるケース
- 欧文コピーがKVの上で動くようなリッチアニメーションの実装
- フッターやページ下部CVエリアのビッグタイポグラフィ演出
- 多言語サイトの欧文の読み心地や和文デザインを鑑みたチューニング
まとめ
Variable Fontsの採用には可能性を感じます。
今までSVG書き出ししてアニメーションさせてたものをライブテキストで表現できたり、一つのフォントであらゆる読み心地を調整できたりします。
今後さらに増えていくと思うのでしっかり追っかけて採用のチャンスをうかがいたいですね。
