追記
超簡単にブラウザPush通知を実装する方法【サーバー編】を書きました(4/8)
特定のユーザーにブラウザPush通知を送信する方法を書きました(4/10)
この記事で説明しないこと
- ブラウザPush通知の仕組み
- HTTPSに対応しているWebサイトの作り方、対応方法
必要なもの、使うもの
- OneSignalのアカウント
- GoogleCloudMessagingのAPIキー & プロジェクトナンバー
- manifestファイル
- OneSignalの提供しているJSファイル
- HTTPS化されたWebサイト
ざっくりした手順
※一部順番はどうでも良い部分もありますが順を追って説明するためにあえて順番を付けてます。
- Googleの準備
- OneSignalの準備
- Webサイトに導入
- OneSignalで認証
- 試してみる
1.Googleの準備
Push通知を送るためにはGCM(GoogleCloudMessaging)を使う必要があります。
ここに関してはOneSignalのドキュメントで画像付きでとてもわかりやすく説明してくれています。
なのでこちらのページを見てそのままの手順で準備は完了です。
この手順の途中にあるようにGoogleCloudMessagingのAPIキーとプロジェクトナンバーは控えておいてください。
ちなみに一点だけ補足をすると、上記サイトですとGoogle Cloud Messaging for Androidとなっていますが現在はGoogle Cloud Messagingのようです。
2.OneSignalの準備
まずアカウントを作ってくださいwこれが無いと何も出来ませんw
FaceBookアカウント、Githubアカウントがあればすぐに作れます。無い場合はメアドで作りましょう。
ここからはOneSignalの設定と一緒にキャプチャを使って説明していきます。
まずは左上のAdd a new appをクリックします。

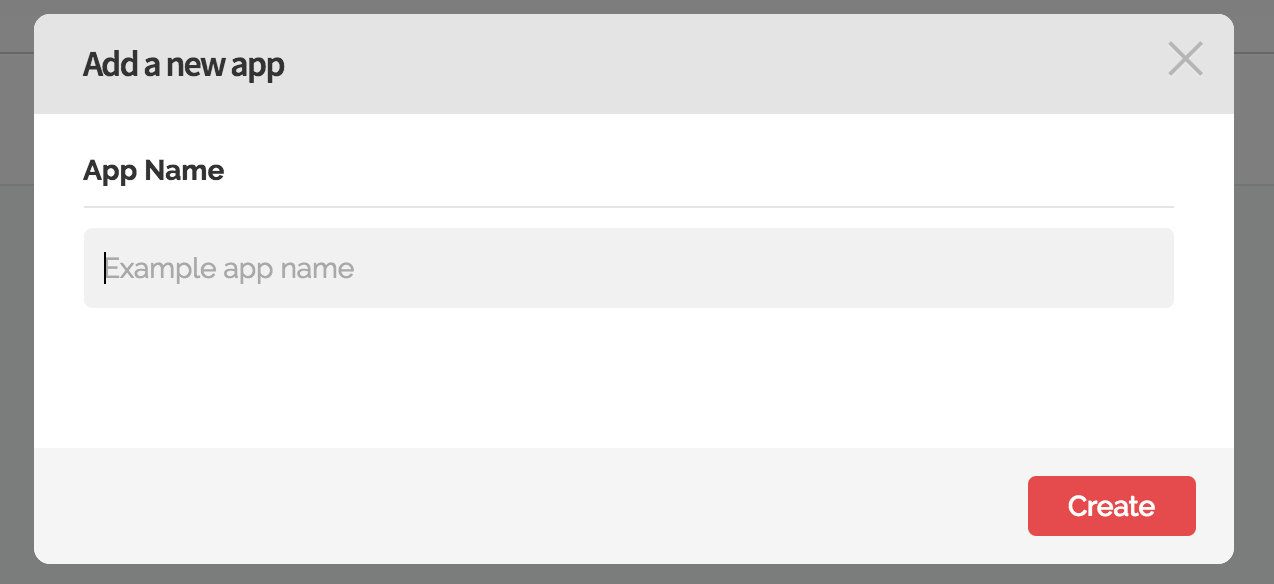
次にアプリケーション名を入れます。これは何でも良いです。今回はtestpush2という名前で作りました。

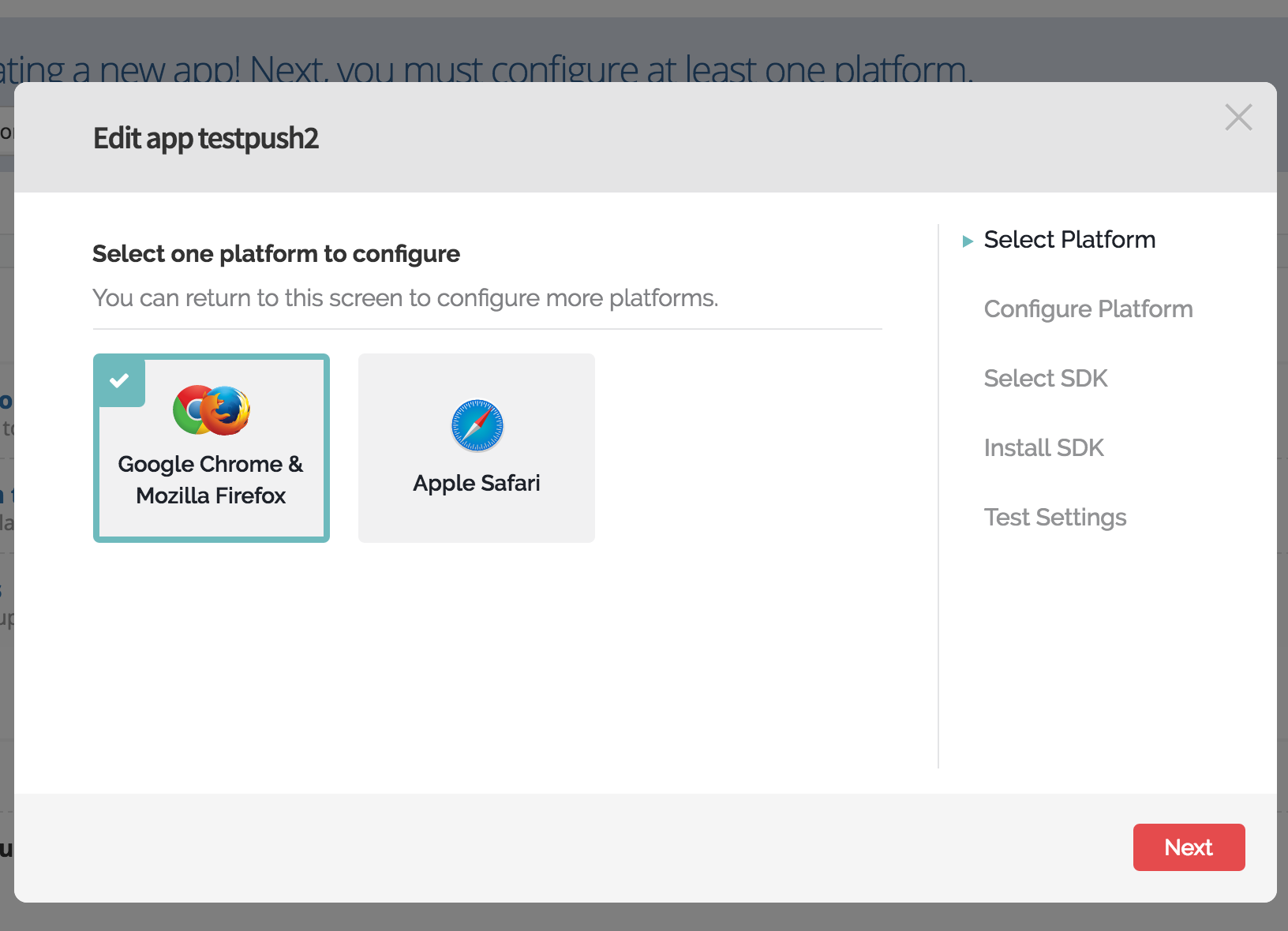
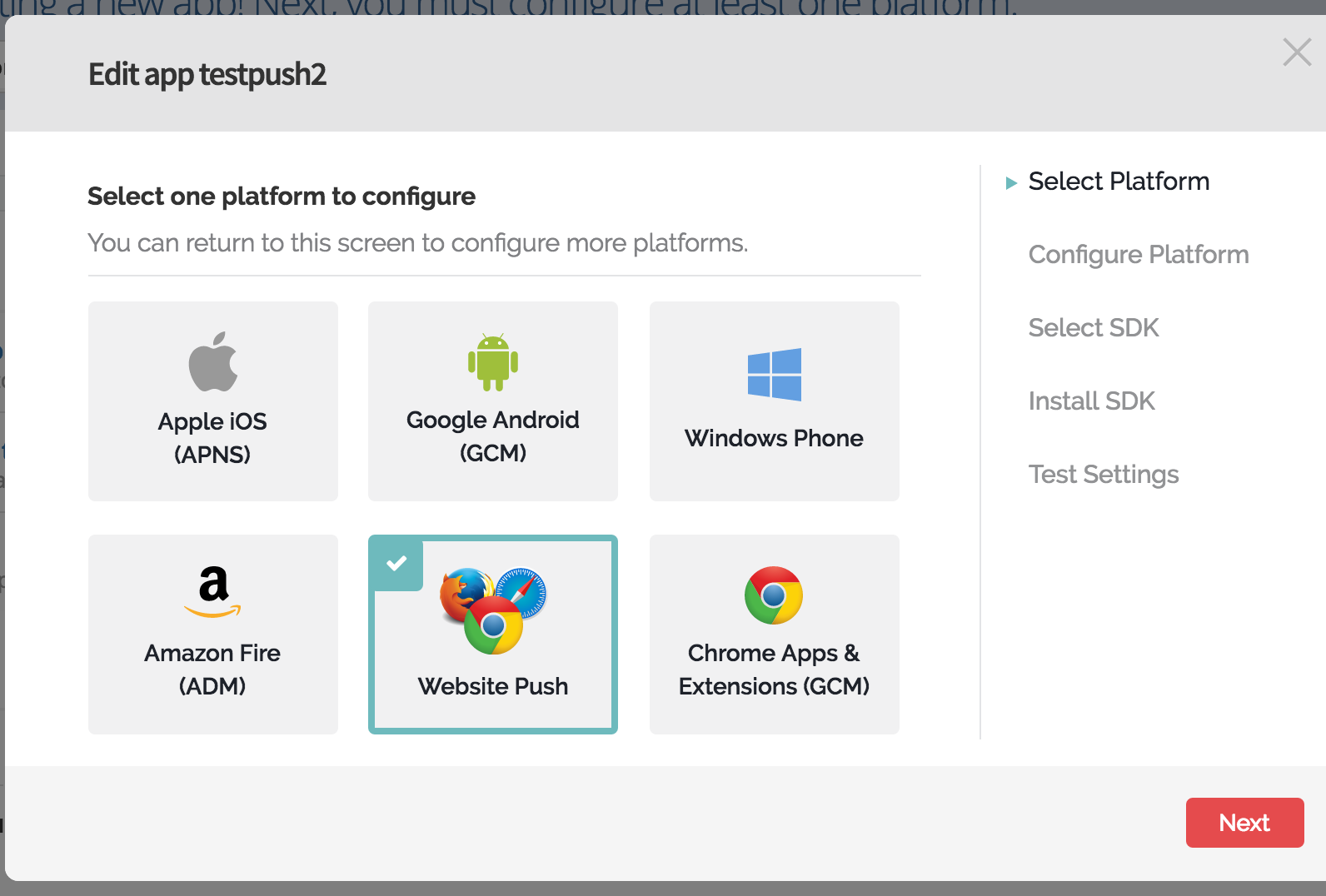
さくさく行きましょう。次にWebSitePushを選択します。

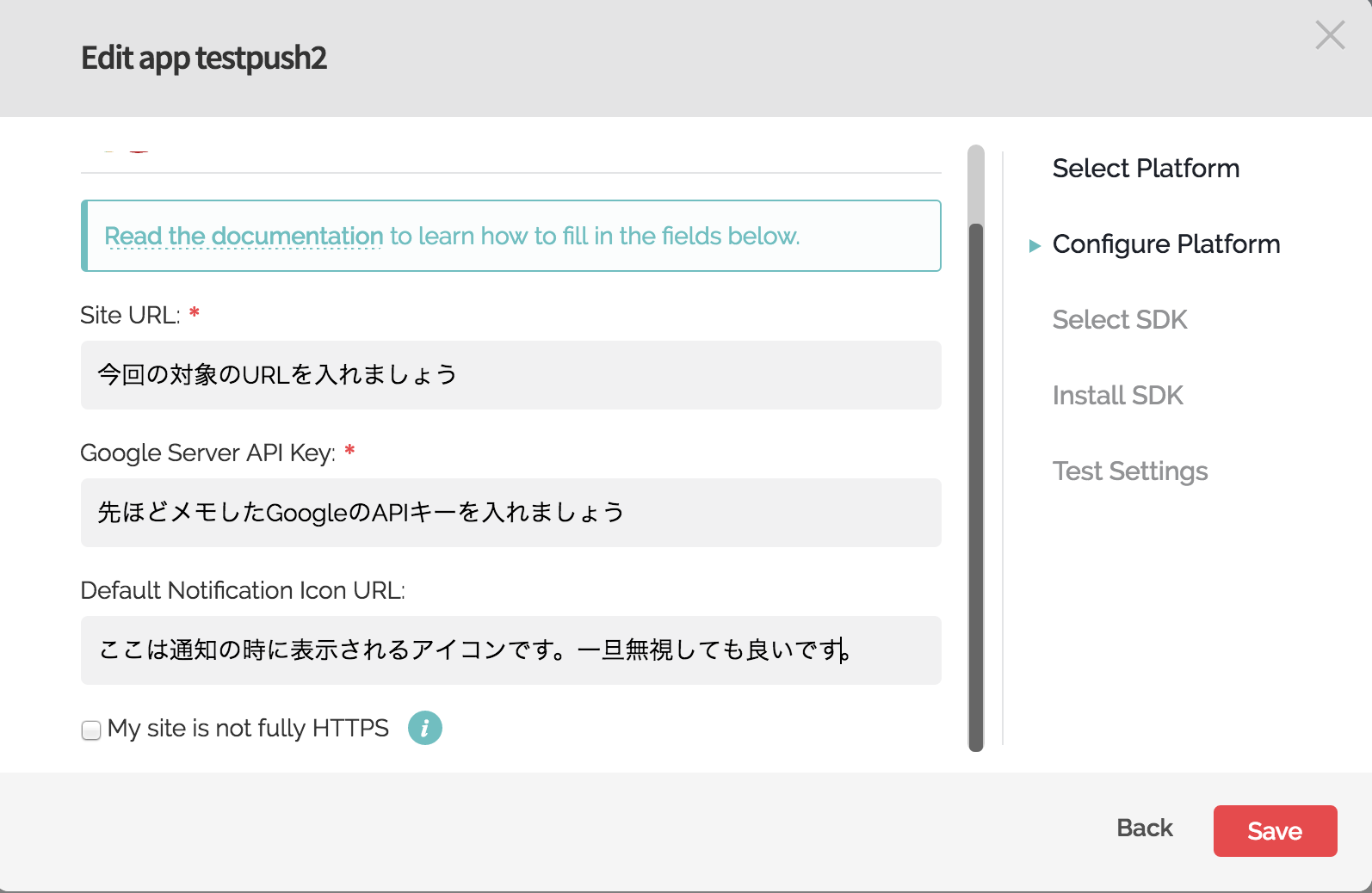
次は入力項目です。それぞれの項目に必要な情報を入れましょう。
ちなみにMy site is not fully HTTPSとありますが、今回は一旦https前提なのでチェックは付けないでください。

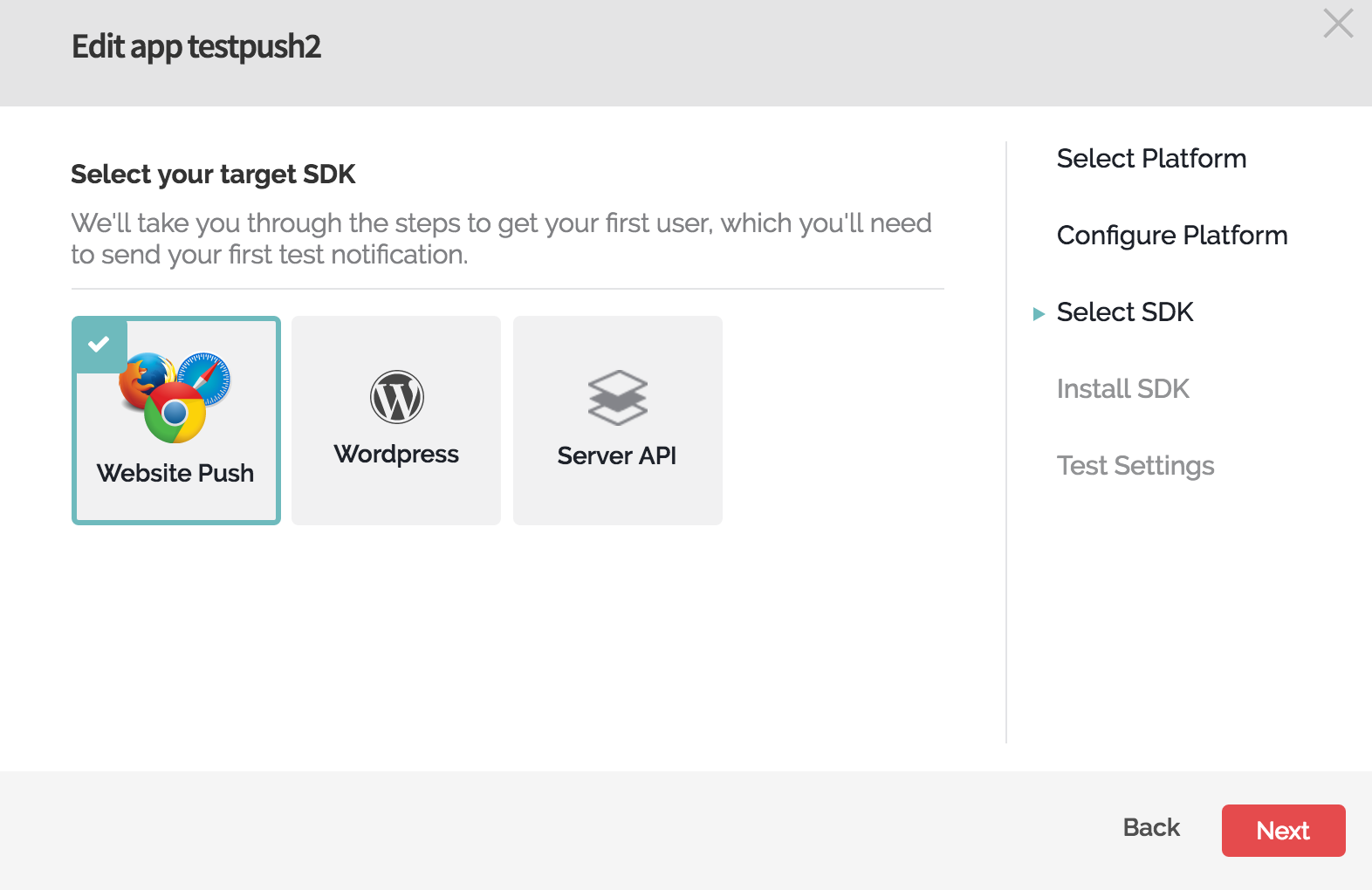
次は最初の認証を何で行なうかですが、今回はWebsitePushで行います。ServerAPIでも出来るみたいなのでここは好きな方法を選んでください。

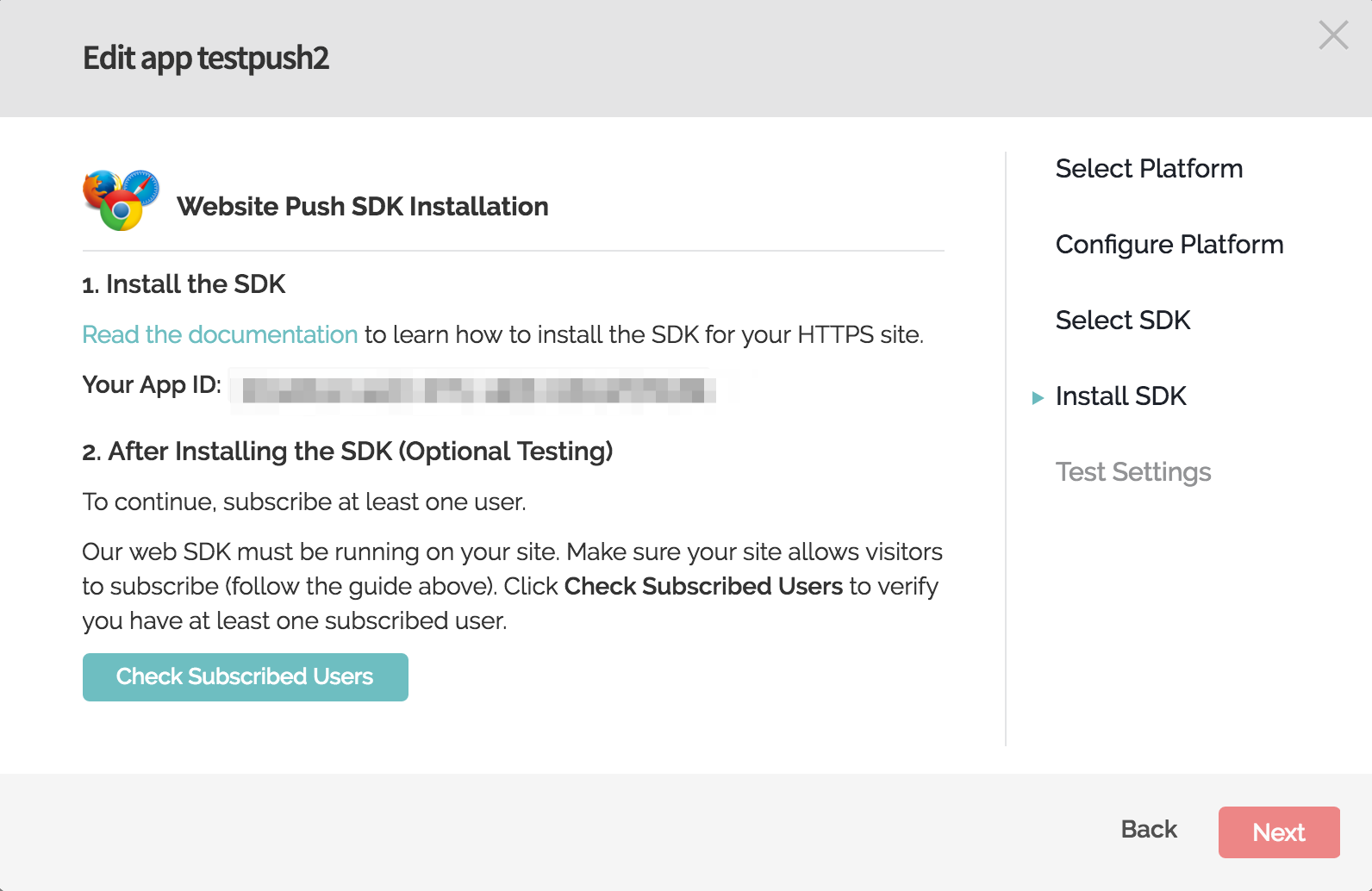
Your App IDの部分を保存しておいてください。
ここでは画面にもありますが今までよりも、少しだけ手順を踏む必要があります。
具体的な説明は以下に記載しておきます。

3.Webサイトに導入
この時点でHTTPSに対応しているWebサイトが必要です。HTMLを用意します。
以下HTMLのサンプルです。この時点でmanifest.jsonというものが必要です。
{
"name": "サイト名",
"short_name": "サイト名",
"start_url": "/",
"display": "standalone",
"gcm_sender_id": "1で取得したGoogleのプロジェクトナンバー",
"gcm_user_visible_only": true
}
manifest.jsonはhttps://example.com/manifest.jsonでアクセスさせるように作らないとダメそうですが、方法によっては出来るのかもしれません。ここは検証不足です。
次にHTMLのサンプルです。このHTMLはTOPページである必要はありません。今回は認証を行ないたいだけなので、auth.htmlなどでも良いですし、ディレクトリを深くしても問題はありません。
<!DOCTYPE html>
<html>
<head>
<link rel="manifest" href="/manifest.json">
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js"></script>
<script>
var OneSignal = OneSignal || [];
OneSignal.push(["init", {
appId: "さきほど取得したApp IDを入力",
autoRegister: true
}]);
</script>
</head>
<body>
</body>
</html>
あとは上記ファイルをサーバーにアップロードしてhtmlファイルにアクセスしましょう。
するとこんな通知が出ると思いますので勿論「許可」を選びましょうw

4.OneSignalで認証
3の最後に表示された通知ウィンドウで許可を押して数秒待つと今度はブラウザの右側にこんな通知が表示されると思います。

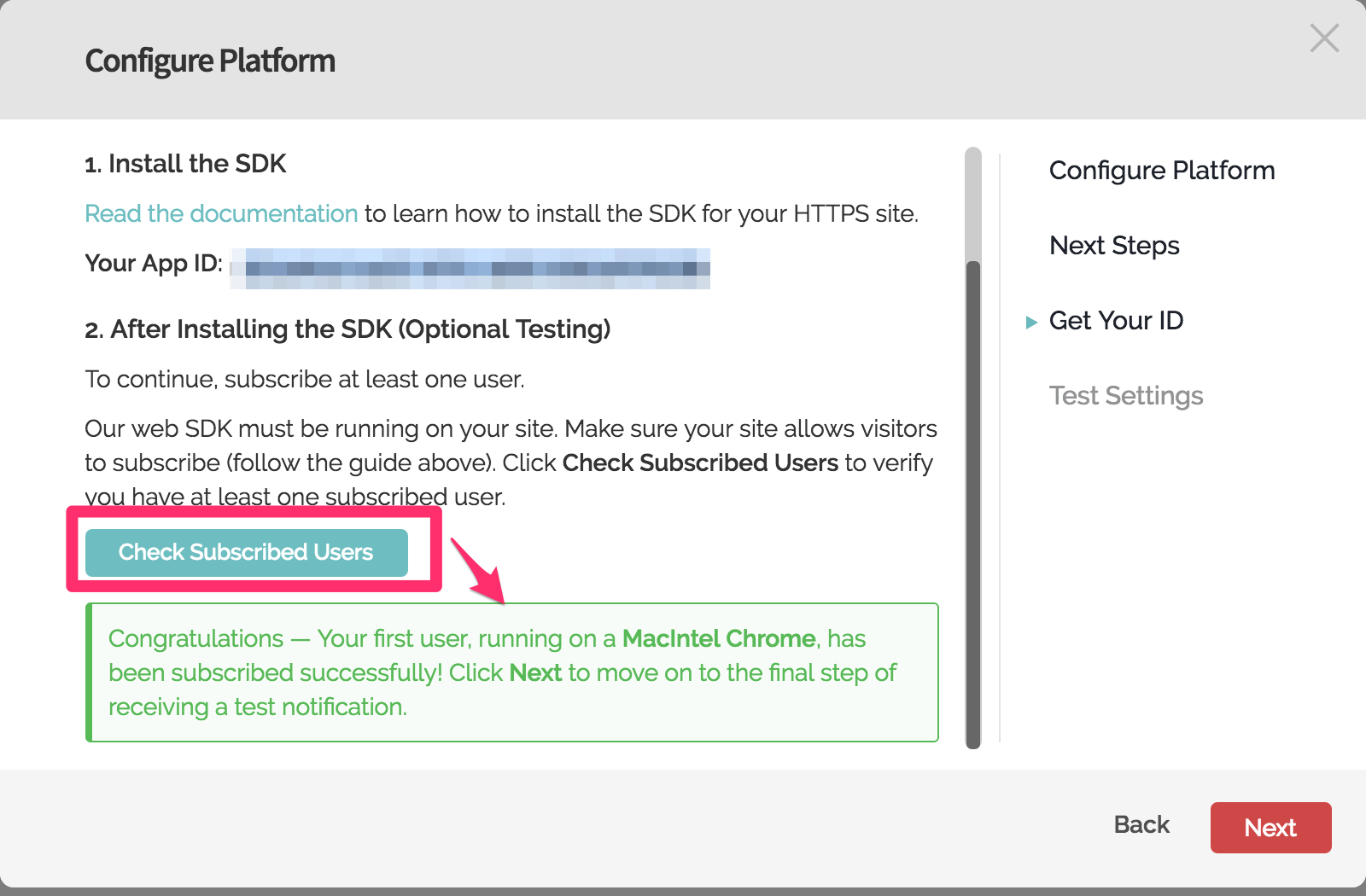
次にOneSignalのサイトに戻って、Check Subscribed Usersをクリックしましょう。Push通知が送信出来ていると画像のようにCongratulationsという表示がされます。
まだ認証完了はしてないので注意してください
エラーになる場合はHTMLに書いたOneSignalのAppID、もしくはこの設定の最初に入力したGoogleから発行されたAPIキー、もしくはmanifest.json上のgcm_sender_idが間違ってる可能性が高いので見直してみましょう。

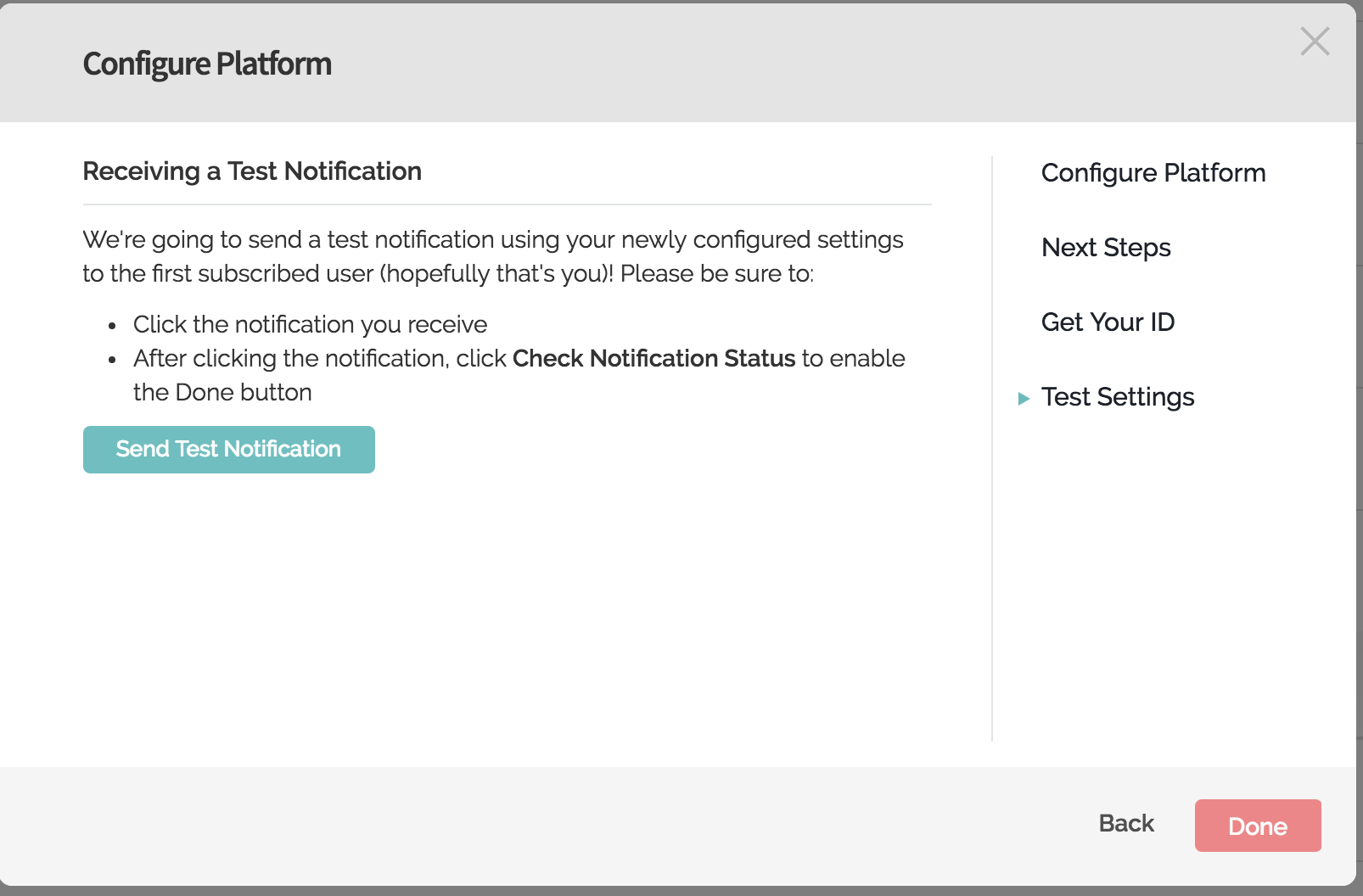
次のページに行って今度はSendTestNotificationをクリックしましょう。
認証完了まであと少しです!

そしたらまたPush通知が届くと思います。あとはこれをクリックします。

クリックするとこんな画面に遷移すると思います。これで認証は完了です。

5.試してみる
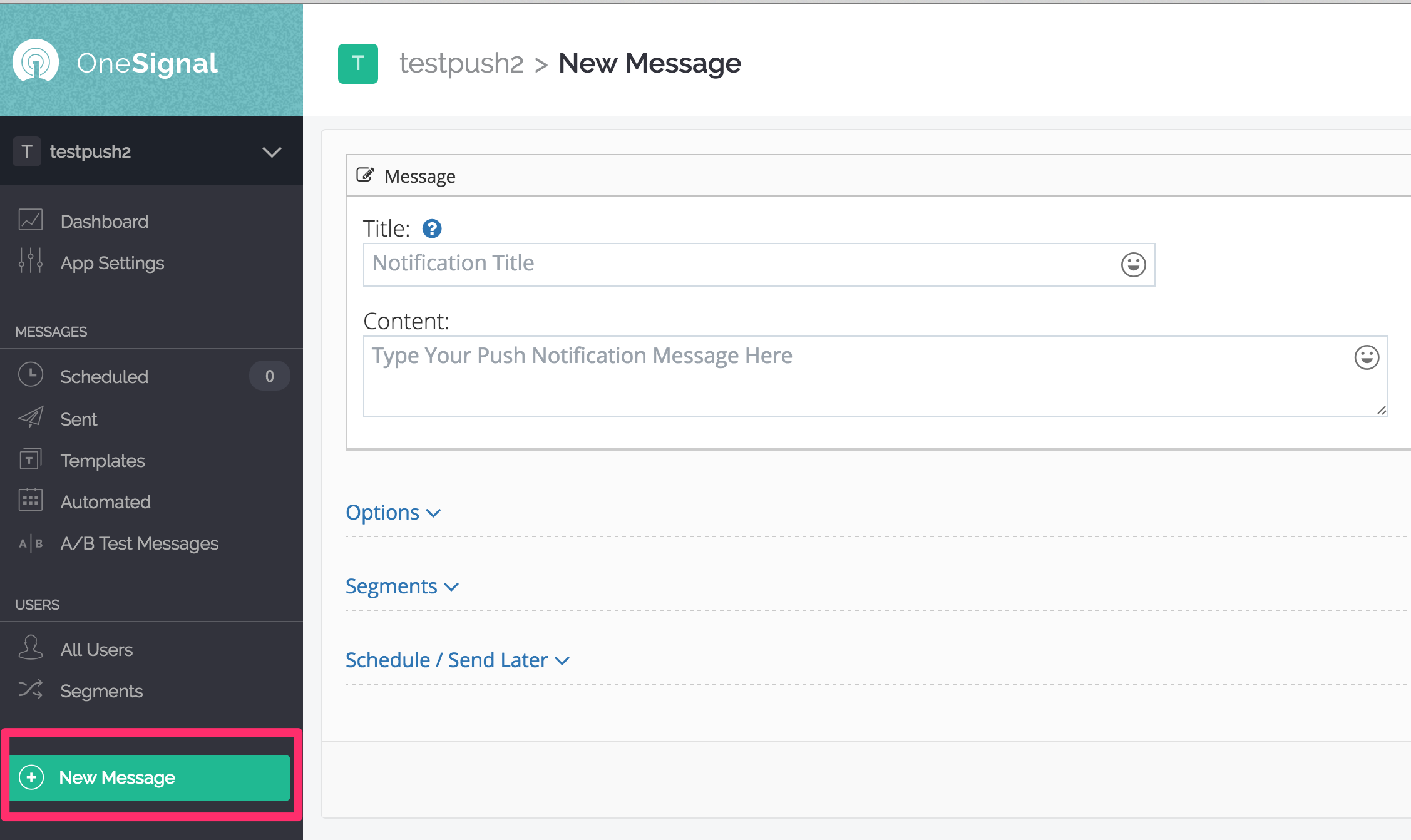
では早速、OneSignalの画面の左メニューになるNew Messageをクリックしましょう。そうするとキャプチャのように右にタイトルとメッセージを入れるフォームが表示されます。

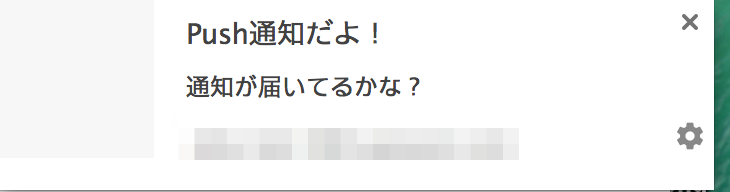
Titleに「Push通知だよ!」、Contentに「通知が届いてるかな?」と入力して、Previewをクリック、次の確認画面でSendをクリックします。そうすると....ブラウザの右上に通知が届きましたね!

以上でPush通知をChromeへ送信する設定は完了です。
OneSignal上でメッセージを手動で作って送る分には問題ないと思います。
ただ手動ではなくてシステム的に、何かをトリガーにして対象ユーザーに送りたいですよね?
次回はこれを応用してサーバーサイドからPush通知を送る方法と送る対象のセグメントを切る方法を書こうと思います。