はじめに
UIScrollView を使おうと思ったら、AutoLayout の制約をかけるのにつまづいてしまいました。
ここでは、Xcode 12.4 の UIScrollView の AutoLayout の制約をかける方法をまとめてます。
環境
Xcode 12.4
macOS Big Sur 11.1 M1チップ
実践
1. UIScrollView の AutoLayout の制約をかける
はじめに、Storyboard の ViewController の上に ScrollView を追加します。

上下左右を 0 で固定しましょう。
固定する前に手動でいっぱいまで広げておくと見やすくなります。
上に固定のヘッダーがあるアプリをよく見るので、上に imageView を置いてみました(これで合ってる分からないですが、つけてみたかったので笑)。ない場合でもやることは同じです!
そうすると、下の画像のように赤いラインで表示されてしまいます。
ここで僕はつまづいてました。
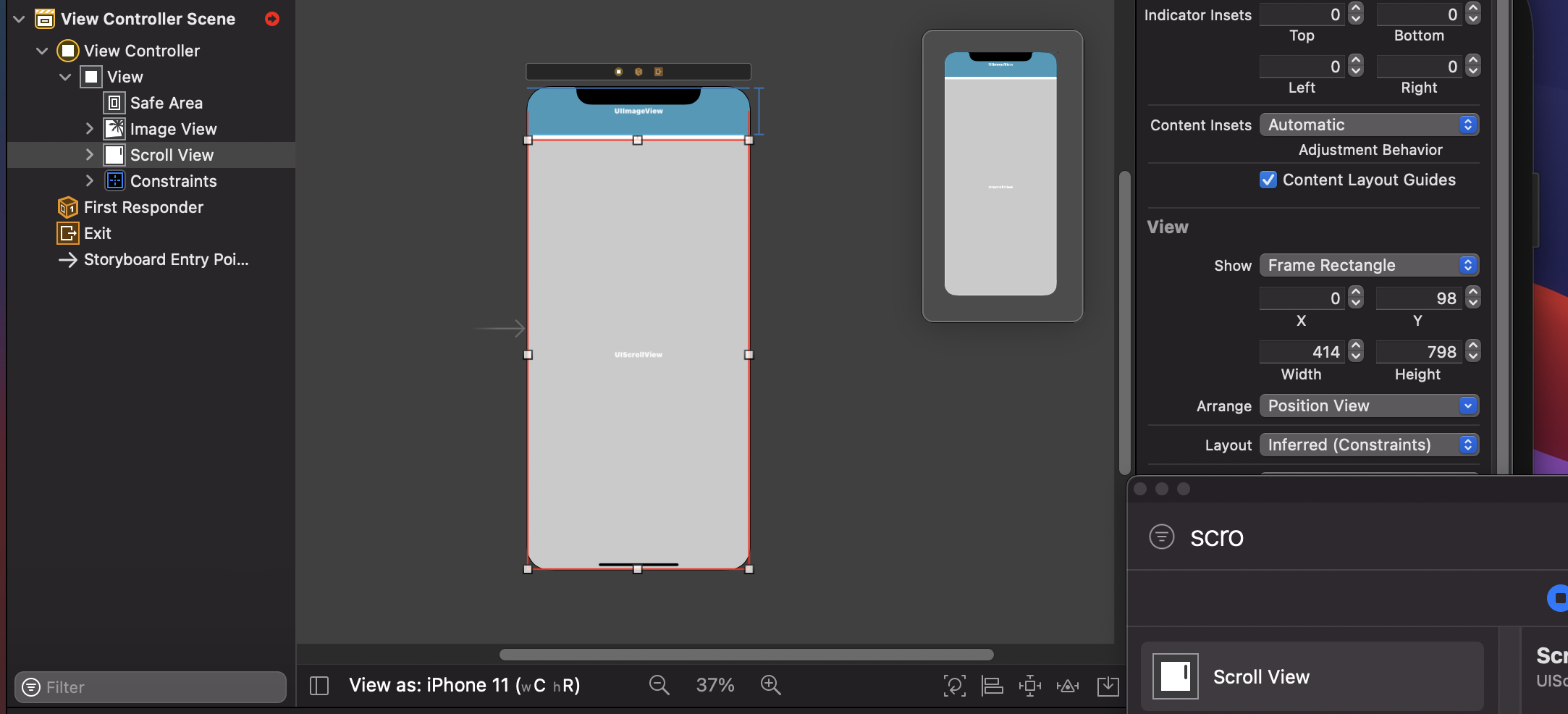
次に、ScrollView が選択された状態で右の sizeページを開いて、
Content Layout Guides のチェックを外します。(画像見切れててすみません)

チェックを外すと、左側の ScrollView の中の ContentLa...と FrameLay...が消えることが確認できます。
2. Scrollview の上に View をのせる
ScrollView の中に View が入るように追加します。

こちらも ScrollView と同じように上下左右を 0 で固定しましょう。
それと Height を表示したい長さにします。
親に同じ View という名前があるので、こちらの View は ContentView という名前をつけてます。

次に、コントロール or 右クリック を押しながらドラッグドロップで
ContentView から View に引っ張ります。
項目が表示されるので、Equal Widths を選択します。
ここで赤のラインとエラーが消えれば OK です。
3. ViewControllerのサイズを変える
これで最後です!
左の ViewController もしくは Storyboard上の上部バーのアイコンを選択して、右の sizeページにいきましょう。

SimulatedSize が Fixed になってるので Freeform にします。
するとHeight の項目が出てくるので、先ほど View を追加したときに設定した Height と同じ値を入れましょう。
これで ViewController が指定した長さになります。
完成!
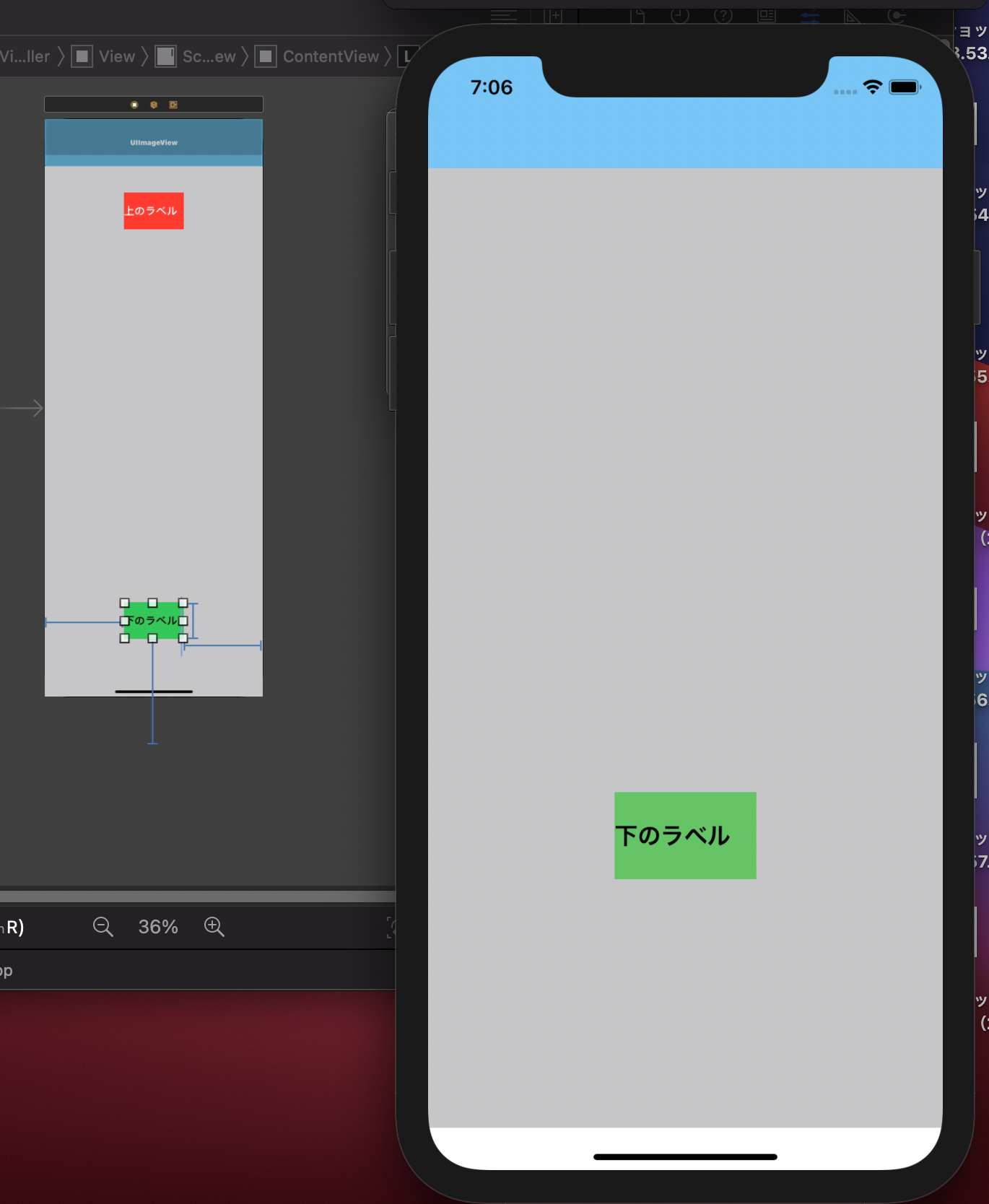
ラベルなどをつけて確認してみましょう。AutoLayout も忘れずに...

ちゃんと下まで動きました!
他の機種で実行しても問題なく表示されました。
上のヘッダーは ScrollView の中にはないので固定されてます。
あとは View の背景色を同じ色にすれば完璧ですね。
最後に
いかがでしたでしょうか?
ContentLayoutGuide と FrameLayoutGuide を消すのはどうなのかなと、書いてて疑問に思いました。
それは使えない・もっと簡単な方法があるなどございましたら、教えていただけるとありがたいです!
初めての投稿なので分かりづらいところがあったかもしれません。こちらもご指摘いただければと思います。