chromeにPerfectPixelを追加する
ChromeウェブストアのPerfectPixel から追加します。
デベロッパーツールの設定
カンプと同じ解像度で見られた方がいいのでデベロッパーツールを設定します。
-
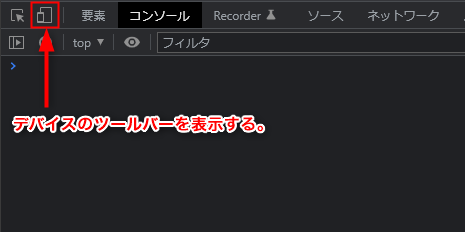
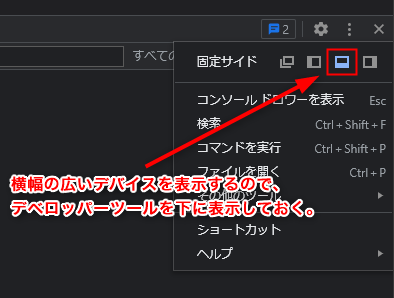
デベロッパーツールを画面の下に表示する
初期設定では画面の右に表示するようになっていますが、それだとPC版のコーディングをしていると狭すぎると思います。
デベロッパーツールを下に表示するようにすると横幅を確保できます。

-
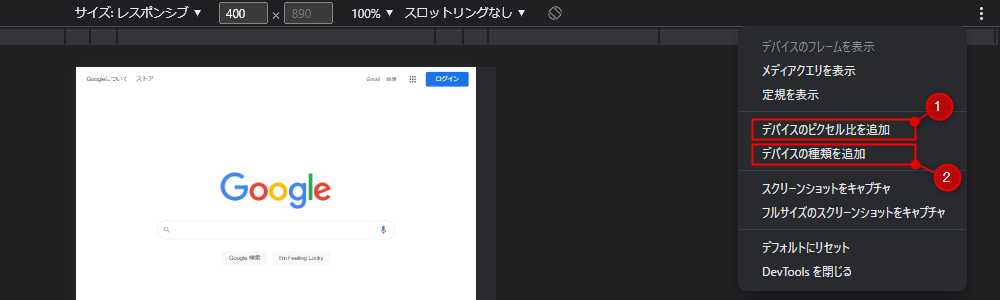
デバイスの設定をする
①「サイズ」は「レスポンシブ」
② 横幅はカンプの横幅(ここでは「1366」)にする
③「DPR」は1.0にする
④ デバイスの種類は「Mobile」にする。これで縦のスクロールバーを消すことが出来ます。

-
目的のサイトを表示する
テスト用のWebサーバやVSCodeのライブサーバを利用して表示します。
PerfectPixelの設定
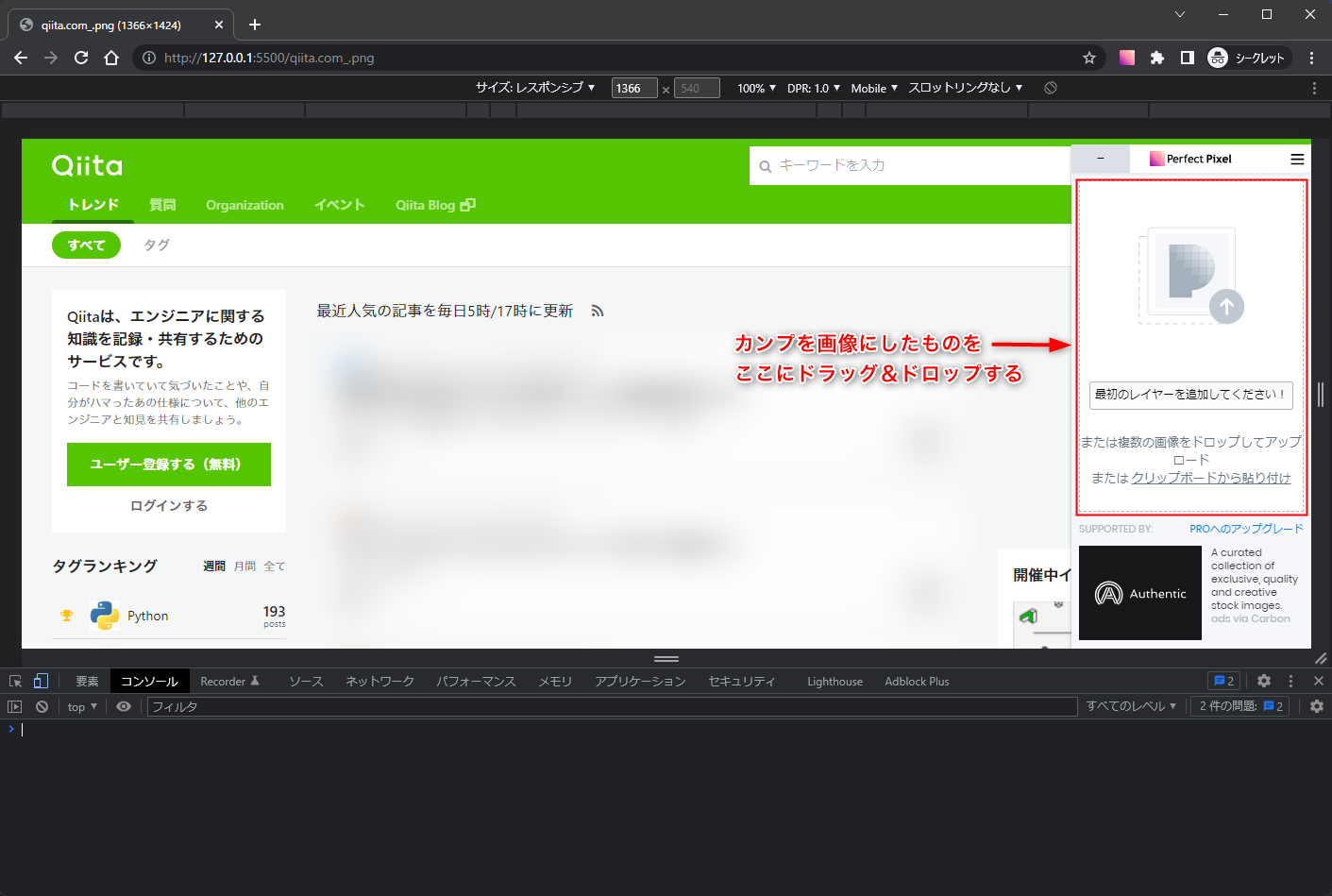
では実際にサイトとカンプを比べてみます。
ここではqiitaのトップページを使って説明します。
-
これでカンプと実際のサイトが比べられます。
ここではカンプの方を細工して、ちょっとだけずらしてあります。
下記のようにカンプとサイトがズレていることが確認できると思います。
PerfectPixelの-の部分をクリックするとダイアログが閉じます。
また🔒マークをクリックすると、重ねたカンプをロックできます。

注意点
このデベロッパーツールの設定だと、要素が画面外にはみ出ていても横スクロールバーが出ません。
出来上がってきたら一度デベロッパーツールをOFFにして横スクロールバーが出ていないか確認しましょう。
SP版も同様にして幅を調整して確認するといいですね。
デバイスの種類を変えてしまうと「DPR」が変わってしまうので、想定したカンプの横幅と変わってしまうかもしれません。